uniapp使用vue-i18n+mixin开发国际化多语言
今天刚忙完手上的事,休息休息一下,正好给大家整理分享一下这几天使用的vue-i18n。
首先需要准备的东西
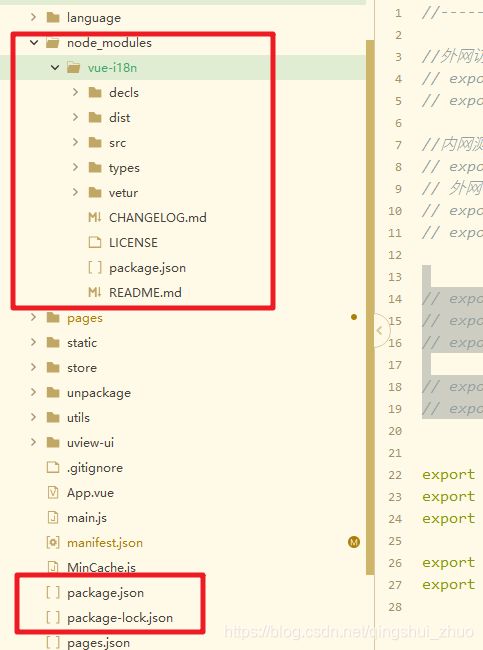
1.打开相应项目的端口下载vue-i18n插件
npm init
npm install vue-i18n
2.新建一个文件夹language,用来存放不同语言的js文件
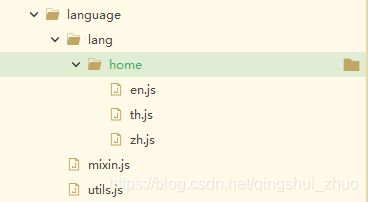
可以像我这样
home文件夹存放的是不同语言的内容版本,mixin.js文件是用来混入,utils.js文件用来引入不同语言的js然后统一暴露出去
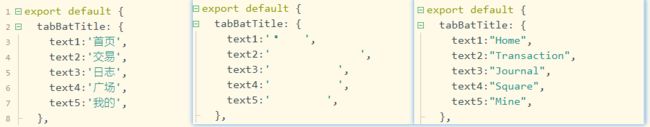
zh.js,th.js, en.js

mixin.js
// 混入 生命周期 以及方法 等等
import Vue from 'vue'
export default Vue.mixin({
data() {
return {}
},
computed:{
LANGUAGE () {
return this.$t('lang')
}
},
onLoad() {},
methods:{}
})
utils.js
import home_zh from './lang/home/zh'
import home_en from './lang/home/en'
import home_th from './lang/home/th'
const ZH = { // 中文简体
lang: {...home_zh}
}
const EN = { // 英语
lang: {...home_en}
}
const TH = { // 泰文
lang: {...home_th}
}
export {ZH, EN, TH}
3.在main.js文件中引入配置vue-i18n
// 多语言设置
import VueI18n from 'vue-i18n'
Vue.use(VueI18n);
import {ZH, EN, TH} from 'language/utils.js'
import mixin from './language/mixin.js'
const i18n = new VueI18n({
//默认选择的语言类型 这里默认中文 locale: uni.getStorageInfoSync('language') || 'ja',
locale: uni.getStorageSync('selLanguage') || 'zh_CN',
messages: {
'zh_CN': ZH,
'en_US': EN,
'th_TH': TH,
}
})
Vue.prototype._i18n = i18n
App.mpType = 'app'
const app = new Vue({
i18n,
store,
...App
})
到这里准备工作都弄好了,接下来就是在页面中去使用
1.在对应的页面中使用内容
<template>
<view>
<text>{{LANGUAGE.tabBatTitle.text1}}</text>
</view>
</template>
2.在script标签中使用
<script>
export default {
onLoad:{
uni.showToast({title:this.LANGUAGE.Toast.text6})
},
}
</script>
3.动态切换导航栏、tabbar、导航栏按钮的内容
onShow() {
//动态切换导航栏上的内容
uni.setNavigationBarTitle({
title: this.LANGUAGE.navText.text1
})
let tabbarTitle = [
this.LANGUAGE.tabBatTitle.text1,
this.LANGUAGE.tabBatTitle.text2,
this.LANGUAGE.tabBatTitle.text3,
this.LANGUAGE.tabBatTitle.text4,
this.LANGUAGE.tabBatTitle.text5
]
//动态切换tabbar上的内容
for (let i in tabbarTitle) {
uni.setTabBarItem({
index: Number(i),
text: tabbarTitle[Number(i)],
})
}
//动态切换导航栏上按钮的内容
// #ifdef APP-PLUS
let webView = this.$mp.page.$getAppWebview();
webView.setTitleNViewButtonStyle(0, {
text: this.LANGUAGE.navText.text7
});
// #endif
},
4.切换多语言
this._i18n.locale = 'zh_CN'//切换语言为中文
//保存状态到vuex,可用可不用,看个人需要
//this.$store.commit('LanguageType',this.type)
//保存状态到本地,可用可不用,看个人需要
//uni.setStorageSync('selLanguage',this.type)
//切换语言后更改当前页面的导航栏内容
uni.setNavigationBarTitle({
title: this.LANGUAGE.navText.text26
})
具体的使用方法就这些了,如果有什么问题疑问可在下方留言或者私信,如果对你有用请点赞收藏哦,谢谢支持!