onlyoffice 安装、测试、打包、部署
这里安装采用docker安装,所以需要提前安装docker环境
一、首先安装docker环境
二、安装onlyoffice
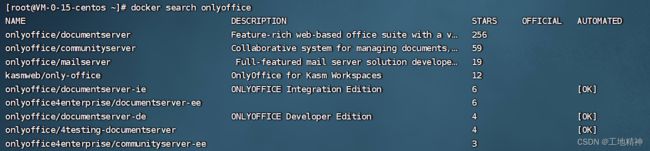
1.查询docker镜像
docker search onlyoffice
2.拉取docker镜像
sudo docker pull onlyoffice/documentserver
3.创建并启动onlyoffice容器
docker run -i -t -d -p 6831:80 --restart=always -v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/documentserver
三、配置onlyoffice
1.查询容器
docker ps
2.进入容器
docker exec -it 容器名 bash
3.进入配置文件目录
cd /etc/onlyoffice/documentserver/
4.编辑配置文件
#如果不能编辑,需安装vim
apt-get update
apt-get install vim
#如果不能安装vim,可以在容器外部编辑配置文件后上传至容器:
docker cp /home/file/文件 容器id:/etc/onlyoffice/documentserver/
5.重启服务
supervisorctl restart all
四、添加字体、字号
1.然后再windows系统下-控制面板--字体,搜索框内输入“中文”,把搜索出来的所有字体全部复制出来 字体的名字改为拼音,放到文件夹fonts
2.将fonts目录上传至服务器

3.进入docker容器
docker exec -it 容器名 bash
4.切换至字体目录,删除目录所有文件
cd /usr/share/fonts/
rm -rf *
5.切换目录,删除文件
cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *
6.将字体从服务器复制到容器字体目录下
docker cp /home/fonts/ 容器id:/usr/share/fonts/7.添加字号,下载容器/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js文件到本地编辑
docker cp 容器名:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /home/
8.编辑app.js文件
把以下内容复制到{value:8,displayValue:"8"}前面,共3处:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},9.将新的app.js文件替换到/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/目录
cp /home/app.js 30cacb2b0aa2:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/
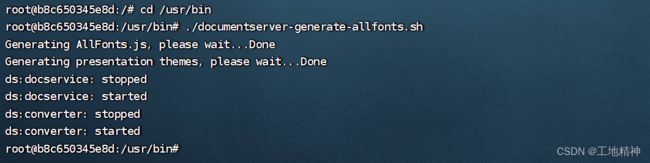
10.进入容器/usr/bin目录 输入命令
./documentserver-generate-allfonts.sh11.如果添加字体前已经使用过onlyoffice进行过在线编辑,打开浏览器后需要缓存,否则添加的字体在线编辑不会显示
ctrl+shif+delete
五、测试
1.新建一个测试html文件
测试
2.新建后端程序
controller层:
@PostMapping(value = "/callbackSave", produces = "application/json;charset=UTF-8")
@ApiOperation(value = "onlyOffice保存回调", notes = "onlyOffice保存回调")
@ResponseBody
public void callbackSave(HttpServletRequest request, HttpServletResponse response) throws IOException {
wjxtService.callbackSave(request, response);
}service层:
@Override
public void callbackSave(HttpServletRequest request, HttpServletResponse response) throws IOException {
PrintWriter writer = response.getWriter();
String body = "";
try {
Scanner scanner = new Scanner(request.getInputStream());
scanner.useDelimiter("\\A");
body = scanner.hasNext() ? scanner.next() : "";
scanner.close();
} catch (Exception ex) {
writer.write("get request.getInputStream error:" + ex.getMessage());
return;
}
if (body.isEmpty()) {
writer.write("empty request.getInputStream");
return;
}
JSONObject jsonObj = JSON.parseObject(body);
System.out.println("回调参数对象 =====》》》 " + jsonObj);
int status = (Integer) jsonObj.get("status");
int saved = 0;
//status=6,表示点击保存按钮
if (status == 3 || status == 6) //MustSave, Corrupted
{
//获取url
String downloadUri = (String) jsonObj.get("url");
try {
//获取onlyOffice缓存中的文件流
URL url = new URL(downloadUri);
java.net.HttpURLConnection connection = (java.net.HttpURLConnection) url.openConnection();
InputStream stream = connection.getInputStream();
if (stream == null) {
throw new Exception("Stream is null");
}
String wjbh = request.getParameter("wjbh");
if (StringUtils.isEmpty(wjbh)) {
throw new Exception("文件编号为空!!");
}
if (ObjectUtils.isEmpty(fileEntity)) {
throw new Exception("该文件不存在文件库中!!");
}
//上传新文件到文件服务器
//根据文件编号获取文件对象
//获取文件大小
int size= connection.getContentLength();
//重新设置文件对象属性并保存新文件到数据库
connection.disconnect();
//根据文件编号删除文件服务器的文件
} catch (Exception ex) {
saved = 1;
ex.printStackTrace();
}
}
writer.write("{\"error\":" + saved + "}");
}3.打开html测试,不能直接本地打开,需以服务的方式打开
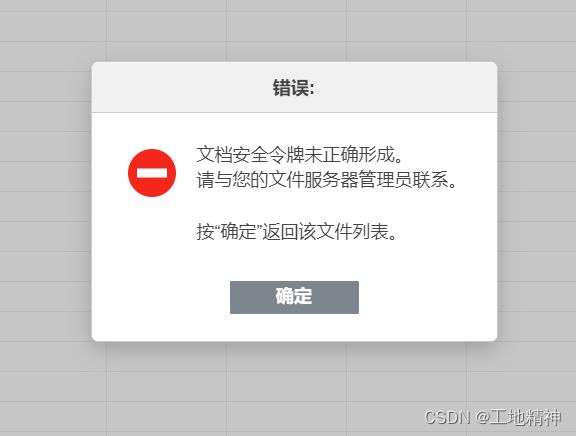
如果出现
可以把容器中配置文件local.json中这几个值改为false
修改完成后容器中执行
supervisorctl restart all 修改文件,并进行保存(修改后,如果对文件服务器中文件进行了修改,注意替换html中的文件url为新的文件地址)
修改文件,并进行保存(修改后,如果对文件服务器中文件进行了修改,注意替换html中的文件url为新的文件地址)
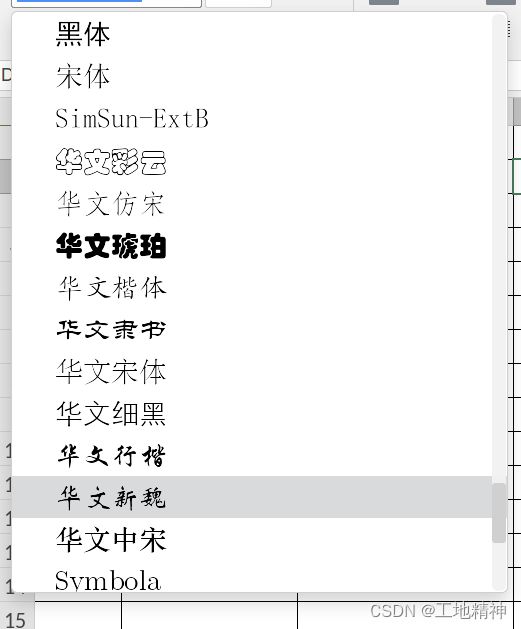
查看字体
可以看到保存是可以成功的,并且字体也有新加后的字体
六、将容器打包成镜像
1.生成镜像
docker commit -p crazy_napier
2.重命名镜像
docker tag 9f95ce697b40 onlyoffice/hantu:1.0.0
3.导出镜像
docker save -o onlyoffice.tar 9f95ce697b40 4.导入镜像
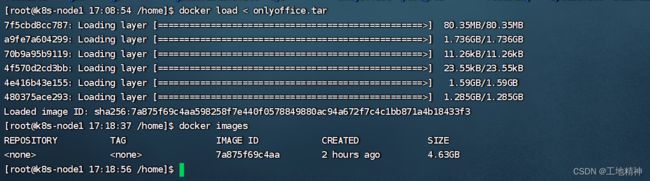
4.导入镜像
docker load < onlyoffice.tar
5.重命名镜像
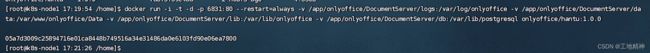
docker tag 镜像id onlyoffice/hantu:1.0.06.创建并运行容器
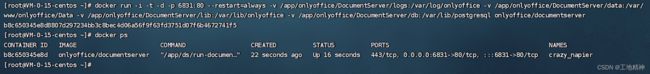
docker run -i -t -d -p 6831:80 --restart=always -v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice -v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data -v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice -v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql onlyoffice/hantu:1.0.0
7.进入容器
docker exec -it 容器名 bash8.尝试重启服务
supervisorctl restart all