- AI原生应用中的用户画像构建:从理论到实践全解析
AI原生应用中的用户画像构建:从理论到实践全解析关键词:用户画像、AI原生应用、特征工程、机器学习、个性化推荐、数据隐私、模型优化摘要:本文全面解析AI原生应用中用户画像构建的全过程,从基础概念到核心技术,再到实际应用和未来趋势。我们将用通俗易懂的方式讲解用户画像如何像"数字身份证"一样工作,深入探讨特征提取、模型构建等关键技术,并通过实际案例展示用户画像在推荐系统、精准营销等场景中的应用。文章还
- 破局
黄勇在路上
image.png三十多岁了,一般人是路越走越宽,有的人都是所在行业的中坚力量了。而尴尬的是,我越来越觉得我的路却是越走越窄,感觉快要走进死胡同的尽头了。人无远虑,必有近忧,快撞南墙了,最近不得不思考自己的窘境和出路,就算骗自己也要相信:“一切都还来得及。”所以,最近的文章主要都是在总结自己的过往,并结合最近学习李笑来老师,吴军老师,陈海贤老师等的得到专栏以及书籍文章,谈谈自己的成长得失,总结经验
- 《九鼎风水师》第八百一十二章 有事找
先峰老师
尚文龙这一刻明白,如果白天的时候,江飞燕没有在自己的身边,自己根本不可能发现龙脉汇聚之地的通道。更加简单一点的来说,如果不是自己站在江飞燕旁边,自己根本察觉不到那宫殿院子的异常之处,自己根本看不到那诡异的宫服。“没有想到,自己居然是得到飞燕的福泽!”尚文龙微微笑了一下。同时也明白过来。江家为什么宁愿江家断了传承,也不愿江飞燕学习风水了。世间万物,皆有因果,总有一饮一啄。这天运之人,从这种结果来看,
- 节约用水
荣贤
一天,小明放学后,走到院子里看见水龙头没关,水还在哗哗哗的流着。小明赶紧跑过去把水龙头关上,并在墙上贴上“节约用水”的标语,提醒大家用完要关水龙头。我们要像小明学习节约用水的精神。
- .NET依赖注入IOC你了解吗?
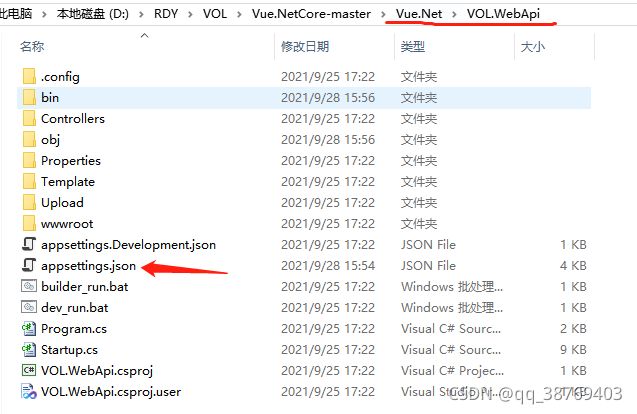
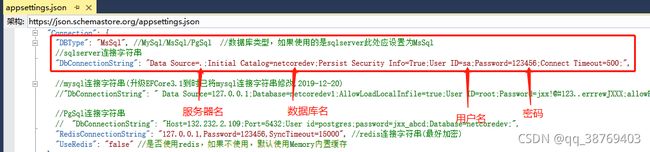
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 中原焦点团队张俊功初24、中24、33持续分享第775天,约练15咨32观总计128次(2022.4.1)
5d4750373a7c
鼓励是最好的激励。对孩子的成长来说,鼓励是相当重要的。它能激发孩子的内在动力,主动去解决问题。能培养孩子的勇气,敢于犯错,且能从错误中学习。能帮助孩子找到自己的价值感,成长为一个有用之材。鼓励孩子需要智慧,需要在恰当的时机,用恰当的语言。然而很多父母对孩子的鼓励不仅没有增加孩子内心的力量,还会适得其反,给孩子负面影响。什么样的鼓励方式最管用,这四种方式相当重要,家长必读。一、描述式鼓励。把孩子的具
- Sigmoid 函数在模式匹配中的应用及偏置项的作用
:1.问题背景:笔画多少导致的“不公平”比如识别数字时:数字1的笔画少(简单),匹配结果net数值小;数字8的笔画多(复杂),匹配结果net数值大。直接比较net会不公平(因为8天生更容易得分高)。2.Sigmoid的核心作用:把结果“归一化”到0~1Sigmoid函数的公式是:\sigma(net)=\frac{1}{1+e^{-net}}它能把任意大小的net(比如-100到+100)压缩到0
- jasper模板支持动态生僻字显示
小瞿慢慢跑
java基本知识jasper生僻字
jasper模板支持动态生僻字显示包引用jasperreports5.5.1itextAsian.jarireport3.1.0.jar(报错就引入)如果包找不到字体,可以添加配置文件在项目根路径下jasperreports.properties(里面内容如下)net.sf.jasperreports.awt.ignore.missing.font=true主要思路如下:替换JRPdfExport
- 阅读到底要不要逐字逐句地翻译?
小米粒2019
Day6[太阳]说到英语阅读,同学们可能会有一个疑问,我们阅读过程中是否有必要逐字逐句地翻译呢?[太阳]如果同学们想要挑战自我,检测是否能够达到专业的翻译水平,那么翻译文章是一个积累经验的好办法。[太阳]如果是为了了解英语知识,提高阅读水平而通过薄荷阅读学习,那么选择翻译文本,就可能效果有限,甚至是事倍功半。这是为什么呢?[爱心]1.逐字逐句翻译,与薄荷阅读的初衷相悖。首先,薄荷阅读的初衷,是帮助
- 《每天学习点口才大全集》--王光波
每天学习点
赞美规则:赞美艺术,看人下菜人的地位有高低之分,年龄有长幼之别,因而因人而异、突出个性的赞美比一般化的奉承能收到更好的效果。老年人总希望别人不忘记他“想当年”的业绩与雄风,可多称赞他引以为豪的过去;对年轻人不妨赞扬他的创造才能和开拓精神,并举出几点实例证明他的确能够前程似锦;对于经商的人,可称赞他头脑灵活,生财有道;对于知识分子,可称赞他知识渊博、宁静淡泊......要夸别人,应有一种“战无不胜”
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 认真对待每一天
Naziya
每天看几个小时的视频节目,再刷几个小时的公众号和微博,不用担心,你会离梦想中的生活越来越远。一天一共24小时,去掉你睡觉的10个小时,一天还有14个小时。如果是上班族、学生党肯定有剩下二分之一的时间是上班或者上课。如果你是无业游民或者不用上班不用学习的咸鱼,呢你有整整14个小时,840分钟,50400秒。按统计学的角度来算,顶级的英语老师和普通的英语老师按每节课算的费用相差大概10倍左右。这样一来
- 2022.4.15《跟孩子一起做家务》八幼+闫丽静
木子程_95cc
春暖花开,百花齐放,共同学习,一起向未来。今日所听分享:一:管理,多数幼儿依赖父母的行动,父母的看法取决于孩子当时的行为。很多时候,父母的情绪来源于对自己、对孩子的掌控力的肯定,结果遇到事情时却控制不住孩子,便导致情绪波动和失控。作为成人,需要自我调整心态,就事论事及时转化自己的不良情绪。二:排序,遇事不要慌,快速冷静,试想把图景排好,首先做什么?接着做什么?最后做什么?有步骤依次展开后,会发现豁
- 内心驱动力
淑语说
陆游在《冬夜读书示子聿》中写道:“纸上得来终觉浅,绝知此事要躬行。”如果想要深入理解其中的道理,必须要亲自实践才行。其次,学习要有目的性。这比盲目学习和坚持更有意义。很多人都说,学习很痛苦,得咬牙坚持。通常,持有这种观点的人都学不好。因为学习是快乐!你不妨回忆一下,如果做一些很有意义的事时,坚持起来更简单,你也更能做好?而那些让你觉得痛苦的事,往往都坚持不下去?成年人的学习,要赋予它一个意义。也就
- 偏头痛患者应该怎样预防偏头痛发作
甜甜爱养生
偏头痛是反复发作一组头痛疾病,除了急性发作时选择一个正确的止痛药物外,在非急性发作期可选用预防性用药,今天这样我们来谈谈自己如何通过选择可以预防方法治疗研究药物。什么样的偏头痛患者应该选择预防性药物治疗?并非所有偏头痛类型都需要预防性药物治疗,以下患者应给予预防性药物治疗:1.偏头痛发作风险程度为中重度,发作频率为每月进行至少2次,每次经济持续2天以上,或发作不频繁但严重社会影响企业日常学习生活者
- 机器人工程专业本科阶段的学习分析(腾讯元宝)
机器人工程专业作为新兴的多学科交叉领域,本科阶段的学习既有显著优势,也存在一定挑战。以下是具体的利弊分析,供学生参考:一、优势(利)1.就业前景广阔,薪资竞争力强行业需求旺盛:智能制造、医疗机器人、自动驾驶等领域人才缺口大(中国机器人产业联盟预测未来5年人才缺口超500万)。薪资水平较高:应届生起薪普遍高于传统工科(如机械、电子),一线城市平均月薪可达1.2万~2万元(2024年数据)。职业选择多
- 人工神经网络的拓扑结构,神经网络的神经元结构
快乐的小蓝猫
神经网络深度学习人工智能rnn
bp神经网络BP(BackPropagation)网络是1986年由Rumelhart和McCelland为首的科学家小组提出,是一种按误差逆传播算法训练的多层前馈网络,是目前应用最广泛的神经网络模型之一。BP网络能学习和存贮大量的输入-输出模式映射关系,而无需事前揭示描述这种映射关系的数学方程。它的学习规则是使用最速下降法,通过反向传播来不断调整网络的权值和阈值,使网络的误差平方和最小。BP神经
- 2023-10-30
静恒定
致良知线上印证班学习第106天时间:2023年10月30日姓名:地区:河南省洛阳市志愿:我立志成为一名自省利他致良知的印证者、践行者,为实现中华民族伟大复兴而努力奋斗。|当|下|即|未|来|【自省利他致良知】今日功课1、读原文,准时交功课✔:2分2、日行一善✔:2分3、每日自省✔:2分(1)不抱怨,不说谎(2)时刻保持恩悲敬4、读原文、听导读、学习视频、音频课程心得✔:2分感恩阳明先生智慧指引,感
- 聚合式的自卑防御
讵客
心理学上有个名词叫做人格,它又包括性格和气质。但是很多的时候我们会把这些混淆了,来评价某些东西或者给某一件事的归因以及某个人的行为给一个看似专业的解释。有一部分是人生下来就带的,还有一部分是后天的社会学习和环境影响的。就拿气质来说,它的一部分是生下来就带来的,就像平时我们说的“狗嘴里吐不出象牙”这是在说某个人的本来特质,因为来生就带的东西很突出,也喊难改变。就像现在社会的一些东西。“外围女”只有现
- CppCon 2018 学习:How To Argue(ment)
虾球xz
CppConc++开发语言学习
函数签名(比如voidf(???);)就是函数的“契约”或“承诺”。它告诉调用者(caller)和被调用者(callee)双方,函数的输入是什么,函数该如何使用。参数类型的重要性:不同的参数类型代表不同的含义和用途。它定义了函数需要什么样的数据,如何使用这些数据。从两个角度来看:调用者(Caller)的角度:我要传入什么数据?传入的参数类型决定了调用这个函数时,提供的数据格式和约束。合理的参数类型
- CppCon 2018 学习:Mini Dumps Efficient core dumps for FlashBlade
虾球xz
CppCon学习c++开发语言
“MiniDumps”指的是一种精简的coredump(核心转储)机制,目的是在高性能系统(如PureStorageFlashBlade)中,在出错时收集足够的调试信息,同时避免完整coredump带来的性能开销或空间浪费。什么是CoreDump?Coredump是操作系统在程序崩溃时写出的一份进程内存快照,供开发者排查问题。但:完整coredump文件可能数百MB到数GB写出耗时长,在高性能存储
- 2022-12-28
谢老师说升学
有个同学问,如何寻找高中三年的学习动力?我说,同学,你提的这个问题,是很多同学想说的,但却没有说出来的问题。是的,很多同学,一直不知道这么单调,这么枯燥的学习,究竟是为了什么。没有动力,找不到奋斗的目标。首先呢,我们从理论上来说,人为什么要读书学习?北宋宰相王安石《劝学文》当中有两句话:贫者因书富,富者因书贵。还有一句话叫:贵者因书而守成。这几句话,我想不用解释,你也应该明白。第二呢,你到现实中去
- 聊天直播软件哪个更火,一起来看看
糖葫芦不甜
在数字化时代,聊天直播软件已成为人们日常生活中不可或缺的社交工具。无论是寻找娱乐、学习新知,还是扩展社交圈,这些平台都提供了丰富多样的选择。5星公会,免费加入,一对一指导扶持↓微信在文章底部。陌陌作为最火的聊天软件之一,凭借其全方位的直播和短视频功能,创建了沉浸式体验、情景化的社交模式。用户不仅可以在这里进行实时的视频和音频交流,还能通过直播功能观看各类才艺表演,参与互动游戏,享受多样化的娱乐体验
- 2023-4-9晨间日记
深海未眠夜未央
今天是什么日子起床:6:00就寝:10:00天气:sunny心情:justsoso纪念日:no任务清单昨日完成的任务,最重要的三件事:改进:havedinnersathome习惯养成:readtwoarticles周目标·完成进度1.readtwoarticleseveryday2.savemoney3.eathealthyfood学习·信息·阅读1.readtwoarticles2.learnm
- required archivelog files for a guaranteed restore point 查找GRP需要的归档文件
jnrjian
oraclesql
Appliesto:OracleDatabase-EnterpriseEdition-Version11.2.0.2andlaterInformationinthisdocumentappliestoanyplatform.GoalHowcanyoudeterminetherequiredarchivelogfilesneededforaguaranteedrestorepointbeforeru
- 从 C# 到 Python:项目实战第五天的飞跃
AI、少年郎
数据库c#开发语言
在前面三天的学习中,我们已经掌握了Python的基础语法、数据结构以及一些核心库的使用。今天,我们将通过三个实战项目,深入对比C#和Python在命令行工具开发、Web应用开发以及数据处理方面的差异,感受Python在实际项目中的强大魅力。一、命令行工具开发:文件批量处理命令行工具是开发者日常工作中经常用到的工具,无论是文件处理、数据转换还是系统管理,都离不开命令行工具的身影。下面我们就来对比一下
- 飞思卡尔陀螺仪全面应用资料包
坚持坚持那些年
本文还有配套的精品资源,点击获取简介:飞思卡尔陀螺仪基于MEMS技术,适用于角度和角速度测量,广泛应用于航姿参考系统、无人机、虚拟现实、智能手机等。该资料包汇集了中英文资料,涵盖飞思卡尔陀螺仪的工作原理、性能参数、接口通信协议和应用示例,旨在为用户提供一站式学习资源。本资料还介绍了ENC-03型号陀螺仪的特点,包括高精度测量、宽温度范围适用性、低功耗设计、快速响应能力和内置自检功能。通过学习这些资
- 对标ChatGPT,「文心一言」今日亮相!AI人机时代来临,未来在何方?
AI医学
本文由「AI医学er」提供医海无涯,AI同舟。关注我们,助力高效科研。3月15日,OpenAI公布了其大型语言模型的最新版本——GPT-4。3月16日,百度文心一言人工智能聊天机器人正式上线。一个时代开始了。OpenAI在官网表示,GPT-4是一个能接受图像和文本输入,并输出文本的多模态模型,是OpenAI在扩展深度学习方面的最新成果。此前的ChatGPT,只能通过向其输入文字提问才能生成文字回答
- 所有失去的将会以另一种方式归来
一介书生杰
图片发自App我曾经听到过这样的一些话,有失必有得;舍得就是因为先舍才能够获得。我想现在我或许对这两句话有了更深刻的理解。只有你经历了失去,你才知道原来失去了某些东西之后,你并不会那么的难过,也可以说只是短暂的难过,之后你会发现所有失去的将会以另一种方式归来。图片发自App最近多年的老同学给我打电话说他学习压力很大,准备了一个多月的考试,昨天去考试失利了,我深刻的感到他好像已经忍不住潸然泪下了。其
- 用 Trae AI Vibe Coding 写一个 AI 智能体
太@阳#鸟
LangChain人工智能状态模式
这里写自定义目录标题前言代码识别成果展示开发反思与洞见未来演进方向结语:新范式革命前言在初步学习了Langchain的基础知识后,我产生了一个大胆的想法:能否完全不写代码,仅靠AI直接生成一个完整的智能体系统?这个想法最终催生了Agent-Zero-一个完全由AI生成的智能体框架。万万没想到真的给我实现了,弄了一个Agent-Zero的简易版本,全程一个代码都没有写,准确的来说我可能还有很多代码不
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key