Sass 和 SCSS
▣Sass (Syntactically Awesome StyleSheets),是由buby语言编写的一款css预处理语言,和html一样有严格的缩进风格,和css编写规范有着很大的出入,是不使用花括号和分号的,所以不被广为接受。 Sass 是一款强化 CSS 的辅助工具,是对 CSS 的扩展,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、继承(extend)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目, 其后缀是.sass。
▣Sass允许嵌套css选择器,嵌套方式与 HTML 的视觉层次结构相同。请注意,过度嵌套的规则 将导致过度限定的 CSS,这些 CSS 可能很难维护,并且 通常被认为是不好的做法。▣SASS(Syntactically Awesome Style Sheets)是一种由 Hampton Catlin 设计、Chris Eppstein 和 Natalie Weizenbaum 开发的样式表语言。 它是一种预处理器脚本语言,将被编译或解释为 CSS。 Sass Script 本身就是一种脚本语言。 它的 typing 规则是动态的。
▣SCSS (Sassy CSS),一款css预处理语言,SCSS 是 Sass 3 引入新的语法,其语法完全兼容 CSS3,并且继承了 Sass 的强大功能。也就是说,任何标准的 CSS3 样式表都是具有相同语义的有效的 SCSS 文件。SCSS 需要使用分号和花括号而不是换行和缩进。SCSS 对空白符号不敏感,其实就和css3语法一样,其后缀名是分别为 .scss。
▣SCSS 通常被称为 Sassy CSS,它是作为 SASS(Syntactically Awesome Style Sheets)的主要语法引入的,它建立在现有的 CSS 语法之上。 它使用分号和括号,如 CSS(级联样式表)。 SCSS 是 CSS 的超集,即所有 CSS 功能都将在 SCSS 中可用,并且包含 SASS(Syntactically Awesome Style Sheets)的一些功能。 SCSS 使任何 CSS 术语都有效。
sass和scss的异同和区别
同:sass和scss其实是一样的css预处理语言(也是对应的文件后缀名),它们的语法功能比css更强大。
ps:预处理语言使用是:开发时用预处理语言,在打包上线时,用webpack再配合loader工具给转成css(Cascading Style Sheets)给浏览器使用。
异:SCSS 是 Sass 3 引入新的语法,其后缀名是分别为 .sass和.scss两种。
SASS版本3.0之前的后缀名为.sass,而版本3.0之后的后缀名.scss。
两者是有不同的,继sass之后scss的编写规范基本和css一致,sass时代是有严格的缩进规范并且没有‘{}’和‘;’。我们在实际开发过程中,scss是常用写法。
而scss则和css的规范是一致的。
9大区别
区别1
SASS是Syntactically Awesome Style Sheets,是CSS的扩展,提供嵌套规则、继承、Mixins等特性,而SCSS是Sassy Cascaded Style Sheets,与CSS类似,填补了CSS与SASS之间的空白和不兼容。 它是在 MIT 许可下获得许可的。它首次出现在2006年。
区别2
SASS 更易于使用且语法更简单,因此无需使用分号、曲线、大括号等,而 SCSS 与 CSS 完全兼容,文件扩展名为 .scss 类型。
区别3
SASS 具有最好的编码标准和良好的官方文档的特点,而 SCSS 更容易学习开发代码。
区别4
SASS 基于 javascript 并支持不同的语言扩展,拥有自己的语法、开源 CSS 预处理器和高级功能,例如控制和指令及其库。
区别5
SASS 更难通过重写代码与现有 CSS 项目集成,而 SCSS 通过采样添加新代码而不是重写现有代码库更容易与现有代码库集成。
区别6
SASS 更易于使用、阅读和编写,而 SCSS 在实现代码方面更具逻辑性和复杂性。
区别7
SASS 变量将以美元 ($) 符号开头,而 SCSS 具有模块化功能,可以通过使用某种注释以更加模块化的方式组织代码。
css样式 :
转换成scss样式:
区别8
SASS 具有高级语法功能,并且其文件具有 .sass 扩展名,而 SCSS 具有类似每个有效 CSS 文件都是 SCSS 文件的功能。
区别9
SASS 与 Ruby 相似,安装需要使用 Ruby,没有严格的代码缩进,而 SCSS 与 CSS 相似,无需任何额外安装或配置即可轻松使用。
区别10
SASS 具有可在 CSS 文件的不同位置使用的局部和全局变量,而 SCSS 具有不同的变量,例如颜色变量,这些变量可以稍后在样式表中使用。SCSS据有模块化开发的特性。
新建base.scss,并定义变量
$base-color : red;在test.scss中引入base.scss
import './base.scss';
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
background-color: $base-color;
color: $color;
height: 660px;
width: 100%;
}区别11
SASS 具有嵌套功能,可以将 CSS 选择器嵌套显示在 HTML 中,并且难以维护较长的分层嵌套 CSS,而 SCSS 可以处理多个类和不同的嵌套样式。
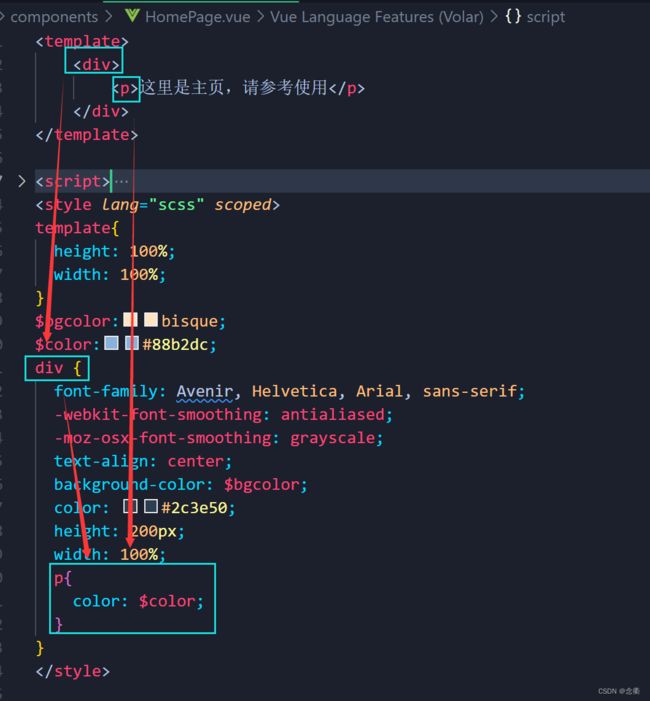
scss样式:
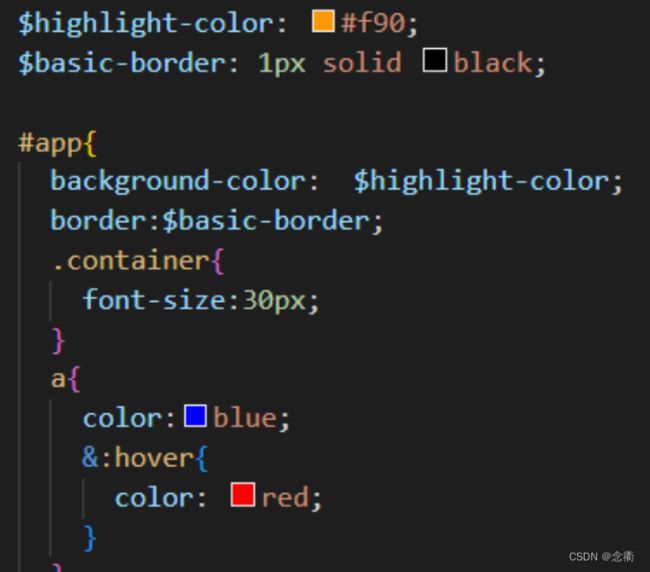
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,或者当 body 元素有某个 classname 时,可以用 & 代表嵌套规则外层的父选择器。
区别12
SASS 具有文档样式,它比 CSS 更好,并且具有颜色、属性和参数列表的操作功能,而 SCSS 语法具有边距、列表样式、填充、显示等。
区别13
SASS 具有控制指令、功能指令、Mixins 并具有可扩展的特性,而 SCSS 可以与 SASS 一起使用来表示 CSS 类似的特性。
mixins混入,是代码复用的方式
定义格式:@mixin 名称 { 代码 }
使用格式:include 名称
区别14
在最初的开发之后,SASS 扩展到 SassScript。 它支持跨平台操作系统。 它受到CSS、LESS、YAML等的影响。这个SASS的文件扩展名是.scss和.sass,它的官方实现也是一个使用Ruby开发的开源项目。
结论
SASS 与 SCSS 都是 CSS 预处理器,它们非常有用,可包含在基于 CSS 的 UI(用户界面)或前端框架中以简化开发。 这些 SASS 与 SCSS 框架在以编程方式利用强大的 CSS 功能时在高级别的 CSS 功能方面提供了强大的功能。 SASS 是一种 CSS 扩展,其中大部分功能都将被扩展,而 SCSS 是 CSS 的一种超集,其中 CSS 的所有功能都将在 SCSS 中。 预处理器的选择取决于通过以有效的方式做出权衡选择来使应用程序高效工作所需的功能和特性。
与SCSS相比,SASS更易于使用并且需要更少的语法或配置,推荐用于需要更快开发范围和更容易开发复杂组件的较大应用程序的情况,而SCSS可以用于优化Mixin特性的情况,以及许多其他有效技术。
简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号。
//sass 太费眼了
.father
width:100px;
.son
width:50px;
//scss
.father{
width:100px;
.son{
width:50px;
}
}