基于Java的网上预约挂号系统设计与实现(源码+lw+部署文档+讲解等)
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能结构图
具体实现
第5章 系统实现
5.1 登录
管理员输入个人的账号、密码登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的账号、密码,直到账号密码输入成功后,会提登录成功的信息。网站管理员登录效果图如图5-1所示:
5.2 管理员功能模块
5.2.1个人中心
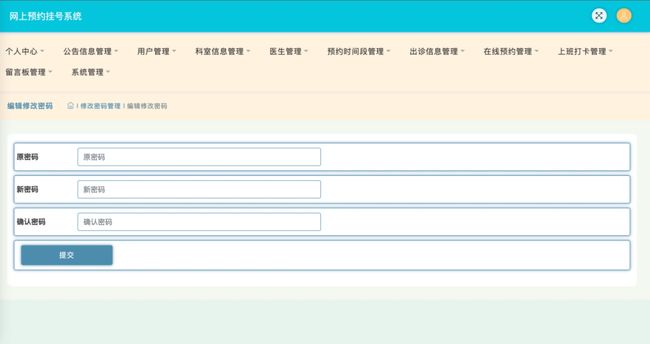
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。程序成效图如下图5-2所示:
图5-2个人中心界面图
5.2.2公告信息管理
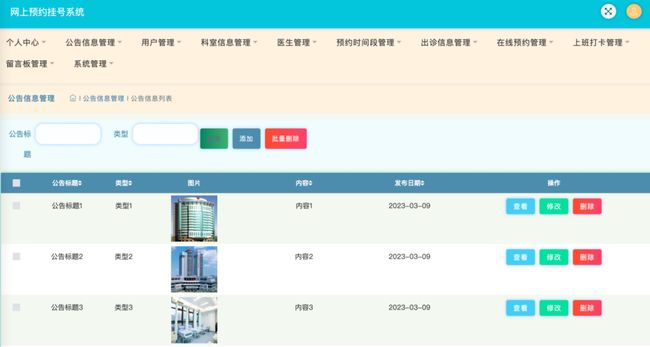
管理员对公告信息管理进行添加公告标题、类型、图片、内容、发布日期、查看、修改以及删除等操作。程序效果图如下图5-3所示:
图5-3公告信息管理界面
5.2.3用户管理
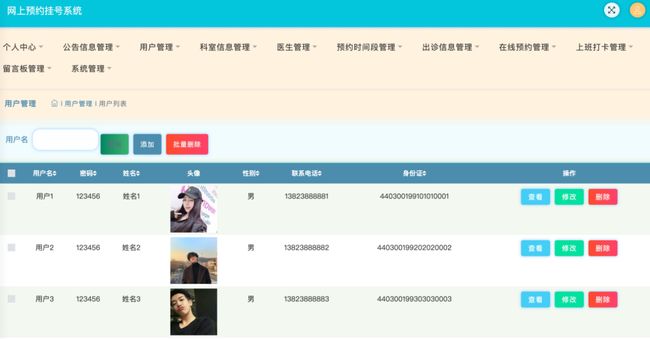
管理员对用户管理进行添加用户名、密码、姓名、性别、头像、联系电话、身份证、删除、修改以及查看等操作。程序效果图如下图5-4所示:
图5-4用户管理界面
5.2.4医生管理
管理员对医生信息进行添加医生工号、密码、医生姓名、性别、照片、职称、科室、擅长、手机进行删除、修改以及查看等操作。程序效果图如下图5-5所示:
图5-5医生信息界面图
5.2.5出诊信息管理
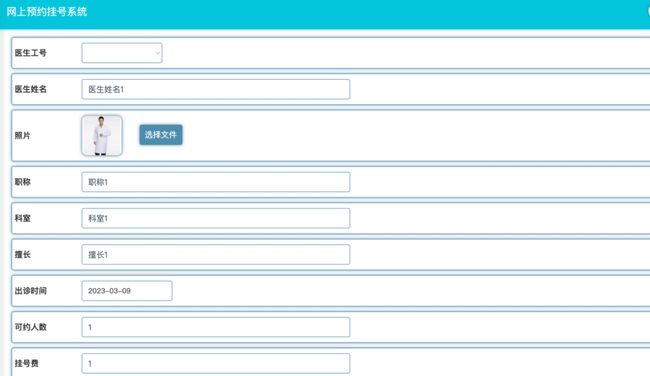
管理员对出诊信息管理进行添加医生工号、医生姓名、照片、职称、科室、擅长、出诊时间、可约人数、挂号费删除、修改以及查看等操作。程序效果图如下图5-6所示:
图5-6出诊信息管理界面图
5.2.6系统管理
系统管理:管理员通过系统管理页面查看轮播图进行上传图片进行添加、删除、修改以及查看并对整个系统进行维护等操作。程序效果图如下图5-7所示:
图5-7系统管理界面图
5.3 医生功能模块
医生输入个人的医生工号、密码、角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的医生工号、密码不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的医生工号、密码,直到账号密码输入成功后,会提登录成功的信息。医生登录效果图如图5-8所示:。
图5-8医生登陆功能界面图
5.3.2出诊信息管理
医生对出诊信息管理进行查看医生工号、医生姓名、照片、职称、科室、擅长、出诊时间、可约人数、挂号费查看等操作。程序效果图如下图5-9所示:
图5-9出诊信息界面图
5.3.3在线预约管理
医生对在线预约管理进行查看审核、支付等操作。程序效果图如下图5-10所示:
图5-10在线预约界面图
5.4用户前后台功能模块
5.4.1用户注册/登陆
通过页面填写用户名、密码、姓名、性别、头像、联系电话、身份证等信息,信息无误选择登陆,输入完成后选择进入网上预约挂号系统,如图5-11所示。
图5-11用户注册/登陆界面图
5.4.2前台首页
用户前台首页浏览,通过内容列表可以获取网站首页、公告信息、科室信息、出诊信息、留言反馈、我的、跳转到后台等信息操作内容,如图5-12所示。
图5-12用户前台浏览管理界面图
5.4.3个人信息
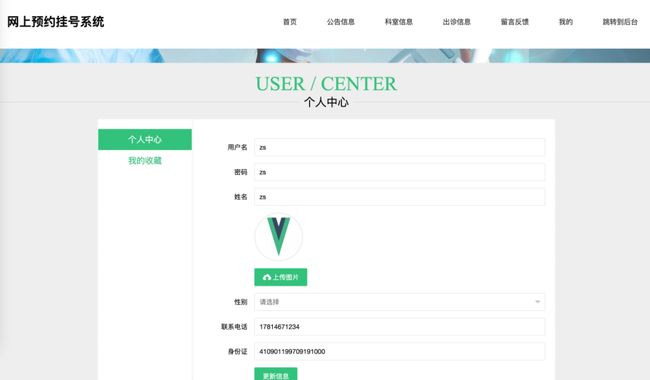
用户进入到个人信息界面,通过界面查看用户个人信息,信息如下:用户名、密码、姓名、性别、头像、联系电话、身份证等信息,可以进行添加‘修改、删除等相对应操作,如图5-13所示。
图5-13个人信息界面图
5.4.4出诊信息管理
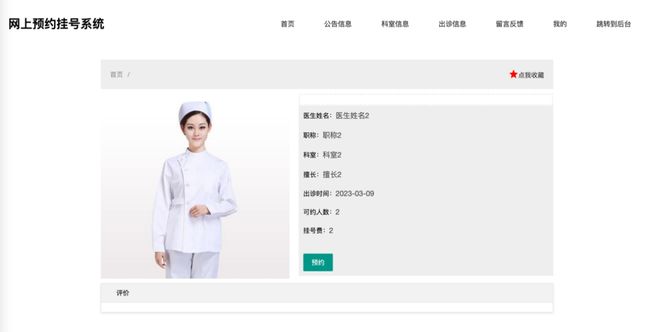
用户进入到出诊信息管理界面,通过界面进行搜索医生姓名、职称、科室进行查看医生工号、医生姓名、照片、职称、科室、擅长、出诊时间、可约人数、挂号费等信息可进行预约,,如图5-14所示。
图5-9图5-14出诊信息界面图
5.4.5 在线预约管理
用户进入到在线预约管理界面,通过界面查看用医生工号、医生姓名、职称、科室、挂号费、时间段、就诊描述、健康码、日期用户名、姓名身份证、是否适合、审核回复、是否支付等信息,可以进行查看、修改、删除、支付、查看审核等相对应操作,如图5-15所示。
图5-15在线预约管理界面图
5.4.6 我的收藏管理
在收藏管理页面可以查看用户id 收藏ID 表名 收藏名称、收藏图片等等内容,并进行添加,修改,删除或查看等操作,如图5-16所示。
图5-16我的收藏管理界面图
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》