HarmonyOS第一课运行Hello World
前言
俗话说,工欲善其事必先利其器。鸿蒙第一课,我们先从简单的Hello World运行说起。要先运行Hello World,那么我们必须搭建HarmonyOS的开发环境。
下载与安装DevEco Studio
在HarmonyOS应用开发学习之前,需要进行一些准备工作,首先需要完成开发工具DevEco Studio的下载与安装以及环境配置。DevEco Studio是华为为HarmonyOS开发专门打造的一套开发工具,类似我们常用的Idea开发工具。具体使用参考华为开发者有关DevEco Studio的使用说明。
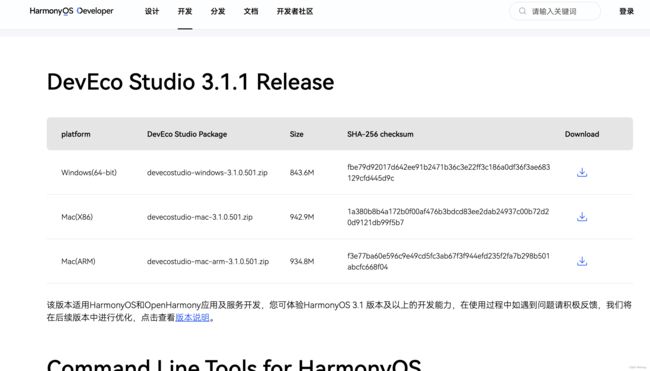
进入DevEco Studio下载官网,单击“立即下载”进入下载页面。进入下载页面后,展示如下:
 我们需要更具自己电脑下载对应的平台版本,比如Mac(ARM),Mac(X86),Windows等,下面我以Windows为例子:
我们需要更具自己电脑下载对应的平台版本,比如Mac(ARM),Mac(X86),Windows等,下面我以Windows为例子:
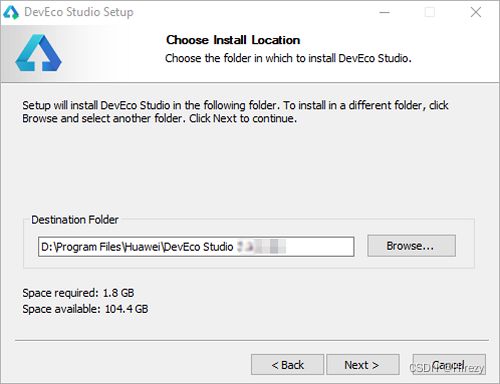
我们点击上图右侧的下载按钮,静待下载完毕,下载完毕,直接双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下界面选择安装路径,默认安装于“C:\Program Files”下,也可以单击“Browse...”指定其他安装路径,然后单击“Next”。
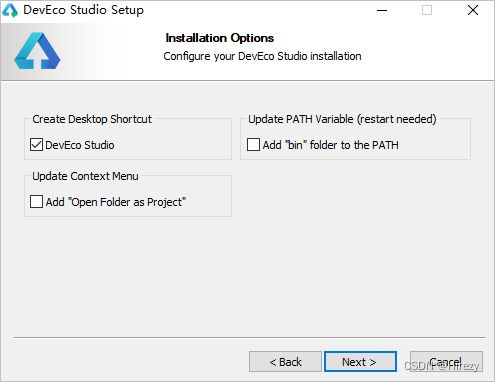
如下安装选项界面勾选DevEco Studio后,单击“Next”,直至安装完成。
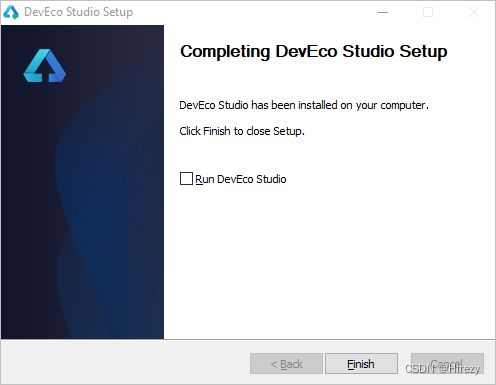
安装完成后,单击“Finish”完成安装。
配置环境
下在并安装好DevEco Studio开发工具后,我们需要对DevEco Studio进行一些开发常用的必备以及辅助配置。
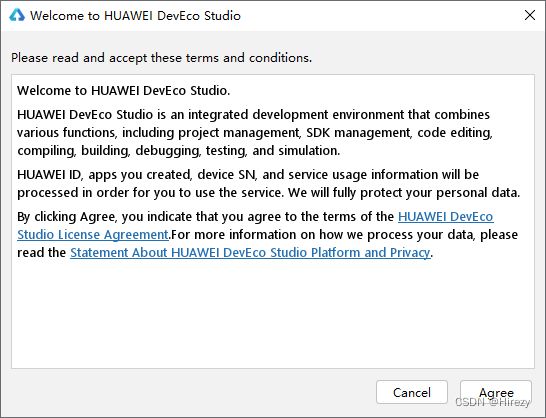
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。
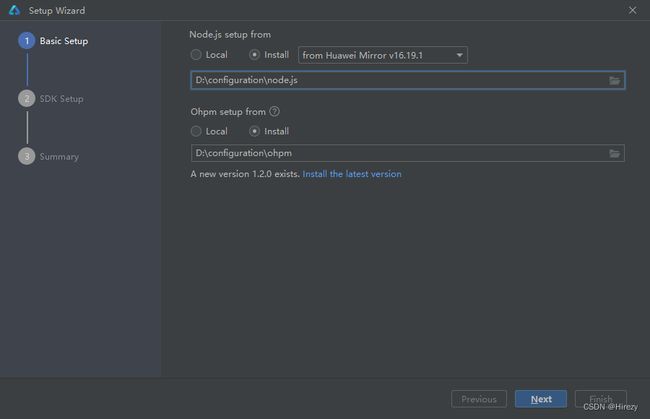
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。
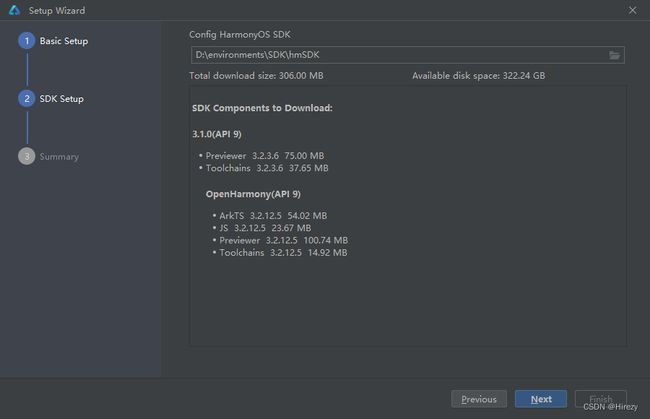
单击'Next'进入SDK配置,设置为合适的路径,
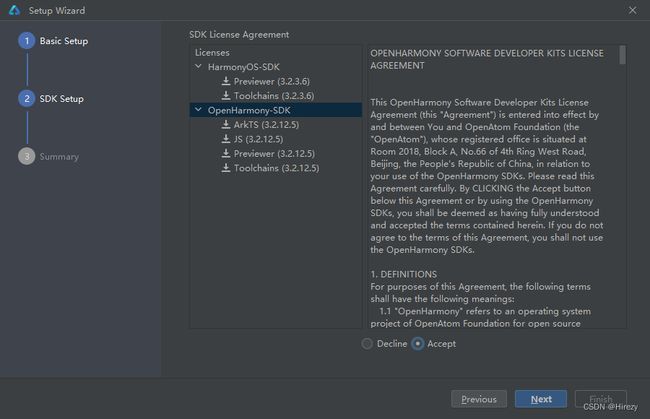
点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。
单击‘Next’进入配置预览页,在这里进行配置项的确认。
确认完成后,单击'Next',进入下一步。
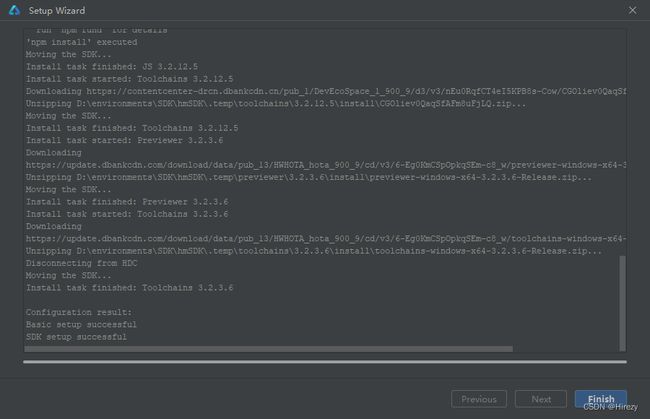
等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。
准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
创建Hello World项目
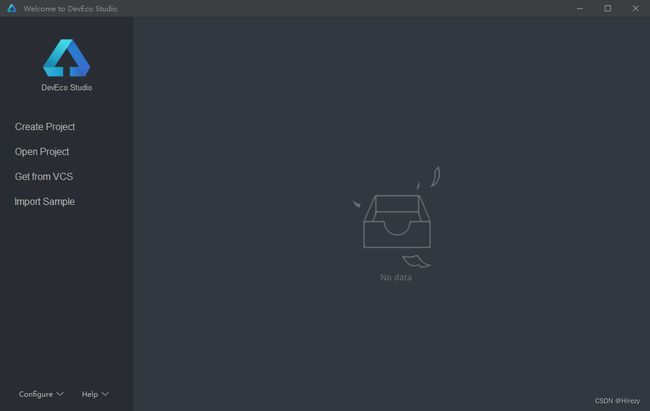
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。
在欢迎页中单击Create Project,进入项目创建页面。
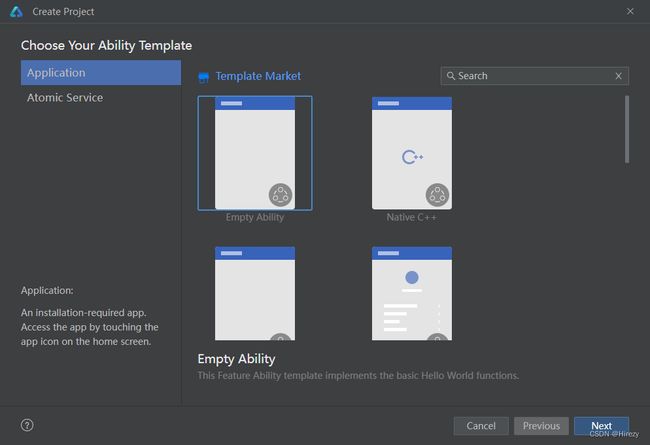
 选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。
选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。
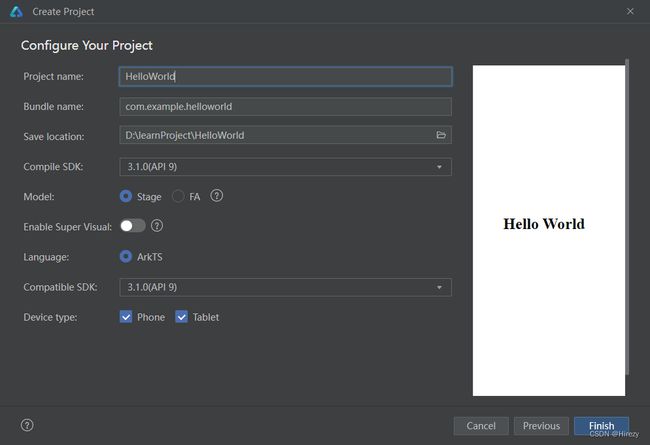
关于配置项configure,做一些特殊说明。详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
然后单击“Finish”完成工程创建,等待工程同步完成。
认识DevEco Studio界面
新建完Hello World项目,我们先来简单认识一下DevEco Studio的界面,方便后续快速高效掌握开发相关的辅助工具。
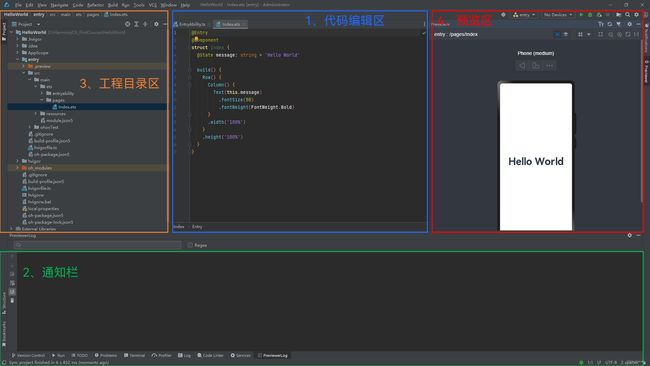
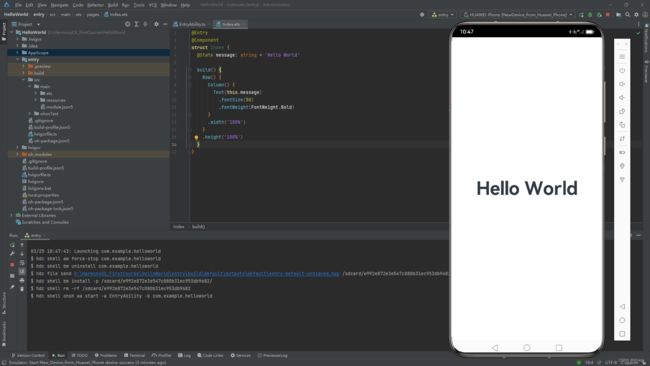
进入IDE后,我们首先了解一下基础的界面。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。如下图表示:
下面简单对这四个区域做一个简单说明介绍
1.代码编辑区
中间的是代码编辑区,你可以在这里修改你的代码,以及切换显示的文件。通过按住Ctrl加鼠标滚轮,可以实现界面的放大与缩小。
2.通知栏
在编辑器底部有一行工具栏,主要介绍常用信息栏,其中Run是项目运行时的信息栏,Problems是当前工程错误与提醒信息栏,Terminal是命令行终端,在这里执行命令行操作,PreviewerLog是预览器日志输出栏,Log是模拟器和真机运行时的日志输出栏。在后续使用中会陆续接触。
3.工程目录区
左侧为工程目录区,后续章节会详细介绍。
4.预览区
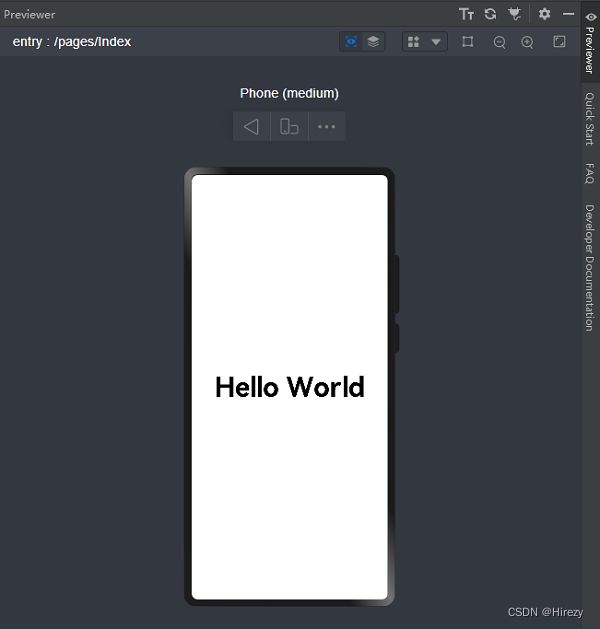
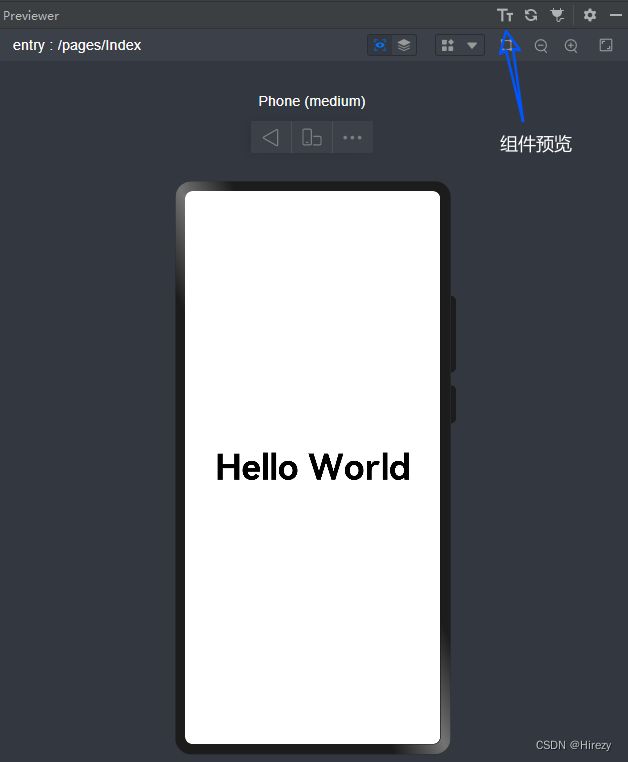
单击右上角Previewer,可以预览相应的文件UI展示效果。
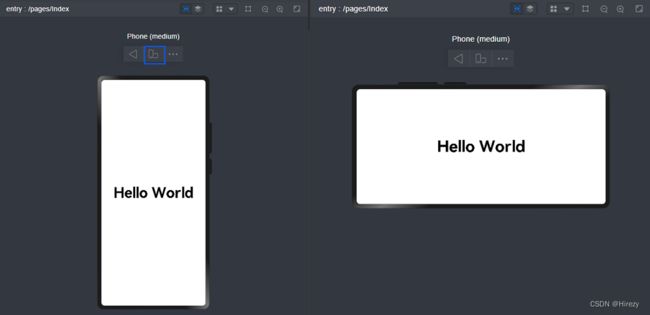
预览器提供了一些基本功能,包括旋转屏幕,切换显示设备及多设备预览等。单击旋转按钮,可以切换竖屏和横屏显示的效果。
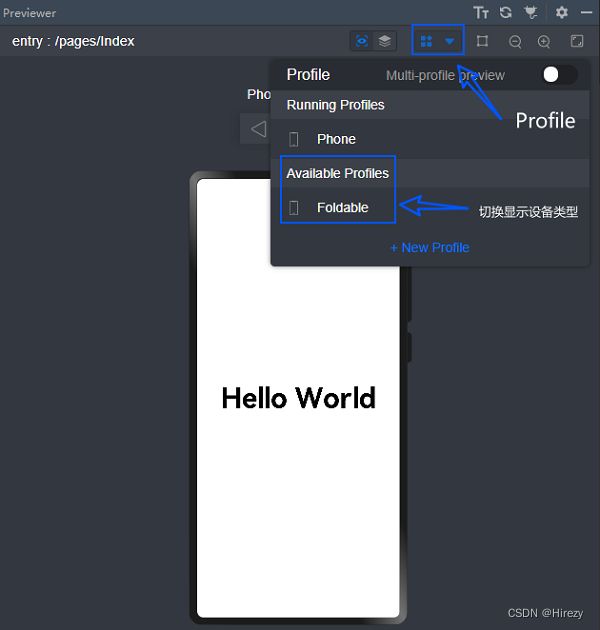
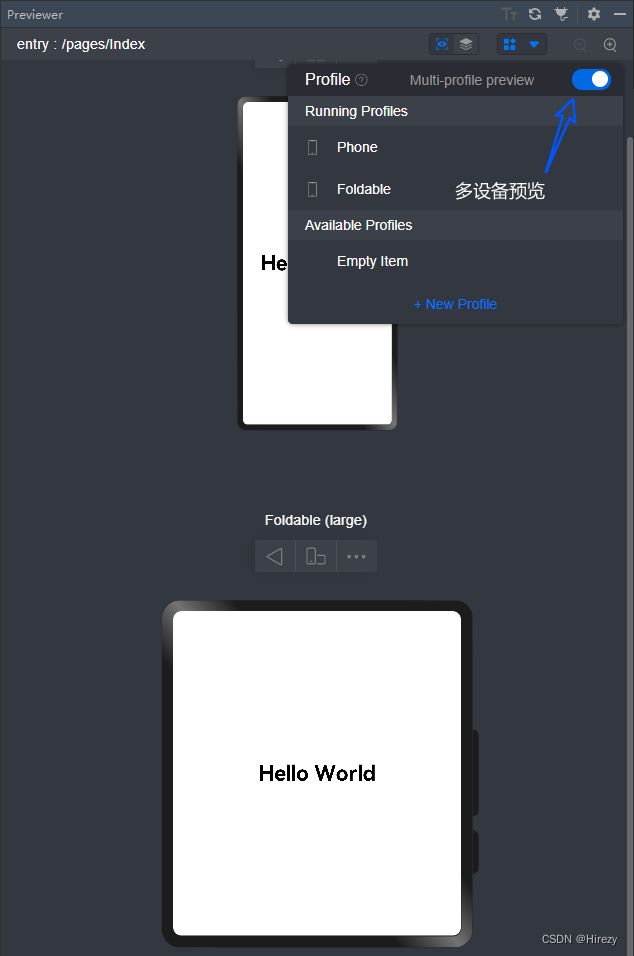
也可以单击如下列表按钮,切换显示的设备类型。弹出框内会显示Available Profiles,即可用的设备类型。
如单击Foldable切换设备,也可以单击旋转按钮切换Foldable的横竖屏显示模式。
打开Muti-profile preview开关,可以实现多个尺寸设备的实时预览。
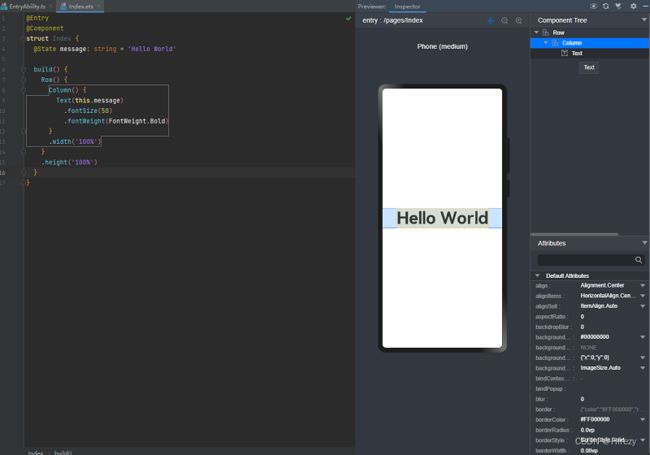
组件预览模式可以预览当前组件对应的代码块。
点击相应组件,代码文件中会框选对应的组件代码部分,下方则对应当前组件的基本属性。
这里小结一下,通过上面切换设备预览来实时查看显示效果,也充分体现了HarmonyOS强大的分布式能力,一端开发,多端部署,实时适配多种终端,比如phone,手表,iPad,TV等,是不是非常方便,一套代码,可以很清楚的看清在各个设备的展示效果。
运行Hello World工程
DE提供了本地模拟器供开发者使用,我们首先需要下载安装本地模拟器,然后进行运行工程。
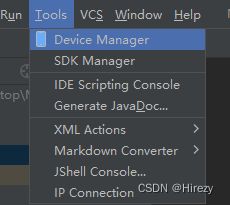
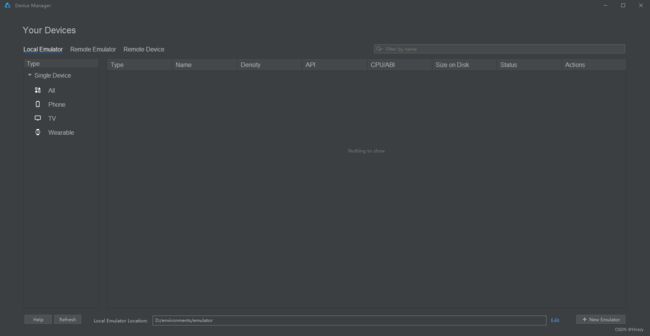
1.单击顶部工具栏Tools>Device Manager。
2.选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’。
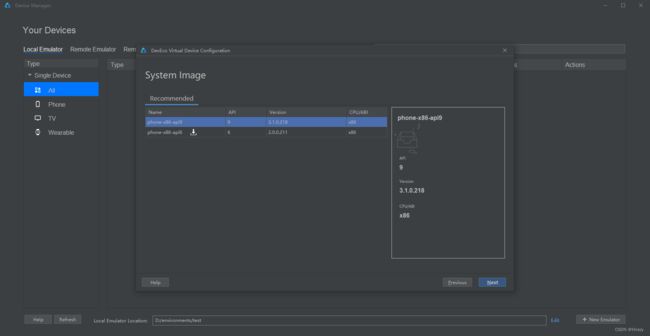
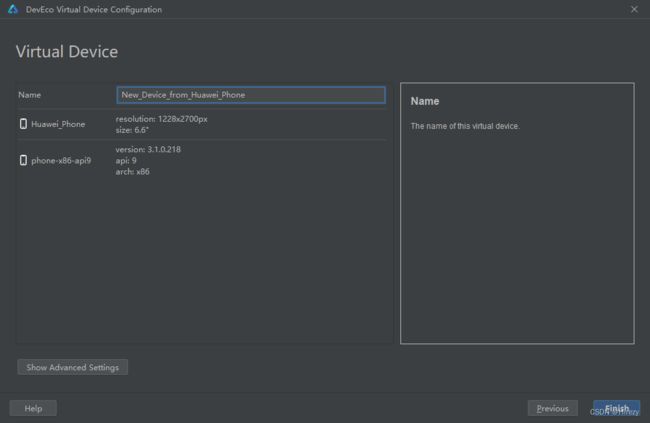
选择Huawei_Phone手机模拟器,单击'Next',进入模拟器系统下载页。 选择下载api9的系统镜像,然后单击'Next’,等待下载完成。
选择下载api9的系统镜像,然后单击'Next’,等待下载完成。
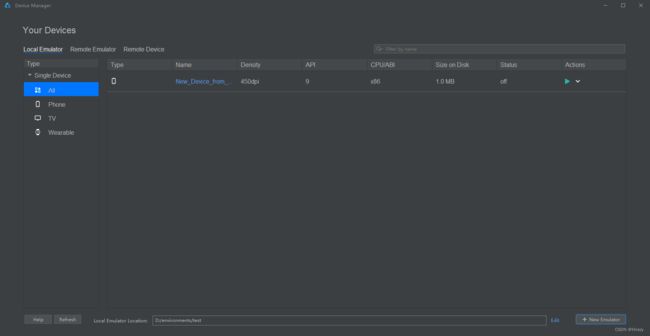
下载完成后,进行创建相应的手机模拟器,单击Finish完成创建。
 下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。
下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。
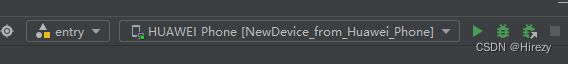
模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。
IDE构建完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。
了解基本工程目录
我们先从工程目录结构看起,了解每一层结构的具体作用,个人认为,对比android的工程目录,相对来说是更复炸一些的。
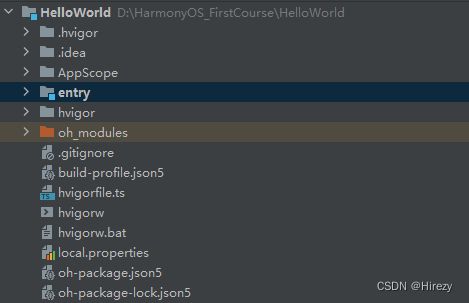
1.认识工程级目录
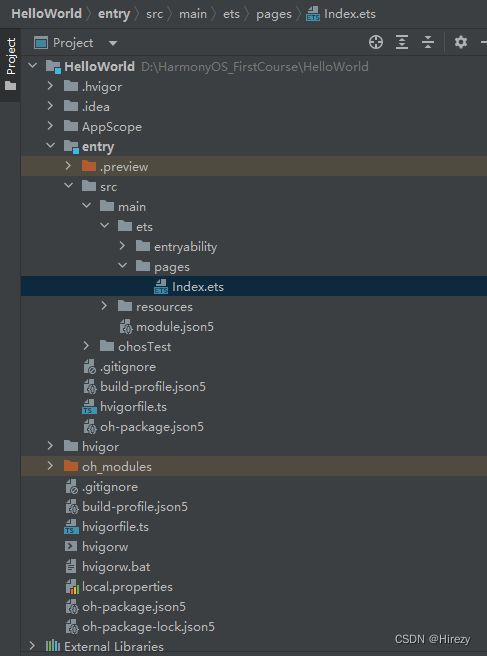
工程的目录结构如下。
模块详细说明如下:
- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
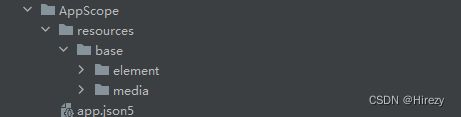
在AppScope,其中有resources文件夹和配置文件app.json5。AppScope>resources>base中包含element和media两个文件夹,
- 其中element文件夹主要存放公共的字符串、布局文件等资源。
- media存放全局公共的多媒体资源文件。
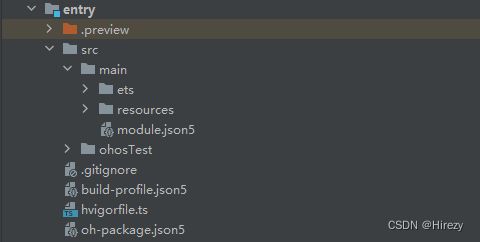
模块级目录
entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
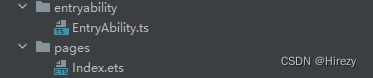
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
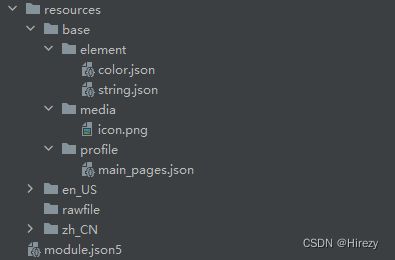
resources目录下存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
2.认识app.json5
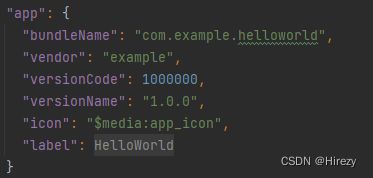
位于AppScope>app.json5,app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
关于app.json5文件,其配置信息说明如下:
- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
3.认识module.json5
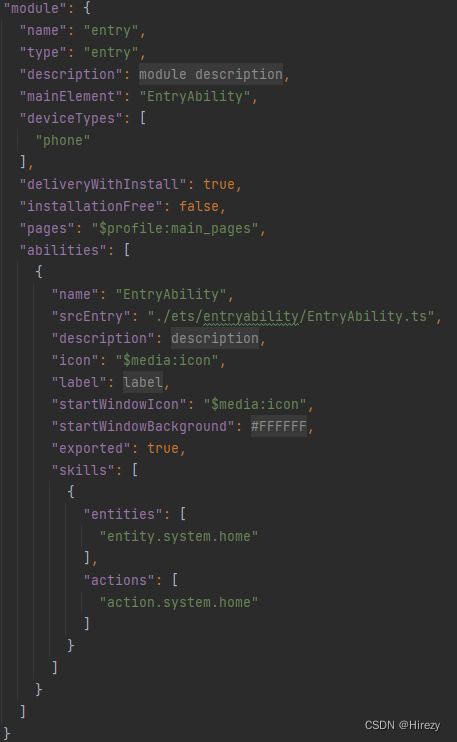
module.json5文件位于entry>src>main>module.json5。是模块的配置文件,包含当前模块的配置信息。
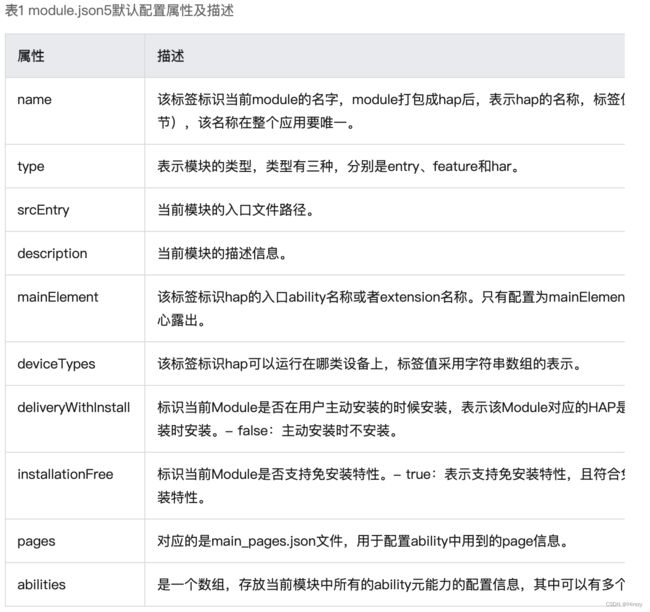
其中module对应的是模块的配置信息,一个模块对应一个打包后的hap包,hap包全称是HarmonyOS Ability Package,其中包含了ability、第三方库、资源和配置文件。其具体属性及其描述如下所示。
 对于abilities中每一个ability的属性项,其描述信息如下所示:
对于abilities中每一个ability的属性项,其描述信息如下所示:
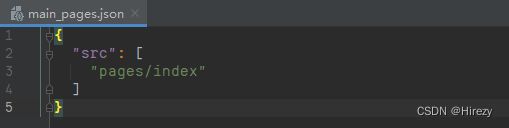
4.认识main_pages.json文件
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
学习参考链接
- DevEco Studio下载与安装:DevEco Studio下载与安装
- 配置开发环境:配置开发环境
总结
- 下载,安装,配置DevEco Studio开发工具是HarmonyOS开发的一步。可以很好的帮助我们后面的开发学习以及工作
- 熟悉并掌握DevEco Studio开发工具界面,有助于快速掌握DevEco Studio这一款开发工具,有助于后期coding。
- 学习并掌握配置HarmonyOS模拟器,方便实时开发预览,以及多终端,多设备的展示效果
- 认识HarmonyOS项目的目录结构,以及每个目录结构的功能以及作用
- 认识了 工程目录下app.json5文件,module.json5文件,main_pages.json文件的作用,以及各项配置参数的使用说明。