Echarts多曲线数值与Y周刻度不符合
发现问题:
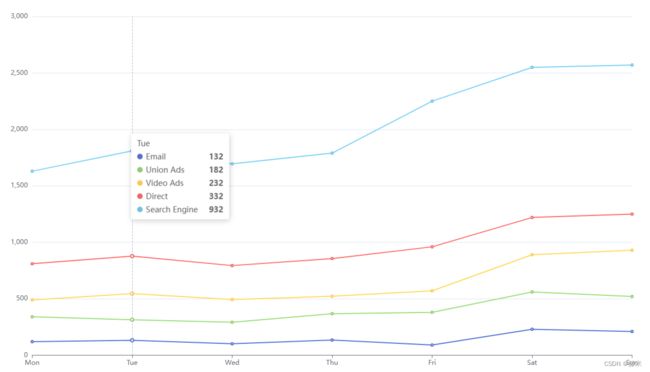
在展示多曲线图表的时候,发现图表曲线数值相差不大,但是图表展示的曲线相差很大,仔细观察之后发现是展示有问题(其实这并不能算是错误,只是由于忽略,导致的配置与预期不符合)。
问题复现:
演示代码:(官方堆叠样例)
option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total', //----------注意,看这里
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',//----------注意,看这里
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',//----------注意,看这里
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',//----------注意,看这里
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',//----------注意,看这里
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};问题解决方式:
查看下Echarts的配置option中的seriess属性(多曲线的时候这个属性应该是一个数组),然后查看数组中的每个对象里面是否包含stack的属性,然后把该属性删除,或者把stack的值修改成唯一值也可以的。