1.for(inti=0;iconclusion){conclusion=calculate;}calculate=0;if(nums[index]!=1&&indexconclusion){conclusion=calculate;}calculate=0;if(index
使用支持向量机(SVM)进行股票市场预测
m0_57781768
支持向量机算法机器学习
使用支持向量机(SVM)进行股票市场预测引言股票市场预测是金融领域的一个热门话题,也是一个充满挑战的研究领域。通过准确的市场预测,投资者可以做出更明智的决策,从而获得更高的回报。支持向量机(SVM)作为一种强大的机器学习算法,已被广泛应用于各种分类和回归问题。本文将详细介绍如何使用C++和支持向量机进行股票市场预测,并提供完整的代码示例。支持向量机简介支持向量机(SVM)是一种监督学习算法,最初用
【Python】一文教你快速遍历文件夹下所有文件
鸽芷咕
python开发语言
鸽芷咕:个人主页个人专栏:《C++干货基地》《粉丝福利》⛺️生活的理想,就是为了理想的生活!博主简介博主致力于嵌入式、Python、人工智能、C/C++领域和各种前沿技术的优质博客分享,用最优质的内容带来最舒适的阅读体验!在博客领域获得C/C++领域优质、CSDN年度征文第一、掘金2023年人气作者、华为云享专家、支付宝开放社区优质博主等头衔。个人社区&个人社群加入点击即可介绍加入链接个人社群社群
python 用matplotlib作图,报错not Qt platform plugin could be initialized
aLagrange
pythonbug
重装Pycharm后,用matplotlib画图ThisapplicationfailedtostartbecausenotQtplatformplugincouldbeinitialized.##标题背景:重新安装pycharm后使用matplotlib画图弹出错误窗口全程又没有调用过Pyside2或pyqt5.新建了一个Project,导入matplolib,运行一个最简单的程序importm
解决国内服务器 npm install 卡住的问题
Along丶WG
nodejsnpm前端node.js
在使用国内云服务器时,经常会遇到npminstall命令执行卡住的情况。本文将分享一个典型案例以及常见的解决方案。问题描述在执行以下命令时:mkdirtest-npmcdtest-npmnpminit-ynpminstalllodash--verbose安装过程会卡在这个状态:(⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂⠂)⠙idealTree:test-npm:sillidealTreebuildDep
(每日一题)连续⼦数组最⼤和———<动态规划-线性dp>
课堂随笔
每日一题动态规划算法考研每日一题
1.题⽬链接:DP6连续⼦数组最⼤和2.题⽬描述:3.解法:算法思路:简单线性dp。i.状态表⽰:dp[i]表⽰:以i位置为结尾的所有⼦数组中,最⼤和是多少。ii.状态转移⽅程:dp[i]=max(dp[i-1]+arr[i],arr[i])C++算法代码:#include#includeusingnamespacestd;intmain(){//初始化intn;cin>>n;vectortemp
java map深拷贝_java Map深度复制问题
weixin_39860732
javamap深拷贝
展开全部这里的pos是基础类型,不是引用类型,不需要拿出来单独复制,浅clone就可e5a48de588b63231313335323631343130323136353331333332613737以了,但是attr这个map需要进行深度复制,因为这个是引用类型,复制后的对象修改该属性依然会影响源对象clone方法可以简单写为@OverrideprotectedObjectclone()thro
202、【数组】leetcode ——2588. 统计美丽子数组数目(C++/Python版本)
辰阳星宇
数据结构与算法刷题#数组#哈希表leetcodec++算法
题目描述原题链接:2588.统计美丽子数组数目解题思路本题的难点在于对于题意的解析与思路的转化。题中说的子数组中的美丽数,每次找两个数,其相同位减去1。相当于是这个数组中,每一个位的二进制数为1的个数偶数即可。进一步,可通过在这个子数组中所有的数进行异或运算后得到的结果是否为0来验证是否为每位为1的个数是否为偶数。(异或运算:对相同为0,相异为1,0与任何数计算该数数值保持不变)因此,问题就转化为
树状数组详解与应用领域 c++ --二次元的programmer的博客
Arodex
c++算法树状数组
这是本蒟蒻的第一篇博客,如有不妥,请各位大佬加以指正。树状数组是什么?学树状数组首先当然要知道树状数组是什么。下面是我粘过来的定义:树状数组的查询和修改的时间复杂度都是log(n),空间复杂度则为O(n),这是因为树状数组通过将线性结构转化成树状结构,从而利用位运算进行跳跃式扫描。通常使用在高效的计算数列的前缀和,区间和。(其实你只需要知道它的时间空间复杂度就行了,应用领域后文会讲)跳跃式扫描的实
咱们一起学C++第四十篇:之C++递归与运算符基础
一杯年华@编程空间
咱们一起学习C++c++strutskafkaintellij-ideaspringcloudspringbootjava-ee
咱们一起学C++第四十篇:之C++递归与运算符基础在C++学习的征程中,我们共同努力,不断探索这门语言的深度与广度。此前,我们学习了switch语句和goto关键字,今天,我们将深入研究递归这一有趣且实用的编程技巧,以及C++运算符的基础知识,包括运算符的优先级和自增自减运算符。这些知识是构建复杂程序逻辑和高效代码的重要基石。一、递归:函数自身的奇妙调用(一)递归的概念与原理递归是一种编程技巧,允
算法竞赛的头文件选择(<iostream>和<bits/stdc++.h>)
Tech007号研究员
算法(C++)自学笔记算法c++
1.#include功能:是C++标准库中的一个头文件,主要用于输入输出操作。它包含了`cin`、`cout`、`cerr`和`clog`等标准输入输出流对象。使用场景:当只需要进行基本的输入输出操作时,可以使用`#include`。优点:只包含必要的输入输出功能,编译速度较快;代码更清晰,只引入需要的功能;可移植性高,所有C++编译器都支持。缺点:如果需要使用其他标准库(如`vector`、`a
CAPL与外部接口
闲人编程
CAPL编程核心25讲microsoft服务器运维CAPL外部接口pythonCANoe
CAPL与外部接口目录CAPL与外部接口1.引言2.CAPL与C/C++交互2.1CAPL与C/C++交互简介2.2CAPL与C/C++交互实现3.CAPL与Python交互3.1CAPL与Python交互简介3.2CAPL与Python交互实现4.CAPL与MATLAB交互4.1CAPL与MATLAB交互简介4.2CAPL与MATLAB交互实现5.案例说明5.1案例1:CAPL与C/C++交互实
mac 安装多个python版本
泡了个面
macospython开发语言
python相关学习资料:https://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/4102.htmlhttps://edu.51cto.com/video/3832.html安装多个Python版本在Mac上的指南作为一名经验丰富的开发者,我经常被问到如何在Mac上安装和管理多个Python版本。这篇文章将详细指导你如何实现
Pycharm、IDEA等汉化教程
neo_will_mvp
Python和GO实操生产代码Pycharm汉化Pycharm汉化
本汉化教程对jetbrains全系列可用:IDEA、Pycharm、WebStorm、phpstorm、AndroidStudio、GoLand、RubyMine、CLion此汉化无副作用,绝对安全2019.02.03今天对汉化教程进行改版,解决原教程的汉化会导致setting无法使用和Structure无法显示问题此教程中使用的汉化包并非本人所产,我只是个搬运工。作者为:平方X,感兴趣的同学可以
c++ STL函数对象
飞yu流星
c++学习笔记c++算法开发语言
1.函数对象1.1函数对象概念概念:重载函数调用符号()的类,其对象常被称为函数对象函数对象使用重载的()时,行为类似函数调用,也叫仿函数本质:函数对象(防函数)是一个类,不是一个函数1.2函数对象使用:特点:函数对象在使用时,可以像普通函数那样调用,可以有参数,可以有返回值函数对象可以有自己的状态,可以做一些状态记录工作函数对象可以做为参数传递#include#include#include#i
基于VMware的Ubuntu与VScode建立SSH链接
qcwl66
环境问题解决ubuntuvscodessh
1.Ubuntu内的配置首先要安装OpenSSH服务sudoaptupdatesudoaptinstallopenssh-server-y启动并检查SSH服务状态sudosystemctlstartsshsudosystemctlenablesshsudosystemctlstatusssh接下来要用命令查看虚拟机的IP地址红框框住的这个要记住,是等下要用到的神奇妙妙工具2.VScode里的配置安
ssh免密码登录(SSH & VSCode & Ubuntu)(本地打开远程服务器上项目,并开发)
jake_Aaron(小湮没)
ServerVSCodeubuntusshvscode
公司提供电脑终端,连接远程桌面进行开发,其实就是多人共同使用一台服务器开发,每过一段时间就会卡顿。如下图但是,项目部署的开发环境服务器,与远程桌面服务器可能不是同一台,本地开发,本地打包项目的弊端显现;有没有远程桌面开发这种模式,在服务器上实现呢?如下图使用SSH进行远程开发VisualStudioCodeRemote-SSH扩展允许您在任何远程计算机、虚拟机或具有正在运行的SSH服务器的容器上打
cpp--实战练习:日期类,加强练习!
※DX3906※
c++开发语言c++
日期类相信大家在看完构造函数与析构函数cpp–构造函数与析构函数拷贝构造函数cpp–拷贝构造函数详解赋值运算符重载cpp–赋值运算符重载,浅显易懂!这三篇文章后对c++中的类和对象都会有一定的了解下面我们通过日期类Date来加强一下对上述知识的理解Date.h存放头文件以及函数的声明Date.cpp存放函数的定义test.cpp存放主函数以及调用函数Date.h#pragmaonce#includ
cpp--内存管理(new/delete的用法),超详细讲解,一看就会!
※DX3906※
c++开发语言c++
cpp--内存管理(new/delete的用法),超详细讲解,一看就会!c/c++内存管理1.c语言中动态内存管理方式2.c++的内存管理方式2.1new/delete操作内置类型2.2new/delete操作自定义类型3.malloc/free和new/delete的区别c/c++内存管理1.c语言中动态内存管理方式voidTest(){int*p1=(int*)malloc(sizeof(in
c++ list
飞yu流星
c++学习笔记c++list开发语言
1.构造函数构造函数//listlst;//list(beg,end);//区间构造//list(n,elem);//元素构造//list(constlist&lst);//拷贝构造#include#include#include#includeusingnamespacestd;voidprintList(constlist&L){for(list::const_iteratorit=L.beg
C++ 交换变量的四种方法
HASHMOTO
编程c++算法
请听题:#includeusingnamespacestd;voidswap_variables(int&n,int&m);intmain(){intn,m;cin>>n>>m;swap_variables(n,m);coutvoidswap_variables(int&n,int&m){swap(n,m);}
github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
[Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它



![]()







![]()


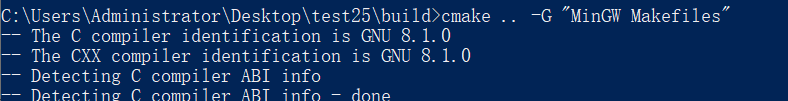
 打开运行和opengl里的一样,没有出错
打开运行和opengl里的一样,没有出错