HarmonyOS DevEso环境搭建
DevEco Studio 3.1配套支持HarmonyOS 3.1版本及以上的应用及服务开发,提供了代码智能编辑、低代码开发、双向预览等功能,以及轻量构建工具DevEco Hvigor 、本地模拟器,持续提升应用及服务开发效率。
1.下载
官方网站:
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
简单说说,DevEco Studio 提供了三种可选的下载方式,分别是
Windows(64-bit):微软的64位机
Mac(X86):intel的芯片
Mac(ARM):苹果自研芯片,比如M1,M2是基于ARM指令集的
Mac下,我们可以打开终端,输入以下指令查询自己的cpu架构
uname -a我这里的 结果是X86,因此选择intel的下载链接即可
![]()
2.安装
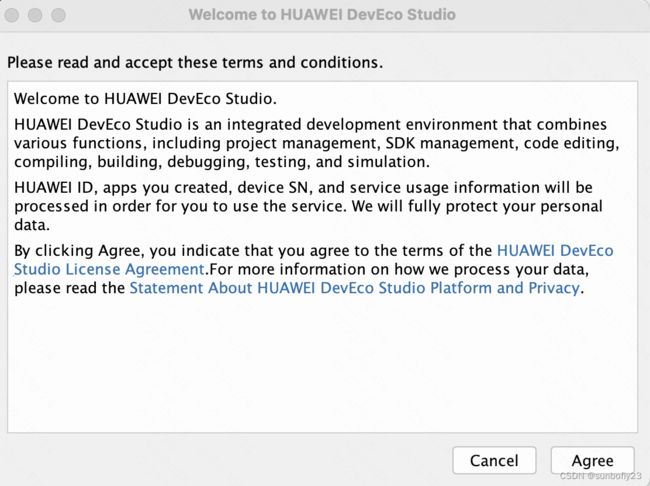
我们下载完成后,点击Agree
不导入任何设置,点击OK
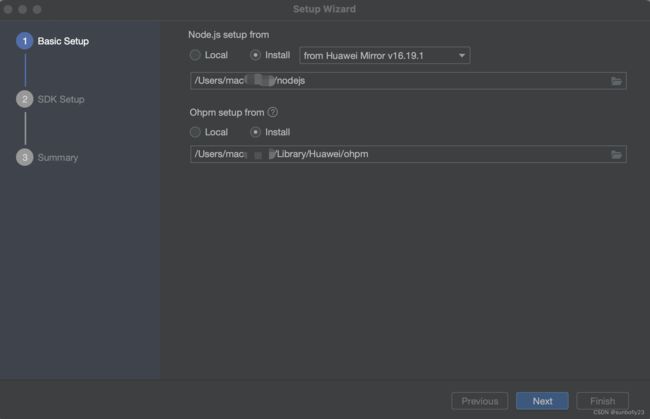
 进入Basic Setup,Node.js和Ohpm(OpenHarmony PackageManager)是必备的,我们可以根据自己的存储目录安装,点击Next
进入Basic Setup,Node.js和Ohpm(OpenHarmony PackageManager)是必备的,我们可以根据自己的存储目录安装,点击Next
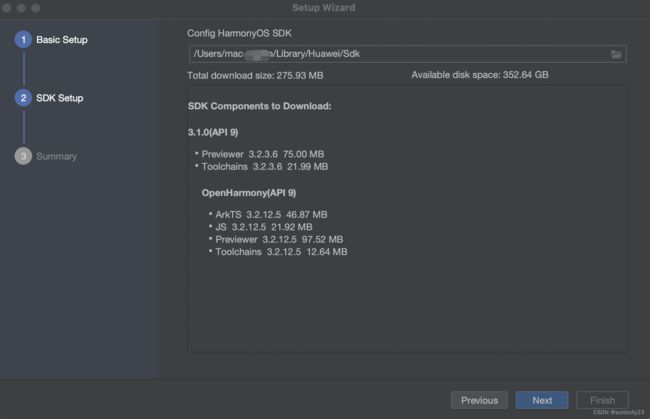
进入下一步SDK Setup,选择合适的存储目录安装,点击Next
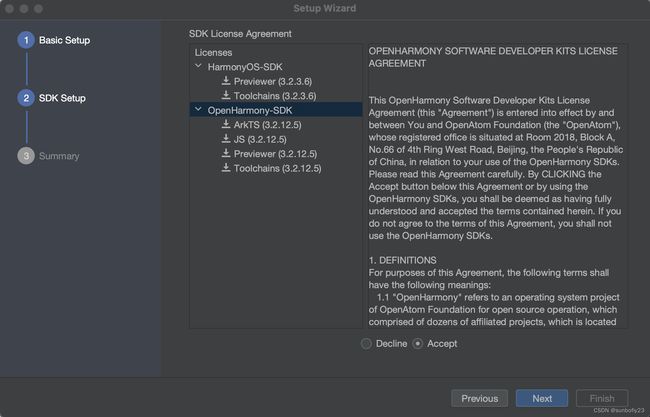
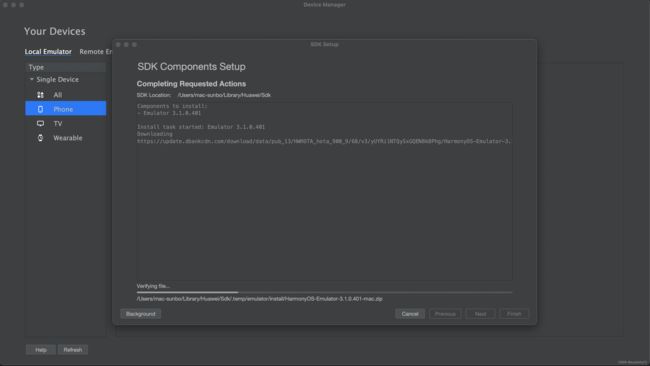
进入下一步Summary,阅读SDK License Agreement协议,勾选Accept,点击Next,等待下载安装完成
点击Finish
3.运行自己的Hello World
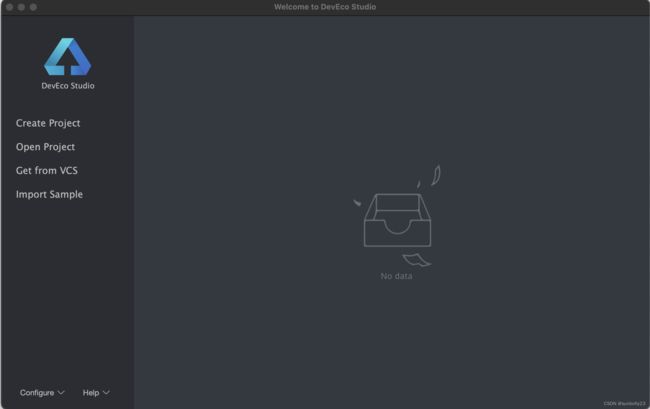
经过上面两个步骤,我们已经成功来到Welcome to DevEco Studio页面
Create Project 创建新项目
Open Project 打开已有项目
Get from VCS 从版本控制系统(version control system)拉取项目
Improt Sample 导入示例
以及Configure 工具配置设置,Help帮助
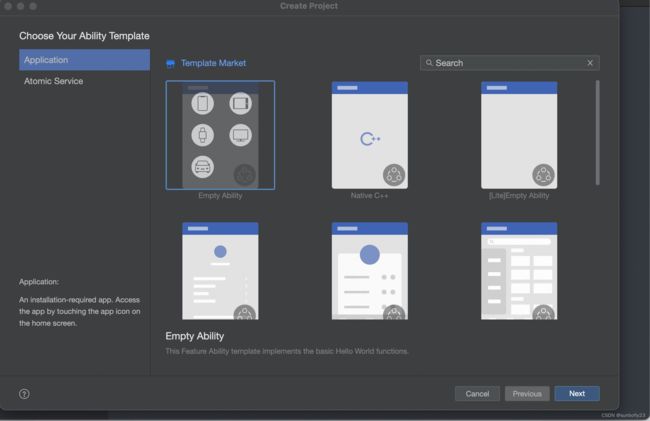
我们第一次尝试,这里点击Create Project ,选择页面模板Application-Empty Ability,点击Next
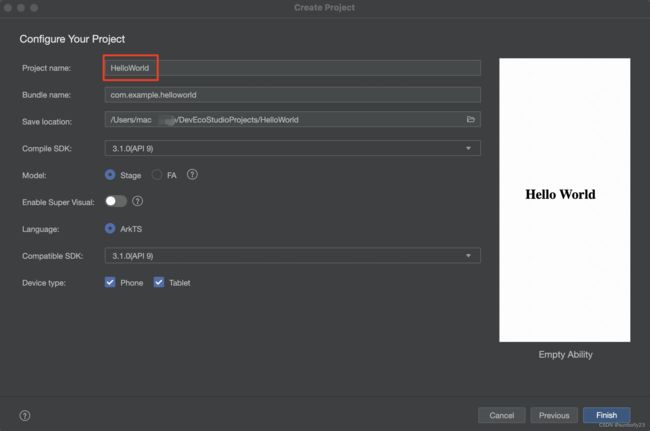
配置项目工程,这里我们将Project Name改为HelloWorld,其他项保持默认,点击Finish
等待项目build init初始化完成
在运行项目之前,我们需要先创建一个鸿蒙设备的手机,点击上方的No Device 按钮,选择Device Manage,打开如下页面,选择Local Emulator,选择Phone,等待安装完成。
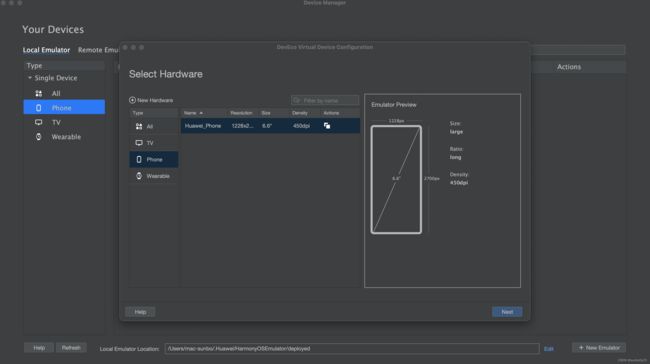
点击右下角,+New Emulator ,点击Next
选择phone-x86-api9,并等待下载完成,点击Next,直到完成
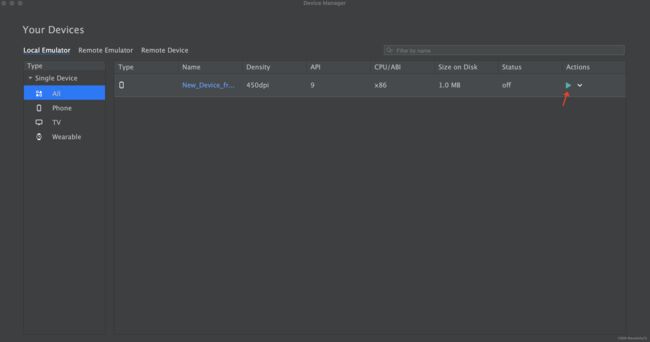
点击箭头所示的开关,启动手机模拟器
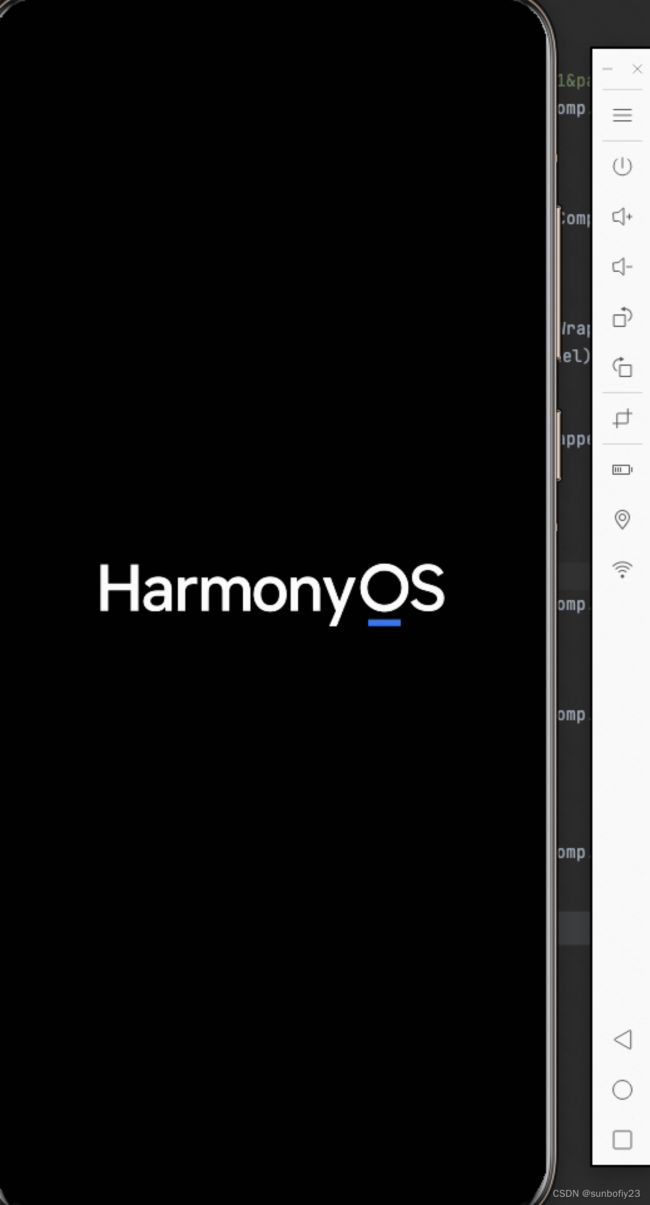
我们将看到如下页面
这时,我们返回到DevEco Studio,点击启动项目工程按钮,等待项目编译完成
就会看到Hello World 运行在鸿蒙手机上了。
综合上述,就完成了鸿蒙应用开发工作的第一步。
正所谓:工 欲 善 其 事 , 必 先 利 其 器 。
接下来,让我们开发鸿蒙开发的大门,一步步成为一名合格的Harmony OS 开发工程师吧!