基于laya Air引擎的游戏开发之简介篇
什么是HTML5?
狭义的HTML5
在程序员眼中,HTML5是超文本标记语言(HTML)第五次重大修改的新标准,该标准历经8年的艰苦努力,万维网联盟于2014年10月29日宣布HTML5标准规范终于最终制定完成。在此之前的几年时间里,已经有很多开发者陆续使用了HTML5的部分技术,Firefox、Google Chrome、Opera、Safari 4+、Internet Explorer 9+都已支持HTML5,而宣布后看到的才是“正式版”。
广义的HTML5
而在更多的人眼里,HTML5是指的一种基于浏览器的网页技术产品,是一种无需下载安装,点击即用(玩)的网页产品或游戏。通常HTML5被简称为H5,尽管也有很多人并不认为HTML5与H5是一回事,但事实上把HTML5简称为H5占据了媒体与HTML5从业者的主流。
火热的小游戏
2018年,微信小游戏爆发了,这不仅仅是有了千万和亿级别的月流水产品的出现,更多的表现是开发者疯狂涌入与产品的高速增长。同时还带动了靠广告收费的流量变现游戏盈利模式的发展。
也让大多数不太会在游戏的内购上赚钱的开发者,可以有一个专心做出好玩游戏,获得广大玩家认可的同时就可以进行流量变现的机会。
另外,还刺激了百度、手机QQ、小米、OPPO\ViVO等等其它主流平台加入到小游戏的阵营中来。可谓非常火热。
但是,小游戏是H5吗?非也。
虽然小游戏也有着即点即玩,与无需下载安装的特性,也兼容了兼容大部分Canvas和Webgl接口,但是,他并非是标准的HTML5。比如,微信小游戏的运行环境并不是浏览器,也不能在浏览器中运行,而是运行于微信APP中的Runtime。
不过,LayaAir引擎可以适配这些小游戏平台,目前已拥有了微信小游戏的适配库、百度小游戏的适配库,QQ轻游戏的适配库......所以,开发者使用LayaAir引擎,不仅可以开发HTML5游戏,还可以发布为APP游戏(LayaAir引擎),更可以适配各种小游戏平台。
HTML5游戏的机会与前景
行业前景
PC上,Flash已经停止更新维护,HTML5已成为新的主流标准。
移动设备上,HTML5游戏或者说是小游戏,已经火的一塌糊涂,各平台的流量入口已纷纷打开,并作为新的战略目标。
尤其是,采用LayaAir引擎的HTML5游戏,还可以发布成为APP安卓APK包,或者是上架iOS的appStore。而且,5G时代的到来,网速的加快,会解决HTML5的加载弊端,却具有不跳出流量APP的优势。自然会受到更多流量平台的欢迎。
总之,HTML5已经火了。未来会更火。
LayaAir
LayaAir是LAYABOX 2016年发布的全平台3D引擎产品,拥有全工作流高效开发环境。支持2D、3D、VR与AR产品的开发,一次开发可同时发布为Web、小游戏、Native APP产品。拥有超百万开发者,服务众多知名企业,在Web与小游戏领域的3D市场中处于国产Web3D开源引擎龙头地位。广泛应用于游戏、广告营销、教育、动画、元宇宙、数字人、数字孪生、智慧城市、工业控制、仿真模拟、国防模拟、线上展示(展览展示、地产、文旅)等众多3D 数字领域。最新发布LayaAir 3.0是全球首款AIGC 3D引擎。
基本介绍
LayaAir基于Web 3D图形API实现2D与3D渲染,涵盖网络通信、事件与交互、多媒体播放、设备接口、组件系统等通用引擎能力。具有开放式可编程的渲染管线,全平台(Web+Native)的图形引擎架构,次世代PBR渲染流,ClusterLighting多光源技术,Forward+渲染管线,高性能并行渲染器API的接入等核心基础。
LayaAir引擎集成了项目创建、可视化编辑(UI、场景、动画、材质、粒子、物理、蓝图等)、资源管理、组件管理、插件扩展、项目发布等全工作流高效工具,支持一次开发全平台发布,包括:Web平台(浏览器、WebView)、小游戏平台(字节跳动小游戏、微信小游戏、OPPO小游戏、vivo小游戏、小米快游戏、支付宝小游戏)、Native APP平台(安卓、iOS)。
截止到2022年底,LayaAir已拥有超过百万专业开发者,服务于字节跳动、华为、OPPO、vivo、小米、阿里巴巴、腾讯、网易、三七互娱、小米、完美世界、电魂网络、光宇游戏、汤姆猫、猎豹移动、第七大道、掌趣科技、商汤科技、精锐教育、途游等众多知名企业。
适用领域
除支持2D\3D\VR\AR的页游、HTML5、APP等全平台游戏开发外,还可以用于3D数字技术、元宇宙、应用软件、广告、营销、教育、医疗等众多领域。
发展历程
- 2016年6月30日,支持全平台2D/3D开发、自带UI编辑器的LayaAir引擎1.0正式版发布
- 2016年底,基于LayaAir开发的首款游戏《无尽骑士》上线,是全球首款采用WebGL图形API的3D ARPG商业游戏大作。
- 2017年,大量基于LayaAir的2D/3D大型游戏发布:
- 2017年7月21日,采用知名小说IP《雪鹰领主》的3D ARPG游戏在腾讯玩吧首发,精细的原画、华丽的特效,结合爽快战斗打击感、流畅的原生级游戏性能表现让LayaAir 3D引擎收获业界众多好评。
- 2017年8月3日,腾讯采用LayaAir引擎研发的《全民大乐斗》安卓版在微信和手机QQ平台上线公测。
- 2017年10月22日,三七互娱采用LayaAir引擎研发的《大天使之剑H5》在Web端、安卓APP端、iOS APP端同时发布,上线24天营收额破亿。
- 2018年小游戏市场爆发,LayaAir作为国内拥有众多商业案例的Web3D游戏引擎,开发者生态由2017年的10万于2018年底突破60万,净增长5倍以上。
- 2018年《大天使之剑H5》发布微信小游戏版本,标志LayaAir引擎可支撑亿级营收额的2D商业大作。
- 2018年07月05日LayaAir 2.0开启内测,9月15日开启公测,全力投入领先的Web3D国产引擎研发。
- 2018年LayaAir 3D引擎小游戏案例超过300款,包括《猪猪侠快跑》、《跳舞的线》、《全民足球》、《腾讯桌球》等知名案例。
- 2019年至2022年,LayaAir 2.0保持Web3D游戏引擎的行业领导地位,支撑研发大量2D与3D爆款产品,如《消灭病毒》、《全民枪神边境王者》、《穿越火线-枪战王者》、《300大作战》、《我的大刀四十米》、《第7装甲师》等。
- 2022年11月8日,LayaAir 3.0开启内测。除AI代码生成、图像生成等能力外,3.0填补了LayaAir在3D编辑器上的不足,彻底实现一站式开发2D/3D游戏,建立了从引擎到工具链的完整工作流。底层引擎设计层,LayaAir 3.0支持新一代图形API-WebGPU,Native APP层支持C++的引擎算法与渲染,以及开发者自定义的C++算法。
- 2023年6月30日,LayaAir 3.0正式发布,是全球首款AIGC 3D引擎。
产品优势
深度整合AI技术
LayaAir 3.0 IDE深度整合最新的AI技术,通过简单的文字或语音接口为用户提供智能帮助、个性化服务与各类AIGC功能,打造项目管理、策划、美术、程序各职能都需要使用的AIGC 3D工作流。相关AIGC功能包括:
生成类AI功能
- 逻辑生成:代码生成、蓝图生成、其他脚本生成
- 3D素材生成:3D模型生成、模型减面、贴图生成、广告牌生成、天空球
- 3D角色生成:角色生成、角色实时表情
- 3D场景生成:场景辅助编辑、野外巨型场景生成
- 2D和UI生成:UI2D素材生成、2D图片生成、根据草稿自动生成UI和脚本
- 音频生成:音乐、音效和语音生成
引擎内AI功能:
- 渲染:光线追踪AI、小图转大图
游戏内AI功能
- 虚拟玩家:可聊天、非NPC的队友
开发辅助AI功能:
- 游戏测试:通过AI自动执行游戏测试
- AI项目知识机器人
极致性能
优异的性能一直是LayaAir引擎的核心追求,目标是始终保持行业领先。
领跑 Web 3D 引擎
LayaAir2016年推出3D引擎,经过多年商业案例技术积累,是基于Web图形API最成熟的国产开源3D引擎。始终处于Web与小游戏领域开源3D引擎领导地位。
工具链成熟丰富
拥有完整的引擎与集成开发环境生态。支持UI编辑器、3D场景编辑器、3D材质编辑器、3D粒子编辑器、3D蓝图编辑器、动画编辑器(2D+3D)、物理编辑器(2D+3D)、插件系统、资源商城等,支持代码与美术设计分离。
全平台发布
一次开发可同时发布Web平台(浏览器、WebView)、小游戏平台(字节跳动小游戏、微信小游戏、OPPO小游戏、vivo小游戏、小米快游戏、支付宝小游戏)、Native APP平台(安卓、iOS)。
应用广泛
适用于游戏、广告营销、教育、动画、元宇宙、数字人、数字孪生、智慧城市、工业控制、仿真模拟、国防模拟、线上展示(展览展示、地产、文旅)等众多3D 数字领域。
一、LayaAir IDE
LayaAirIDE的1.0和2.0都是由LayaAir引擎开发,基于LayaAir UI系统,实现可视化UI编辑、动画编辑、代码编辑等等功能,看起来和原生桌面软件没有差别!
二、Burberry 微信H5广告
上海彼邑采用LayaAir引擎开发的奢侈品牌Burberry新年广告出现在微信朋友圈,一时成为热点。整个H5融合了私人订制、产品展示、拜年广告等元素,将精美的画质、流畅的体验、出色的视频播放性能融为一体,展现出了Burberry的英式优雅。
三、深圳地铁线路图
2016年,深圳地铁为了方便市民出行,使用LayaAir引擎制作了在线地铁运营网络路线图,方便市民实时查询各站之间的来往及换乘,让市民能够清晰的规划出行线路。
LayaAir功能介绍
LayaAir引擎主要包括 引擎库与LayaAir IDE两大核心部分
LayaCloud与LayaNative是引擎的生态组合部分
LayaAir2.0引擎库功能
LayaAir2.0引擎不仅保持了1.0的原有功能,比如:
精灵、矢量图、文本、富文本、位图字体、动画、骨骼、音频与视频、滤镜、事件、加载、缓动、时间、网络、UI系统、物理系统、TiledMap、prtocol等API;
还新增内置了box2D物理引擎、组件化支持,以及150多款3D功能,比如:
新增的主要官方材质包括PBRStandardMaterial、PBRSpecularMaterial以及UnlitMaterial材质等。
纹理方面,增加多种纹理参数配置(mipmap、format、wrapModeU、wrapModeV、filterMode、anisoLevel), 增加纹理上传像素接口, GPU纹理压缩。
动画方面,新增Animator动画融合功能crossFade,新增动画多层混合播放,动画更新机制调整为实时插值,大幅减少内存和动画流畅度表现,新增多种材质属性动画
支持开发2D、3D产品研发,支持同时发布为Web(浏览器、webView)、Native APP(IOS、安卓)、小游戏(微信、手Q、百度、头条、抖音、小米、OPPO、vivo、华为)、等多种版本。
LayaAir2.0 IDE功能
LayaAir2.0 IDE主要包括项目管理、代码开发编辑器、可视化编辑器、第三方工具链支持工具等。
其中主要功能包括:
- 代码开发
- UI与场景编辑器
- 场景管理(2.0新增)
- 粒子编辑器
- 动画编辑器
- 物理编辑器(2.0新增)
- 组件化支持(2.0新增)
- 3D支持(2.0新增)
- LayaCloud项目支持(2.0新增)
- 脚本扩展
- 预设
- APP打包
- JS混淆与压缩
- 第三方工具链转换工具(Unity3D、TiledMap、Spine、龙骨……)
Laya2.0 IDE 兼容LayaAir 1.x版本的写法,在2d项目中,可以不需要太大的改动即可把原有项目升级到2.0引擎(升级前建议备份)
Laya2.0 IDE 采用挂载组件脚本与场景管理的方式进行开发,在ide中编辑场景与页面组件,通过添加脚本的方式,使项目开发更利于程序,美术,策划的协同工作,并且对初次接触Laya的开发者,更易于上手,开发方式更友好。
LayaNative功能
LayaNative是LayaAir引擎针对移动端原生App的开发、测试、发布的一套完整的开发解决方案,但不局限于LayaAir引擎。LayaNative以LayaPlayer为核心运行时的基础上,利用反射机制、渠道对接方案提供开发者在原生App上进行二次开放和渠道对接,并提供测试器、构建工具,为开发者将html5项目打包、发布成原生App提供便利。
LayaNative2.0经过代码重构,性能对比1.0版本有很大的提高。
1、对比LayaNative1.0
| 2D |
3D |
|
| Android |
提高10% |
提高90% |
| IOS |
提高13% |
提高270% |
2、对比国内其他通用runtime引擎
| 2D |
3D |
|
| Android |
提高85% |
提高90% |
| IOS |
提高240% |
提高270% |
在扩展方面
1、LayaNative 2.0支持单线程和双线程两种模式,开发者根据自己项目的实际测试结果,决定选择使用哪种模式。
单线程模式:JS和Render运行在一个线程中。
-
- 优点:操作无延迟(例如:touch、按键)。
- 缺点:性能不如双线程模式。
双线程模式:JS和Render运行在各自的线程中。
-
- 优点:性能比单线程版本高。
- 缺点:操作会有半帧,最大到一帧的延迟(例如:touch、按键)。
2、支持显卡纹理压缩,不仅提高渲染效率还能减少显存的占用。
3、优化的二次开发,更容易理解,方便开发者使用。
在易用性方面,提供更方便的调试功能
Android平台可以真机调试JavaScript
在LayaNative1.0版本中,要调试项目中的JavaScript代码只能调用console.log或者alert函数。在layaNative2.0版本中正式支持使用Chrome浏览器调试JavaScript代码。可以在Chrome的调试器里对代码进行断点的添加,代码追踪等功能。
测试App支持扫码启动项目
为了让开发者能够更快的调试开发,新版本的测试App添加了扫码启动App的功能,免去了调试时需要手工输入URL的麻烦。
其它
关于更详细的2.0新特性介绍可以查看Layabox的微信公众号文章:https://mp.weixin.qq.com/s/lHI3tCozcFd_8fZ1PFJ8Xg
如果在开发过程中存在引擎与工具的BUG问题或者建议请访问社区进行提交:http://ask.layabox.com
LayaAir引擎快速上手指南【新手必读】
对于刚接触LayaAir引擎的开发者,本文作出一些学习的指引。欢迎阅读。
一、如何选择开发语言
由于LayaAir引擎支持ActionScript3(AS3)、TypeScript(TS)、JavaScript(JS)三种语言开发,到底用哪种语言更好呢?常常困惑着刚接触引擎的新手们。这里简单介绍一下。
关于JS语言
需要大家注意的是JS语言虽然上手更为容易,但是作为一弱类型语言,开发与调试的难度,以及大型项目的管理与多人协作等方面,都不如TS与AS3这种可以在IDE中检测类型和语法语言。当代码越来越多的时候,JS一旦不小心写错,IDE中并不会有任何提示,只有在运行的时候才会发现问题,经常有开发者为了查一个小小的失误,花费大量的时间成本。所以虽然支持JS语言开发,但并不建议采用该语言作为中型或大型项目的开发。
关于TS语言
TS语言是LayaAir引擎官方推荐的开发语言,也是自2.2引擎开始,LayaAir引擎源码所使用的语言。在官方的2.0引擎视频教学中,也会仅采用TS语言进行教学。
关于AS语言
AS语言是LayaAir 2.2版本之前的引擎源码语言,AS3语言曾经是页游时代的霸主,但自从Adobe正式宣布放弃Flash之后,也代表着该语言也将步入无人维护的境地。那一些新的语言特性自然难已支持,毫无疑问,继续使用该语言将会拖引擎的后腿。所以,LayaAir引擎源码语言进行了变更,但2.X版引擎,AS语言版本仍会保持兼容及维护。但未来3.x一定会放弃该语言的支持。所以建议开发者在创建新项目的时候不要使用AS语言。
本地开发环境提醒
尽管很多开发者已安装了TS的全局开发环境,但本篇,仍建议开发者在VSCode的shell命令行下,再次执行npm的本地环境安装命令 npm install,以保障引擎编译的正常运行。
Gulp全局环境也需要安装,LayaAir开发者基本上都会安装,不会的可以查看Layabox官方文档,这里就不讲了。
VSCode相关文档:《VSCode高效开发工作流配置指南》
3.3 LayaAir源码项目结构说明
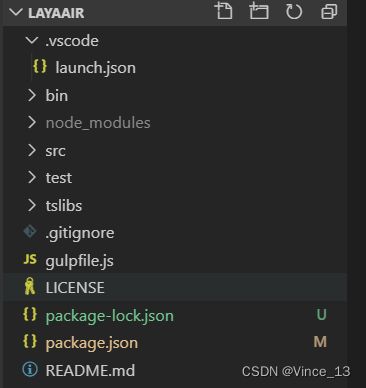
用VSCode打开clone下来的LayaAir引擎目录。安装好本地开发环境后,根目录结构如下图所示。
3.3.1 bin目录
bin目录是源码编译后的运行目录,用于引擎示例的快捷切换与调试,包括了两种编译方式的js库调试方式,tsc与rollUp。通过查看与调试这里的测试示例DEMO,验证引擎是否存在影响运行的BUG。
通用的资源目录res与3D物理js这里就不详细说明了,我们来重点了解一下tsc与rollup模式的入口文件。
tsc调试相关
tsc调试模式是LayaAir开源项目默认配置好的调试模式,在VSCode中使用F5调试的时候,会自动采用tsc模式编译,发布的js就在bin/tsc目录下。indexTSC.html是tsc模式的示例入口文件。rollUp调试相关
相对于tsc的单文件编译,rollUp编译会形成一个完整的js库。
如果要使用rollup编译,需要先安装好rollup全局环境,命令为 npm i rollup -g。
准备好rollup环境,在VSCode的shell命令行下进入src/samples目录,执行 rollup -c,即可编译生成rollup的js引擎与示例库。
要注意的是,如果首次采用rollup编译,编译四五分钟,甚至十几分钟,也是正常的,因电脑性能差异会有所不同,卡住了就多等会,不要直接终止。首次编译缓存后,以后编译就会快起来。
编译结束后,我们看到bin目录下的rollup示例相关的结构如下图所示。
bundle.js是整合了引擎与示例的js库,indexRollUp.html是rollup调试模式的示例入口文件。
运行入口文件
无论是tsc编译模式,还是rollup编译模式,开发者任选其一即可。
编译之后的运行,推荐采用anywhere启动一个本地的web服务。命令 anywhere 端口号,端口号自己定义,不冲突就行,
如果本地装没有anywhere,可以安装下,命令: npm i anywhere -g
web服务运行起来之后。按命令行中的网址在chrome浏览器中访问,点开tsc编译模式或者rollup编译模式对应的html入口文件即可。
3.3.2 src目录
src目录内包括了引擎源码、引擎测试用例源码、插件源码等。
buildtools
引擎团队测试使用的内部rollup插件工具,当前,开发者无需关注。
casetest
引擎团队用于搭建引擎自动测试的工程,当前仍在开发调整中,未来也许会改名,开发者无需关注。
extensions
引擎插件源码目录,当前只有debugtool插件。
generateDoc
用于生成引擎API文档的项目源码。拖拽该目录下的 run.bat 到命令行直接执行即可生成API文档。doc下为生成好的API文档。
layaAir
LayaAir引擎源码目录。对于引擎的BUG修改,功能增加,都在这里完成。最终通过编译工具,生成js库来使用。
publishTool
存放AS编译工具,以及生成AS引擎壳文件和用于代码提示的d.ts文件目录。
命令行下进入publish.bat同级目录,运行该目录下的publish.bat 即可发布生成。
samples
引擎测试用例的源码项目目录,bin目录下的测试DEMO来源于此处项目源码的编译。
根目录下的文件
gulpfile.js 文件
发布js用的gulp任务文件。
LICENSE 文件
Layabox引擎软件使用的声明
package.json 文件
npm的package.json配置,这里有LayaAir源码项目的描述信息,描述了项目的git仓库地址,社区地址, shell命令入口,引擎作者,项目依赖环境的最小版本等等。
重点介绍一下package.json 当前内置的三个脚本命令,分别为publishTool与generateDoc目录内的bat执行和引擎源码的编译。
之前我们知道了进入到目录内执行XX.bat的方法,通过package.json配置的shell命令入口,还可以在根目录来执行npm run 脚本名称,来调用相关的脚本。
比如,npm run build 会执行publish.bat,npm run buildDoc会执行文档的run.bat,npm run compile会编译引擎源码。如下图所示。
四、关于LayaAir引擎源码编译
在上一小节,我们已经简单的提及编译相关的命令。本小节会重点针对引擎编译成js库的方式进行介绍。
日常开发时,开发者可以使用F5进行引擎编译。因为我们将F5调试配置文件( launch.json)已默认设置为node模式,并设置了LayaAirBuild的gulp任务。
这与我们之前提到的shell命令npm run compile实际上是一样的。打开package.json配置文件,可以看到compile指向的gulp任务也是 LayaAirBuild。
为了进一步了解LayaAirBuild这个gulp任务,我们直接打开根目录的gulpfile.js。
这时,可以看到LayaAirBuild任务中又执行了tsc与LayaAirShaderCopy这两个gulp任务。
通过查看gulpfile.js中的tsc与LayaAirShaderCopy任务。我们可以看出,名称为tsc的gulp任务是通过调用本地的tsc.cmd来编译引擎及示例。名称为LayaAirShaderCopy的gulp任务是用来复制shader相关文件的。
除非是第一次编译,必须要执行LayaAirBuild这个gulp任务,也就是说tsc与LayaAirShaderCopy任务都要执行。在后续的日常编译中,shader没有改变的话,只执行示例及引擎的gulp编译任务(tsc)就行了。如果是rollup编译模式,则是在src/samples目录,执行shell命令 rollup -c,也可以编译示例及引擎。
假如,示例也没有改变,那我们也可以只编译引擎,在vscode中使用快捷键 Ctrl + Shift + B 打开任务面板,选择tsc:构建 - src/layaAir/tsconfig.json 进行编译即可。
小结:
至此我们对laya Air2.0的有了一个初步的了解,接下来将介绍关于laya的基础篇,包括它的基础概念,文本,位图,矢量图等内容。