质量三维论如何持续推进腾讯视频播放体验提升
腾讯视频移动端播放内核技术负责人李大龙在LiveVideoStackCon2018上的演讲中分享了腾讯视频的质量“三维论”思想与体系,及以此推动视频播放体验优化工作方面的实践经验与总结。
文 / 李大龙
整理 / LiveVideoStack
大家好,我是来自腾讯视频的李大龙。今天我将从以下几个方面为大家分享腾讯视频如何以质量三维论来持续推进视频播放体验的提升。
首先简要作下个人介绍:我在研究生阶段就读于武汉大学国家多媒体软件工程技术研究中心,师从胡瑞敏教授,主要从事视频数字水印、信息隐藏还有视频编解码相关的工作,当时也恰逢中国自主知识产权编码标准AVS第一代从学术界正式走向工业界的时代。入职腾讯后,我曾经重点参与过QQ/手Q视频通话、QQ影音的研发工作,近几年在腾讯视频从事播放器内核技术、流媒体播放及用户体验优化相关的工作。经历不同的产品让我很好地感受到视频领域针对不同业务场景的差异化技术诉求,比如实时通话类产品对Codec在压缩效率、复杂度上要求很高;离线播放器工具类产品对容错性、兼容性要求很高;而流媒体播放类产品对长时间连续播放过程中的平滑性则要求很高。总之,不同的视频领域应用和产品,对于体验和质量的衡量方法是不太一样的。
1. 质量三维论概况
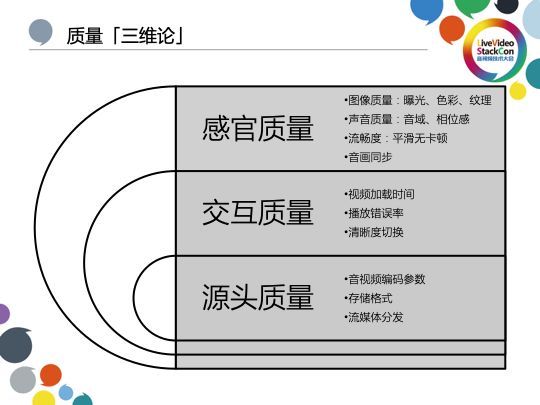
今天我讲的质量三维论,是建立和服务于腾讯视频产品,也就是适用于流媒体播放应用类场景的一套思维方法论。其主要通过源头质量、交互质量与感官质量三大维度为流媒体视频播放做出综合评价。源头质量为整体质量定立总基调,主要通过分析音视频编码参数、后台存储格式的冗余度与流媒体分发过程的适配复杂度来衡量视频源(及其存储后台)的质量;交互质量主要反映用户在操作视频播放过程中的体验好坏,主要考量指标包括视频加载时间、播放错误率、二次缓冲概率,以及像清晰度切换过程中的等待时长或者是否发生画面切换黑屏等问题;感官质量相对于前两项质量更侧重用户对视频播放的主观感受,目前业界比较缺乏易实现、通用性高且可综合评判的客观衡量方法,所以在这个维度主要分开几个方面来考虑,包括对曝光、色彩、纹理等图像质量的考量,对音域、相位感等声音质量的考量,还有对流畅度与音画同步感受方面的考量。
2. “源头质量”定基调
2.1 架构演进与选型
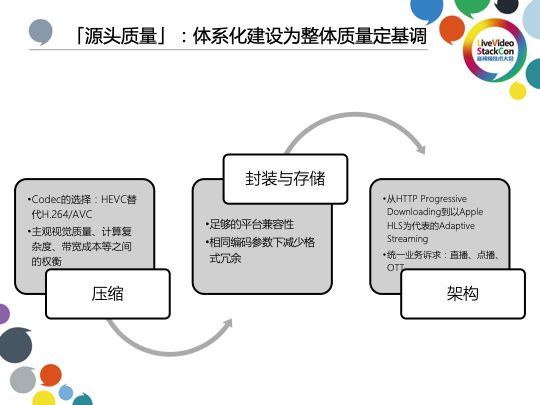
我们从压缩、封装与存储、架构三个环节进一步来分析影响源头质量的因素。首先在视频片源压缩制作的环节,除了最基本的为业务选择合适而高效的Codec格式及其整体架构集成方案外,在具体部署环节还需权衡主观视觉质量、计算复杂度(直接影响编码和转码耗时及服务器成本)、带宽成本之间的收益,找到比较务实的coding rate ladder。其次,封装与存储策略上需要具备足够的平台兼容性,能够覆盖尽量多的终端平台及系统版本,并在相同编码参数的情况下努力减少格式冗余(当然这一点可以也需要播放器来配合达成)。最后,架构层面则要实现对直播、点播、OTT等多业务形态的统一支持。
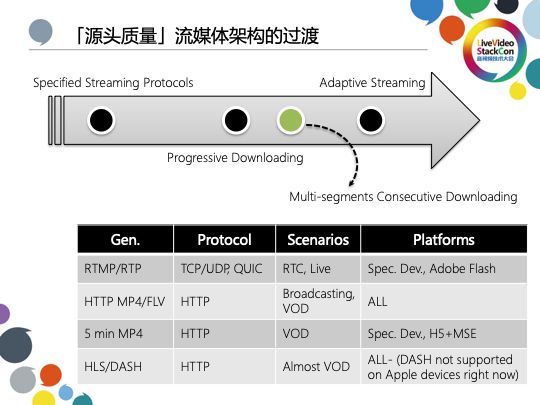
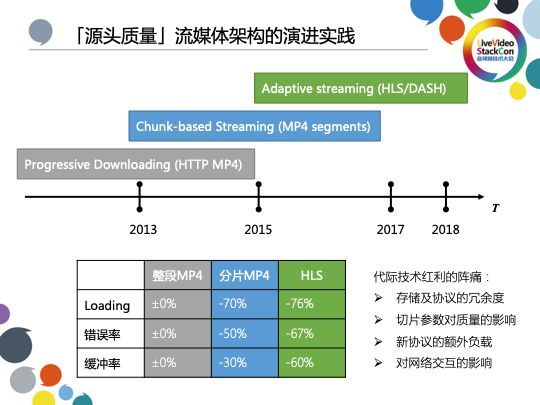
众所周知流媒体架构可以划分为三代(图中黑点表示):第一代为专属流媒体协议架构,包括我们熟知的RTMP/RTP等;第二代为Progressive Downloading,包括较为典型的HTTP MP4/FLV;第三代是以HLS/DASH为代表的动态自适应传输。比较有意思的是图中绿色点表示的Multi-Segments Consecutive Downloading,即短时间(一般5~10分钟)MP4/FLV分片方式。其初衷是对于那些时长较大的电视剧、电影类等片源,大家曾经采用文件切片的策略将其分解成若干短时间的片源分段,以规避整段长MP4文件头部数据与片源时长线性关联从而导致加载等待时间太长的问题。
上图中的时间轴大致展示了腾讯视频流媒体架构的演进时间表,以Progressive Downloading(HTTP MP4)与其代表的整段MP4为基准,Chunk-based Streaming(MP4 Segments)与其代表的分片MP4无论是在加载时间、错误率还是缓冲率上都有很大改进;而Adaptive Streaming(HLS/DASH)相对于前者的优化又进一步。虽然架构在不断升级,但代际技术红利的阵痛却是不应被忽视的。新架构的应用往往只是万里长征第一步,随之而来的问题包括:在架构过渡期,片源存储及传输协议的冗余度如何;面向具体应用时,自适应流媒体容器文件切片参数对质量的影响;新协议的额外负载与其对网络交互的影响,比如HLS/DASH都少不了需要一份清单文件(类似m3u8或者manifest),而早期的HTTP MP4/FLV无需获取清单文件。只有把这些“配套性”问题都处理好了,新架构才能最大化发挥出应有的技术红利。
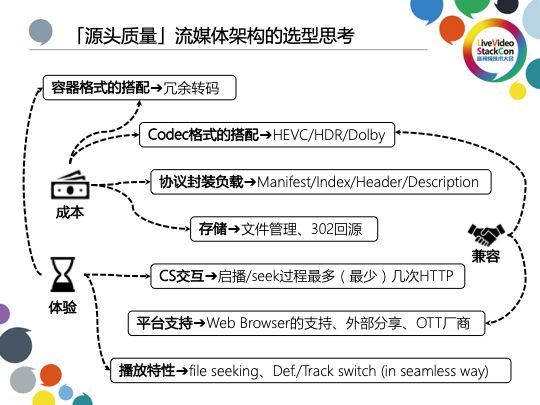
那么在对流媒体架构进行选型时我们应当注意哪些问题呢?在我看来主要从以下三个角度考虑:从成本角度来看,Codec格式选型固然需要首先考虑实际的压缩效率,但尤其是新型格式的应用时也需要权衡下整个业态的支持情况;相应的容器格式搭配时,是否存在为了适配终端而进行相同参数编码(但不同封装)排列组合的冗余;另外与之对应的传输协议,有多少存储和带宽会用于传输类似HLS/DASH标签文件这样的辅助信息。从体验角度,可以针对具体的用户场景,比如启动播放或者播放过程中的清晰度切换等,来详细分析流媒体架构是如何响应支持的,从网络请求返回次数这样的客观指标等来预估出实际影响。最后从兼容性角度来评估,眼前以及未来可预期一段时间内芯片、手机厂商、软件平台等整个生态对所选型Codec、容器格式与传输协议的支持范围和程度。
视频压缩算法是源头质量维度的一项重要指标,国内的情况是行业对新技术的运用十分积极,许多企业正在甚至已经完成向HEVC过渡从而提高宽带资源利用效率。行业内面对的情况通常是客户希望有更高清晰度的视频服务,产品经理也极力满足用户的这项基础性体验诉求,然而成本控制团队会严格控制各项预算开支,甚至还会定下较为激进的成本节省目标。如上所述使用HEVC替代上一代编码格式H.264/AVC已经是当前共识最直截了当的成本节省手段之一。
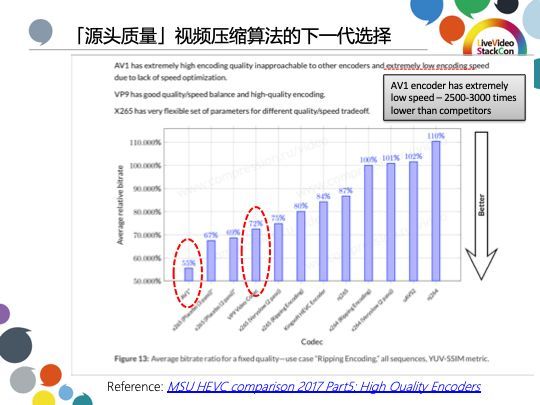
视频行业显然仍在继续信源极限压缩之旅,下一代编码格式的军备竞赛也早已拉开帷幕。从上图2017年MSU发布的年度HEVC Codec评测结果中,大家可以清晰地看到AV1相对x265各编码参数配置档次下的码率节省情况,粗略折算大概在20%~30%之间。H.266/VVC已经处于雏形阶段、国产AVS第三代标准也是呼之欲出,未来面临新一代Codec技术选型时我们可以从哪些方面来评估和决策呢?下面根据我自身的一些工作经验,总结几点体会供各位参考。
首先需要全面理解实际应用的业务场景,具体到业务场景下片源的主流分辨率、码率、帧率等参数是多少,同时结合片源自身的画面纹理、运动、清晰度等特征来评估待考察Codec的实际压缩表现,不盲目采信外部测评数据而忽视测评环境与实际应用业务环境的区别。不同的业务形态在核心体验指标上是不一样的,开头已经举例过,比如:实时视频会议和通话类产品,对时延和输出码率的平稳性方面要求很高,但图像清晰度可以略微牺牲,但对视频点播类产品,上述指标的要求几乎要颠倒过来。所以务必结合实际业务面向的核心用户体验指标来确定Codec及其编码参数配置。
其次是结合商业模式来考虑,比如对于有出海打算的视频业务,Codec的版权法务问题就尤为重要,显然VP9比HEVC就更为妥当。另外当前较为热门的高品质片源服务,比较容易衍生出会员或者付费模式的4K、HDR等功能,需要评估Codec是否能高效支持。而商业运营成本,包括编码转码服务器费用、带宽、存储等因素的影响可以参考上面流媒体架构环节的内容,这里就不再重复了。
最后需要综合评估整体技术生态对Codec的支持和推广程度,例如是否有足够高的操作系统平台覆盖度支持Codec及其配套的容器格式和流媒体传输协议,是否有足够高的芯片覆盖度来提供高效率低功耗的解码能力。视频行业涉及环节多、链条长,新一代Codec从标准定稿到推广直至大规模部署和应用,可能需要较长时间,业务侧过于激进的新技术导向可能会增加不必要的研发复杂度和各方面成本开销。
2.2 Codec感受
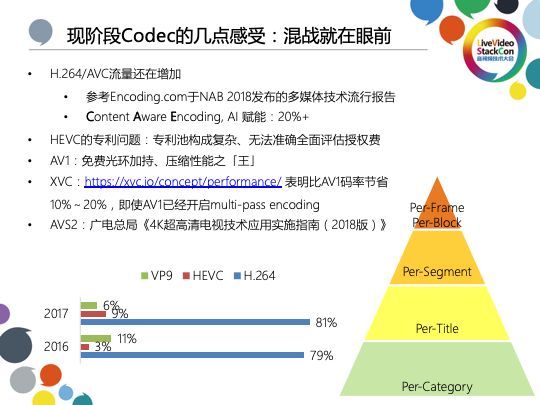
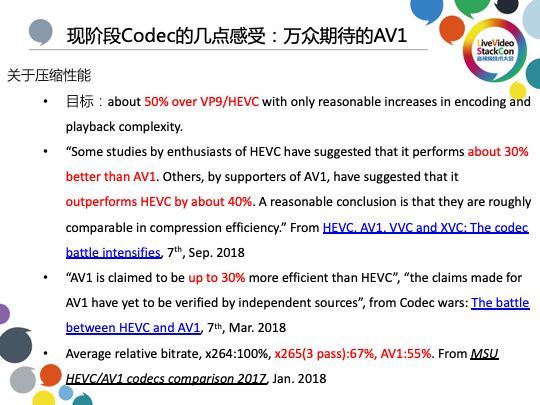
如果让我用一句话来总结自己对现阶段视频编码格局的感受,那无疑是:混战就在眼前。首先预期处于交替期、本应该“渐行渐远”的H.264/AVC并未出现大规模“隐退”,而且encoding.com于NAB 2018发布的多媒体技术流行报告还显示出H.264/AVC的流量份额甚至还在增加。其背后的原因,首先是作为继任者的HEVC虽然有明显的节省码率,但其专利收费构成之复杂(且必定是高昂的),实在是高悬头顶的达摩克利斯之剑。其次,近年来兴起的AI技术已经成功应用在编码环节,通过AI赋能的CAE实践经验认为可带来相对于传统编码20%以上码率节省,这实在是削弱了HEVC的吸引力,且还有无需设备升级、协议完全兼容等很多附加优势。作为HEVC及其阵营的最大挑战者,开源免费的AV1在此前MSU发布的年度Codec评测报告中是压缩性能之王,且从AOM组织诞生之时,已是业界齐聚的态势,加上一贯高冷范儿的Apple表态支持,眼下AV1可谓风光无两。有趣的是,大局未定还有暗流涌动,一家小众的编码服务商公布的XVC可实现比开启Multi-Pass Encoding配置后的AV1还节省10%~20%码率,相关数据在其官网技术博客中,大家可以自行查阅。在国内,AVS第二代标准已经成为4K超清视频的选定编码方案,受到广电总局的支持。总体来说,眼前和未来是多种Codec混战的时代,上个十年中H.264/AVC大一统的局面也许再难以出现。
对AV1再多看一些来源的数据,对于大家最为关心的问题,即AV1相对于HEVC究竟有多少码率节省,目前各方说法都不尽相同。既有像来自MSU的数据显示AV1相对于HEVC有大约20%的压缩性能提升,但也有些观点甚至相反认为其压缩性能还要劣于HEVC。当然这些数据都是源于实验室测试,最终还是需要等待业务应用、结合不同场景进行实际分析和验证。目前不妨先放下口头争议,让子弹再飞一会儿。
这里简单总结下个人对当前Codec趋势的理解,首先我认为现在混合编码框架依旧是编码领域的主流选择,在这个框架下新一代标准AV1使用了很多“新”算法工具来提升压缩性能,这里的“新”可能没有革命性颠覆式的创新,很多还是体现在算法细节的改良,比如使用更大尺寸的CU划分、帧内预测支持亮度分量预测色度分量、调色板模式、帧内拷贝模式、动态运动向量索引、楔形预测、约束方向增强滤波、电影颗粒胶片效果合成等。其次,人工智能正加速向全行业渗透,AI与Codec结合的感知编码方案已经广泛应用并产生了实际收益,如上所言,虽然视频编码框架仍然是传统的基于频域变换和运动补偿的混合编码方案,但在局部模块上已经有很多AI替换的算法方案,例如使用CNN来作帧内预测或者块划分模式选择等。最后,超高清视频即将迎来普及期,相比上一波单纯的分辨率提升(从D1到HD)经济,HDR/WCG/HFR/3D Audio等高品质影音体验会成为更有市场带动力的推手。
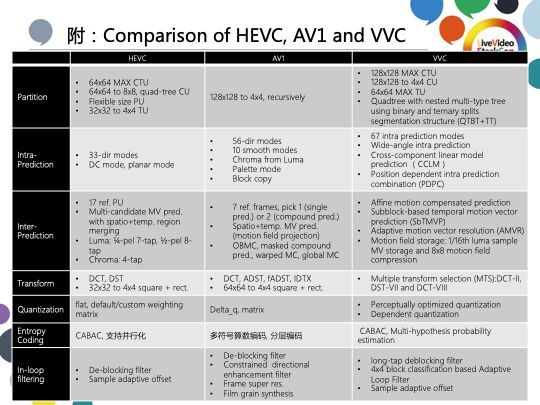
最后附上一张HEVC、AV1、VVC算法工具对比的表格作为这部分分享内容的总结,也可以再次看看新一代编码标准的“配置”有哪些吧。需要注意的是,由于现在VVC还处于草案研发阶段、正式定稿时间会在2020年,所以表格中的信息还有较大改动的可能。
3. “交互质量”系纽带
交互质量是继源头质量之后第二个需要考量的维度。作为后台服务与用户体验的纽带,交互质量的保障根基是我们自研的统一播放框架,这套跨平台的终端播放方案,把整个播放流程内的协议/格式解析、数据解码/处理、图像/声音呈现等模块逻辑解耦,一方面实现各细节自控,另一方面也深挖系统硬件能力。外部则通过播放流水异常监控上报系统与业界竞品播放评测系统,随时分析宏观与局部的服务质量,从加载时长、错误率、二次缓冲、文件seek响应时长与清晰度切换等待时长等指标入手综合评估用户交互质量,实现所有环节可数据追踪与自动化黑盒对比,以实现评测结果的公平与长效。
下面讲讲统一播放框架的演进历史,从中可以逐步理解这个根基建设对整体交互质量的关键性作用。播放框架1.0如上图左侧展示,其重点是针对平台提供的系统播放器进行业务封装达到快速上线的效果。Android提供的MediaPlayer与iOS提供的AVPlayer大体能够满足基本的播放应用需求,但全黑盒式的组件使得很多影响播放质量关键的播放策略无法直接控制、修改和优化,虽然开发成本低但从客户端平台适配到传输层适配等一系列问题都无法得到妥善解决,相应的用户体验也无法得到有效保障。
播放框架2.0相对于1.0增加了本地代理模块,可接管所有传输数据的使用,通过二次转封装或者转流媒体协议的方式输出数据供播放器实际使用,充当本地或者代理服务器的角色。这样改进最直接的收益是解决(部分平台或者版本)播放器对格式支持能力有限的问题、大大提高了播放框架针对不同客户端运行平台的适配能力,相对于1.0也明显改善了传输层适配与后台服务适配能力。类似二次缓冲这样的异常原则上都可以通过控制数据传输的质量来加以控制优化,所以这套方案自然也能明显改善用户体验。虽然开发成本有所提高,但显著降低的运营成本与明显提升的用户体验让2.0版本播放框架成为比1.0版本更加出色的选择。
播放框架3.0相比2.0的演进是整体理念上的改变,直接打破系统播放器封装使用的模式,将终端播放抽象为协议层、数据层、呈现层。其中,协议层完全独立于具体运行平台、实现通用型的协议接入及格式解析,从根本上解决传输端(服务器端)与接入端(客户端)能力不匹配的矛盾;数据层主要负责音视频数据的解码,为了最大化的效率及最低功耗考虑,显然需要根据不同平台、系统版本甚至芯片方案进行优化与调整,当然大家一般也会用上软件方案来兜底保障;呈现层负责图像/声音raw data的渲染与呈现,其中大部分是底层通用型算法,也包含少量平台设备相关联的处理。相对于2.0,3.0版本的播放框架开发成本自然高出不少,但几乎所有的流程和细节都能自控,既有最佳的扩展能力,也为用户体验保障提供了坚实基础。
而接下来随着全民短视频时代的开启,用户使用大量短视频内容记录日常生活,单纯的播放功能早已无法满足用户对客户端的需求。我们不仅需要在客户端实现良好的播放体验,更需要让平台可以承载用户对视频的采集与编辑需求,这也推动我们对整个播放框架做出新的思考。
播放架构3.0+应运而生,其中最重要的特性便是动态可扩展与多功能模块融合。以传输模块为例,可以理解为一种抽象化的数据来源模块,其输入可能是从网络或本地读取的数据,也可能是来自于摄像头采集端的数据,并且存在多路输入数据叠加或者随时择其一二作为真正的输出。再以后处理为例,播放端的后处理可能仅是简单的画面锐化,而在编辑场景下可能有多路,比如混音这样的操作。我们将原本播放的每个具体步骤,再进一步解耦和功能抽象,支持组件间的多输入输出对接或者链式串接,使得整体架构实现根据应用场景与业务需求实现动态且灵活的扩展,最终形成播放、拍摄和编辑等功能的融合体系。
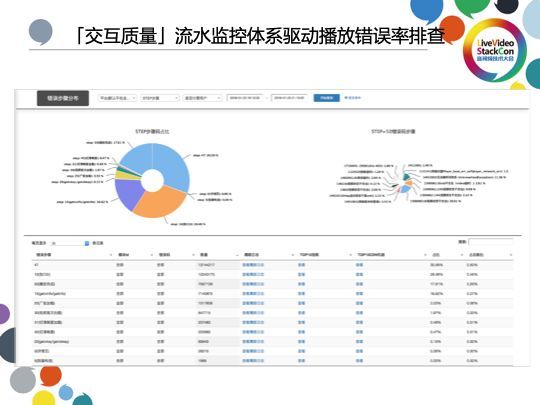
有了完善的播放框架就可以配合后台服务建立全流程的质量体系,通过持续的数据驱动来不断排查、降低异常和错误率。详细来说就是将视频播放过程中终端与后台交互的每一个细微环节进行记录与分析,尤其是类似访问的耗时、失败访问的原因与结果、重试次数等重要的故障回溯定位及排查依据信息。
具体的分析过程主要是根据一定的场景类别、用户地域、人群属性、观看时段等进行统计、数据分桶与可视化呈现,以便发生服务质量异常时可及时准确寻找背后原因。例如当视频播放错误率异常增大,我们就可以通过这套系统来分析具体错误码,并且结合区域、运营商、媒资信息等来协同圈定故障影响范围,并制定修复方案。我们的修复方案既包括线上的片源信息修正、调度调整等运维手段,也包括云控策略、热更新下发这样的版本补丁方案。
以加载时长为例,可以从监控系统中分析时间的发布区间,再从中抽样分析文件打开各阶段的耗时或者针对部分bad case寻找共同的特征,比如早期使用HLS的时候发现很多耗时较长的案例都出现了文件请求时的跳转,于是采取使用完整MPEG TS文件存储来规避CDN节点回源错误。当然,直接梳理视频加载全流程的步骤,从播放器侧通过深度定制来减少前后端交互是必不可少的工作,比如针对影视类片源二次续播的场景,可以根据时间点来直接跳转到目标字节区的方式避免视频加载后再seek,这样可有效节省数据读取跳转的耗时。另外还有一些细节处理的小trick也能有提升的效果,包括比较常见的多实例预加载等措施,此外我们在用户中途退出播放的场景会缓存退出时间点附近的文件片段数据,这样下次有续播时可以直接本地cache读取以加速。
在二次缓冲率跟进方面,我们在数据系统中会同时关联二次缓冲发生的场景与原因编码,从而更清晰地找到问题发生前后的播放操作和规避缓冲的策略。分析跟进的结果,包括在片源编码环节主动控制局部峰值码率的剧烈抖动,在数据传输层面上调整P2P与HTTP在播放高峰时段的配比,以及优化缓存数据淘汰策略并提高播放点附近的数据复用命中,在链接层面上还借助多/备份链接的方式实现容错切换、竞速、并行下载、MPTCP和播放器请求自适应等一系列策略来持续降低二次缓冲率。
最后在交互这里再讲一个细节,就是针对常见的用户切换片源清晰度操作,如何达到无缝衔接的切换体验。第一种方案如上图左边所示通过依次使用多个播放器实例来轮换接替播放不同清晰度的片源,虽然整体方案和流程比较简单清晰,但创建多个播放器实例的资源代价显然不小,比如很低端的设备或许都无法承受多个实例,而且播放器交接过程需格外关注衔接时机以避免局部的画面/声音重放等小瑕疵。第二种方案则是如上图右侧展示的那样基于播放框架3.0能力,由于数据的读取解析与解码是完全分离式的,各自逻辑解耦,所以切换清晰度只是送入数据队列的数据来源发生了变换,而这个变换对于播放器内部其他部分来说是无需感知的。相对于方案一,仅有一个播放实例的方案二更加轻量化,也完全避免了不同播放实例之间需要严格时间戳衔接控制的问题,无缝衔接的多分辨率切换体验更精准顺滑。
4. “感官质量”真体验
最后一个部分,我来谈下感官质量,这部分是最贴近用户、直接影响用户主观观影体验的环节。其中,没有卡顿、保持音视频同步算是确保感官质量的基础要求,中低端设备解码能力弱在HEVC全面升级的背景下更加突出,为解决类似解码能力不足所引发的卡顿我们需要打破移动端兼容性的困局。除此之外,可以针对图像和声音进行额外的后处理增强来达到进一步的感官体验提升。今天的分享我主要谈下图像方面的工作,可以从色彩、纹理、曝光几个维度来进行,色彩层面常见的方案如LUT色调调节、饱和度增强等,后面也会介绍下腾讯视频针对特殊用户群提供的色彩障碍纠正功能,这也是我们在科技向善方面的有益探索和尝试。纹理方面比较常见的有针对风景片的锐化处理,主要用于明星综艺节目的人物磨皮处理等;曝光调节方面,常见的包括像暗场增强、去雾、HDR处理等。
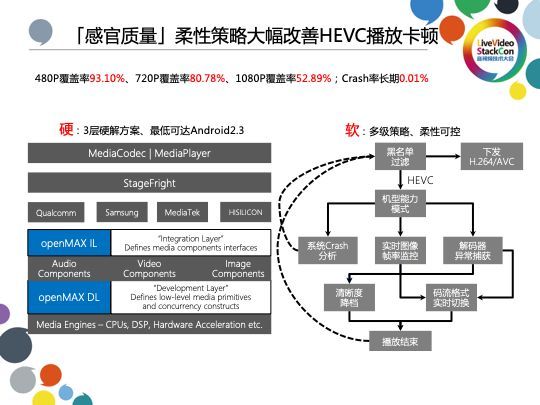
如上所言在中低端设备上解码能力不足是造成卡顿的常见原因,为了达到流畅播放这个最基础的感官质量要求,我们一方面努力提升硬件解码覆盖率,尤其是在兼容性问题很突出的Android平台,如上图左侧所示,从最早期的底层openMAX接口,到Framework层的StageFright接口,直到现在应用层越来越开放和稳定的MediaCodec接口,我们都尽力提高调用代码的适配性,在一段时期(Android4.0+为主流系统)内方案之间还做到了互为备份,以进一步提高容错能力。由于硬件解码的异常较多,而且对于应用开发者来说往往没有直接解决的手段,所以我们还需要采取多级柔性策略,以提前预防或者事后干预对异常进行处理。如上图右侧所示的那样,我们内部会建立机型能力库和黑白名单机制,在播放之前基于先验知识模型为当前设备估算能力分数并根据其所处分数段,从而预判针对给定视频格式所能流畅解码的最高码率及分辨率;此外当播放过程中出现Crash时,我们在下次启动时还会通过分析上次call stack的信息来感知是否由于是解码模块导致的程序Crash,从而得出手机在播放下一段内容时优先选择软解还是硬解。通过这些多级且柔性可控的组合策略,我们希望在H.264/AVC向HEVC的过渡过程当中,即便在中低端设备上播放如1080P这样的高分辨率档次视频,也能尽量避免用户感知到的卡顿。
基础感官质量的另一维度是音视频同步体验,这几乎也是绕不过去的、需要长期作斗争的疑难且琐碎的技术问题。导致不同步的原因比较多,大体可以分为两类:一类是在片源侧制作过程中引入的,属于先天性问题,大概算“天作孽“类型,比如分布式编码时切片文件时间没对齐,又或者音视频码流Mux过程时interlaced writing的间隔太大等,这一类问题的解决往往需要播放器和后台相互配合;从规避的角度看,可以在编码端加入旁路检测时间戳规范性等手段。另一类不同步就是由于终端播放器“自作孽”引入的,例如解码能力不足造成的跳帧,或者变速播放时对时间戳的重计算不合理等。这种体验异常出现在客户端,且属于“语义”层面问题,往往较难从“语法”规范度层面来实时检测和处理,虽然业界有一些自动化检测音视频同步的方法,例如分析图像和声音信号频谱的偏差,但暂时缺乏在用户侧能简易部署且低成本实施的方案,这也是未来我们需要攻关的技术点之一。
在日常工作中,我们为了主动发现和提前预警播放环节中的潜在问题,会应用一套自动化播放测试系统。这个系统会利用公司内部强大的手机云系统,根据后台统计数据自动播放点播热度最高的头部片源,并监控测试过程中播放器的异常输出,以邮件推送汇总结果。由于我们内部的手机云系统覆盖的机型非常广泛,而且自动化的播放用例也无需人工干预,所以这套系统非常有效地辅助我们来提升播放质量。
在感官质量图像色彩上的工作实践,今天带给大家的案例是我们荣获2018 iF设计大奖的色觉障碍优化模式。这项工作的起因是我们研发团队内部由于工作性质,需要经常主观判定画质高低,有时出现个别判定和大部分人都不同的情况,分析后我们无意中发现是因为有兄弟存在轻微色弱导致,于是码农改变世界的雄心被激发,带来了今天我们看到的这项成果。后来我们在维基百科上看到的数据是,全球约6%人口为色弱、约2%人口为色盲,还有极少数为单色视觉即全色盲。可见这个比例并不低,我们希望为这部分用户带来些许改善。单纯从算法层面讲,其实原理比较简单,大体通过特定的色彩空间与色彩矩阵的变换来实现部分色彩的调整即可,但确定算法内部的各种调整参数却是一件费时费力的事情。从初期技术原形到最终上线,我们花了超过半年的时间来不断打磨细节,包括邀请很多用户来体验产品、设计用户访谈并分析结果来改进算法,在播放器内使用各种优化方案来做算法提速等,最终在国内在线视频行业上率先呈现出我们对人性化与科技向善的思考。
在感官质量图像曝光方面,我们通过与音频行业的技术领军者Dolby公司,同时也是近年来HDR领域技术和产业化的积极推动者展开敏捷合作,在苹果发布首款支持Dolby Vision手机的时间窗口内,腾讯视频在iOS APP store中国区首发了Dolby Vision高品质影片及播放能力,为用户呈现超越传统的惊艳视觉体验。Dolby Vision及HDR相关技术信息大家可另行了解,今天时间有限我不再详细介绍。
在图像纹理的优化上,我们采取了实时超分辨率增强的策略。借助对传统SR深度学习模型的改良以适应不同程度的模糊/噪声并改善样本构造与加速模型训练,我们在服务器端实现了最高1080P至4K的超分辨率处理,主要用于老旧片源画质修复改善;进一步实践,通过自研的图像引擎与简化的浅层网络结构,我们在移动端大规模地应用了480P至720P的实时超分辨率处理。具体一点来说,传统SR模型会将输入的样本图片先人为下采样后再上采用,并通过网络学习输出图片与原图之间的差异。我们发现此方法对于拍摄时期较早、客观上并不存在高分辨率的“原始”图像对片源效果并不好,而且超分之后的面画也容易出现噪点。于是我们调整了样本训练方法,以克服上述问题,并通过编写高效的OpenGL/Metal代码来实现算法在手机上的加速。PPT演示的DEMO视频画面左边部分是算法生效后的效果,与画面右边原始区域相对比。可以看到类似人物服饰花纹、面部胡须等部分细节明显丰富很多,画面下部的字幕边缘也明显清晰锐利得多。
5. 未来展望
最后我以今天分享的质量三维论简单谈谈个人对未来的展望作为本次分享的末尾总结:
1)在源头质量方面,使用新技术提升压缩效率仍是学工界的热点工作。现在是一个Codec群雄逐鹿的时代,不断加强优化的CAE感知编码方案会带来更多元化的思路;未来的视频编码仍然会以混合编码框架为主流,但AI技术的持续发力会助力包括降噪、去抖动、平滑在内的图像前处理,场景分析、融合等实现进一步的性能提升从而显著改善图像质量。另外行业整体环境对版权保护会越来越重视,后续从国家政策引导层面、从上游片源版权方商业条款层面,对视频平台及服务都会有严格要求。
2)在交互质量方面,基于QoE评价驱动的Streaming是值得关注的重点;结合强化学习优化的ABS算法是值得尝试的方向。国内ABS算法的普及率不高,一方面是国内各大视频平台对于视频码流的质量分档并不足够细分,一般仅提供270P/480P/720P/1080P四档左右,给ABS算法提供的空间并不多;其次是使用ABS算法可能提升成本,这对用户规模庞大的视频平台而言意味着更大的成本压力,所以关于ABS算法的应用需要结合业务场景与实际需求进一步探索和优化。在协议选择上,国内HLS已是主流选择,未来Chunk-based CMAF、QUIC等是用于改善时延、提升弱网传输等有益尝试。另外新一代通信技术5G的建设与普及,必然会对视频行业带来新一轮的发展机遇。
3)在感官质量方面,移动设备结合轻量化模型会是未来的发展趋势,而深度传感器、NPU、多摄像头则会进一步丰富视频玩法。与此同时,更加贴合场景、设备与用户的产品设计让定制化需求成为良好用户体验当中不可或缺的一部分。
点击【阅读原文】或扫描图中二维码了解更多LiveVideoStackCon 2019 上海 音视频技术大会 日程信息。