- mysql数据库学号数据类型_MySQL数据库学习笔记(二)----MySQL数据类型
艾萨里昂之光
mysql数据库学号数据类型
【正文】上一章节中,我们学习了MySQL软件的安装,既然软件都装好了,现在就正式开始MySQL的基础知识的学习吧,即使是零基础,也要一步一个脚印。恩,首先要学习的就是MySQL的数据类型。一、数据类型:1、整型(xxxint)2、浮点型(float和double)3、定点数(decimal)4、字符串(char,varchar,xxxtext)5、二进制数据(xxxBlob)6、日期时间类型二、数
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
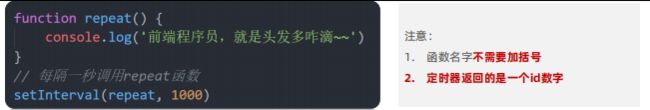
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 《Hello 算法》火了!!!一本写给算法初学者的入门算法书籍
遇码
分享算法hellohello算法算法书籍
曾经也放出豪言壮语,决心要刷遍力扣上的所有算法题目。然而现实就很快啪啪的打脸。不知道多少人和我有过一样的经历。在读到《Hello算法》的序中,作者靳宇栋给了我们一个“台阶”。随后就表达了针对我们的现状,他特地写了《Hello算法》这本书,代表广大算法初学者表示感激涕零。《Hello算法》为什么适合入门动画图解、一键运行的数据结构与算法教程全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索
- Win11显示不出WiFi列表?全面解决方案来了
mmoo_python
windows
Win11显示不出WiFi列表?全面解决方案来了在使用Windows11操作系统时,连接WiFi网络无疑是日常工作中最基本也是最关键的需求之一。然而,不少用户却遇到了一个棘手的问题:WiFi列表无法显示,导致无法找到并连接可用的WiFi网络。这一问题不仅影响了用户的正常使用体验,还可能对工作和学习造成不小的困扰。本文将深入分析这一问题的可能原因,并提供多种有效的解决方法,帮助你轻松应对Win11显
- 学习笔记——GPU
鹤岗小串
gpu算力分布式信息与通信系统架构硬件架构运维笔记
本文为学习笔记,故只对知识点依据自己的理解作概要总结,方便以后复习激活记忆。注:本文中GPU的讲解以A100型号为例,V100跟A100的架构差别不大也可适用,但是其他架构可能会有所出入。一、GPU硬件结构NVIDIAA100GPU的硬件结构HBM2:显存MemoryController:负责控制HBM2和L2Cache之间的通信High-SpeedHub:GPU总线,将NVLink、PCIE、E
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- 景联文科技:以高质量数据标注推动人工智能领域创新与发展
景联文科技
科技人工智能数据标注
在当今这个由数据驱动的时代,高质量的数据标注对于推动机器学习、自然语言处理(NLP)、计算机视觉等领域的发展具有不可替代的重要性。数据标注过程涉及对原始数据进行加工,通过标注特定对象的特征来生成能够被机器学习模型识别和使用的编码格式,从而使数据更具有意义和可解读性。数据标注的主要类型包括:图像标注:指在图片中标识出目标物体的位置、形状或类别等信息,如自动驾驶技术中的行人、车辆及交通标志的识别。文本
- Matlab实现SSA-HKELM麻雀算法(SSA)优化混合核极限学习机多变量回归预测的详细项目实例
nantangyuxi
MATLAB算法matlab回归人工智能数据挖掘开发语言深度学习
目录Mstlsb实她TTS-HKFLM麻雀算法(TTS)优化混合核极限学习机多变量回归预测她详细项目实例1项目背景介绍...1项目目标她意义...1目标...1意义...2项目挑战及解决方案...2挑战...2解决方案...3项目特点她创新...3创新点...3特点...4项目应用领域...4应用领域...4项目效果预测图程序设计及代码示例...5项目模型架构...6数据预处理...6混合核极限学
- 客服机器人怎么才能精准的回答用户问题?
玩人工智能的辣条哥
AI面试机器人客服机器人
环境:客服机器人问题描述:客服机器人怎么才能精准的回答用户问题?解决方案:客服机器人要精准回答用户问题,需综合技术、数据和用户体验等多方面因素。以下是关键策略和步骤:1.精准理解用户意图自然语言处理(NLP)技术分词与实体识别:提取关键词(如“订单号”“退货”)和实体(如时间、地点)。意图分类:通过机器学习模型(如BERT、Transformer)将问题归类(如“售后”“支付”)。上下文理解记录对
- C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量
superior tigre
C++学习:六个月从基础到就业c++学习
C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量本文是"C++学习:六个月从基础到就业"系列的第一篇技术文章,主要回顾C++的基本数据类型、变量定义和常量使用,为后续深入学习打下基础。查看完整系列目录了解更多内容。引言编程的本质是对数据的处理,而数据类型、变量与常量是任何编程语言的基础构建块。在C++中,对这些基础概念的深入理解不仅能让我们编写出正确的代码,还能帮助我们编
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- C#入门学习记录(五)轻松掌握条件分支与循环语句
FAREWELL00075
c#学习前端
前言编程就像给计算机写一份"烹饪指南",而条件分支和循环就是这份指南中的关键指令。想象你要教机器人做蛋糕:条件分支:"如果没有鸡蛋了,就去超市买"(做决定)循环:"重复搅拌面糊100次"(重复动作)本文会用简单易懂的语言和比喻,带你掌握C#中这两个核心概念。新手友好,放心食用!一、条件分支:让程序学会"做选择"1.if-else语句(基础版选择器)if(今天下雨){Console.WriteLin
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 从零开始学习 Go 语言
九班长
Golang学习golang后端开发语言gin
Go语言(又称Golang)是由Google开发的一种静态强类型、编译型、并发型编程语言。它以其简洁的语法、高效的并发支持和强大的标准库而闻名,非常适合开发高性能的服务器端应用、分布式系统和云计算工具。本文将从零开始,详细介绍如何学习Go语言,涵盖基础语法、核心概念、并发编程、工具链和实战项目等内容。1.Go语言简介1.1Go语言的特点简洁易学:语法简洁,学习曲线平缓。高效编译:编译速度快,生成的
- 深度学习篇---对角矩阵&矩阵的秩&奇异矩阵
Ronin-Lotus
程序代码篇深度学习篇深度学习矩阵人工智能线性代数
文章目录前言一、对角矩阵(DiagonalMatrix)1.1定义1.2特性行列式运算简化1.3应用领域深度学习信号处理量子力学经济学二、矩阵的秩(RankofaMatrix)2.1定义2.2特性满秩降秩影响2.3应用领域深度学习图像压缩推荐系统控制理论三、奇异矩阵(SingularMatrix)3.1定义3.2特性秩不足行列式为零3.3应用领域深度学习正则化损失函数结构工程统计学数值计算四、跨领
- 统一的视频动作模型
三谷秋水
计算机视觉机器学习人工智能计算机视觉深度学习机器学习人工智能
25年3月来自斯坦福大学的论文“UnifiedVideoActionModel”。统一的视频和动作模型对机器人技术具有重大意义,其中视频为动作预测提供丰富的场景信息,而动作为视频预测提供动态信息。然而,有效地结合视频生成和动作预测仍然具有挑战性,当前基于视频生成的方法在动作准确性和推理速度方面难以与直接策略学习的性能相匹配。为了弥补这一差距,引入统一的视频动作模型(UVA),它联合优化视频和动作预
- DeepSeek、Grok 与 ChatGPT 三巨头:技术架构与应用场景的全方位解析
云策量化
Deepseekchatgptdeepseekgrok
前言在当今人工智能领域,DeepSeek、Grok和ChatGPT作为语言模型的三巨头,各自凭借独特的技术架构和广泛的应用场景,在自然语言处理领域占据着重要地位。本文将对这三款模型的技术架构和应用场景进行全方位解析,以期为读者提供深入的了解和有价值的参考。一、技术架构(一)DeepSeekDeepSeek是由DeepSeek团队开发的一款大型语言模型,其技术架构基于深度学习中的Transforme
- 侯捷 C++ 课程学习笔记:深入掌握 C++ 高阶特性 —— 实践与心得分享
清水白石008
C++学习笔记课程教程c++学习笔记
侯捷C++课程学习笔记:深入掌握C++高阶特性——实践与心得分享自从开始接触侯捷C++系列精品课程以来,我对C++语言有了全新的认识与深入理解。这套课程不仅系统地梳理了C++的基础知识,更从实际案例中展示了许多高阶特性和工程实战技巧。作为一名长期从事C++开发的专业人士,我深深感受到侯捷老师讲解中那种由浅入深、逻辑严密的魅力,也正是这种教学风格让我在短时间内掌握了不少难以琢磨的知识点。今天,我将结
- OpenCV 4.2.0与扩展模块安装与应用指南
土城三富
本文还有配套的精品资源,点击获取简介:OpenCV4.2.0是一个先进的计算机视觉库,包含了图像处理、计算机视觉和机器学习算法。本压缩包包含OpenCV核心库和扩展模块(opencv_contrib),版本均为4.2.0。该版本引入了性能增强、API优化以及对深度学习框架和硬件加速技术的更新支持。扩展模块提供了额外的实验性算法和功能,有助于研究和开发新算法。指南详细介绍了如何安装和配置这些库,并提
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- 一文说清预训练与微调:AI的双重训练法则
TGITCIC
AI-大模型的落地之道人工智能深度学习
什么是预训练?预训练是大型语言模型训练的第一步。它在资金和计算能力的支持下,通过深入分析大量的文本数据,使模型建立起语言的基本构架。在这一阶段,模型通过学习海量的书籍、文章和网页,识别出语言的语法、句法和词汇规律。这就如同一名学生接受通识教育,他并没有专注于某一门学科,而是获取了多方面的知识。自回归语言建模和掩码语言建模是预训练中常见的两种方法。前者在逐步构建文本的连贯性时,通过预测下一单词的方式
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- Maven插件学习(一)——生成可执行的 JAR 文件
螺旋小蜗
mavenjarmaven插件学习
默认打包生成的jar是不能够直接运行的,因为带有main方法的类信息不回添加到manifest中(打开jar文件中META/MANIFEST.MF文件,将无法看到Main-Class行)maven-shade-plugin插件生成可运行的jar文件,该插件会自动将依赖包生成到jar包中。maven-assembly-plugin插件生成可运行的jar文件,需要配置属性jar-with-depend
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod