Matplotlib用法1
Matplotlib用法1
一、认识数据可视化和Matplotlib的安装
1.1 数据可视化是什么
数据可视化就是将数据转换成图或表等,以一种更直观的方式展现和呈现数据。通过“可视化”的方式,我们看不懂的数据通过图形化的手段进行有效地表达,准确高效、简洁全面地传递某种信息,甚至帮助我们发现某种规律和特征,挖掘数据背后的价值。
图表为更好地探索、分析数据提供了一种直观的方法,它对最终分析结果的展示具有重要的作用。

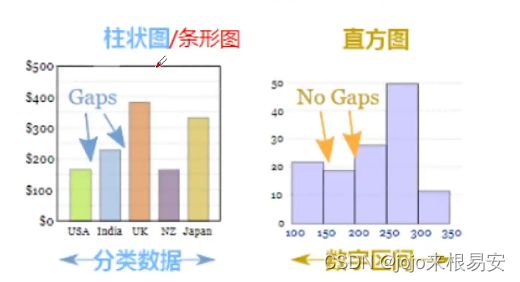
- 柱状图 = 条形图
- 直方图 = 特殊的条形图
柱状图一般用来描述离散型的分类数据的对比,每一根柱子的宽度是固定的,每根柱子之间存在间距,横轴的变量可以任意排序。
直方图用来描述连续型的数据,每根柱子的宽度可以不同,且一般情况下柱子之间是没有间距的。

- 散点图
能直观的表现出影响因素和预测对象之间的总体关系的趋势,优点是能够通过直观醒目的图形方式反映出变量间关系的一种变化形态。 - 饼状图
显示数据系列中各项大小与各项总和之间的比例。
1.2 数据可视化的应用场景
1.3 可视化工具选择
Matplotlib是一款用于数据可视化的Python软件包,支持跨平台运行,它能够根据Numpy ndarray数组来绘制2D(3D)图像,它使用简单、代码清晰易懂,深受广大技术爱好者喜爱。
优点:
- Matplotlib提供了一个面向绘图对象编程的API接口
- 依托于Python,借助Python的强大的可拓展性,Matplotlib可以在许多不同的环境中被使用。
- 基于Matlab的和基于面向对象的,但是它完全免费。
- Matplotlib实现了几乎是完全自主控制的图形定义功能
1.4 Matplotlib下载和安装
- 使用pip处理器安装
pip install matplotlib - 使用Anaconda安装,Anaconda中自带Matplotlib
验证安装:
按下home+R,输入cmd打开命令行窗口,输入:
python
import matplotlib
matplotlib.__version__ # version前后都是两条下划线
二、第一个matplotlib绘图程序
- 首先导入matplotlib包中的pyplot模块,并以as别名的形式简化引入包的名称。
from matplotlib import pyplot as plt
- 接下来,使用Numpy提供的函数arange()创建一组数据来绘制图像
import numpy as np
# 获得-50到50之间的ndarray对象
x = np.arange(-50,51)
- 上述所得x的值作用到x轴上,而该值对应的平方值,也就是y值,使用以下方式获取
y = x**2
- 使用plt的plot()函数对x、y进行绘制
plt.plot(x,y)
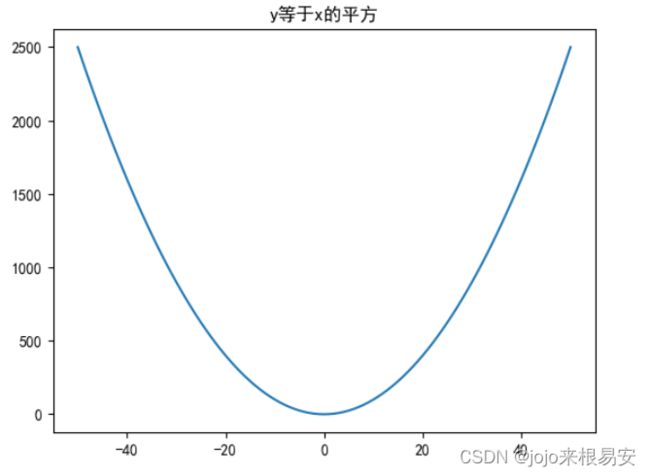
运行结果:
plt.plot()方法是有返回值的,其返回值是一个对象,就是在图中绘制的线lines,即下图中输出的:[

三、matplotlib的基础方法
| 方法名 | 说明 |
|---|---|
| title() | 设置图表的名称 |
| xlabel() | 设置x轴名称 |
| ylabel() | 设置y轴名称 |
| xticks(ticks,label,rotation) | 设置x轴的刻度,rotation旋转的角度 |
| yticks() | 设置y轴的刻度 |
| show() | 显示图表 |
| legend() | 显示图例 |
| text(x,y,text) | 显示每条数据的值 x,y值的位置 |
3.1 图表的名称
from matplotlib import pyplot as plt
import numpy as np
# 获得-50到50之间的ndarray对象
x = np.arange(-50,51)
y = x**2
# 设置图名
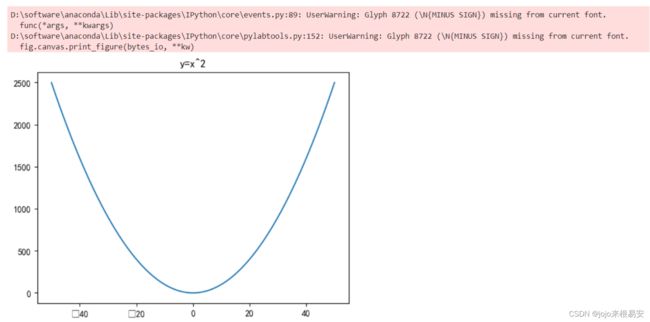
plt.title("y=x^2")
# 绘制图形
plt.plot(x,y)
注意:默认不支持中文:missing from current font字体丢失
修改字体配置 plt.rcParams[“font.sans-serif”]
字体说明:
| 中文字体 | 说明 |
|---|---|
| ‘SimHei’ | 中文黑体 |
| ‘Kaiti’ | 中文楷体 |
| ‘LiSu’ | 中文隶书 |
| ‘FangSong’ | 中文仿宋 |
| ‘YouYuan’ | 中文幼圆 |
| STSong | 中文宋体 |
令图的名称中包含中文:
plt.rcParams['font.sans-serif'] = ['SimHei']
# 设置图名
plt.title("y等于x的平方")
# 绘制图形
plt.plot(x,y)
将字体设置为中文后,负数无法正确显示

当字体设置支持中文后,必须设置符号,否则当数值中出现负值时,负号无法显示。
解决方法:修改轴中的负号编码,不使用unicode的负号
# 解决方法:修改轴中的负号编码,不使用unicode的负号
plt.rcParams['axes.unicode_minus'] = False
# 设置图名
plt.title("y等于x的平方")
# 绘制图形
plt.plot(x,y)
字体问题总结:
plt.rcParams['font.sans-serif'] = ['SimHei'] # 用来设置字体样式以正常显示
plt.rcParams['axes.unicode_minus'] = False # 默认是使用Unicode的负号,设置为不使用以正常显示图像中的负号
3.2 x轴和y轴名称
xlabel() ylabel()
# 创建x为-10到10的整数
x = np.arange(-10,11)
# y是x的平方
y = x**2
# 设置标题
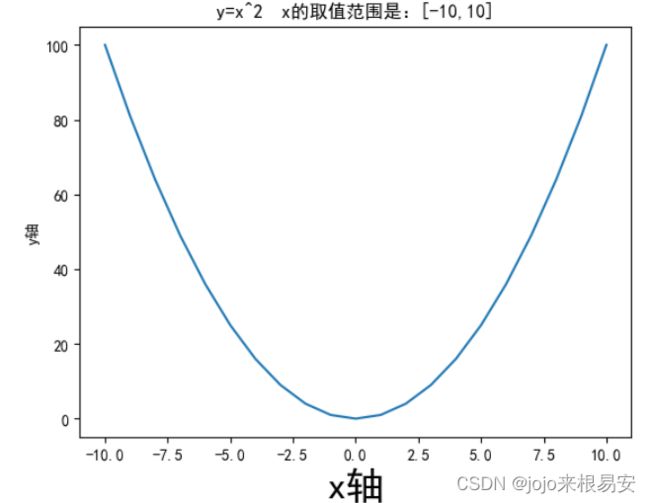
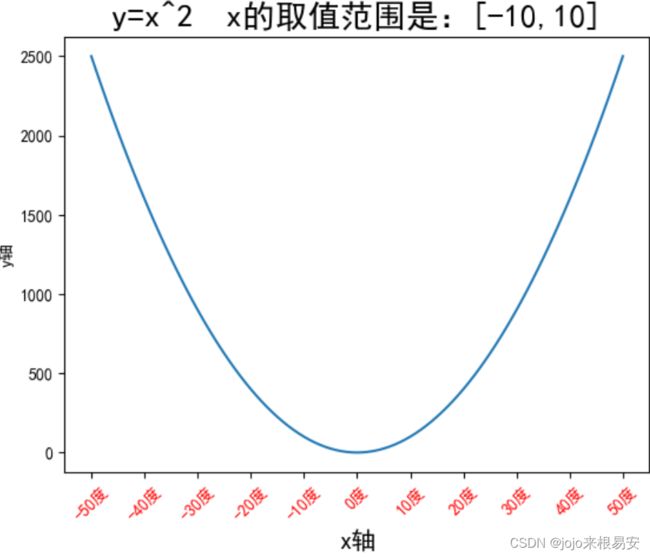
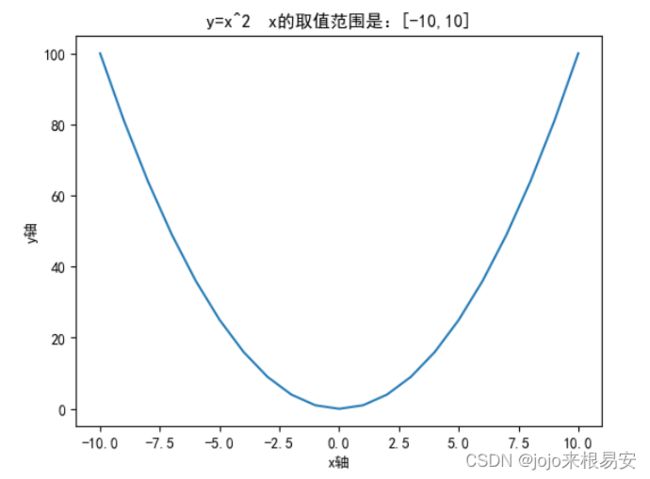
plt.title('y=x^2 x的取值范围是:[-10,10]')
# 设置x轴名称
plt.xlabel('x轴')
plt.ylabel('y轴')
# 设置中文字体
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
# 绘制图
plt.plot(x,y)
代码运行结果:

对于上面的图,如果觉得字体偏小或者线条太细,可以设置标签文字大小和线条粗细
-
fontsize参数:设置字体大小
-
linewidth参数:设置线条
plt.title('y=x^2 x的取值范围是:[-10,10]',fontsize=20)
# 设置x轴名称
# fontsize参数:设置字体大小
plt.xlabel('x轴',fontsize=25)
plt.ylabel('y轴')
# 绘制图
plt.plot(x,y)
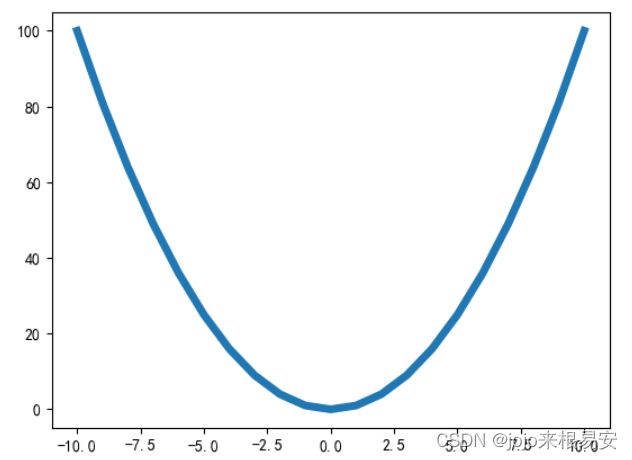
运行结果:
fontsize参数的值越大,字体越大。
# 设置线条宽度
plt.plot(x,y,linewidth=5)
# 创建x为-10到10的整数
x = np.arange(-10,11)
# y1是x的平方
y1 = x**2
# y2等于x
y2 = x
# 设置标题
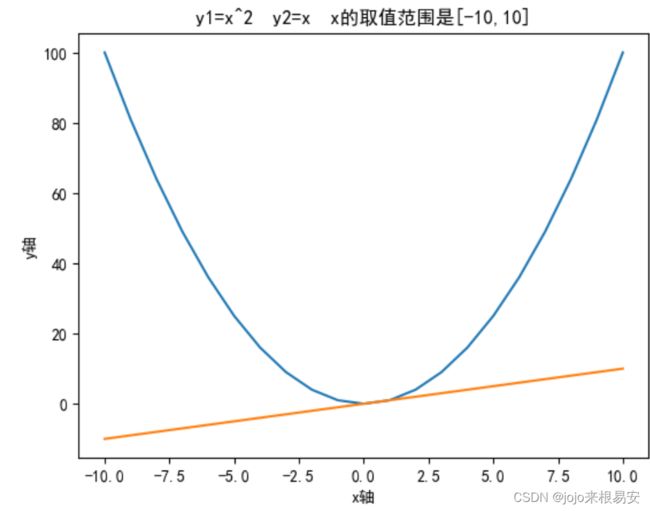
plt.title('y1=x^2 y2=x x的取值范围是[-10,10]')
# 设置x轴名称
plt.xlabel('x轴')
# 设置y轴名称
plt.ylabel('y轴')
# 绘制线条1
plt.plot(x,y1)
# 绘制线条2
plt.plot(x,y2)
3.3 设置x轴和y轴刻度
plt.xticks(ticks=None,labels=None,**kwargs)
plt.yticks(ticks=None,labels=None,**kwargs)
- ticks:该参数是xtick位置的列表,是一个可选参数,如果将一个空列表作为参数传递,那么它将删除所有ticks。如果要修改某个位置的值,可以用ticks的下标索引获取该位置。
- labels:该参数包含放置在给定刻度线位置的标签,是一个可选参数
- **kwargs:该参数是文本属性,用于控制标签的外观
- rotation:旋转角度,例如:rotation=45
- color:颜色,如:color=“red”
plt.xticks()和plt.yticks()就是把坐标轴变成自己想要的样子。
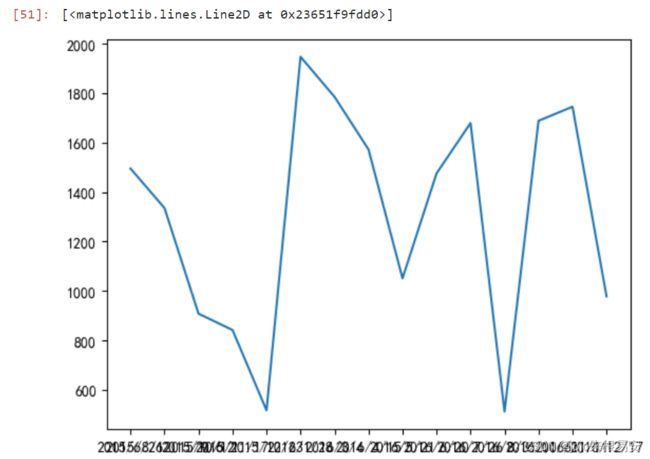
import numpy as np
# 每个时间点的销量绘图
times = ['2015/6/26','2015/8/1''2015/9/6','2015/10/12','2015/11/17','2015/12/23','2016/1/28','2016/3/4','2016/4/15','2016/5/21','2016/6/20','2016/7/26','2016/8/31','2016/10/6','2016/11/11','2016/12/17']
# 随机设置销量
sales = np.random.randint(500,2000,size=len(times))
# 绘制图形
plt.plot(times,sales)
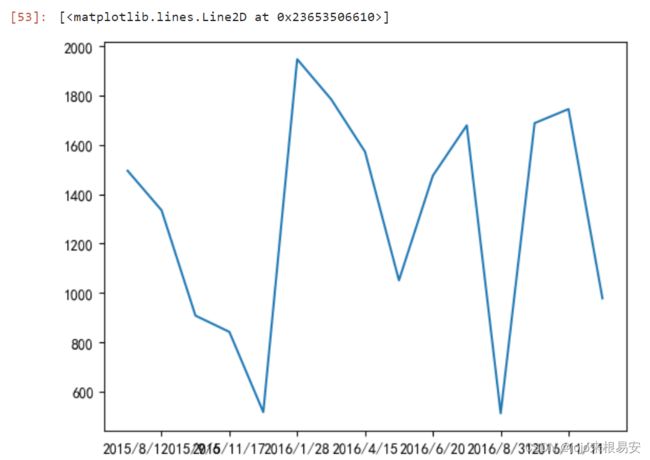
# 如果,想只显示不分时间,或者按照某个规则展示,这时候就可以用xticks()
plt.xticks(range(1,len(times),2)) # 间隔一个显示
plt.plot(times,sales)
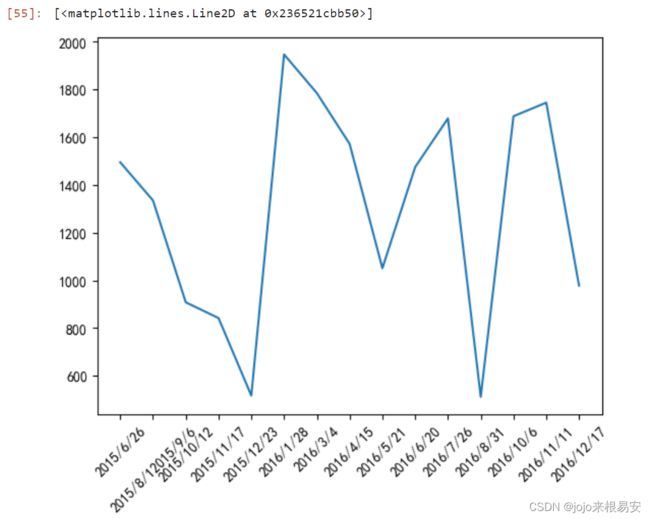
# 时间减少了,但是横轴还是放不下所有字体,可以让它倾斜
plt.xticks(rotation=45)
plt.plot(times,sales)
# labels参数:在给定刻度线位置的标签,即对给定刻度线位置命名
# 需要注意的是,给定标签数量一定要等于轴上的刻度数量,否则会报错
plt.xticks(range(1,len(times),2),labels=[1,2,3,4,5,6,7],rotation=45) # 间隔一个显示
plt.plot(times,sales)
运行结果:

需要注意的是,给定标签数量一定要等于轴上的刻度数量,否则会报错
![]()
color参数:
# 创建x为-50到50的整数
x = np.arange(-50,51)
# y是x的平方
y = x**2
# 设置标题
plt.title('y=x^2 x的取值范围是:[-10,10]',fontsize=20)
# 设置中文字体
plt.rcParams['font.sans-serif'] = ['SimHei']
plt.rcParams['axes.unicode_minus'] = False
# 设置x轴名称
# fontsize参数:设置字体大小
plt.xlabel('x轴',fontsize=15)
plt.ylabel('y轴')
# plt.xticks([-40,-20,0,20,40],labels=[r'$really\ bad$',r'$bad$',r'$normal$',r'$good$',r'$so\ great$'],rotation=45)
x_ticks = [-50,-40,-30,-20,-10,0,10,20,30,40,50]
x_labels = ["%s度" % i for i in x_ticks]
plt.xticks(x_ticks,labels=x_labels,rotation=45,color="red")
# 绘制图
plt.plot(x,y)
3.4 显示图表show()
显示所有打开的图形。jupyter notebook会自动显示图形
from matplotlib import pyplot as plt
import numpy as np
# 获得-50到50之间的ndarray对象
x = np.arange(-50,51)
y = x**2
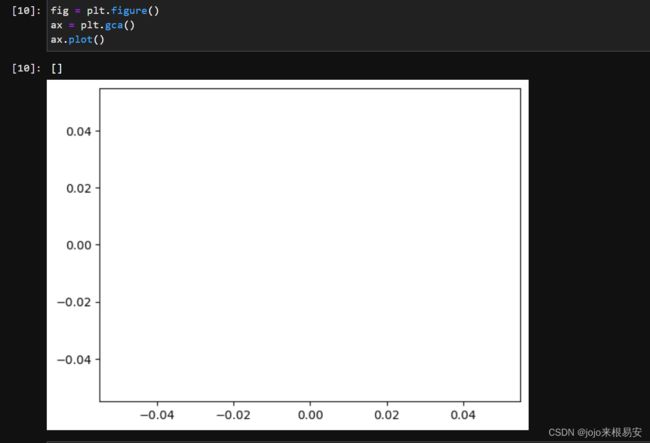
# plt.figure()函数可以用来设置图像显示的窗口的特性,每一次调用figure方法都只能控制一张图
# 可以不使用figure方法,figure方法中也可以不设置参数
# figsize参数用来设置窗口的尺寸
plt.figure(figsize=(5,5))
plt.plot(x,y)
plt.show()
# plt.plot()方法是有返回值的,如果不使用plt.show(),那么就会输出 plt.plot()方法返回的图对象,再显示图
# 如果使用plt.show(),那么就不会显示 plt.plot()方法返回的图对象:[],因为并没有输出返回的对象
3.5 图例legend()
图例是集中于地图一角或一侧的地图上各种符号和颜色所代表内容与指标的说明,有助于更好地认识地图。
import numpy as np
# 每个时间点的销量绘图
times = ['2015/6/26','2015/8/1''2015/9/6','2015/10/12','2015/11/17','2015/12/23','2016/1/28','2016/3/4','2016/4/15','2016/5/21','2016/6/20','2016/7/26','2016/8/31','2016/10/6','2016/11/11','2016/12/17']
# 随机设置收入
income = np.random.randint(500,2000,size=len(times))
# 支出
expenses = np.random.randint(300,1500,size=len(times))
# 绘制图形
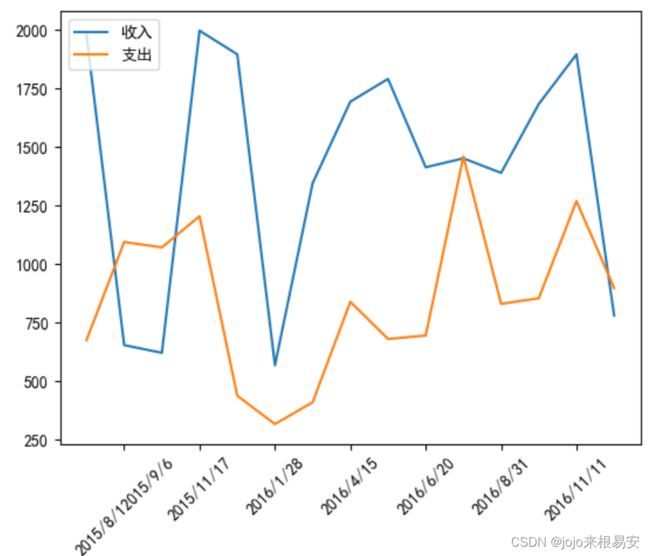
plt.xticks(range(1,len(times),2),rotation=45)
# 注意,在使用图例之前要为每一个图形设置label参数
plt.plot(times,income,label='收入')
plt.plot(times,expenses,label='支出')
# 默认会使用每一个图形的label值作为图例中的说明
plt.legend()
- loc代表了图例在整个坐标平面中的位置(一般选择‘best’这个参数值)
- 第一种:默认是“best”,图例自动放置在一个坐标平面内的数据图表最少的位置
- 第二种:loc=‘XXX’,分别有0:‘best’(自动寻找最好的位置)
| 位置字符串 | 位置值 | 备注 |
|---|---|---|
| “best” | 0 | 自动寻找最好的位置 |
| “upper right” | 1 | 右上角 |
| “upper left” | 2 | 左上角 |
| “lower left” | 3 | 左下角 |
| “lower right” | 4 | 右下角 |
| “right” | 5 | 右边中间 |
| “center left” | 6 | 左边中间 |
| “center right” | 7 | 右边中间 |
| “lower center” | 8 | 中间最下面 |
| “upper center” | 9 | 中间最上面 |
| “center” | 10 | 正中心 |
plt.legend(loc='upper left')
3.6 显示每条数据的值 x,y值的位置
plt.text(x,y,string,fontsize=15,verticalalignment="top",horizontalalignment="right")
- x,y :表示坐标值上的值
- string:表示说明文字
- fontsize:表示字体大小
- verticalalignment:(va)垂直对其方式,参数[‘center’|‘top’|‘bottom’|‘baseline’]
- horizontalalignment:(ha)水平对齐方式,参数[‘center’|‘right’|‘left’]
import numpy as np
from matplotlib import pyplot as plt
# 每个时间点的销量绘图
times = ['2015/6/26','2015/8/1''2015/9/6','2015/10/12','2015/11/17','2015/12/23','2016/1/28','2016/3/4','2016/4/15','2016/5/21','2016/6/20','2016/7/26','2016/8/31','2016/10/6','2016/11/11','2016/12/17']
# 随机设置收入
income = np.random.randint(500,2000,size=len(times))
# 支出
expenses = np.random.randint(300,1500,size=len(times))
# 绘制图形
plt.xticks(range(1,len(times),2),rotation=45)
# 注意,在使用图例之前要为每一个图形设置label参数
plt.plot(times,income,label='收入')
plt.plot(times,expenses,label='支出')
# 默认会使用每一个图形的label值作为图例中的说明
plt.legend(loc='upper left')
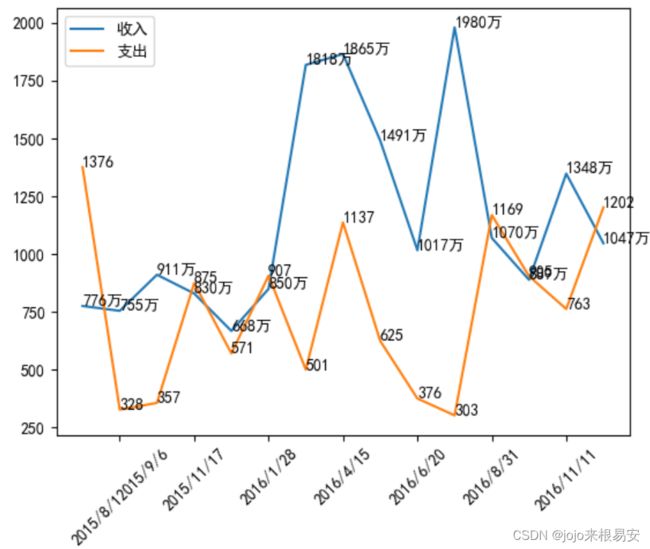
# plt.text()
for x,y in zip(times,income):
plt.text(x,y,'%s万' %y)
for x,y in zip(times,expenses):
plt.text(x,y,y)
四、其他元素可视性
4.1、显示网格plt.grid()
plt.grid(True,linestyle='--',color="gray",linewidth="0.5",axis='x')
- True表示显示网格
- linestyle:线型,默认情况下是实线
- color:颜色
- linewidth:宽度
- axis:x,y,both,显示x/y/两者的格网
from matplotlib import pyplot as plt
import numpy as np
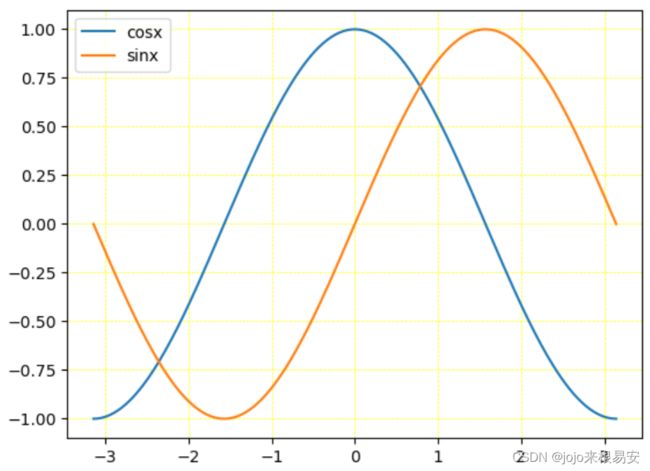
x = np.linspace(-np.pi,np.pi,256,endpoint=True) # x轴的取值范围是-π到π,平均取256个点,endpoint=True表示包含最后一个点π
c,s = np.cos(x),np.sin(x) # c=cos(x) , s=sin(x)
plt.plot(x,c,label='cosx')
plt.plot(x,s,label='sinx')
plt.legend(loc='best')
# 通过ndarray创建图表
plt.grid(True,linestyle='--',color='yellow',linewidth='0.5',axis='both') # 网格的
plt.show()
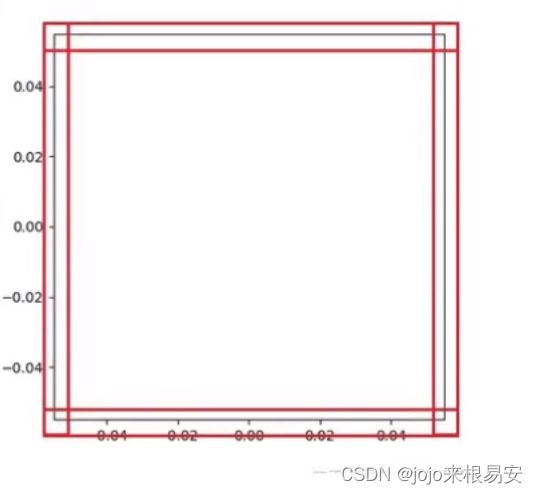
4.2 plt.gcd() 对坐标轴的操作
上图中,用红色标识出来的黑色边框线在Matplotlib中被称为spines,脊线,即坐标轴区域的“支柱”。我们最终要挪动的其实就是这四个“支柱”,且所有的操作均在plt.gca()中完成,gca就是get current axes的意思,接下来需要绘图如下:

- 获取当前位置的轴并移动
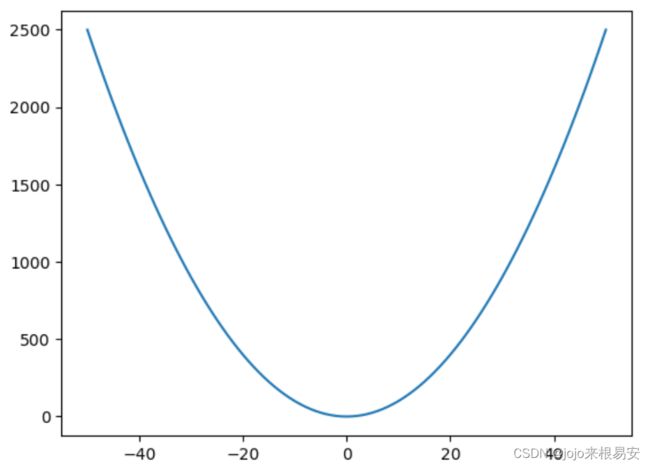
先绘制一个图:
x = np.arange(-50,51)
y = x**2
plt.plot(x,y)
x = np.arange(-50,51)
y = x**2
# 获取当前坐标轴
ax=plt.gca()
# 通过坐标轴的spines确定top、bottom、left、right(分别表示上、下、左、右)
# 不需要右侧线条和上侧线条,则可以设置他的颜色
ax.spines['top'].set_color['none']
ax.spines['right'].set_color['none']
plt.plot(x,y)
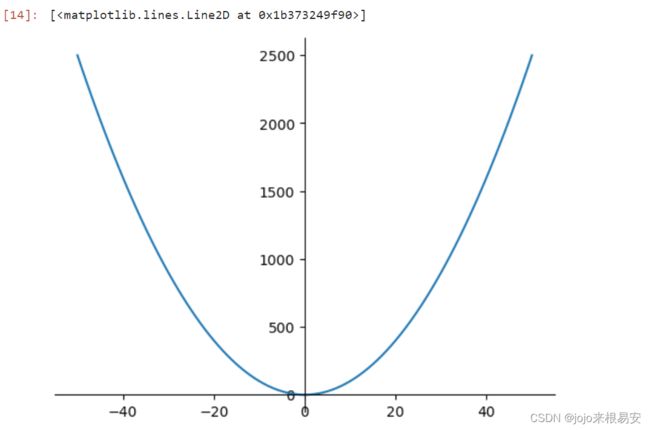
去掉右侧和上侧的轴之后:

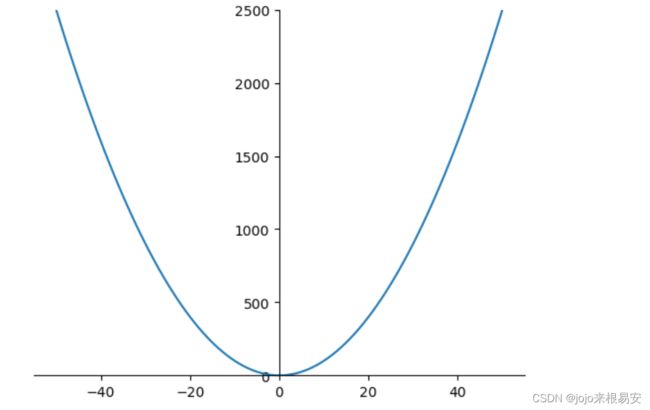
将左侧的轴和下侧的轴移动到指定位置,position的位置参数有三种,data、outward(向外)、axes。axes:0.0 - 1.0之间的值,整个轴上的比例,0.5表示移动到整条轴的1/2(中间)的位置。'data’表示按数值移动,其后数字代表挪动的刻度。
# 将下面的轴和左侧的轴移动到指定位置
# 在这里,position的位置参数有三种,data、outward(向外)、axes
# axes:0.0 - 1.0之间的值,整个轴上的比例,0.5表示移动到整条轴的1/2(中间)的位置
ax.spines['left'].set_position(('axes',0.5))
# 'data'表示按数值移动,其后数字代表挪动到Y轴的刻度
ax.spines['bottom'].set_position(('data',0.0)) # set_positon中只接收一个参数,这个参数是一个元组,元组的第一个元素表示用什么方式移动轴,第二个参数是移动的值
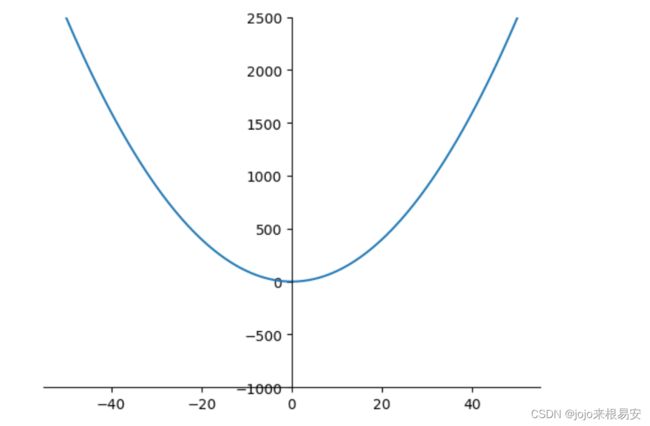
通过plt.xlim()和plt.ylim()设置轴上的坐标区间:
plt.ylim(0,2500)
plt.ylim(-1000,2500)
plt.ylim(y.min(),y.max())
五、plt.rcParams设置画图的分辨率、大小等信息
- plt.rcParams[‘figure.figsize’] = (8.0,4.0) # 设置figure_size英寸
- plt.rcParams[‘figure.dpi’] = 300 # 分辨率
- 默认的像素:[6.0,4.0],分辨率为72,图片尺寸为432×288
- 指定dpi=100,图片尺寸为600*400
- 指定dpi=300,图片尺寸为1800*1200
六、图表的样式参数设置
6.1 线条样式
plt.plot(x,y,color='red',alpha=0.3,linestyle='-',linewidth=5,marker='o',markeredgecolor='r',markersize='20',markeredgewidth=10)
传入x、y,通过plot画图,并设置折线颜色、透明度、折线样式和折线宽度、标记点、标记点大小、标记点边颜色、标记点边宽。
-
- color:可以使用颜色的16进制,也可以使用线条颜色的英文,还可以使用之前的缩写
| 字符 | 颜色 | 英文全称 |
|---|---|---|
| ‘b’ | 蓝色 | blue |
| ‘g’ | 绿色 | green |
| ‘r’ | 红色 | red |
| ‘c’ | 青色 | cyan |
| ‘m’ | 品红 | magenta |
| ‘y’ | 黄色 | yellow |
| ‘k’ | 黑色 | black |
| ‘w’ | 白色 | white |
颜色参考地址:http://tools.jb51.net/color/jPicker
- 2)alpha : 0-1 透明度
- 3) linestyle:折线样式
| 字符 | 描述 |
|---|---|
| ‘-’ | 实线 |
| ‘–’ | 虚线 |
| ‘-.’ | 点划线 |
| ‘:’ | 虚线 |
- 4)maker标记点:
| 标记符号 | 描述 |
|---|---|
| ‘.’ | 点标记 |
| ‘o’ | 圆圈标记 |
| ‘x’ | X标记 |
| ‘D’ | 钻石标记 |
| ‘H’ | 六角标记 |
| ‘s’ | 正方形标记 |
| ‘+’ | 加号标记 |
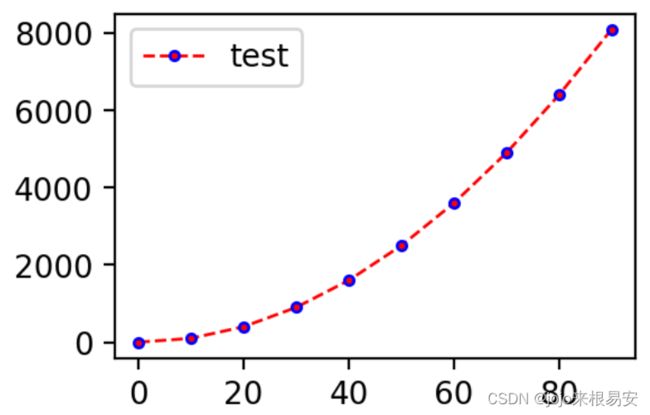
x = np.arange(0,100,10)
y = x**2
'''
linewidth设置线条宽度
label设置线条标签
color设置线条颜色
marker设置线条样点标记
'''
plt.plot(x,y,linewidth='1',label='test',color='r',linestyle='--',marker='o',markersize='3',markeredgecolor='b')
plt.legend(loc='upper left')
plt.show()
6.2 线条样式缩写
颜色、标记、样式
# 颜色、标记、样式
plt.plot([1,2,3],[4,7,6],'r*-.')
plt.plot([2,4,5],[3,8,7],'m+--')
plt.show()
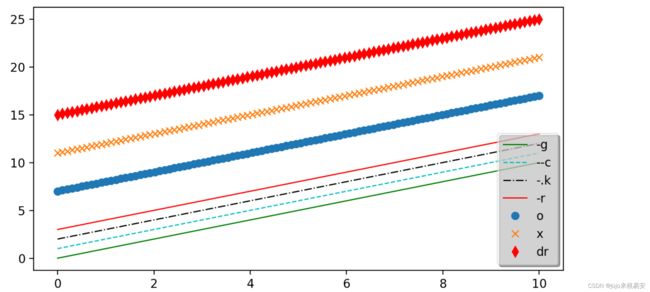
# 不同种类不同颜色的线并添加图例
x = np.linspace(0,10,100)
# 设置图像的尺寸
plt.rcParams['figure.figsize'] = (8,4)
plt.plot(x,x+0,'-g',label='-g',linewidth='1') # 实线,绿色
plt.plot(x,x+1,'--c',label='--c',linewidth='1') # 虚线,青色
plt.plot(x,x+2,'-.k',label='-.k',linewidth='1') # 点划线,黑色
plt.plot(x,x+3,'-r',label='-r',linewidth='1') # 实线,红色
plt.plot(x,x+7,'o',label='o',linewidth='1') # 点,默认是蓝色
plt.plot(x,x+11,'x',label='x',linewidth='1') # ×,默认是蓝色
plt.plot(x,x+15,'dr',label='dr',linewidth='1') # 钻石d,红色r
# 添加图例右下角lower right 透明度 阴影 边框宽度
plt.legend(loc='lower right',framealpha=0.5,shadow=True,borderpad=0.5)
plt.show()
七、创建图形对象
在Matplotlib中,面向对象编程的核心思想是创建图形对象(figure object)。通过图形对象来调用其他的方法和属性,这样有助于我们更好地处理多个画布。在这个过程中,pyplot负责生成图形对象,并通过该对象来添加一个或多个axes对象(即绘图区域)。
Matplotlib提供了matplotlib.figure图形类模块,它包含了创建图形对象的方法。通过调用pyplot模块中figure()函数来实例化figure对象。
创建图形对象
figure方法如下:
plt.figure(num=None,figsize=None,dpi=None,facecolor=None,edgecolor=None,frameon=True,**kwargs,)
- num: 图像编号或名称,数字为编号,字符串为名称
- figsize:指定figure的宽和高,单位为英寸
- dpi:指定绘图对象的分辨率,即每英寸多少个像素,缺省值为72(default=72)
- facecolor : 背景颜色
- edgecolor:边框颜色
- frameon:是否显示边框
注意:每执行一次plt.figure()可以控制一幅图
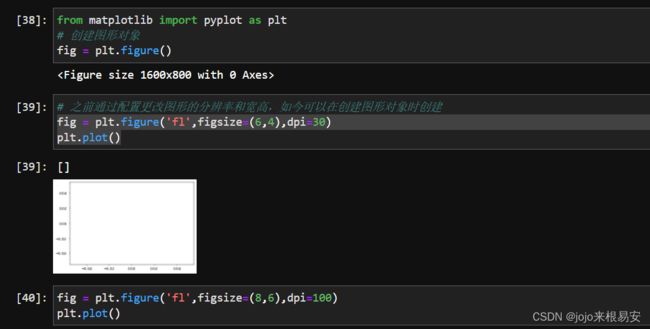
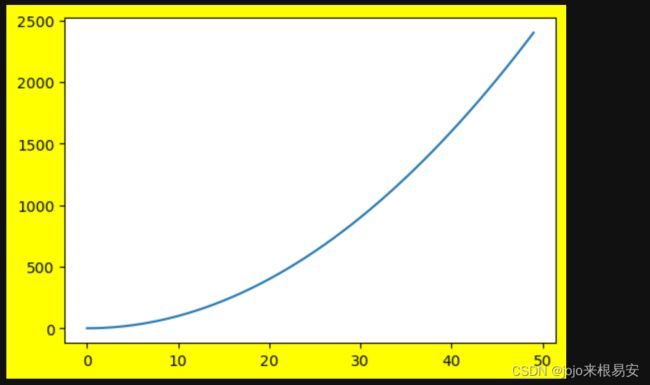
设置画布的背景颜色:
x = np.arange(0,50)
y = x**2
# 创建图形对象,图形对象的分辨率是100,背景颜色为灰色
plt.figure('fl',figsize=(6,4),dpi=100,facecolor='yellow')
plt.plot(x,y)
八、绘制多子图
figure是绘制对象(可以理解为一个空白的画布),一个figure对象可以包含多个Axes子图,一个Axes是一个绘图区域,不加设置时,Axes为1,且每次绘图其实都是在figure上的Axes上绘图。
我们是在图形对象上的axes区域进行作画
绘制子图的几种方式:
- add_axes() : 添加区域
- subplot() : 均等地划分画布,只是创建一个包含子图区域的画布(返回区域对象)
- subplots() : 既创建了一个包含子图区域的画布,又创建了一个figure图形对象(返回图形对象和区域对象)
8.1 add_axes() : 添加区域
Matplotlib定义了一个axes类(轴域类),该类对象被称为axes对象(即轴域对象),它指定了一个有数值范围限制的绘图区域。在一个给定的画布(figure)中可以包含多个axes对象,但是同一个axes对象只能在一个画布中使用。
2D绘图区域(axes)包含两个轴(axis)对象
语法: add_axes(rect)
- 该方法用来生成一个axes轴域对象,对象的位置由参数rect决定
- rect是位置参数,接受一个由4个元素组成的浮点数列表,形如[left,bottom,width,height],它表示添加到画布中的矩形区域的左下角坐标(x,y),以及宽度和高度。
如下所示:
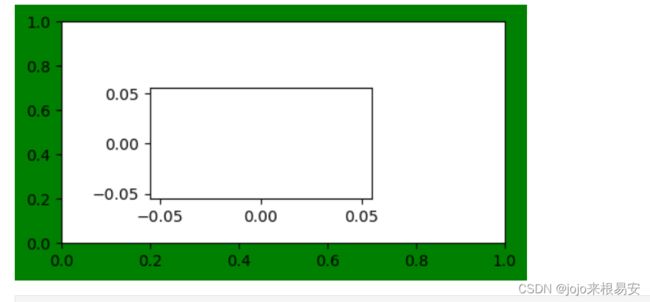
from matplotlib import pyplot as plt
fig = plt.figure(figsize=(4,2),facecolor='g') # 绘制画布,尺寸是400*200,背景颜色是green
# ax1从画布起始位置绘制,宽高和画布一致
ax1 = fig.add_axes([0,0,1,1])
# ax2从画布20%的位置开始绘制,宽高是画布的50%
ax2 = fig.add_axes([0.2,0.2,0.5,0.5])
plt.plot()
plt.show()
代码运行结果:

分别在区域1 ——ax1和区域2——ax2中作画:
from matplotlib import pyplot as plt
fig = plt.figure(figsize=(4,2),facecolor='g') # 绘制画布,尺寸是400*200,背景颜色是green
# ax1从画布起始位置绘制,宽高和画布一致
ax1 = fig.add_axes([0,0,1,1])
# ax2从画布20%的位置开始绘制,宽高是画布的50%
ax2 = fig.add_axes([0.2,0.2,0.5,0.5])
# 在区域1——ax1中作画
ax1.plot([1,2,3,4,6],[2,3,5,8,9],color='r')
# 在区域2——ax2中作画
ax2.plot([1,2,3,4,6],[2,3,5,8,9],color='k')
plt.plot()
plt.show()
运行结果:

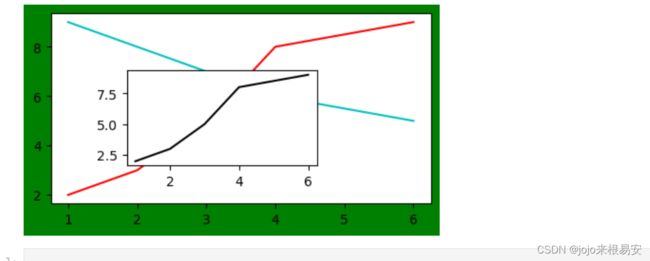
每执行一次 fig.add_axes就管控一个轴域,如:
from matplotlib import pyplot as plt
fig = plt.figure(figsize=(4,2),facecolor='g') # 绘制画布,尺寸是400*200,背景颜色是green
# ax1从画布起始位置绘制,宽高和画布一致
ax1 = fig.add_axes([0,0,1,1])
# 在区域1——ax1中作画
plt.plot([1,2,3,4,6],[2,3,5,8,9],color='r')
plt.plot([1,2,3,4,6],[9,8,7,6,5],color='c')
# ax2从画布20%的位置开始绘制,宽高是画布的50%
ax2 = fig.add_axes([0.2,0.2,0.5,0.5])
# 在区域2——ax2中作画
plt.plot([1,2,3,4,6],[2,3,5,8,9],color='k')
plt.plot()
plt.show()
运行结果:
可以看到 ,执行ax1=fig.add_axes()之后到执行ax2=fig.add_axes()之前,绘制的图都是在ax1轴域上,当然也可以直接用ax1.plot(),不需要限定位置,直接指定ax1轴域。plt.plot()是默认绘图,默认在当前轴域上绘图。

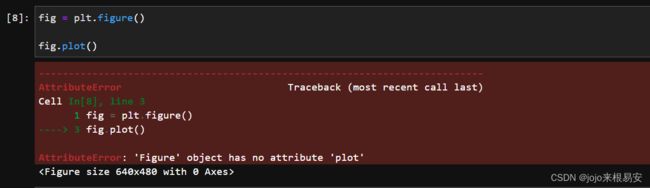
不能直接使用图形对象作画即不能在画布上直接作画,会报错,作画都是在区域上。
8.2 subplot()函数
subplot()函数可以均等地划分画布
参数格式如下:
ax = plt.subplot(nrows,ncols,index,*args,**kwargs)
- nrows 行
- ncols 列
- index 位置(index从1开始)
- kwargs :title/xlabel/ylabel…等
也可以将几个值写到一起,如:subplot(233)
返回:区域对象
nrows和ncols表示要划分几行几列的子区域(nrows*ncols表示子图数量),index的初始值为1,用来选定具体的某个子区域。
例如:subplot(233)表示在当前画布的右上角创建一个两行三列的绘图区域,同时,选择在第3个位置绘制子图。
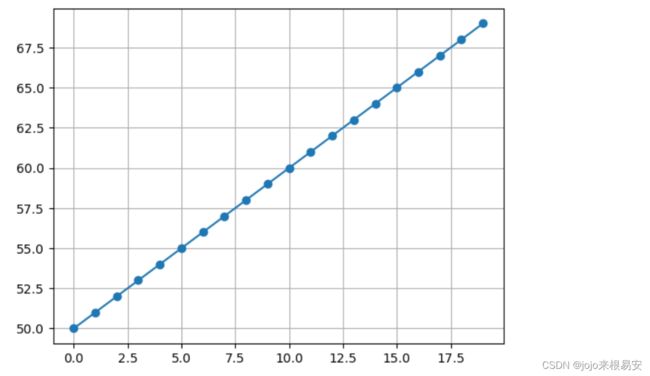
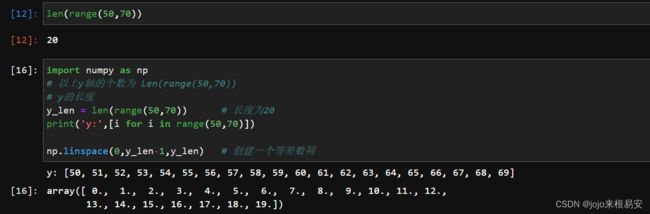
plot(y) x可以省略,默认[0,…,N-1]递增,N为y轴的元素个数
# len(range(50,70)) = 20,即 N = y轴元素个数 = 20,所以x默认从[0,.....,19]递增
# 由于x和y是一一对应的,所以x的个数与y的个数相等
plt.plot(range(50,70),marker='o')
plt.grid()
将画布分割成2行1列,在画布上不同区域作画:
# 默认画布分割为2行1列,当前所在第一个区域
plt.subplot(211)
# x可以省略,默认[0,....,N-1]递增,N为y轴元素的个数
plt.plot(range(50,70),marker='o')
plt.grid()
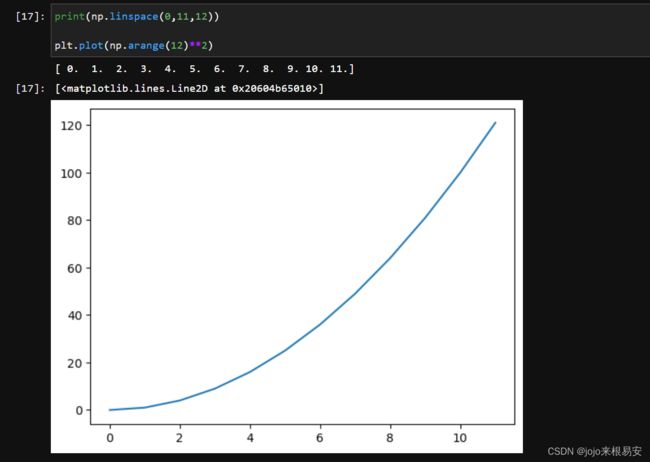
# 默认画布分割成2行1列,当前所在第二个区域
plt.subplot(212)
plt.plot(np.arange(12)**2)
运行结果:

如果新建的子图与现有的子图重叠,那么重叠部分的子图将会被自动删除,因为它们不可以共享绘图区域。
- 首先在画布上绘制一个图形:
plt.plot([1,2,3])
- 然后再将这个画布分割成2行1列,并在画布不同区域上绘图
plt.plot([1,2,3])
# 现在创建一个子图,它表示一个有1行2列的网格的顶部图
# 因为这个子图将与第一个重叠,所以之前创建的图将会被删除
plt.subplot(211)
# x可以省略,默认[0,1,....,N-1]递增
plt.plot(range(50,70))
plt.subplot(212)
plt.plot(np.arange(12)**2)
绘图结果:
会出现警告信息,并且后来绘制的子图会将原来绘制的图形覆盖,因为绘图区域不能共享。

如果不想覆盖之前的图,需要创建一个新的画布。
plt.plot([1,2,3,4])
# 还可以先设置画布的大小,再通过画布创建区域
fig = plt.figure(figsize=(4,2))
fig.add_subplot(111)
plt.plot(range(20))
fig.add_subplot(221)
plt.plot(range(12))
-设置多图的基本方式
1) 在创建时直接设置
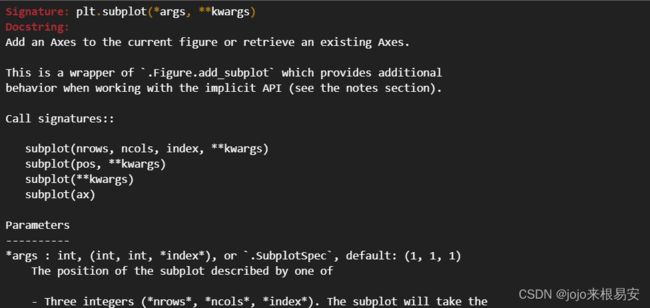
对于subplot关键词复制参数的了解,可以将光标移动到subplot方法上,使用快捷键shift+tab查看具体内容。

# 现在创建一个子图,它表示一个有2行1列的网格的顶部图
plt.subplot(211,title='pic1',xlabel='x axis')
# x可以省略,默认[0,1,.....,N-1]递增
plt.plot(range(50,70))
plt.subplot(212,title='pic2',xlabel='x axis')
plt.plot(np.arange(12)**2)
发现子图标题重合,即第二个图的标题与第一个图的轴重合,需要在最后使用plt.tight_layout()
# 现在创建一个子图,它表示一个有2行1列的网格的顶部图
# ----------------第一个区域-----------------------
plt.subplot(211,title='pic1',xlabel='x axis')
# x可以省略,默认[0,1,.....,N-1]递增
plt.plot(range(50,70))
# ----------------第二个区域-----------------------
plt.subplot(212,title='pic2',xlabel='x axis')
plt.plot(np.arange(12)**2)
# 紧凑的布局
plt.tight_layout()
运行结果:

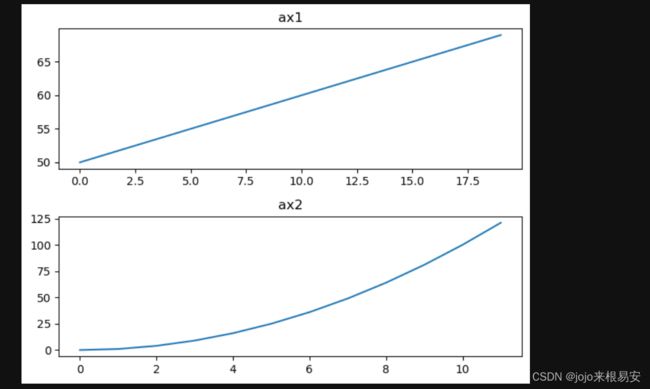
2 ) 使用pyplot模块中的方法设置后再绘制
# 现在创建一个子图,它表示一个有2行1列的网格的顶部图
# ----------------第一个区域-----------------------
plt.subplot(211) # 创建区域
plt.title('ax1') # 使用图形对象,默认当前所在区域
# x可以省略,默认[0,1,.....,N-1]递增
plt.plot(range(50,70))
# ----------------第二个区域-----------------------
plt.subplot(212) # 创建区域
plt.title('ax2') # s使用图形对象
plt.plot(np.arange(12)**2)
# 紧凑的布局
plt.tight_layout()
3) 使用返回的区域对象设置
区域对象的方法很多都是set_开头
注意:使用区域对象将不存在设置位置
先将画布分为不同区域,再在不同区域上画图。
# 现在创建一个子图,它表示一个有2行1列的网格的顶部图
# plt.subplot() # 返回所在区域
ax1 = plt.subplot(211) # 创建第一个区域
ax2 = plt.subplot(212) # 创建第二个区域
# ----------------第一个区域 ax1设置-----------------------
ax1.set_title('ax1') # 使用区域对象
# x可以省略,默认[0,1,.....,N-1]递增
ax1.plot(range(50,70))
# ----------------第一个区域 ax1设置-----------------------
ax2.set_title('ax2') # s使用图形对象
ax2.plot(np.arange(12)**2)
# 紧凑的布局
plt.tight_layout()
8.3 subplots()函数详解
matplotlib.pyplot模块提供了一个subplots()函数,它的使用方法和subplot()函数类似。其不同之处在于,subplots()既创建了一个包含子图区域的画布,又创建了一个figure图形对象,而subplot()只是创建一个包含子图区域的画布。
subplots()函数的格式如下:
fig,ax = plt.subplots(nrows,ncols)
- nrows和ncols表示两个整数参数,它们指定子图所占的行数、列数。
- 函数的返回值是一个元组,包括一个图形对象和所有的子图区域axes对象。其中axes对象的数量等于nrows*ncols,且每个axes对象均可通过索引值访问(从0开始)。
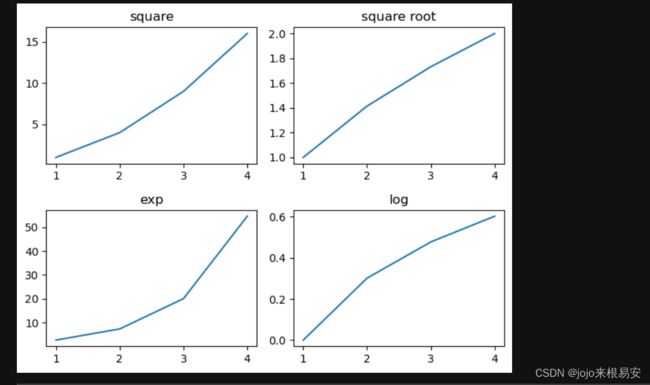
# 引入模块
import numpy as np
from matplotlib import pyplot as plt
# 创建一个2行2列的子图,返回图形对象(画布),所有子图的坐标轴
fig,axes = plt.subplots(2,2)
# 第一个区域 ax1
ax1 = axes[0][0] # axes[0][0]表示第一行第一列的子图区域
# x轴
x = np.arange(1,5)
# 绘制平方函数
ax1.plot(x,x**2)
ax1.set_title('square')
# 绘制平方根函数
axes[0][1].plot(x,np.sqrt(x)) # axes[0][1]表示第一行第二列的子图区域
axes[0][1].set_title('square root')
# 绘制指数函数
axes[1][0].plot(x,np.exp(x)) # axes[1][0]表示第二行第一列的子图区域
axes[1][0].set_title('exp')
# 绘制对数函数
axes[1][1].plot(x,np.log10(x)) # axes[1][1]表示第二行第二列的子图区域
axes[1][1].set_title('log')
# 处理标题遮挡
plt.tight_layout()
plt.show()
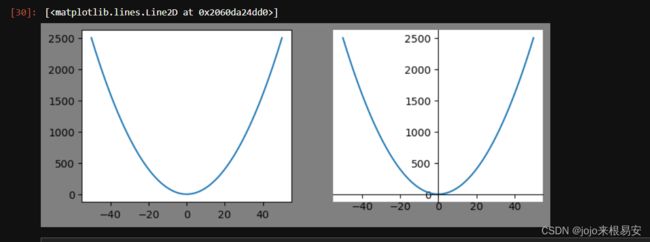
subplots与subplot实例:
x轴为-50到50
y为x轴的平方
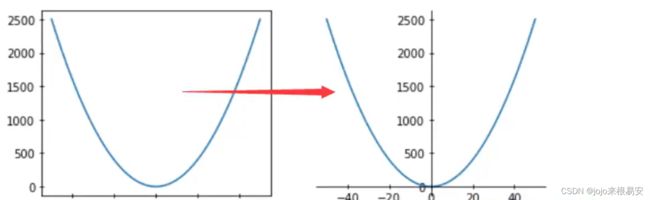
一个画布中绘制2个图,一个是正常图,一个是将纵向坐标向右移动一半距离,效果如下:
fig,axes = plt.subplots(1,2)
# 设置画布的高和宽,注意:只为英寸,默认分辨率为72
fig.set_figheight(3) # 实际高度为72*3像素
fig.set_figwidth(8) # 实际高度为72*8像素
# 设置背景
fig.set_facecolor('gray')
# 分别定义x y
x = np.arange(-50,51)
y = x**2
#---------------绘制图形1----------------
axes[0].plot(x,y)
#--------------处理图形2的绘制---------------------------
# 不需要右侧和上侧线条,则可以设置其颜色为none
axes[1].spines['right'].set_color('none')
axes[1].spines['top'].set_color('none')
# 移动左侧轴到指定位置
# 在这里,position位置参数有3种:data、outward和axes
# axes:0.0-1.0之间的值,整个轴上的比例
axes[1].spines['left'].set_position(('axes',0.5))
# 移动下轴到指定位置
axes[1].spines['bottom'].set_position(('data',0.0))
axes[1].plot(x,y)
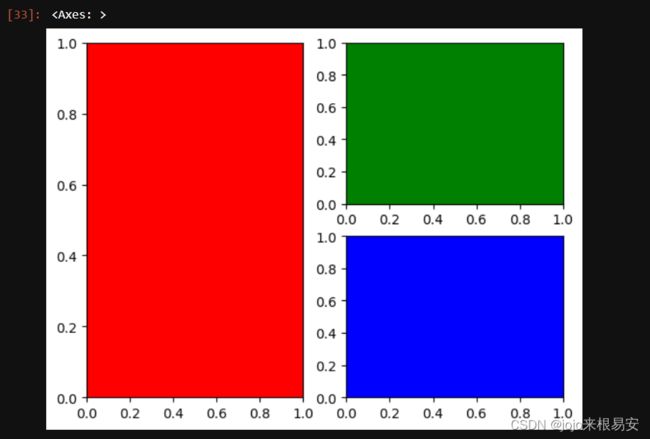
绘制一个特殊的图形,可以多次调用subplot:
注意:subplot的子图区域不同享,重叠的子图区域原子图会被新子图覆盖
# 绘制1行2列子图中的第1个子图
plt.subplot(121,facecolor='r')
# 绘制2行2列子图中的第2个子图
plt.subplot(222,facecolor='g')
# 绘制2行2列子图中的第4个子图
plt.subplot(224,facecolor='b')
# 绘制3行2列子图中的第1个子图
plt.subplot(321,facecolor='y')
# 绘制3行2列子图中的第2个子图
plt.subplot(322,facecolor='y')
# 绘制3行2列子图中的第3个子图
plt.subplot(323,facecolor='y')
# 绘制3行2列子图中的第4个子图
plt.subplot(324,facecolor='y')
# 绘制3行1列子图中的第3个子图
plt.subplot(313,facecolor='c')