- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
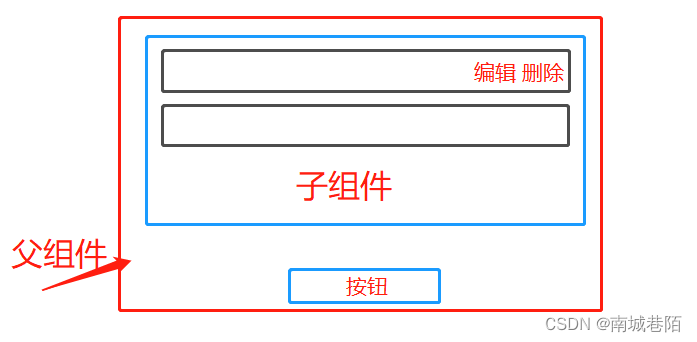
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- React.js 错误解析:React.Children.only 预期仅接收单个 React 元素子节点
JJCTO袁龙
reactreact.js前端javascript
React.js错误解析:React.Children.only预期仅接收单个React元素子节点在React.js开发中,React.Children.only是一个非常有用的工具,用于确保组件仅接收单个子元素。然而,开发者可能会遇到一个令人困惑的错误:React.Children.onlyexpectedtoreceiveasingleReactelementchild。这个错误表明传递给Re
- React.js在前端移动端开发中的应用
大厂前端小白菜
前端react.js前端框架ai
React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- React.js前端开发中的性能优化的常见挑战与解决思路
大厂前端小白菜
前端开发实战react.js性能优化前端
React.js前端开发中的性能优化的常见挑战与解决思路关键词:React性能优化、虚拟DOM、重新渲染、代码分割、内存管理摘要:本文深入探讨React应用开发中常见的性能瓶颈及其解决方案。从虚拟DOM原理到Fiber架构演进,从组件渲染机制到内存泄漏预防,通过算法解析、数学模型验证和实战案例,系统性地构建React应用性能优化知识体系。本文还将提供可落地的性能检测工具链和最佳实践方案。文章目录R
- 前端 React.js 组件复用与封装技巧
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端React.js组件复用与封装技巧关键词:React.js、组件复用、组件封装、前端开发、代码复用性摘要:本文围绕前端React.js组件复用与封装技巧展开深入探讨。在当今前端开发中,高效的组件复用和封装能够显著提升开发效率、降低维护成本。文章首先介绍了相关背景知识,包括目的、预期读者等;接着详细阐述核心概念,剖析组件复用与封装的原理和架构;然后讲解核心算法原理并给出Python示例;再介绍相
- 前端React.js与GraphQL的集成应用
大厂前端小白菜
前端开发实战前端react.jsgraphqlai
前端React.js与GraphQL的集成应用关键词:React.js、GraphQL、集成应用、前端开发、数据交互摘要:本文深入探讨了前端React.js与GraphQL的集成应用。首先介绍了相关背景知识,包括React.js和GraphQL的概念、目的和适用范围,以及预期读者和文档结构。接着详细阐述了核心概念,如React.js的组件化和GraphQL的查询语言特性,通过文本示意图和Merma
- 新手如何选择前端框架?
XI锐真的烦
前端框架
下面是比较流行的前端框架Vue.js和React.js的全面横向对比,从多个维度帮你了解它们的异同与适用场景:框架概况对比维度Vue.jsReact.js初始发布2014年,由尤雨溪(EvanYou)开发2013年,由Meta(Facebook)开发当前版本Vue3.x(CompositionAPI支持)React18.x(支持concurrent模式)类型渐进式框架(可独立使用或组合)UI库(关
- 前端jQuery与React.js的对比分析
大厂前端小白菜
前端开发实战前端jqueryreact.jsai
前端jQuery与React.js的对比分析关键词:前端开发、jQuery、React.js、对比分析、DOM操作、组件化摘要:本文旨在对前端开发中广泛使用的jQuery和React.js进行全面的对比分析。首先介绍jQuery和React.js的背景知识,包括它们的目的、适用读者群体等。接着深入探讨两者的核心概念、架构及联系,详细阐述核心算法原理和具体操作步骤,结合数学模型和公式进行说明。通过项
- 前端必知!React.js 入门全攻略
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端必知!React.js入门全攻略关键词:React.js、前端开发、组件化、虚拟DOM、状态管理、Hooks、JSX摘要:本文是一份全面的React.js入门指南,从基础概念到高级应用,系统性地介绍了React的核心原理和最佳实践。我们将深入探讨虚拟DOM、组件化开发、状态管理、Hooks等关键概念,并通过实际代码示例展示如何构建现代化的React应用。无论你是刚入门的前端开发者,还是希望系统
- React.js 与 Apollo Server:全栈 GraphQL
前端视界
react.jsgraphql前端ai
React.js与ApolloServer:全栈GraphQL关键词:React.js、ApolloServer、GraphQL、全栈开发、前端与后端交互摘要:本文将带领大家走进全栈GraphQL的世界,详细介绍React.js和ApolloServer的结合使用。从核心概念的解释到具体的算法原理、操作步骤,再到项目实战案例和实际应用场景,全方位剖析这一技术组合。让大家了解如何利用React.js
- React.js 与 Alpine.js 对比教程:现代前端开发的两大选择
王小玗
javscripthtmlcssreact.js前端前端框架javascript
React.js与Alpine.js对比教程:现代前端开发的两大选择React.js和Alpine.js代表了现代前端开发的两种不同哲学和适用场景。本教程将全面介绍这两个框架的核心概念、使用方法和适用场景,帮助开发者根据项目需求做出明智选择。第一部分:React.js深度教程1.React.js简介与核心概念React.js是由Facebook开发并开源的JavaScript库,用于构建用户界面。
- 《大模型项目实战》:从0到1,打造属于你的多领域智能AI Chat应用,非常详细收藏这一篇就够了!
AGI大模型学习
人工智能大模型项目大模型实战大模型AI大模型大模型学习大模型入门
目标基于大语言模型的Chat应用,是一种利用自然语言处理技术来进行对话交互的智能应用。大语言模型通过大量数据的学习和训练,能够理解自然语言表达的语义,具备智能对话的能力。当用户向Chat应用提出问题时,Chat应用就会利用其学习到的知识和自然语言处理技术来理解用户的意图,然后推理生成相应的答案。我们的目标是使用React.js开发一个通用的Chat应用程序,提供对话Web界面,调用ChatGLM3
- 前端React.js与CSS的完美结合
大厂前端小白菜
前端开发实战前端react.jscssai
前端React.js与CSS的完美结合关键词:React.js、CSS-in-JS、StyledComponents、CSSModules、组件化样式、性能优化、设计系统摘要:本文深入探讨React.js与现代CSS技术的结合方式,从传统的CSS方法到最前沿的CSS-in-JS解决方案。我们将分析各种样式方案的优缺点,展示如何构建可维护、高性能的React组件样式系统,并通过实际案例演示最佳实践。
- 使用 React PDF 构建 React.js PDF 查看器的指南
ComPDFKit
开源PDF库react.jspdf前端
在本文中,我们将重点介绍在React.js中制作PDF查看器的最受欢迎的开源库。具体来说,我们将利用著名的开源库react-pdf的功能,指导您完成创建React.jsPDF查看器的过程。通过本教程,您将在第一部分学习如何使用React-PDF在React.js应用程序中实现功能齐全的PDF查看器。在第二部分中,我们将重点介绍如何集成ComPDF以提供更多PDF功能,从而进一步增强用户的文档处理体
- React.js 中组件可复用性设计不足的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件可复用性设计不足的问题及解决方法在React.js开发中,组件的可复用性是提高开发效率和代码质量的关键。然而,开发者有时可能会忽视组件的可复用性设计,导致代码重复、难以维护和扩展。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件可复用性设计不足的常见问题(一)组件功能过于单一如果组件功能过于单一,可能会导致代码重复,难以复用。错误示例:const
- React.js 中错误使用 `ref` 转发的问题及解决方法
JJCTO袁龙
reactreact.jsjavascript前端
React.js中错误使用ref转发的问题及解决方法在React.js开发中,ref是一个强大的工具,用于直接访问DOM元素或在组件之间共享数据。ref转发(React.forwardRef)允许你将一个ref通过组件传递给子组件。然而,开发者有时可能会错误地使用ref转发,导致无法正确访问目标元素或组件。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中错误使用ref转发
- 前端 React.js 性能优化的最佳时间点
大厂前端小白菜
前端react.js性能优化ai
前端React.js性能优化的最佳时间点关键词:前端开发、React.js、性能优化、最佳时间点、渲染性能摘要:本文聚焦于前端React.js性能优化的最佳时间点。首先介绍了在前端开发中React.js性能优化的重要性及背景信息,接着深入剖析了React.js性能优化所涉及的核心概念与联系,阐述了相关算法原理和操作步骤,并结合数学模型和公式进行说明。通过项目实战展示了代码案例及详细解释,探讨了Re
- React.js 中组件重复调用 `useEffect` 的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件重复调用useEffect的问题及解决方法在React.js开发中,useEffect是一个非常重要的Hook,用于处理组件的副作用(如数据获取、订阅或手动更改DOM等)。然而,开发者在使用useEffect时可能会不小心导致组件重复调用useEffect,从而引发性能问题或错误行为。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件重复调用use
- 掌握 React.js 前端开发的生命周期方法
前端视界
CSreact.js前端前端框架ai
掌握React.js前端开发的生命周期方法关键词:React.js、生命周期方法、前端开发、组件、挂载、更新、卸载摘要:本文深入探讨了React.js前端开发中的生命周期方法。首先介绍了学习React.js生命周期方法的背景信息,包括目的、预期读者等。接着详细阐述了核心概念,通过文本示意图和Mermaid流程图展示其原理和架构。然后对核心算法原理进行讲解,并给出Python源代码示例。同时,介绍了
- React 19马上来了,你准备好了吗?
Baoing_
React.jsreact.jsjavascript前端前端框架
React19是React.js的一次重大更新,带来了许多令人激动的新特性和改进。在这篇文章中,我们将深入探讨这些新特性,并提供一些代码示例,以帮助您更好地理解它们。全新编译器功能其中React19核心功能之一是全新的React编译器,它引入了许多令人激动的新功能,使开发人员能够更轻松地编写和维护他们的代码。一、即时反馈在React19中,编译器引入了即时反馈功能,这意味着当您编辑代码时,您将立即
- 在 .NET 8 中使用自定义令牌身份验证掌握 SignalR Hub 安全性
csdn_aspnet
.Net8.0.Net8SignalR
最近在练习做一个Web开发项目,需要使用WebSockets传输数据,实现实时通信。这是一个React.js项目,后端是.NET。虽然MSDN提供了出色的顶级文档,但它通常缺少高级用例所需的低级细节。一种这样的场景是使用自定义令牌对SignalRHub进行身份验证。是的,自定义令牌,而不是JWT或默认Bearer令牌。本文探讨如何实现这一点。最后,您将拥有一个需要身份验证并使用自定义令牌的Sign
- 前端开发必备:HTML、CSS、JavaScript 基础与 Vue.js、React.js、Angular.js 等热门框架,还有 Uniapp 小程序实战攻略
魏大帅。
前端htmlcssjavascript前端框架
在当今数字化时代,前端开发对于构建用户与数字产品交互界面起着至关重要的作用。一个美观、易用且性能良好的前端界面能够极大地提升用户体验,为产品的成功奠定坚实基础。一、前端开发的重要性随着互联网的不断发展,用户对数字产品的界面要求越来越高。前端开发不仅要实现美观的设计,还要保证良好的用户交互和高效的性能。无论是网页、移动应用还是桌面软件,前端开发都是用户与产品直接接触的部分,其重要性不言而喻。二、前端
- React.js 中不当使用生命周期方法的问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js中不当使用生命周期方法的问题及解决方案在React.js开发中,生命周期方法是组件从创建到销毁过程中各个阶段的钩子函数。正确使用这些方法对于优化性能、避免内存泄漏和确保组件行为正确至关重要。然而,开发者在使用生命周期方法时可能会遇到一些问题,导致应用出现异常或性能问题。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js生命周期方法的常见问题(一)使用废弃的生命
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- 探索Coco-Web:一款强大的H5创作工具
岑晔含Dora
探索Coco-Web:一款强大的H5创作工具去发现同类优质开源项目:https://gitcode.com/是一个开源的、基于Web的H5(HTML5)创作平台,旨在让开发者和设计师能够轻松地创建互动式的内容和应用。通过其直观的界面和丰富的功能,无论你是编程高手还是初学者,都能够利用Coco-Web制作出富有吸引力的数字内容。技术分析Coco-Web基于现代Web技术构建,包括:React.js:
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam