vuepress+github pages 搭建学习文档(保姆级教程)
目录
一、本地搭建
二、vuepress基础配置
三、网站添加导航栏
四、添加侧边栏
五、更换网站主题
六、添加文章信息
七、设置语言
八、开启目录结构
九、修改主题颜色
十、自定义修改样式
十一、部署
十二、要注意的细节
一、本地搭建
1、新建项目目录
比如 Node-vuepress
2、使用包管理器初始化
yarn init # npm init
3、本地安装vuepress
yarn add -D vuepress # npm install -D vuepress
4、创建文档目录 docs ,同时创建文档主页 README.md文件
mkdir docs && echo '# Hello VuePress' > docs/README.md
5、 package.json中添加以下标黄代码:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
6、本地启动服务器
yarn docs:dev # npm run docs:dev
7、浏览器打开 http://localhost:8080/
二、vuepress基础配置
1、新建 .vuepress目录,防止配置文件 config.js,此时,你的项目目录结构可能是:
├─ docs │ ├─ README.md │ └─ .vuepress │ └─ config.js └─ package.json
2、config.js 中配置网站标题和描述
module.exports = {
title: 'Node.js 文档',
description: 'Node.js 学习文档及小案例展示'
}
三、网站添加导航栏
修改config.js文件
module.exports = {
title: 'Node.js 文档',
description: 'Node.js 学习文档及小案例展示',
themeConfig: {
nav: [
{ text: '首页', link: '/' },
{ text: '实例', link: '' },
{
text: '其他',
items: [
{ text: 'Github', link: 'https://github.com/MuBaiYang123' },
{ text: '博客', link: 'https://mubaiyang123.github.io/' }
]
}
]
}
}
此时,页面效果如下:
四、添加侧边栏
1、docs目录下新建文档目录Node,并在Node目录下新建文件 intrudoce.md和jioahuqi.md
. ├─ docs │ ├─ README.md │ └─ .vuepress │ └─ config.js | └─ Node | └─ intrudoce.md | └─ jiaohuqi.md └─ package.json
2、config.js文件中添加侧边栏代码
module.exports = {
title: 'Node.js 文档',
description: 'Node.js 学习文档及小案例展示',
themeConfig: {
nav: [
{ text: '首页', link: '/' },
{ text: '实例', link: '' },
{
text: '其他',
items: [
{ text: 'Github', link: 'https://github.com/MuBaiYang123' },
{ text: '博客', link: 'https://mubaiyang123.github.io/' }
]
}
],
sidebar: [
{
title: '欢迎学习Node.js!',
path: '/',
},
{
title: 'Node.js基础学习',
path: '/Node/intrudoce',
collapsable: false,
children: [
{ title: '介绍', path: '/Node/intrudoce' },
{ title: '交互器', path: '/Node/jiaohuqi' }
]
}
]
}
}
3、页面效果:
五、更换网站主题
现在基本的目录和导航功能已经实现,但如果我还想要加载 loading、切换动画、模式切换(暗黑模式)、返回顶部、评论等功能呢,为了简化开发成本,我们可以直接使用主题,这里使用的主题是 vuepress-theme-rec:
1、安装主题
参考文档:安装和引用 | vuepress-theme-reco
2、引用主题
//.vuepress/config.js
module.exports = {
theme: 'reco'
}
3、页面效果
此外,还有切换页面时的动画效果!!!
六、添加文章信息
此时,点击网站,我们可发现,介绍这篇文章标题出现了两遍,这是因为reco主题自动提取第一个大标题作为本文标题,因此,我们可通过在每篇文章的md文件中添加一些信息修改来避免此问题出现!
---
title: Node.js的介绍
author: 慕白杨
date: '2022-08-04'
---
此时,页面效果如下:
七、设置语言
注意,上图的文章时间,我们写入的格式为 2021-12-12 ,但是显示的是 12/12/2021,这是因为 VuePress 默认的 lang 为 en-US,我们修改一下 config.js:
locales: {
'/': {
lang: 'zh-CN'
}
},
此时,我们重刷页面,可明显看到时间顺序改变了!
八、开启目录结构
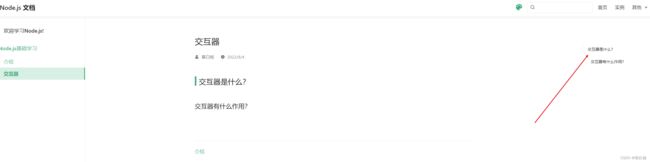
默认主题中,每篇文章的目录结构都出现在页面左侧:
而 vuepress-theme-reco 将原有的侧边栏的中的多级标题移出,生成子侧边栏,放在了页面的右侧,如果你要全局开启,可在页面 config.js 里设置开启:
module.exports = {
//...
themeConfig: {
subSidebar: 'auto'
}
//...
}
九、修改主题颜色
想要修改网站主题颜色,可通过以下方式:
1、新建文件 .vuepress/styles/palette.styl ,并写入如下代码:
$accentColor = #3178c6
更多的颜色修改参考 VuePress 的 palette.styl。
十、自定义修改样式
自定义修改一些DOM元素的样式,可通过以下方式!
1、新建文件 .vuepress/styles/index.styl文件。虽然这是一个 Stylus 文件,但你也可以使用正常的 CSS 语法。
想要修改哪个DOM元素,先在浏览器的检查中找到该元素,然后在此文件中定义修改。
// 通过检查,查看元素样式声明
.dark .content__default code {
background-color: rgba(58,58,92,0.7);
color: #fff;
}
2、隐藏文章作者,标题等
.page .page-title {
display: none;
}
至此,我们的博客就算是建好了,接下来,我们将进行部署!
十一、部署
1、新建仓库
learn-node.js
2、config.js文件中添加base路径配置:
module.exports = {
// 路径名为 "//"
base: '/learn-typescript/',
//...
}
3、config文件内容全部展示:
module.exports = {
title: 'Node.js 文档',
description: 'Node.js 学习文档及小案例展示',
// 路径名为 "//"
base: '/learn-node.js/',
//...
theme: 'reco',
locales: {
'/': {
lang: 'zh-CN'
}
},
themeConfig: {
subSidebar: 'auto',
nav: [
{ text: '首页', link: '/' },
{ text: '实例', link: '' },
{
text: '其他',
items: [
{ text: 'Github', link: 'https://github.com/MuBaiYang123' },
{ text: '博客', link: 'https://mubaiyang123.github.io/' }
]
}
],
sidebar: [
{
title: '欢迎学习Node.js!',
path: '/',
},
{
title: 'Node.js基础学习',
path: '/Node/intrudoce',
collapsable: false,
children: [
{ title: '介绍', path: '/Node/intrudoce' },
{ title: '交互器', path: '/Node/jiaohuqi' }
]
}
],
}
} 4、根目录下新建文件 deploy.sh,并写入以下代码:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://
.github.io/ git push -f [email protected]:MuBaiYang123/learn-node.js.git master:gh-pages
cd -
注意修改,上面标记颜色的用户名和仓库名
5、命令行切换到根目录下,执行命令
sh deploy.sh
此命令就开始构建,然后提交到远程仓库,注意这里提交到了 gh-pages 分支。
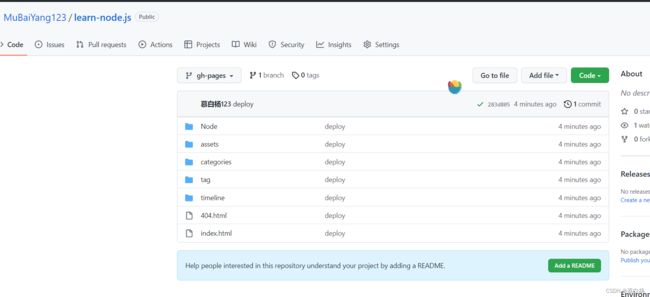
6、在仓库的Settings->Pages中看到最后的地址:
7、访问网址:
Hello VuePress | Node.js 文档
vuepress+githubpages搭建个人学习文档就结束了,感兴趣的同学,可自己动手尝试搭建一下!!
十二、要注意的细节
写md文件时,要注意属性和属性值之间要加一个空格!
title: 'Node.js 文档', //title和Node.js之间除了冒号,还必须加一个空格