- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- 一文学习python中编码和解码
科雷learning
python编程python开发语言
学习目录1什么是编码和解码2编解码基本原理3python的默认编码4什么是10进制/2进制/8进制/16进制?5python的字符串编解码5.1使用str.encode()编码,str.decode()解码5.2解码的乱码问题5.316进制字符串转为普通字符串6python字符串和unicode类型编码转换什么是编码和解码大家都知道计算机是二进制的世界,计算机系统只能识别数字0和1组成的一串串的数
- 微服务学习-Nacos简介
fox_lht
java分布式架构spring微服务javamicroservices
微服务学习-Nacos简介用于服务管理中心和配置管理中心。实现动态服务发现、服务配置、服务元数据及流量管理。支持的服务KubernetesServicegRPC&DubboRPCServiceSpringCloudRESTfulService关键特性服务管理支持基于DNS和基于RPC的服务发现服务提供者注册(原生SDK、OpenApi、独立的AgentTODO)服务消费者查找和发现服务(DNSTO
- 【Python】bpython:增强版 Python 交互式解释器
@Unity打怪升级
Pythonpython开发语言人工智能开源软件开源ipythonpip
bpython是一个增强版的Python交互式解释器,它为开发者提供了更加友好和高效的交互体验。与Python内置的REPL(Read-Eval-Print-Loop)相比,bpython提供了更多实用功能,比如自动补全、语法高亮、实时显示函数签名等,使得编写和调试Python代码变得更加轻松。bpython非常适合初学者学习Python,因为它能够帮助开发者实时了解输入的代码效果,同时对有经验的
- DOS命令与批处理学习历程
m1nt
DOSdos批处理
DOS窗口基本操作“↑”和”↓”键——————————回看上一次执行的命令“ESC”键————————————清除命令行“F7”键————————————-查看命令历史纪录“ALT+F7”键——————————清除命令历史纪录“ALT+F10”键—————————–清除宏定义“Tab”键————————————输入文件名前几个字符按“Tab”键补齐文件名“Ctrl+C”组合键或”Break”键——
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- 深度学习乐园智能零售柜商品识别
Java先进事迹
深度学习零售人工智能
1.项目简介本项目专注于智能零售柜商品识别,是为第六届信也科技杯图像算法大赛设计的方案。其核心目标是利用深度学习技术,实现对顾客选购商品的精准识别和自动化结算。当商品被放置在指定区域时,系统应自动检测并识别每件商品,生成购物清单并计算总价格,提升零售柜的自动化与便利性。此类智能系统在不需要售货员的情况下即可进行商品识别和结算,相较于传统的硬件分隔、重量判断、顾客行为监测、或射频识别技术,这种方法不
- 交换机与路由器的区别
黑石云
边缘计算
交换机和路由器是网络中的两种关键设备,它们各自承担不同的功能,主要区别体现在以下几个方面:一、工作层次与功能交换机:工作层次:交换机主要工作在OSI模型的第二层,即数据链路层。功能:交换机用于在局域网(LAN)内的不同设备之间进行数据的转发和交换。它通过学习和转发数据帧的方式来实现多个设备之间的通信,能够根据数据包的MAC地址进行数据的无冲突传输,提高网络传输的效率和稳定性。路由器:工作层次:路由
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI赋能职业发展:程序员的未来之路
前端
程序员,这个充满挑战和机遇的职业,正站在技术浪潮的潮头。一方面,蓬勃发展的科技不断催生着新的编程语言、框架和技术,要求程序员持续学习,快速适应;另一方面,激烈的行业竞争也使得程序员需要不断提升自身技能,才能在竞争中脱颖而出。然而,AI技术的崛起为程序员的职业发展带来了新的希望,它不仅能提升效率,还能帮助程序员拓展技能,应对未来的挑战。本文将探讨AI技术,特别是像ScriptEcho这样的AI辅助工
- 高效员工培训:AI赋能企业发展新纪元
前端
在当今竞争激烈的商业环境中,员工是企业最宝贵的资产。高效的员工培训不仅能提升员工技能,提高工作效率,更能增强企业核心竞争力,推动企业持续发展。然而,传统的员工培训模式往往存在效率低下、成本高昂、缺乏互动性等诸多问题。例如,传统的线下培训需要耗费大量时间和资源,难以满足员工个性化学习需求,培训效果评估也缺乏客观数据支撑。面对这些挑战,人工智能(AI)技术的应用为企业员工培训带来了革命性的变革,为构建
- 2023 年 6 月大学英语四级考试真题(第 2 套)——纯享题目版
fo安方
英语—四级CET4学习生活管理
个人主页:fo安方的博客✨个人简历:大家好,我是fo安方,目前中南大学MBA在读,也考取过HCIECloudComputing、CCIESecurity、PMP、CISP、RHCE、CCNPRS、PEST3等证书。兴趣爱好:b站天天刷,题目常常看,运动偶尔做,学习需劳心,寻觅些乐趣。欢迎大家:这里是CSDN,是我记录我的日常学习,偶尔生活的地方,喜欢的话请一键三连,有问题请评论区讨论。导读页:这是
- 2025 年 Java 最新学习资料与学习路线——从零基础到高手的成长之路
stormjun
java学习开发语言Java学习路线Java学习教程2025Java学习路线
2025年Java最新学习资料与学习路线——从零基础到高手的成长之路大家好,欢迎来到我的频道!今天我们要聊聊Java——这门陪伴了很多程序员成长的编程语言。无论你是编程新手,还是已经走了一段编程路,但还不确定如何深入学习Java,这篇文章一定能帮到你!我会为你们梳理出一条清晰的Java学习路线,并分享一些学习资料,帮助你从零基础,到逐步成为一名熟练的Java开发者。不管你是想从事后端开发、Andr
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Mybatis源码-加载映射文件与动态代理
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言本篇文章将分析Mybatis在配置文件加载的过程中,如何解析映射文件中的SQL语句以及每条SQL语句如何与映射接口的方法进行关联。在看该部分源码之前,需要具备JDK动态代理的相关知识,如果该部分不是很了解,可以先看
- 使用vue-cli创建uni-app项目,vue3/vite模板
hy2356891299
vue3vue.jsuni-app
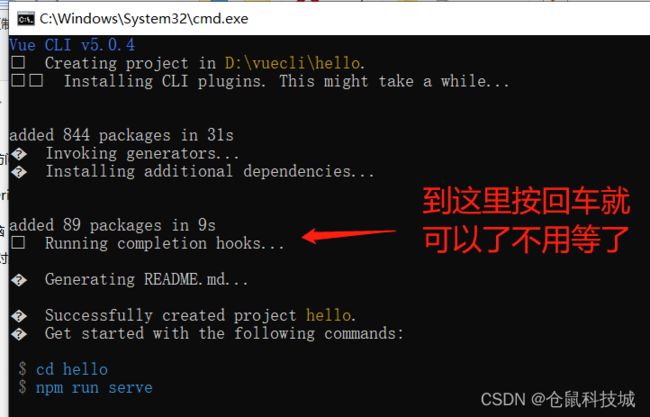
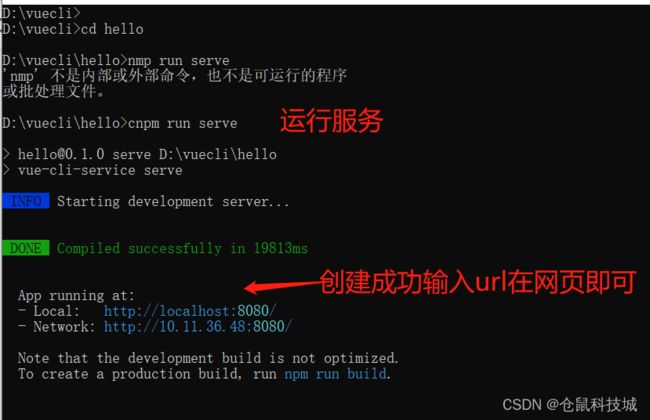
官网地址:https://uniapp.dcloud.net.cn/quickstart-cli.html1.首先,安装脚手架:npminstall-g@vue/cli注意:Vue3/Vite版要求node版本^14.18.0||>=16.0.0(我用的是nodev16.0.0)2.下载模板,因为我使用官网命令安装失败,所以直接下载的压缩包使用js下载地址https://gitee.com/dcl
- 使用LangChain构建简单LLM翻译应用
fGVBSAbe
langchainjava前端python
技术背景介绍在本教程中,我们将学习如何使用LangChain构建一个简单的语言模型(LLM)应用程序,该应用程序用于将文本从英语翻译成其他语言。虽然这个应用程序比较简单,但它是学习LangChain的一个不错的开始,因为许多复杂功能都可以通过简单的提示和LLM调用构建。核心原理解析LangChain通过链式调用多个组件,使得复杂的语言处理任务变得简单易行。我们将使用LangChain的以下功能:语
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 021:为什么是卷积呢?
董董灿是个攻城狮
计算机视觉保姆级教程人工智能计算机视觉CNN
本文为合集收录,欢迎查看合集/专栏链接进行全部合集的系统学习。合集完整版请查看这里。卷积算法非常重要,但是为什么是卷积呢?在进一步学习之前,先看一看神经网络(或者叫一个AI模型)是如何完成一张图片的推理的。你肯定听说过阿尔法狗大战柯洁的故事,当时新闻一出,不知大家什么反应,反正我是被震撼到了:AI模型竟然学到了那么多的棋谱,而且人类在AI的面前毫无还手可言。但是,你有没有想过一个问题:阿尔法狗学会
- AI驱动的翻译工具:自动化处理 Univer Sheets 单元格内容翻译
背景随着工作和学习的全球化,跨语言的沟通变得尤为重要。对于使用电子表格进行数据处理和分析的用户来说,表格中的内容可能涉及不同的语言。尤其是在处理多语言数据时,翻译表格内容成为了一个高频的需求。传统的翻译方法可能需要手动复制粘贴,或者依赖外部工具,这样的方式既繁琐又浪费时间。为了解决这个问题,我们开发了一个基于AI的自动翻译工具——AICellTranslator,它能在UniverSheets中自
- 在PyTorch框架上训练ImageNet时,Dataloader加载速度慢怎么解决?
cda2024
pytorch人工智能python
在深度学习领域,PyTorch因其灵活性和易用性而受到广泛欢迎。然而,在实际应用中,特别是在处理大规模数据集如ImageNet时,Dataloader的加载速度往往成为瓶颈。本文将深入探讨这一问题,并提供多种解决方案,帮助你在PyTorch框架上高效地训练ImageNet。1.问题背景ImageNet是一个包含超过1400万张图像的大规模数据集,被广泛用于图像分类任务的研究。在PyTorch中,D
- 对于编程零基础,第一个语言是 Python 的人有什么建议?
cda2024
python开发语言
在当今数字化时代,编程已成为一项必备技能。无论你是想成为一名专业的软件开发人员,还是希望在数据分析、人工智能等领域有所建树,掌握一门编程语言都是至关重要的第一步。对于许多初学者来说,Python是一个理想的选择。它不仅语法简洁易懂,而且拥有强大的社区支持和丰富的库资源。那么,对于编程零基础且选择Python作为第一门语言的人,有哪些实用的建议呢?1.建立正确的学习心态1.1持之以恒学习编程并不是一
- “一起学 HarmonyOS”第二弹获奖名单来啦~
harmonyos
亲爱的小伙伴们,感谢参与“一起学HarmonyOS”第二弹技术问答活动,本次活动的获奖名单来啦~获奖名单学习宣传奖获奖用户完成项李游LeoLevel0Swift社区Level0奖品:技术书籍1本社区白银电子勋章「挑战者」学习萌新奖获奖用户完成项完美的荒野_sQfjyLevel1木槿Level1求醉的灌汤包Level1不开心的扁豆_cll5hnLevel1苦闷的伤疤Level1时尚的小摩托_kgMU
- Python从0到100(七十三):Python OpenCV-OpenCV实现手势虚拟拖拽
是Dream呀
pythonopencv开发语言
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- K-means聚类:解锁数据隐藏结构的钥匙
陈辰学长
kmeans聚类机器学习
K-means聚类:解锁数据隐藏结构的钥匙在机器学习的广阔领域中,无监督学习以其独特的魅力吸引了众多研究者和实践者。其中,K-means聚类作为一种经典且实用的无监督学习算法,以其简单高效的特点,广泛应用于市场细分、图像分割和基因聚类等领域。本文将深入探讨K-means聚类的工作原理、应用实例及其在这些领域中的具体应用,旨在揭示其如何智能划分数据,解锁隐藏结构,为相关领域提供精准导航。一、K-me
- ACNet:深度学习中的自适应卷积网络新星
郎轶诺
ACNet:深度学习中的自适应卷积网络新星项目地址:https://gitcode.com/gh_mirrors/ac/ACNet在深度学习领域,卷积神经网络(CNN)一直是图像处理和计算机视觉任务的核心技术。然而,传统的固定大小的卷积核无法灵活适应不同区域的信息密度。针对这一问题,ACNet(AdaptiveConvolutionNetwork)项目应运而生,它引入了一种新型的自适应卷积层,旨在
- 与机器学习的邂逅--自适应神经网络结构的深度解析
想成为高手499
机器学习与人工智能机器学习神经网络人工智能
引言随着人工智能的发展,神经网络已成为许多应用领域的重要工具。自适应神经网络(AdaptiveNeuralNetworks,ANN)因其出色的学习能力和灵活性,逐渐成为研究的热点。本文将详细探讨自适应神经网络的基本概念、工作原理、关键技术、C++实现示例及其应用案例,最后展望未来的发展趋势。自适应神经网络的基本概念什么是自适应神经网络?自适应神经网络是一种能够根据输入数据的变化和环境的动态特性自动
- 自适应神经网络架构:原理解析与代码示例
chian-ocean
机器学习神经网络人工智能深度学习
个人主页:chian-ocean文章专栏自适应神经网络结构:深入探讨与代码实现1.引言随着深度学习的不断发展,传统神经网络模型在处理复杂任务时的局限性逐渐显现。固定的网络结构和参数对于动态变化的环境和多样化的数据往往难以适应,导致了过拟合或欠拟合的问题。自适应神经网络(AdaptiveNeuralNetworks,ANN)为此提供了一种新的解决方案,它可以根据数据特征和训练情况自动调整网络结构,从
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st