基于Chrome插件的微博超话自动签到
文章目录
- 前言
- 一、准备工作
- 二、插件安装
-
- 1.插件下载
- 2.解压并安装
- 三、脚本编写(手动获取参数)
-
- 1.复制脚本
- 2.获取参数
- 3.运行测试
- 四、脚本编写(自动获取参数)
-
- 1.复制脚本
- 2.获取参数
- 3.填入参数
- 3.运行测试
- 总结
前言
不方便使用Chrome插件或对签到结果有通知要求的
请参考 基于Python的微博超话自动签到(云函数/Github Actions+钉钉/微信/QQ通知)
一、准备工作
需要提前做好以下准备
二、插件安装
1.插件下载
可以从以下三个地址任选一个进行下载, 如果选择的是第三个并且安装成功,请前往脚本编程继续。
魂签 Github 地址
百度网盘地址 提取码 : 0hrc
Chrome插件地址
2.解压并安装
三、脚本编写(手动获取参数)
1.复制脚本
使用 记事本 或 VS Code 等工具复制如下脚本代码
// ==UserScript==
// @name 微博超话批量签到
// @namespace https://github.com/inu1255/soulsign-chrome
// @version 1.0.0
// @author KaleoFeng
// @loginURL https://weibo.com
// @expire 900e3
// @domain weibo.com
// @param reserved 暂无参数
// ==/UserScript==
// 【本地超话列表】
// hid 超话ID
// hname 超话名称
let chaohuas = [
{
"hid": "",
"hname": ""
},
];
// 当前时间戳
const timestamp = new Date().getTime();
function sleep(milliseconds) {
return new Promise((resolve) => setTimeout(resolve, milliseconds));
}
async function doSignIn(hid, hname) {
const url = 'https://weibo.com/p/aj/general/button?ajwvr=6';
const rsp = await axios({
url: url,
method: 'GET',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'X-Requested-With': 'XMLHttpRequest',
'Origin': 'https://weibo.com',
'Referer': `https://weibo.com/p/${hid}/super_index`
},
params: {
'api': 'http://i.huati.weibo.com/aj/super/checkin',
'texta': '签到',
'textb': '已签到',
'status': '0',
'id': hid,
'location': 'page_100808_super_index',
'timezone': 'GMT 0800',
'lang': 'zh-cn',
'plat': 'Win32',
'ua': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36',
'screen': '1920*1080',
'__rnd': timestamp,
}
});
if (rsp.status != 200) {
return {
success: false,
msg: `超话签到[${hname}]: ${rsp.status}-操作失败`
};
}
return {
success: rsp.data.code == '100000' || rsp.data.code == '382004',
msg: `超话签到[${hname}]: ${rsp.data.code}-${rsp.data.msg}`
};
}
exports.run = async function(param) {
let result = {};
// 执行超话批量签到
let count = 0;
for (const chaohua of chaohuas) {
const hid = chaohua['hid'];
const hname = chaohua['hname'];
let result = await doSignIn(hid, hname);
if (!result.success) {
throw result.msg;
}
++count;
await sleep(3000);
}
return `操作成功: 完成数量[${count}]`;
};
exports.check = async function(param) {
return true;
};
2.获取参数
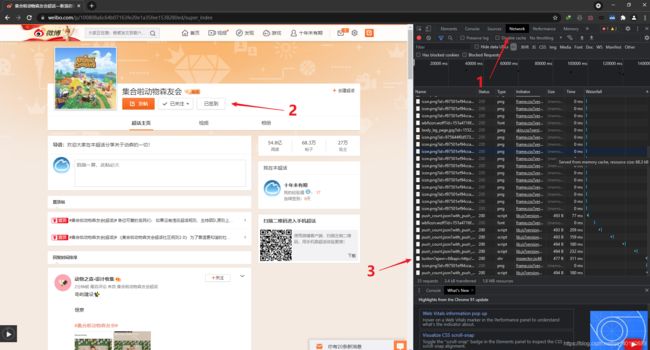
打开想要签到的超话界面,这里以动森超话为例, F12 调出开发者工具 或 鼠标右键 选择最下面的检查,切换到开发者工具的 Network 界面,点击签到按钮,观察到触发了一个 Button 事件

点击 Button 事件拉到最下面找到 ID ,复制到脚本中的本地超话列表,这样就完成了一个超话的签到参数获取


重复以上操作,贴写完自己所需要签到的所有超话的参数(上图中空着没填是做一个示例,实际请务必避免有参数没填,否则会报错)。如果使用的Mac这样的平台,请更改脚本中如下位置参数,使其与 id 所在的 Query String Parameters 中的参数保持一致
3.运行测试


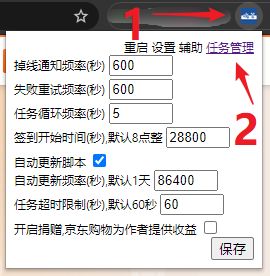
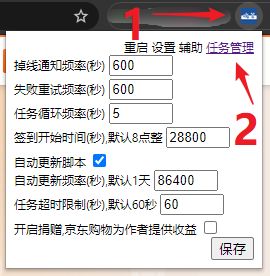
复制脚本后,单击右下角保存,打开启用,单击运行即可完成签到操作,打开启用后将会在每天固定时间点自动签到所有填写过的超话,签到时间设置请在第一张图中的 签到开始时间 设置,在该时间点需要保证浏览器打开,否则可能需要手动运行

四、脚本编写(自动获取参数)
1.复制脚本
var res = document.getElementsByClassName("ALink_none_1w6rm TopicFeedCard_left_EgdGf");
var list = new Object();
var lists = new Array();
for(let i = 0; i < res.length; i++){
list.hid = res[i].href.toString().slice(res[i].href.toString().indexOf("/p/")+3);
list.hname = res[i].lastChild.children[0].innerText;
lists[i] = {"hid":list.hid, "hname":list.hname};
}
console.log(JSON.stringify(lists, null, 4));
2.获取参数
访问超话关注列表网页或个人主页 -> 我的关注 -> 超话,鼠标右击打开检查或直接键盘F12打开检查,粘贴脚本后回车,复制所得内容

3.填入参数
使用 记事本 或 VS Code 等工具复制如下脚本代码,找到 let chaohuas = 直接在 = 符号后粘贴
// ==UserScript==
// @name 微博超话批量签到
// @namespace https://github.com/inu1255/soulsign-chrome
// @version 1.0.0
// @author KaleoFeng
// @loginURL https://weibo.com
// @expire 900e3
// @domain weibo.com
// @param reserved 暂无参数
// ==/UserScript==
// 【本地超话列表】
// hid 超话ID
// hname 超话名称
let chaohuas =
// 当前时间戳
const timestamp = new Date().getTime();
function sleep(milliseconds) {
return new Promise((resolve) => setTimeout(resolve, milliseconds));
}
async function doSignIn(hid, hname) {
const url = 'https://weibo.com/p/aj/general/button?ajwvr=6';
const rsp = await axios({
url: url,
method: 'GET',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'X-Requested-With': 'XMLHttpRequest',
'Origin': 'https://weibo.com',
'Referer': `https://weibo.com/p/${hid}/super_index`
},
params: {
'api': 'http://i.huati.weibo.com/aj/super/checkin',
'texta': '签到',
'textb': '已签到',
'status': '0',
'id': hid,
'location': 'page_100808_super_index',
'timezone': 'GMT 0800',
'lang': 'zh-cn',
'plat': 'Win32',
'ua': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36',
'screen': '1920*1080',
'__rnd': timestamp,
}
});
if (rsp.status != 200) {
return {
success: false,
msg: `超话签到[${hname}]: ${rsp.status}-操作失败`
};
}
return {
success: rsp.data.code == '100000' || rsp.data.code == '382004',
msg: `超话签到[${hname}]: ${rsp.data.code}-${rsp.data.msg}`
};
}
exports.run = async function(param) {
let result = {};
// 执行超话批量签到
let count = 0;
for (const chaohua of chaohuas) {
const hid = chaohua['hid'];
const hname = chaohua['hname'];
let result = await doSignIn(hid, hname);
if (!result.success) {
throw result.msg;
}
++count;
await sleep(3000);
}
return `操作成功: 完成数量[${count}]`;
};
exports.check = async function(param) {
return true;
};
3.运行测试


复制脚本后,单击右下角保存,打开启用,单击运行即可完成签到操作,打开启用后将会在每天固定时间点自动签到所有填写过的超话,签到时间设置请在第一张图中的 签到开始时间 设置,在该时间点需要保证浏览器打开,否则可能需要手动运行

总结
感谢b站up @乐只兮兮鹿 分享的脚本
作者省去了部分云端内容,添加了自动获取参数的脚本,希望对你有所帮助






