- 抖米多多怎么赚钱 抖米多多是什么平台
高省爱氧惠
抖米多多怎么赚钱抖米多多是什么平台购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码123456,注册就帮你推广,一起做到百万团队!抖米多多王炸实体项目来袭一周内首码发布,一千万团队粉丝滑落,
- 【立创泰山派】Linux驱动之UART驱动程序
Monisa_sama
linux单片机运维
Linux串口驱动前言1.串口通信2.调试和测试3.性能分析4.扩展串口功能一、基础知识1.什么是串口1.1波特率2.通信协议2.1UART帧结构2.2校验方式二、硬件接口1.基于TTL的UART通讯2.基于RS232的UART通讯3.基于RS485的UART通讯三、软件框架1.驱动子系统框架1.1串口驱动程序位置1.2使用8250驱动的方式1.3串口设备的调试方法2.注册流程分析3.设备树配置3
- Redisson:强大的Redis Java客户端库
大宝S**蜜
java
Redisson:强大的RedisJava客户端库在Java应用程序中,Redis经常作为缓存、消息代理、分布式锁等功能的首选。然而,直接使用Redis的原生协议或Jedis等简单的Java客户端可能不足以满足复杂的分布式和并发需求。这时,Redisson作为一个功能强大的RedisJava客户端库,提供了许多高级功能和易用性改进,成为开发者的有力工具。1.Redisson简介Redisson是一
- Logger日志记录
Kiri霧
开发语言androidjavakotlin
Java日志记录简介日志是软件应用程序中的记录信息,我们可以选择将其保存到文件中,或显示在控制台上。这些记录可以描述任何内容:程序中的一个事件、变量的值、错误或异常等。日志主要用于调试目的。今天,我们将学习Java标准SDK中用于日志记录的java.util.logging包。要使用Java的日志功能,你需要了解以下几个组件:LoggerFileHandlerConsoleHandlerSimpl
- 住院第二天!
贾叆嘉
2020年1月4号~周六~阴今天早上天没亮护士就过来给我抽血了,然后又昏昏沉沉的睡着了,醒来已经七点半了,不想起床,隔壁热心的阿姨帮买了粥和鸡蛋,吃完了吃药,挂水。水挂的比较慢,我只能点了外卖,麻辣烫,里面的面条烂糊糊的不好吃,只能把菜挑吃掉,剩下的倒了,知道浪费粮食不好~可是我不喜欢的东西真的吃不下,所以每次浪费食物时既愧疚又无奈!下午睡了一觉,感觉很舒服,在家总是不睡午觉,到医院也可以安心的睡
- buildroot+qemu+arm64虚拟环境多种方式启动linux内核
左家垅的牛
linux运维服务器
Qemu:QEMU是一款开源的硬件虚拟化软件,可以在不同的主机平台上运行虚拟机。它通过动态的二进制转换,模拟CPU,并且提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU采用全系统仿真,可以模拟完整的计算机系统,包括处理器、内存、存储和外围设备。它提供硬件仿真,允许在一个虚拟环境中运行不同体系结构的操作系统和应用程序。QEMU可以与KVM一起使用,进而接近本地速度运行虚拟机。目前,QE
- 蜂享家怎样才能赚佣金?蜂享家怎么赚钱?
高省APP珊珊
蜂享家是一款电商导购应用,为用户打造一个电商购物优惠平台,用户可以在这个App中领取主流商城的商品优惠券。目前,蜂享家已经逐渐构筑起了集淘宝、天猫、京东、拼多多等各大主流电商平台,饿了么、美团外卖等外卖平台,旅游、票务、出行、加油等高频生活服务全场景的线上生活商城。秉承着“以客户为中心,成就奋斗者”的价值观,蜂享家将精选好货,发挥平台导购能力,帮消费者实实在在省钱的同时,为消费者精选更优质的商品,
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 淘宝同城购物要怎样操作?网购怎样才能更省钱?
古楼
网购对现在的人们来说已经成为日子的一部分,网购非常的便利,而且网购的商品种类非常的多,可以满足大家的需求。大家知道如何在同城网购商品吗?下面为大家进行介绍。➤推荐网购薅羊毛app“高省”,一个领取内部优惠券+现金返利的平台。高省只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用商店搜“高省”即可下载,邀请码:521521。)➤由于信息差的关系,
- Kotlin main函数
main()函数来仔细看看main()函数。实际上,它就是一个很常见的函数:你可以对它做任何你能对普通函数做的事。唯一的不同是:它是程序的入口点(entrypoint)。这意味着程序的执行从调用这个函数开始。我们来拆解一下main()的结构:funmain(){}代码解释:fun是关键字,表示我们正在定义一个函数;main是函数名。这个名字不能改:比如如果你改成Main(),程序可能会编译成功,但
- 32、Swift 中的行为设计模式:命令与策略模式详解
win55
精通Swift2:从入门到实践Swift行为设计模式命令模式
Swift中的行为设计模式:命令与策略模式详解1.行为设计模式概述行为设计模式解释了对象之间如何相互交互,描述了不同对象如何相互发送消息以实现特定功能。常见的行为设计模式有以下九种:-责任链模式(Chainofresponsibility):用于处理各种请求,每个请求可能会委托给不同的处理程序。-命令模式(Command):创建可以封装操作或参数的对象,以便稍后或由不同组件调用。-迭代器模式(It
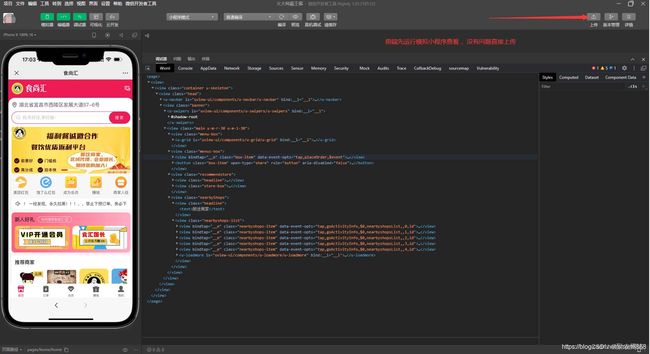
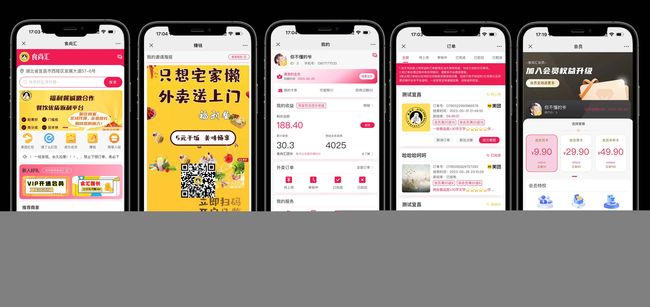
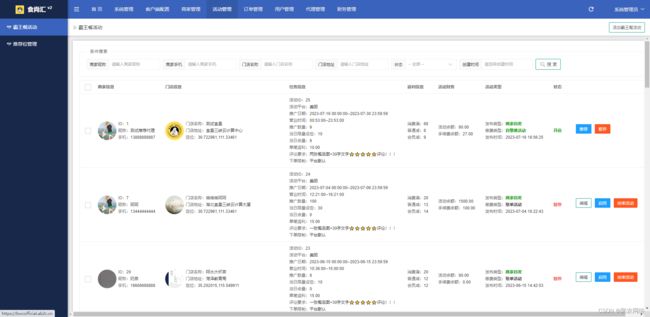
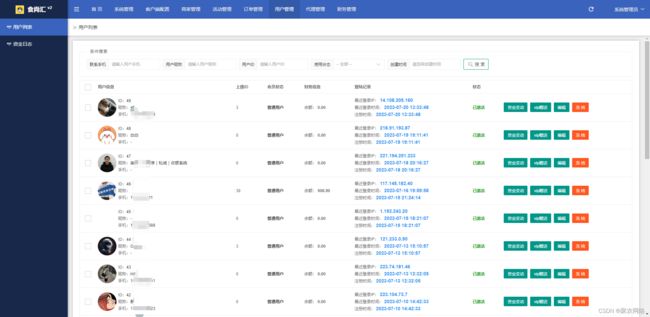
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- Python中的分支结构
小羊苏八
#pythonpython开发语言
文章目录前言一、Python分支结构概述二、if语句详解三、if-else语句详解四、if-elif-else语句详解五、嵌套分支结构六、分支结构的注意事项七、实际应用场景八、总结前言在Python编程的世界里,分支结构如同现实中的道路岔口,根据不同的条件引导程序流向不同的执行路径。它是构建复杂逻辑、实现智能决策的关键所在。本文将带你全面了解Python的分支结构,从基础语法到实际应用,让你轻松掌
- 标题 “Python 网络爬虫 —— selenium库驱动浏览器
WeiJingYu.
python爬虫selenium
一、Selenium库核心认知Selenium库是Web应用程序测试与自动化操作的利器,能驱动浏览器(如Edge、Firefox等)执行点击、输入、打开、验证等操作。与Requests库差异显著:Requests库仅能获取网页原始代码,而Selenium基于浏览器驱动程序工作,浏览器可渲染网页源代码,借此能轻松拿到渲染后的数据信息(如JS动态加载内容),完美解决Requests库无法处理的动态页面
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
2401_89605681
嗖微miui52086java小程序开发语言微信小程序uni-app
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
源码_V_saaskw
嗖微miui52086java小程序开发语言uni-app微信小程序微信公众平台
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- JAVA打手俱乐部护航陪玩小程序+APP+公众号+h5 源码陪玩系统
狂团商城小师妹
嗖微miui52086java小程序开发语言微信小程序javascript
万亿游戏社交蓝海:JAVA打手俱乐部护航陪玩系统源码解析(小程序+APP+H5全端覆盖)在电竞产业爆发与社交需求升级的双重驱动下,全球游戏陪玩市场规模突破120亿美元(2025年Newzoo数据),而传统平台面临信任危机、匹配低效、变现单一等痛点。JAVA打手俱乐部护航陪玩系统源码以SpringBoot+MyBatisPlus+MySQL为核心,通过Uni-app跨端开发实现小程序/APP/公众号
- 沃德商协会管理系统小程序ThinkPHP+Uniapp
博纳软云
全行业源码saaskw博纳miui52086嗖微miui52086小程序uni-app大数据
商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。功能特性:会员管理管理会员的基本信息,如会员姓名、会员编号、性别、年龄、联系方式等。在线入会申请者可以在网上申请入会,
- JAVA无人系统台球室源码自助开台约球交友系统源码小程序
全域无人化运营革命:JAVA无人系统台球室源码解析(支持茶室/棋牌/KTV多业态)在共享经济与无人化浪潮的推动下,全球自助娱乐市场规模突破千亿美元,传统台球室、棋牌室面临人力成本高、运营效率低、用户粘性弱等痛点。JAVA无人系统台球室源码以SpringBoot+MyBatisPlus+MySQL为核心技术栈,通过Uni-app跨端开发实现小程序/H5/APP全渠道覆盖,集成AI裁判、社交裂变、多支
- 游戏陪玩陪练系统:JAVA游戏陪玩陪练高端小程序源码APP源码H5公众号源码电竞系统比心源码
JAVA游戏陪玩陪练高端系统:引领电竞陪练新风尚在电竞产业蓬勃发展的今天,游戏陪玩陪练服务已成为连接玩家与高手之间的桥梁,不仅满足了玩家提升游戏技能的需求,也为电竞爱好者提供了一个展示自我、实现价值的平台。我们精心打造的JAVA游戏陪玩陪练高端系统,涵盖了小程序、APP、H5及公众号等多个用户入口,旨在为用户提供一站式、高品质的电竞陪练服务。一、功能性:全面覆盖,满足多样化需求本系统集成了游戏陪玩
- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- 男人,成熟自己,成熟人生,成熟感情
一路东风走长天
《男人,成熟自己,成熟人生,成熟感情》成熟的男人是对待感情任自己舒展、世事运作有自己的程序、对待友谊有自己成熟的处理方式方法、对待家庭内外事务合情合理能得到事务中人的首肯。成熟的男人清晰地认识自己的能量又能够清晰地认识别人的能量。成熟的男人克己复礼,克己成人,克己为人,克己为国,克己为家,正是有了这些清晰的界限,成熟的男人有所为有所不为。成熟的男人严己宽人,在社会上有自己清晰的定位,既不媚人也不骄
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- 怎么购买外卖优惠券?美团外卖在哪里买优惠券?
氧惠评测
可以通过以下几种方式购买外卖优惠券:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。在外卖平台的官方
- 快手拍视频能赚钱吗?怎样在快手上发作品挣钱?
日常购物技巧呀
快手也是国内发展的比较快的短视频之一,不少用户会选择在平台上发表一些短视频,以此提高自己账号的粉丝量,但是拍短视频是否能赚钱了?下面来了解清楚。➤推荐网购薅羊毛app“高省”,一个领取内部优惠券+现金返利的平台。高省只提供领券返利链接,下单全程都在淘宝、京东、拼多多等原平台,更支持抖音、快手电商、外卖红包返利等。(应用商店搜“高省”即可下载,邀请码:521521。)➤由于信息差的关系,很多剁手党都
- 解密PHP魔术方法:从__construct到__invoke的终极指南
Jay_MIng
phpjavalinux开发语言运维python设计语言
PHP的魔术方法是一类特殊的方法,标志是以下划线__开头,在特定情况下会被自动调用。开发者可以合理利用此特性重载类的默认行为。实现自己想要实现的目的。根据魔术方法的作用可划分为以下几类。基本魔术方法__construct构造函数,在创建对象时自动调用unknownPrototype;//读取了不可访问属性:unknownPrototype__set给不可访问属性赋值时调用unknownProtot
- 程序员的一生:代码、挑战与无限可能
Jay_MIng
开发语言phplinux运维nginxjavapython
程序员的职业生涯呈现出鲜明的阶段性特征,每个阶段都面临不同的挑战与机遇:成长期(22-30岁):黄金学习期。在这个阶段中的你身体机能处于巅峰,自由时间也充沛,你大多是一个人,没有太多的压力,核心任务是构建技术根基。从学校的书本知识到企业级开发实战的跨越在此阶段完成,需掌握团队协作、版本控制、代码测试等工程化能力。黄金期(30-45岁):上有老下有小的负重攀登期。技术能力达到高峰,却面临家庭责任挤压
- LNMP的安装记录
Jay_MIng
linuxphp运维nginxmysql
Linux可以使用虚拟机挂载使用Centos、Debian、Ubunto等的一些镜像,有条件的话可以使用阿里云的系统,本文使用的就是阿里云的x86_64x86_64x86_64GNU/Linux系统,虚拟机安装不做详解,可以自行搜索,或者有疑问可以提出一起探讨安装PHP1、下载解压wgethttp://cn2.php.net/distributions/php-7.2.8.tar.gztar-xz
- 对象的本质:OOP编程核心揭秘
止观止
计算机科学OOP面对对象编程
引言面向对象编程(OOP)革命性地重塑了软件开发,其核心在于“对象”——一种模拟现实实体的计算模型。对象不仅是数据容器,更是封装了状态和行为的自治单元,使程序从指令序列转变为交互网络。通过本解析,我们将层层递进,揭示对象在OOP中的根本角色:从定义延伸到设计实践,帮助读者跨越语言差异(如Java、Python或C++),掌握这一范式的精髓。章节构建遵循技术演进:先解剖对象本质,再关联OOP支柱,最
- 参加幸福心理学第二天体会
阿杜_0bc5
第1个体会,关于家族图谱,一是家族图谱显示的是用遗传来展示爱自己喜欢的和不喜欢的都会遗传。二是家族图谱可以画,每次都可能不一样。这说明每次看的视角不一样了。三是通过多次绘制家族图谱可以看见自己有升华的过程。四是自己会无意识的传承父母的特质。五是身教大于言传。六是一个人有机会影响另一个人。七是家族图谱要先用到自己的身上。第2个体会,关于人生脚本。对此我的理解,人生脚本就是自动化运行的人生程序,也就是
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟