SSM+在线学习系统 毕业设计-附源码131843
目 录
摘要
1 绪论
1.1研究背景与意义
1.2开发现状
1.3系统开发技术的特色
1.4论文结构与章节安排
2 在线学习系统 分析
2.1 可行性分析
2.2 系统流程分析
2.2.1数据增加流程
2.3.2数据修改流程
2.3.3数据删除流程
2.3 系统功能分析
2.3.1 功能性分析
2.3.2 非功能性分析
2.4 系统用例分析
2.5本章小结
3 在线学习系统 总体设计
3.1 系统架构设计
3.2 系统功能模块设计
3.2.1整体功能模块设计
3.2.2用户模块设计
3.2.3老师信息管理模块设计
3.2.4精品课程管理模块设计
3.3 数据库设计
3.3.1 数据库概念结构设计
3.3.2 数据库逻辑结构设计
3.4本章小结
4 在线学习系统 详细设计与实现
4.1用户功能模块
4.1.1 用户首页界面
4.1.2 学生登录界面 18
4.1.3学生注册界面
4.1.4我的账户界面
4.1.5 评论界面
4.1.6 老师信息详情界面
4.2管理员功能模块
4.2.1 用户管理界面
4.2.2 站点管理
4.2.3 内容管理
4.2.4 更多管理 29
5系统测试 30
5.1系统测试的目的 30
5.2 系统测试用例 30
5.3 系统测试结果 31
结论 32
参考文献 33
致 谢
摘要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对在线学习系统等问题,对在线学习系统进行研究分析,然后开发设计出在线学习系统以解决问题。
在线学习系统主要功能模块包括首页、站点管理(轮播图、公告栏)用户管理(管理员、学生、教师)、内容管理(课程资讯、资讯分类、在线测试)、更多管理(老师信息、学生作业、预约信息、精品课程、上交作业),采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用ssm框架、Java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对在线学习系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现在线学习系统和部署运行使用它。
关键词:SSM技术;MYSQL;在线学习系统
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of online learning system, this paper studies and analyzes the online learning system, and then develops and designs the online learning system to solve the problems.
The main functional modules of the online learning system include home page, site management (rotation chart and bulletin board), user management (administrator, student and teacher), content management (course information, information classification and online test), more management (teacher information, student homework, appointment information, excellent courses and handed in homework), and object-oriented development mode is adopted for software development and hardware erection, It can well meet the needs of practical use, improve the corresponding software erection and program coding, take MySQL as the main storage unit of background data, use SSM framework, Java technology and Ajax technology to code and develop the business system, and realize all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the online learning system, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design idea needed to design the system, and finally realizes the online learning system and deploys it.
Keywords:SSM technology; MYSQL; Online learning system
1 绪论
1.1研究背景与意义
在线学习不同于以往的传统学习方式,能满足学生个性化学习的需求,提供学生更加自由的学习空间,学生可以根据自己选择的方式去学习,不断提高学习效率从而将被动的学习变成主动的接受。通过在线学习为学生提供丰富的学习资源,和书籍无法比拟的信息环境。由于知识本身是需要即时更新的,掌握知识的人的知识也是需要即时更新的,从而使学习成为一个贯穿终身的持续性的活动。在当今社会,为适应市场经济的运行要求,人们必须适应资源社会化、配置市场化和使用价值化的要求,"创新人才是资本"成为一种基本的观念,新知识、新技术在当今社会环境中扩散速度很快,快速的扩散必然导致对知识、技术的更新要求也加快,从而又促使新的东西产生。由于知识的更新速度的加快、半衰期的缩短,所以必须不断的为自己补充新的知识,接受新的信息,才能赶上社会的快速发展,西方学者认为,现代化的教育必须训练人们的创造力,能够适应迅速变化的工作环境,教育机构将根据社会的需要、学生的要求和本地的实际情况提供灵活多样的课程。在线学习系统实现了这方面的要求。
1.2开发现状
2012年起,美国顶尖大学也陆续设立了网络在线学习系统,MOOC(Massive Open Oniline Course,大规模开放网络课程)以教育“平台”方式在美国爆发,根据数据显示,美国高校学生的在线注册率已经从2011年的9.6%上升到了2012的30%左右。榆次同时,美国学术界对在线教育的态度也是不断转变。目前,在美国超过2800所大学中,有70%以上的学术领袖认为在线教育与面受教育效果一样或者更好。
而在国内,近几年随着科技水平的不断提高,在线教育被人接受的百分比也越来越高。各在线平台的注册率也是持上升形式。例如在过内较为有名的猿题库,新东方网校每年的注册率在不断上升。在江浙沪地区较为有名的e板会由于和学校合作,注册率也是持上升状态。
1.3系统开发技术的特色
(1)在线学习系统中的web后台管理中的后端不再使用古老的jsp+javabean+servlet技术,而是使用当前主流的SSM框架,它减少java配置代码,简化编程代码,目前SSM框架也是很多企业选择的框架之一。
(2)在线学习系统中的web后台管理中的前端使用的是JavaScript框架,它配合ajax和jquery可以美化页面设计。
(3)在线学习系统中数据库用的mysql5.7,它执行效率高。
1.4论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的国内外开发现状与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
2 在线学习系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
2.1 可行性分析
(1)经济可行性:
在项目上使用的工具大部分都是是当下流行开源免费的,所以在开发前期,开发时用于项目的经费将会大大降低,不会让开发该软件在项目启动期受到经费的影响,所以经济上还是可行的。尽量用最少的花费去满足用户的需求。省下经费用于人工费,以及设备费用。将在无纸化,高效率的道路上越走越远。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的SSM技术能够迎合所有电子商务系统的搭建。开发这个在线学习系统 的时候我采用了SSM+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,SSM和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2系统流程分析
业务流程是用一些特定的符合和线条来进行演示用户在使用系统时的过程,在进行系统分析的时候,业务流程可以帮助开发人员更好的理解业务,发现错误,完善系统。
2.2.1 数据增加流程
用户成功登入系统后就能够实现增加数据的操作,增加数据的编号是特定的,系统生成,用户不能随意填写,除了编号以外,其他增加信息用户自己填写,填写后的信息经过系统验证,验证合法通过就显示增加数据成功了,相反的话,就没有增加成功,图2-1显示的就是在增加数据时的流程。
图2-1 数据增加流程图
2.2.2 数据修改流程
数据修改时的流程和上面介绍的数据增加时的流程差不多,如图2-2所示。
图2-2 数据修改流程图
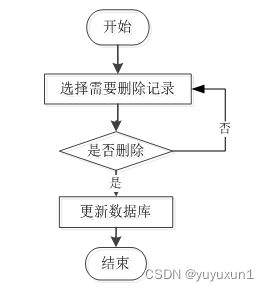
2.2.3 数据删除流程
如果系统里面存在一些没有用的数据的话,相关的管理人员还可以对这些数据进行删除,图2-3就是数据删除时的流程图。
图2-3 数据删除流程图
2.3 系统功能分析
2.3.1 功能性分析
按照在线学习系统 的角色,我划分为了学生、老师管理模块和管理员管理模块这三大部分。
学生管理模块:
(1)学生注册登录:学生注册为学生并登录在线学习系统;学生对个人信息的增删改查,比如个人资料,密码修改。
(2)查看在线学习系统的首页信息:在线学习系统的首页信息包含了首页、公告消息、在线测试、课程资讯、老师信息、精品课程等。
(3)公告:用户在公告消息这一菜单下对用户提交的查看、同时也可以发布、评论。
(4)课程资讯:学生进行资讯的阅览,查看管理者发布的课程资讯信息。
(5)老师信息:在首页导航栏上我们会看到“老师信息”这一菜单,我们点击进入进去以后,会看到所有管理员在后台发布的老师信息,我们选择想要了解老师信息,可以预约+收藏;
(6)我的收藏:在“我的”下可以查看管理“我的收藏”信息,可以查看收藏,也可以对不喜欢的信息进行删除收藏;
管理员管理模块:
(1)登录:管理员的账号是在数据表表中直接设置生成的,不需要进行注册;
(2)站点管理:当点击“站点管理”这一菜单的时候,会出现轮播图+公告栏两个子菜单,可以对这两个模块进行增删改查操作;
(3)用户管理:当点击“用户管理”这一菜单的时候,会出现管理员+学生+老师这三个子菜单,可以对这三个模块进行增删改查操作;
(4)内容管理:当点击“内容管理”这一菜单的时候,会出现课程资讯+资讯分类+在线测试这三个子菜单,能够对用户在前台提交的课程资讯进行管理,同时对前台展示的课程资讯分类信息进行增删改查操作;
(5)更多管理:当点击“更多”这一菜单的时候,会出现老师信息+学生作业+预约信息+精品课程+上交作业这五个子菜单,能够对老师信息、精品课程管理进行增删改查操作,对学生/老师提交的上交作业、学生作业进行管控,以及实现对学生/老师提交的预约信息进行审核管理;
2.3.2 非功能性分析
在线学习系统的非功能性需求比如在线学习系统的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1在线学习系统非功能需求表
| 安全性 |
主要指在线学习系统 数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 |
可靠性是指在线学习系统 能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 |
性能是影响在线学习系统 占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 |
比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 |
用户只要跟着在线学习系统 的页面展示内容进行操作,就可以了。 |
| 可维护性 |
在线学习系统 开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
通过2.3功能的分析,得出了本在线学习系统的用例图:
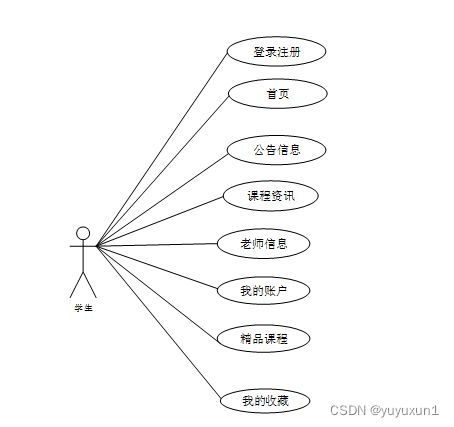
学生用户角色用例如图2-3所示。
图2-3 在线学习系统学生用户角色用例图
web后台管理上的管理员是维护整个在线学习系统 中所有数据信息的。老师角色用例如图2-5所示。
图2-4在线学习系统老师角色用例图
web后台管理上的管理员是维护整个在线学习系统 中所有数据信息的。管理员角色用例如图2-5所示。
图2-5 在线学习系统管理员角色用例图
2.5本章小结
本章主要通过对在线学习系统的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个在线学习系统要实现的功能。同时也为在线学习系统的代码实现和测试提供了标准。
3 在线学习系统总体设计
本章主要讨论的内容包括在线学习系统 的功能模块设计、数据库系统设计。
3.1 系统架构设计
本在线学习系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。
图3-1在线学习系统 系统架构设计图
表现层(UI):又称UI层,主要完成本在线学习系统 的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本在线学习系统时的舒适度。UI的界面设计也要适应不同版本的在线学习系统以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本在线学习系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本在线学习系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本在线学习系统的数据存储和管理功能。
3.2 系统功能模块设计
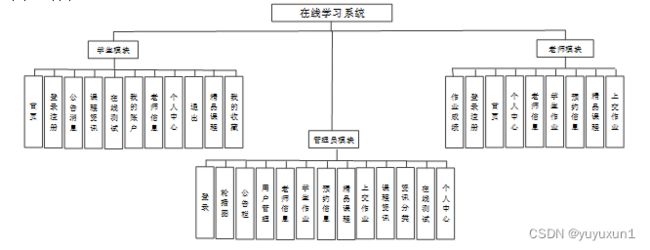
3.2.1整体功能模块设计
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本在线学习系统中的用例。那么接下来就要开始对本在线学习系统 的架构、主要功能和数据库开始进行设计。在线学习系统根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。
图3-2 在线学习系统功能模块图
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
图3-3用户模块结构图
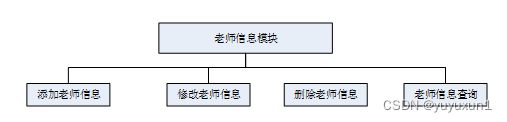
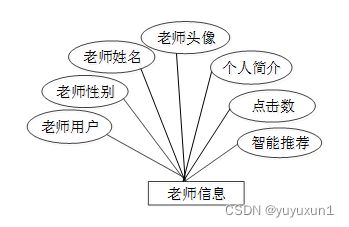
3.2.3老师信息管理模块设计
在线学习系统是中需要存储不少老师信息,其模块功能结构,具体的结构图如下:
图3-4老师信息模块结构图
3.2.4精品课程管理模块设计
在线学习系统最重要的一个功能就是预约,其模块功能结构,具体的结构图如下:
图3-5精品课程模块结构图
3.3 数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
下面是整个在线学习系统 中主要的数据库表总E-R实体关系图。
图3-6 在线学习系统 总E-R关系图
下面根据在线学习系统 的数据库总E-R关系图可以得出在线学习系统 需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。
图3-7老师E-R关系图
图3-8 老师信息E-R关系图
图3-9学生作业E-R关系图
3.3.2 数据库逻辑结构设计
通过上一小节中在线学习系统 中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
teacher_information表:
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| teacher_information_id |
int |
11 |
是 |
是 |
老师信息ID |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_gender |
varchar |
64 |
否 |
否 |
老师性别 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| teacher_head |
varchar |
255 |
否 |
否 |
老师头像 |
| personal_profile |
longtext |
0 |
否 |
否 |
个人简介 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| teacher表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| teacher_id |
int |
11 |
是 |
是 |
老师ID |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_gender |
varchar |
64 |
否 |
否 |
老师性别 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| student_homework表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| student_homework_id |
int |
11 |
是 |
是 |
学生作业ID |
| student_user |
int |
11 |
否 |
否 |
学生用户 |
| student_name |
varchar |
64 |
否 |
否 |
学生姓名 |
| student_homework |
varchar |
255 |
否 |
否 |
学生作业 |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| reservation_information表 |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| reservation_information_id |
int |
11 |
是 |
是 |
预约信息ID |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_gender |
varchar |
64 |
否 |
否 |
老师性别 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| time_of_appointment |
datetime |
0 |
否 |
否 |
预约时间 |
| student_user |
int |
11 |
否 |
否 |
学生用户 |
| student_name |
varchar |
64 |
否 |
否 |
学生姓名 |
| reservation_information |
text |
0 |
否 |
否 |
预约信息 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| examine_reply |
varchar |
16 |
否 |
否 |
审核回复 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| quality_courses表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| quality_courses_id |
int |
11 |
是 |
是 |
精品课程ID |
| course_name |
varchar |
64 |
否 |
否 |
课程名称 |
| corresponding_specialty |
varchar |
64 |
否 |
否 |
对应专业 |
| course_cover |
varchar |
255 |
否 |
否 |
课程封面 |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| course_video |
varchar |
255 |
否 |
否 |
课程视频 |
| course_attachment |
varchar |
255 |
否 |
否 |
课程附件 |
| course_details_ |
longtext |
0 |
否 |
否 |
课程详情 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| homework_correcting表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| homework_correcting_id |
int |
11 |
是 |
是 |
批改作业ID |
| student_user |
int |
11 |
否 |
否 |
学生用户 |
| student_name |
varchar |
64 |
否 |
否 |
学生姓名 |
| hand_in_your_homework |
varchar |
255 |
否 |
否 |
上交作业 |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| homework_achievement表: |
|||||
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| homework_achievement_id |
int |
11 |
是 |
是 |
作业成绩ID |
| student_user |
int |
11 |
否 |
否 |
学生用户 |
| student_name |
varchar |
64 |
否 |
否 |
学生姓名 |
| teacher_user |
int |
11 |
否 |
否 |
老师用户 |
| teacher_name |
varchar |
64 |
否 |
否 |
老师姓名 |
| teacher_title |
varchar |
64 |
否 |
否 |
老师职称 |
| homework_after_correction |
varchar |
255 |
否 |
否 |
批改后作业 |
| correction_date |
date |
0 |
否 |
否 |
批改日期 |
| homework_achievement |
int |
11 |
否 |
否 |
作业成绩 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
3.4本章小结
整个在线学习系统 的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 在线学习系统 详细设计与实现
在线学习系统 的详细设计与实现主要是根据前面的在线学习系统 的需求分析和在线学习系统 的总体设计来设计页面并实现业务逻辑。主要从在线学习系统 界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 用户首页界面
当进入在线学习系统 的时候,首先映入眼帘的是系统的导航栏,下面是系统内容,其主界面展示如下图4-1所示。
图4-1 用户首页界面图
4.1.2学生登录界面
在线学习系统中的注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到在线学习系统的首页中;否则将会提示相应错误信息,学生登录界面如下图4-2所示。
图4-2学生登录界面图
登录关键代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper
Map
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.1.3学生注册界面
不是在线学习系统 中正式用户的是可以在线进行注册的,如果你没有本在线学习系统 的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可学生注册成功。其用学生注册界面展示如下图4-3所示。
图4-3学生注册界面图
用户注册关键代码如下所示。
/**
* 注册
* @return
*/
@PostMapping("register")
public Map
// 查询用户
Map
Map
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
4.1.4我的账户界面
当学生点击右上角“我的”这个按钮,会出现子菜单,点击“我的账户”可以对个人的资料以及登录系统的密码进行设置,我的账户界面如下图4-4所示。
4.1.5评论界面
用户在点击导航栏上面的评论后,就可以搜索查看评论信息,用户根据自己的喜好可以进行评论,评论界面如下图4-5所示。
图4-5评论界面图
评论逻辑代码如下所示。
@PostMapping("/add")
@Transactional
public Map
Map
this.addMap(paramMap);
return success(1);
}
@Transactional
public Map
service.insert(map);
return success(1);
}
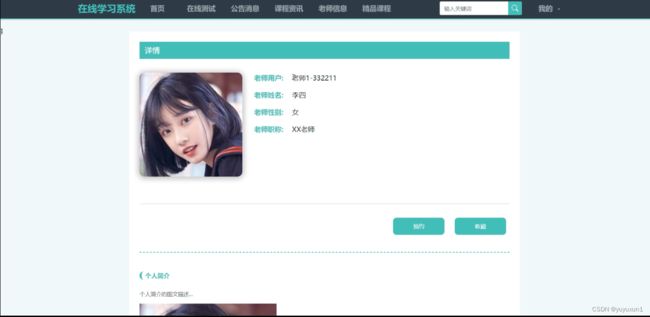
4.1.6老师信息详情界面
当学生点击了任意老师信息后将会进入该老师信息的详情界面,可以了解到该老师信息的老师用户、老师姓名、老师性别、老师职称等,老师信息详情展示页面如图4-6所示。
图4-6老师信息详情界面图
4.2管理员功能模块
4.2.1 用户管理界面
在线学习系统中的管理人员是可以对注册的学生、老师进行管理的,也可以对管理员进行管控。界面如下图4-7所示。
图4-7用户管理界面图
用户管理关键代码如下所示。
public List selectBaseList(String select) {
List
List
for (Map
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
4.2.2站点管理
在线学习系统中的管理人员在“站点管理”这一菜单中是可以对前台显示的轮播图以及公告栏进行管控。界面如下图4-8所示。
图4-8站点管理图
站点管理关键代码如下所示。
@RequestMapping(value = "/del")
@Transactional
public Map
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
4.2.3内容管理
在线学习系统中的管理人员在“内容管理”这一菜单中是可以对在线学习系统内的课程资讯、资讯分类、在线测试进行维护和管理的,界面如下图4-9所示。
图4-9内容管理图
内容管理逻辑代码如下所示。
@RequestMapping("/get_obj")
public Map
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
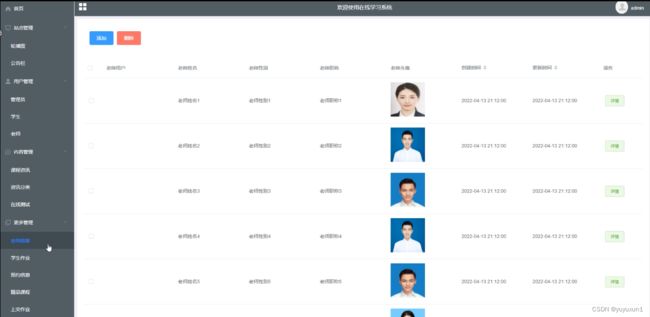
4.2.4更多管理
在线学习系统中的管理人员在“更多管理”这一菜单下是可以对在线学习系统内的老师信息、学生作业、预约信息、精品课程、上交作业等信息进行管控的,其管理界面如下图4-10所示。
图4-10更多管理界面图
更多管理逻辑代码如下所示。
@RequestMapping("/get_list")
public Map
Map
return success(map);
}
5系统测试
5.1系统测试的目的
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、课程展示功能测试、课程添加、课程搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 |
用户登录系统 |
| 目的 |
测试用户通过正确的用户名和密码可否登录功能 |
| 前提 |
未登录的情况下 |
| 测试流程 |
1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 |
用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 |
实际结果与预期结果一致 |
课程查看功能测试:
表5-2 课程查看功能测试表
| 用例名称 |
课程查看 |
| 目的 |
测试课程查看功能 |
| 前提 |
用户登录 |
| 测试流程 |
点击课程列表 |
| 预期结果 |
可以查看到所有课程信息 |
| 实际结果 |
实际结果与预期结果一致 |
管理员添加课程界面测试:
表5-3 管理员添加课程界面测试表
| 用例名称 |
课程发布测试用例 |
| 目的 |
测试课程发布功能 |
| 前提 |
用户正常登录情况下 |
| 测试流程 |
1)点击课程信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 |
提交以后,页面首页会显示新的课程信息 |
| 实际结果 |
实际结果与预期结果一致 |
课程搜索功能测试:
表5-4课程搜索功能测试表
| 用例名称 |
课程搜索测试 |
| 目的 |
测试课程搜索功能 |
| 前提 |
无 |
| 测试流程 |
1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 |
页面显示包含有搜索关键字的课程 |
| 实际结果 |
实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 |
密码修改测试用例 |
| 目的 |
测试管理员密码修改功能 |
| 前提 |
管理员用户正常登录情况下 |
| 测试流程 |
1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 |
使用新的密码可以登录 |
| 实际结果 |
实际结果与预期结果一致 |
5.3 系统测试结果
通过编写在线学习系统 的测试用例,已经检测完毕用户登录模块、课程查看模块、课程添加模块、课程搜索模块、密码修改功能测试,通过这5大模块为在线学习系统 的后期推广运营提供了强力的技术支撑。
结论
至此,在线学习系统已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、SSM技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]刘晓波,闫俊伢.基于智能学习的在线学习系统探索[J].网络安全技术与应用,2022(03):63-64.
[2]解仑,谭志凌,张秋瑜,王志良,王先梅. 一种基于情感状态的在线学习系统[P]. 北京市:CN110334626B,2022-03-04.
[3]赵毅. 一种基于人工智能的在线学习系统及方法[P]. 江苏省:CN114065011A,2022-02-18.
[4]姜楠,曾祥跃.终身一体在线学习系统建构的路径与机制[J].中国成人教育,2022(03):3-7.
[5]齐海艳. 一种基于在线学习系统的学习资源管理控制方法和装置[P]. 上海市:CN114049219A,2022-02-15.
[6]Sushil Shrestha,Manish Joshi,Akash Bashyal,Arun Timilsina. User Engagement in Gamified Online Learning System[J]. World Journal of Educational Research,2021,8(5).
[7]姚筱娟. 云平台下在线学习系统设计与实现[D].兰州理工大学,2021.DOI:10.27206/d.cnki.ggsgu.2021.001483.
[8]杨普照.党建信息综合管理系统-在线学习模块设计与实现[J].数字技术与应用,2021,39(08):102-104.DOI:10.19695/j.cnki.cn12-1369.2021.08.34.
[9]Tabassum Farhana,Akram Nazia,Moazzam Muhammad. Online Learning System in Higher Education Institutions in Pakistan: Investigating Problems Faced by Students During the COVID-19 Pandemic[J]. International Journal of Web-Based Learning and Teaching Technologies (IJWLTT),2022,17(2).
[10]袁森,汤菊芳,刘智慧,王燕. 图书馆基于在线自主学习信息服务学生宿舍学习的创新研究[C]//.《新课改教育理论探究》第四辑.[出版者不详],2021:4-5.DOI:10.26914/c.cnkihy.2021.035561.
[11]王友顺.基于引领式在线学习模式的居家学习系统设计研究[J].信息与电脑(理论版),2021,33(10):240-243.
[12]家明强. 基于知识图谱的课程学习系统设计与实现[D].云南师范大学,2021.DOI:10.27459/d.cnki.gynfc.2021.000448.
[13], 全场景在线学习考试系统V1.0. 陕西省,陕西弈聪软件信息技术股份有限公司,2021-01-22.
[14]Kim EunJung,Kim Jinkyung Jenny,Han SangHo. Understanding Student Acceptance of Online Learning Systems in Higher Education: Application of Social Psychology Theories with Consideration of User Innovativeness[J]. Sustainability,2021,13(2).
[15]R. Priya,Nivetha Martin. Induced Plithogenic Cognitive Maps with Combined Connection Matrix to investigate the glitches of online learning system[J]. Neutrosophic Sets and Systems,2021,43.
[16]李默.食药侦民警培训在线学习系统设计[J].森林公安,2020(06):34-37.
[17]刘国柱, 在线学习系统. 甘肃省,甘肃夏林弘迅科技有限公司,2020-12-08.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大用户用户活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
点赞+收藏+关注 → 私信领取本源代码、数据库