vue中使用axios上传文件以FileReader,FormData对象使用
FileReader对象
计算机当中,文件的存储是以二进制的格式储存在计算机当中。文件当中的一些消息我们需要利用FileReader对象来获取。
let filereader = new FileReader()FileReader常见的方法
readAsArrayBuffer()读取的该文件二进制数据的原始缓冲区
readAsBinaryString()读取该文件以二进制返回
readAsText(file, format)以字符串的形式返回
readAsDataURL()以base64的形式返回
abort()终止文件读取
我们这里以常见的来进行举例readAsDataURL,我这里选择了一个图片的文件,我们打印出来。
methods: {
onfiles() {
let filereader = new FileReader()
filereader.readAsDataURL(this.$refs.ipt.files[0])
filereader.onload = s => {
console.log(s.target.result)
}
},
}这就是这个图片的一个base64编码,这段编码放到img标签中图片是可以显示出来的。
FileReader的事件
onloadstart当读取操作开始时调用
onprogress 在读取数据过程中周期性调用
onabort 当读取操作被中止时调用
onerror 当读取操作发生错误时调用
onload 当读取操作成功完成时调用
onloadend 当读取操作完成时调用,无论成功,失败或取消
上面的代码中我们也使用了 onload也就是读取成功后,我们打印出来了读取完的数据。
FormData对象
在上传文件时,需要将表单数据和文件数据合并成一个请求体进行上传。在这种场景下,可以使用 FormData 对象来管理表单数据和文件数据。
let formdata = new FormData();可以使用 append 方法将数据添加到 FormData 对象中。我在对象中定义了一个name为张三的人一个name为李二的人。
formdata.append('name','张三')
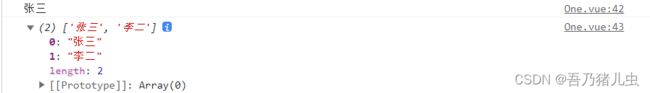
formdata.append('name','李二')要怎么取出来呢,这里就需要用到get方法和getAll方法了。我们这里将两个方法都打印出来。
console.log(formdata.get('name'))
console.log(formdata.getAll('name'))我们可以看到打印出来的结果,这里很明显的说明了get方法只会返回一个和指定的键关联的第一个值,而getAll会返回与指定的键关联的所有值。
其他的一些方法
delete()会删除指定键的值。
set()设置属性值,如果
FormData对应的属性值存在则覆盖原值,否则新增一项属性值。has()判断对象中是否有该值,返回布尔值。
entries()返回一个对象,该对象可以遍历
FormData的键值对。keys()遍历了该 formData 包含的所有key 。
values()可以遍历
FormData对象的所有值。
使用axios上传文件
export function postGG(a) {
return request({
method: 'post',
url: '/GG',
headers: {
'Content-Type': 'multipart/form-data'
},
data: a
})
}注意这是封装后的网络请求,具体网络请求配置查看
https://blog.csdn.net/qq_58159494/article/details/132722688
我们现在将postGG方法进行引用。
import {
postGG
} from '../../nwork/amain.js'我在页面中定义了一个按钮,在点击上传之后会将我选择的文件进行上传。
这是点击事件的代码,前端上传成功后,后端会返回上传文件的文件名以文件大小。
methods: {
onfiles() {
let a = new FormData();
a.append('file', this.$refs.ipt.files[0])
postGG(a).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
},
}点击上传之后,我们可以看到后端给我们返回了文件名和文件大小。