【案例练习】07—34 个练习 Javascript CSS 实现网站选项卡标签的案例
英文 | https://niemvuilaptrinh.medium.com/34-javascript-css-tabs-for-websites-2021-3c4d151db7ef
翻译 | 杨小爱
今天的文章内容将介绍使用 CSS 和 Javascript 构建的选项卡组件,以帮助您更好的开发和设计您的网站,并改善用户在使用网站时的体验。
现在让我们深入了解这些常用的选项卡组件!
什么是组件选项卡?
选项卡组件是网页中使用的导航元素,用户可以通过单击选项卡上方的标题轻松访问不同的内容。
它可以帮助您优化网站元素的页面占用率,主要目的是帮助用户概括我们想要传达的内容以及在手机等设备上的显示更加有条理和整洁。
使用选项卡时一些需要注意的事项:
必须显示哪个选项卡处于活动状态,以便用户可以确定他们在内容中的位置。
应在同一行中显示选项卡标题。
为每个选项卡标题使用尽可能最短和最简洁的措辞。
标题必须与内容相关。
当用户切换到其他选项卡时,避免页面重新加载。
为了更容易理解,请看下面的例子:
下面我们就开始今天的案例练习内容吧。
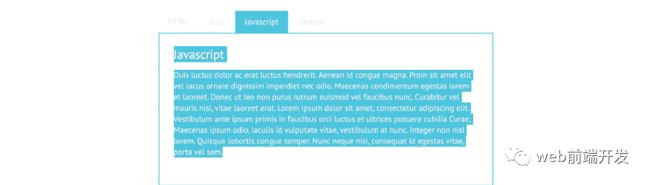
01、HTML导航栏标签
演示地址:https://codepen.io/team/keyframers/pen/xvoBrx
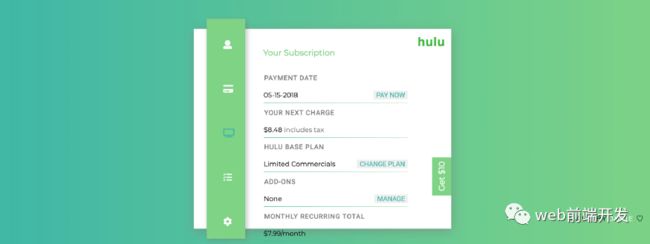
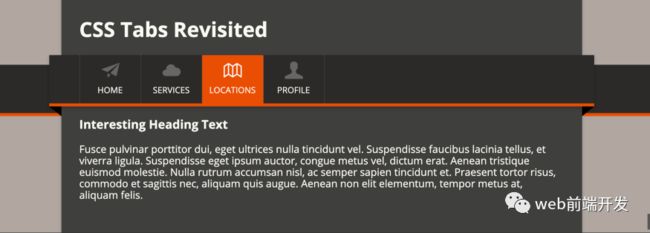
02、CSS选项卡
演示地址:https://codepen.io/ejsado/pen/wDJab
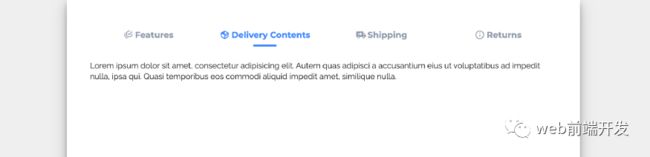
03、动画过渡选项卡
演示地址:https://codepen.io/flkt-crnpio/pen/WxROwy
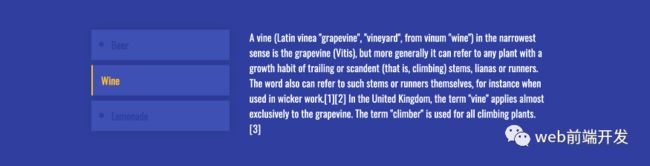
04、CSS选项卡
演示地址:https://codepen.io/mildrenben/pen/bdGdOb
05、水平滚动选项卡
演示地址:https://codepen.io/onlyveen/pen/EXpEqP
06、纯CSS标签选项卡
演示地址:https://codepen.io/wallaceerick/pen/ojtal
07、HTML CSS选项卡
演示地址:https://codepen.io/YozhEzhi/pen/gcLpI
08、JQuery选项卡标签
演示地址:https://codepen.io/interstellar/pen/zNapzo
09、HTML选项卡
演示地址:https://codepen.io/alexlime/pen/qmIdx
10、带有图标的HTML选项卡
演示地址:https://codepen.io/RGonyeau/pen/Mvrzxx
11、响应式选项卡
演示地址:https://codepen.io/derekjp/pen/pPqwXJ
12、用户界面选项卡
演示地址:https://codepen.io/juliepark/pen/pLMxoP
13、CSS选项卡
演示地址:https://codepen.io/Ramnk7/pen/yWBWEe
14、CSS切换动画
演示地址:https://codepen.io/aaroniker/pen/YRKGPV
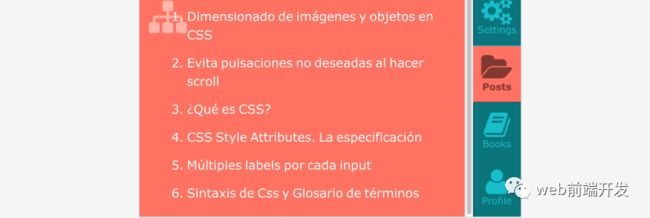
15、垂直选项卡界面
演示地址:https://codepen.io/hilotacker/pen/dXpeYg
16、 漂亮的CSS选项卡
演示地址:https://codepen.io/jdniki/pen/PzZERJ
17、CSS JavaScript 选项卡悬停效果
演示地址:https://codepen.io/rafaelavlucas/pen/MLKGba
18、纯CSS选项卡效果
演示地址:https://codepen.io/woranov/pen/NRqLWK
19、垂直选项卡
演示地址:https://codepen.io/codesuey/pen/zwyGxm
20、纯CSS选项卡
演示地址:https://codepen.io/jakealbaugh/pen/KBsIo
21、响应式CSS选项卡
演示地址:https://codepen.io/josh_vogt/pen/EaaZbP
22、纯CSS选项卡
演示地址:https://codepen.io/raevenk/pen/ojXMzV
23、CSS导航标签
演示地址:https://codepen.io/chrysokitty/pen/bnsxr
24、纯CSS响应式选项卡
演示地址:https://codepen.io/JamieKDonnelly/pen/wBQQPK
25、JavaScript CSS实现的简单响应式标签
演示地址:https://codepen.io/gigghem/pen/RNBNvq
26、纯CSS响应式标签
演示地址:https://codepen.io/japick/pen/NvqKLJ
27、带有图标的选项卡
演示地址:https://codepen.io/Danil89/pen/pyqpZj
28、响应式选项卡
演示地址:https://codepen.io/imprakash/pen/epZvbQ
29、纯CSS实现的简单选项卡标签合集
演示地址:https://codepen.io/poppe1219/pen/FsxBa
30、纯CSS实现的选项卡
演示地址:https://codepen.io/axelaredz/pen/ipome
31、动画选项卡
演示地址:https://codepen.io/AngelKrak/pen/kbzlr
32、CSS动画过渡选项卡
演示地址:https://codepen.io/Kseso/pen/heysk
33、带图标的CSS选项卡
演示地址:https://codepen.io/ejsado/pen/gPVgVv
34、动画选项卡
演示地址:https://codepen.io/PointC/pen/rZZGRj
总结
希望通过今天的练习内容,可以帮助您提升开发效率,同时,我也希望这篇文章能为您提供有用的标签组件,用于开发、网页设计。
如果您有任何问题,请在留言区给我留言。
最后,如果您觉得今天的内容对您有帮助,请给我点个赞。
感谢您的时间,谢谢您的阅读,祝编程愉快!
推荐阅读
【案例练习】06—25个Web开发中的移动端响应式菜单练习案例
【案例练习】05—24个适合初学者练习的CSS 和 Javascript 动画效果案例
【案例练习】04—40个适合初学者练习HTML和CSS的案例
学习更多技能
请点击下方公众号
![]()