HarmonyOS开发:探索组件化模式开发
前言
组件化一直是移动端比较流行的开发方式,有着编译运行快,业务逻辑分明,任务划分清晰等优点,针对Android端的组件化,之前有比较系统的总结过相关文章,感兴趣的朋友,可以查看,点击直达;与Android端的组件化相比,HarmonyOS的组件化可以说实现起来就颇费一番周折,因为HarmonyOS经过更新迭代之后,最新的开发方式已经和之前兼容AOSP阶段有着很大的区别,基于最新的Api9,以及采用全新的ArkTs语言的开发方式,想实现组件化,就需要另谋途径。
在以往的Android组件化实现中,我们直接可以在gradle里进行自定义配置相关参数,执行application和library,以及其他的参数信息,来实现一个可运行模块和依赖模块的动态转换,这是非常方便的,但是,在HarmonyOS中,构建文件中,除了使用系统配置的之外,是不支持自定义的,起码当前是不支持的,也就是说,我们无法通过在构建里来实现组件化运行的切换。
这就在一定程度上阻碍了组件化的配置,虽然我们可以按照动态包的模式,拆分出独立的业务模块,形成模块化开发,但是在业务逻辑复杂的项目,很多的模块,同时编译运行,无疑来说是耗时的,远远比不上组件化方式的开发效率,基于此,能够探索出组件化的可行性,确实是很有必要的。
本文的大致如下:
1、模块化的拆分与设计
2、模块化向组件化切换
3、鸿蒙项目如何实现组件化
4、使用脚本快速实现组件化运行
5、脚本地址和相关总结
一、模块化的拆分与设计
模块化,简而言之,就是把项目中独立的业务模块抽取出来,单独创建一个模块。
原始的开发方式,我们都会把所有的代码,所有的业务,放在一个模块下,以至于导致,此模块,代码越来越多,业务越来越繁杂,不利于人员的维护,也不利于项目的可移植和健壮,最大的不便在于,后续一旦有同样功能的项目,不能第一时间拿来复用,为解决以上的问题,便有了模块化。
具体在项目中,需要把哪些功能抽取成一个单独的模块,需要具体问题具体分析,但有一个潜在的宗旨,那就是,必须业务独立,比如项目中的用户信息模块,商城模块,再比如底层的网络请求模块,数据库操作模块等等,只有业务独立,才能方便后续的复用。
当然了,有一个前提,大家必须明确,那就是后续的组件化是在模块化的基础上,只是增加了单模块可以运行的能力。
如下图所示,是基于API9和ArkTs语言,设计的模块化。
以上只是一个通用的场景,在实际的开发中,大家可以按照实际的业务进行修改,比如省略聚合层,直接让中间层依赖基础库层,又或者,中间层直接依赖底层的sdk等等,灵活多变即可。
entry,作为我们的主模块,是单独可以运行的,除了这个模块之外,其他的所有模块均不可运行,只能被作为依赖项使用。
从上图中,大家可以发现,存在基础库一层,此层的作用,主要封装了基础能力,比如网络,数据操作,日志工具类,列表加载等等,目的是显而易见的,就是为了便于拓展和后续的复用,因为这些能力是统一的,是每个项目都或多或少都是需要的,前期封装好之后,无论后续多少个项目,我们都可以直接拿来用。
聚合层,它的作用,是把多个基础库,包装成一个整体的库,更方便上层的调用,但缺点也是很明显的,有些可能上层用不到的基础库也被添加进来了,造成包体积的增大,还有就是,基础库某个更新之后,聚合层也需要更新;所以基于此,在实际的开发中,大家也可以省略这一层,直接让中间层和基础库层进行对接。
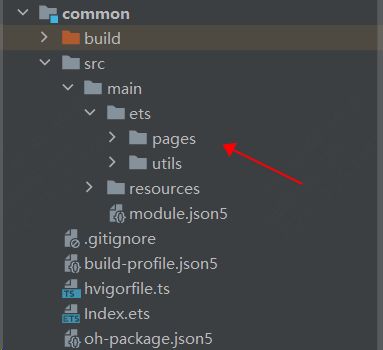
中间层(common),一些公用的资源或者类的存放地,也作为各模块数据传递的一个纽带,它做为一个枢纽,是业务各模块的必依赖项。
业务模块,没什么好说的,是业务层各个单独的业务组件。
相关的模块化拆分如下的项目所示:
二、模块化向组件化切换
在上述的模块化中,我们知道组件化和模块化是类似的,只不过多了一个独立运行的功能,别小看这个独立运行的能力,在实际的开发中,能大大减少我们的编译时间,提高我们的开发效率,毕竟全部编译和局部编译,还是有着很大的差距。
在模块化中,只有entry主模块是能够独立运行的,如果向组件化进行切换,意味着业务中每个独立的模块都可以运行,如下结构图:
也就是把业务模块,需要做成动态设置,组件化时,类型是entry可运行状态,非组件化时,类型是shared,也就是动态包方式,不可运行。
三、鸿蒙项目如何实现组件化
经过上一节的概述,实现组件化就非常的简单了,无非就是业务模块的类型entry和shared切换即可,可是实际操作之后,缺发现,不是仅仅修改一个类型便可以搞定的。
由于可运行组件和动态包有着很大的区别,如果想要把动态包改为可运行,那么所有的配置信息都要和运行组件保持一致,经过仔细地比对之后,发现有三处不同,分别如下:
开发环境
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
如果你的开发环境和以上不一致,那么几处文件的不同之处也会不一样,只需要改为你环境下的可运行模块也就是entry下的即可。
1、hvigorfile.ts不同
主模块(entry,可运行)
import { hapTasks } from '@ohos/hvigor-ohos-plugin';
export default {
system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */
plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}普通模块(动态包,不可运行)
import { hspTasks } from '@ohos/hvigor-ohos-plugin';
export default {
system: hspTasks, /* Built-in plugin of Hvigor. It cannot be modified. */
plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}2、module.json5不同
主模块(entry,可运行)
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}普通模块(动态包,不可运行)
{
"module": {
"name": "mine",
"type": "shared",
"description": "$string:shared_desc",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"pages": "$profile:main_pages"
}
}
3、缺少入口ability
普通的动态包是没有Ability,这就导致的,无入口配置。
主模块(entry,可运行)
普通模块(动态包,不可运行)
只需要把以上的三处不同更改之后,便可以达到组件的单独运行,需要注意的是,更改完之后,一定记得清除缓存,清除之前的配置信息,方可运行成功。
虽然手动更改能达到组件的运行目标,但会有一个潜在的问题,那就很影响开发效率,你需要在可运行和不可运行两种状态下不停的进行切换,那么就需要不断地进行更改这三处文件,是非常繁琐的,不过,后续经过自己的摸索,开发了一个动态修改配置信息的脚本,使用脚本,便可很简单的进行切换。
四、使用脚本快速实现组件化运行
鸿蒙的项目不像Android端,可以在gradle进行脚本的编写,所以无法很方便的进行组件化的实现,虽然不能配置脚本文件,但是能否借助外部的脚本来动态的进行组件化的切换呢?显然是可以的,在HarmonyOS开始阶段,环境配置我们使用到了NodeJs,那么我们就可以通过NodeJs来开发相关脚本。
脚本没什么难的,只解决一个问题,那就是把手动需要改的文件,改为程序去改,减少错误率和提高开发效率。
下载脚本之后,有三个文件,如下图所示,把文件复制到根项目下即可。
module.harmony:主要配置文件,所有的配置都在这里,以后的使用,也只要更改这一个文件即可。
#组件化配置文件
#是否开启组件化
startModule=true
#开启的组件名字,开启后,当前的组件可以独立运行
startModuleName=
#上述组件开启后,其他非必要组件是否改为动态包模式,默认不改变
startOtherShared=false
#过滤组件名字,永远不会独立运行,以应为逗号作为分割
filterModuleName=
#当前脚本默认加载的页面,默认不填是Index.ets
loadPage=module.js:脚本逻辑文件,主要进行组件化的内容之间的切换。
package.json:一些配置信息,用于执行。
module.harmony文件介绍
三个文件复制到根项目下之后,当然了你也可以复制到其他地方,只关注module.harmony这一个文件即可,以后所有的操作都在这里进行配置。
module.harmony文件里最重要的就两个参数,一个是startModule,一个是startModuleName;startModule用于是否开启组件化,startModuleName是负责开启哪个组件,两个是结合使用的。当startModule为true,自动就会把startModuleName的值对应的组件,改为可运行状态,当startModule为false,就只保留entry模块为可运行状态,其他均为不可运行。
startOtherShared这个参数,主要用于是否要把startModuleName对应的组件之外的所有组件(不包含entry和过滤组件),改为动态包模式,比如A模块改为可运行组件之后,又想把B模块改为可运行组件,这时,是否要把A改回去,也就是动态包不可运行状态。
filterModuleName参数没啥好说的,如果项目中有固定状态的模块,就可以配置其中。
loadPage参数,默认配置的是Index.ets,没有会自动创建,如果你有默认的页面,可以配置这里,运行组件后,会展示你配置的页面。
脚本运行
每次更改完配置文件module.harmony后,在当前项目的根目录下执行如下的命令即可。
npm run module五、脚本地址和相关总结
脚本下载地址:
https://gitee.com/abnercode/harmony-os-module
脚本开发环境:
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
目前的组件化方式,和Android端的组件化有些类似,如果你的项目很庞大,比如,项目里也有很多独立的小功能,类似美团App中的,外卖,骑车等,那么我们就可以采取多hap的结构开发,目前鸿蒙是支持的,这种应用是独立的,隔离的;如果所有的模块都有着一定的耦合,关联,一个主模块和多个动态模块的形式,建议还是以文中组件化的方式开发,可以大大提高你的编译速度。