- 星返邀请码是多少?(2024附星返app邀请码填写及获取指南)网络购物和智能省钱
凌风导师
关于星返极速版邀请码2024年的最新汇总及填写步骤,由于我无法直接访问实时更新的数据库或官方公告,以下信息基于当前可获取的资料和一般经验进行总结:星返极速版邀请码最新汇总请注意:由于邀请码可能随平台政策、推广活动等因素变化,以下提供的邀请码仅供参考,具体有效性需以星返极速版官方发布的信息为准。常见邀请码:包括但不限于这些邀请码在多个渠道中被提及,但具体使用时请确认其有效性。官方渠道获取:最可靠的方
- Dockerfile 完全指南:从入门到精通
赵大仁
nodejs运维技术docker运维服务器node.js
Dockerfile完全指南:从入门到精通一、什么是Dockerfile?Dockerfile是一个文本文件,包含了一系列构建Docker镜像的指令。通过Dockerfile,开发者可以将应用程序的构建过程标准化、自动化,确保在任何环境中都能生成一致的镜像。使用Dockerfile构建镜像的核心优势:可重复性:相同的Dockerfile在任何环境下都能生成相同的镜像可维护性:以代码形式管理镜像构建
- 2023-08-29今天依然是不想干活的一天
独白_41bc
虽然已经设想好了,今天要把宣传员的一份指南搞好。但是到现在还没有开动,也不想开动。但是没关系,接受自己的这种状态。这是正常的,自己的习性和人生模式是经年累月形成的,不是一两日就可以融化改变的,能够发现已经很好了。现在,我要开始为自己做一下疗愈。工作只是修心的一个手段,是给予我修炼的机会。我要抓住机会修炼,所以不是去抗拒它,而是去接纳它,经历它,才能获得成长。这是一次给我修心的机会,这是一次给我修心
- match_phrase_prefix实现search-time搜索推荐
Shaw_Young
搜索推荐,searchasyoutype,搜索提示,解释一下什么意思hellow-->搜索helloworldhellowehellowinhellowindhellodoghellocathellow-->helloworldhellowehellowinhellowind搜索推荐的功能百度-->elas-->elasticsearch-->elasticsearch权威指南GET/my_ind
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 深入探索Hadoop技术:全面学习指南
引言在大数据时代,高效地存储、处理和分析海量数据已成为企业决策与创新的关键驱动力。Hadoop,作为开源的大数据处理框架,以其强大的分布式存储和并行计算能力,以及丰富的生态系统,为企业提供了应对大规模数据挑战的有效解决方案。本文旨在为初学者和进阶者提供一份详尽的Hadoop技术学习指南,涵盖HDFS、MapReduce、YARN等核心组件,以及Hive、Pig、HBase等生态系统工具,助您踏上H
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- JSON和JSONL、python操作
weixin_668
jsonpython
JSONJSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,基于文本、易于读写,并支持多种数据结构。以下是常见的JSON格式及示例:1.简单对象(键值对){"name":"Alice","age":25,"isStudent":true}2.嵌套对象{"person":{"name":"Bob","address":{"city":"NewYork","zipc
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- Oracle数据库性能调优完整指南.zip
高杉峻
本文还有配套的精品资源,点击获取简介:Oracle数据库性能优化是企业和数据库专业人员必须掌握的关键技能。Oracle作为广泛使用的数据库管理系统,其性能直接影响业务效率。本文档深入探讨了性能优化的各个方面,包括SQL优化、索引管理、表和分区设计、内存调优、系统资源管理、并发控制、日志和归档策略、性能监控和诊断,以及数据库架构优化和版本升级。通过综合考虑业务场景和硬件环境,结合Oracle提供的工
- Word模板引擎poi-tl(poi template language)使用入门指南
enjoy编程
程序员实用工具集合Word模板引擎poi-tl
什么是poi-tlpoi-tl(poitemplatelanguage)是Word模板引擎,使用模板和数据创建很棒的Word文档poi-tl是一个基于ApachePOI的Word模板引擎,也是一个免费开源的Java类库,可以非常方便的集成到项目中,并使用它已经封装好的功能。为什么选择poi-tl?方案移植性功能性易用性Poi-tlJava跨平台Word模板引擎,基于ApachePOI,提供更友好的
- 39、Oracle 数据库内存管理:SGA 与 PGA 配置指南
apple5
解读OracleOracle数据库SGA配置PGA配置
Oracle数据库内存管理:SGA与PGA配置指南1.手动配置SGA参数如果你想对系统全局区(SGA)的内存分配进行更多控制,可以从完全自动内存管理(AMM)切换到自动共享内存管理(ASMM)。启用ASMM很简单,只需将SGA_TARGET设置为所需的值。即使启用了ASMM,你仍然可以控制由SGA_TARGET控制的SGA组件的最小大小。此外,你还需要手动调整一些初始化参数。1.1理解自动共享内存
- jxORM--编程指南
jxandrew
jxWebUI数据库pythonjxWebUIjxORMORM
jxORM是jxWebUI配套的数据库操作库,可以简化python程序员操作数据库。声明数据类定义数据类之前,先导入ORM修饰符:fromjxORMimportORM,DBDataType,ColType然后就可以用ORM修饰符来修饰一个类,从而定义一个数据类:@ORMclassUser:ID:DBDataType.Long=ColType.PrimaryKeyCreateTime:DBDataT
- Oracle 数据库共享池与大池调优指南
zone--
数据库oracle
在Oracle数据库的内存管理中,共享池(SharedPool)和大池(LargePool)是SGA(系统全局区)中负责缓存与资源分配的核心组件。合理配置和调优这两个池,能显著提升数据库性能——尤其是在减少解析开销、降低锁竞争、优化内存利用率等方面。本文基于Oracle19c官方文档,系统梳理共享池与大池的调优思路、关键配置及实践方法。共享池:核心缓存与解析优化的关键共享池是SGA中用于缓存SQL
- 数据结构入门指南:程序世界的基石
Mikhail_G
数据结构python开发语言
大家好!在计算机的世界里,数据结构就像我们日常生活中的收纳系统——它决定了数据如何被存储、组织和使用。无论你是刚接触编程的新手,还是希望巩固基础的开发者,理解数据结构都是提升编程能力的关键一步。一、什么是数据结构?数据结构是计算机中组织、管理和存储数据的方式,它定义了数据元素之间的关系以及对数据进行操作的方法。简单来说,数据结构就是数据的“容器”,不同的容器适合存放不同类型的数据,就像书架适合放书
- C#实现24种数据校验算法的综合指南及工具包.zip
语嫣凝冰
本文还有配套的精品资源,点击获取简介:在数据通信和网络编程中,数据的完整性和准确性是至关重要的。C#作为一种流行的开发语言,提供了强大的工具来实现各类数据校验算法。本压缩包包含了一个名为“WindowsFormsApp”的C#应用程序,用于展示和实验24种数据校验方法,涵盖从简单到复杂的各种算法。这包括CRC校验、MD5、SHA系列、Adler32、Checksum、ParityBit、LRC、H
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 深入理解TransmittableThreadLocal:原理、使用与避坑指南
智慧源点
后端java开发语言
一、ThreadLocal与InheritableThreadLocal回顾在介绍TransmittableThreadLocal之前,我们先回顾一下Java中的ThreadLocal和InheritableThreadLocal。1.ThreadLocalThreadLocal提供了线程局部变量,每个线程都可以通过get/set访问自己独立的变量副本。ThreadLocalthreadLocal
- 拜悦邀请码是多少?(2024附高省app邀请码填写及获取指南)不用担心朋友
凌风导师
因为所有的佣金都是由淘宝的官方网站淘宝联盟发放的拜悦邀请码拜悦邀请码260661拜悦邀请码260661长按复制粘贴即可)拜悦邀请码拜悦邀请码邀请码或【260661】【260661】【260661】【260661】、【260661】和【260661】,【260661】【260661】【260661】【260661】和【260661】请注意,只有在下载拜悦邀请码后CY5K不Q76D的10天内填写邀请码
- 【华为419机考真题】服务器能耗统计,JAVA 题解
梦想橡皮擦
华为服务器java华为OD机试华为OD
最近更新的博客华为od2023|什么是华为od,od薪资待遇,od机试题清单华为OD机试真题大全,用Python解华为机试题|机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理已参加机试人员的实战技巧本篇题解:服务器耗能题目描述服务器有三种运行状态:空载,单任务,多任务,每个时间片的能耗的分别为111、333、444,每个任务由起始时间片和结束时间片定义运行时
- LangChain4j入门:Java开发者的AI应用开发指南
半夜偷你家裤衩子
LangChain4jjava人工智能开发语言LangChain4j
在AI浪潮席卷全球的今天,Java开发者如何快速上手大语言模型应用开发?LangChain4j为我们提供了完美的解决方案!前言:为什么Java开发者需要LangChain4j?想象一下,你正在开发一个企业级应用,需要集成ChatGPT来提供智能客服功能。传统方式需要直接调用OpenAIAPI,处理复杂的HTTP请求、错误重试、上下文管理等问题。而使用LangChain4j,几行代码就能搞定:Cha
- 算法工程师必备:数据结构10大经典算法详解
数据结构与算法学习
数据结构与算法宝典算法数据结构ai
算法工程师必备:数据结构10大经典算法详解关键词:数据结构、经典算法、时间复杂度、应用场景、代码实现摘要:本文是算法工程师的“算法工具箱”指南,系统讲解数据结构领域最核心的10大经典算法(快速排序、归并排序、二分查找、深度优先搜索DFS、广度优先搜索BFS、动态规划、贪心算法、KMP字符串匹配、哈希算法、并查集)。通过生活案例、代码示例、复杂度分析和实战场景,帮你彻底掌握这些算法的原理与应用,真正
- AI产品经理面试宝典第45天:AI应用设计与伦理隐私问题应对指南
TGITCIC
AI产品经理一线大厂面试题产品经理AI面试大模型面试AI产品经理面试大模型产品经理面试AI产品大模型产品
如何提升AI产品的用户体验?问:如何提升AI产品的用户体验?答:用户体验优化需从三个维度突破:数据质量、交互逻辑、反馈机制。首先确保训练数据覆盖真实场景长尾需求,例如智能客服需采集方言、行业术语等特殊语料。其次设计渐进式交互路径,如医疗影像诊断产品采用"一键初筛-人工复核-历史对比"三段式流程。最后建立动态反馈闭环,通过埋点采集用户行为数据,结合A/B测试持续迭代模型输出结果。专业指导此题考察产品
- WPF启动画面实现指南
上海积分吴老师
本文还有配套的精品资源,点击获取简介:本文详细探讨了在WPF应用程序中实现启动画面的方法,包括创建独立线程以避免资源竞争,介绍了适用于Win8风格的等待控件,并通过代码示例展示了如何实现和优化用户体验。1.WPF启动画面的定义和重要性概述在WPF(WindowsPresentationFoundation)应用程序中,启动画面是用户打开应用程序时首先看到的界面。它不仅提升了用户体验,还可以在应用程
- 大数据领域 Kafka 入门指南:从安装到基础使用
大数据洞察
大数据与AI人工智能大数据kafkalinqai
大数据领域Kafka入门指南:从安装到基础使用关键词:Kafka、消息队列、分布式系统、大数据处理、实时数据流、生产者消费者模型、ZooKeeper摘要:本文是一篇全面介绍ApacheKafka的入门指南,从基本概念到实际应用。我们将详细讲解Kafka的核心架构、工作原理,并提供从安装配置到基础使用的完整实践指导。文章包含Kafka的生产者-消费者模型实现、集群部署策略、性能优化技巧,以及在大数据
- 【VSCode】上传插件
七灵微
基本理论vscodeide编辑器
准备开发环境npminstall-gyogenerator-code@vscode/vsceyogenerator-code:用于创建插件项目骨架vsce:用于打包和发布插件创建插件项目yocode选择插件类型(TypeScript或JavaScript)填写插件名称、描述、是否初始化Git、使用的包管理器等创建完成后进入项目目录并安装依赖:cdmy-extensionnpminstall开发插件
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
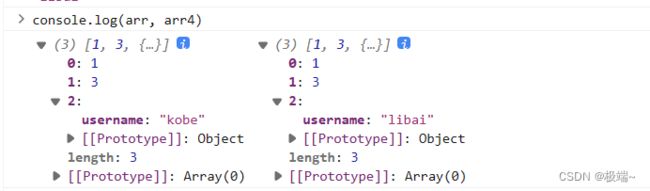
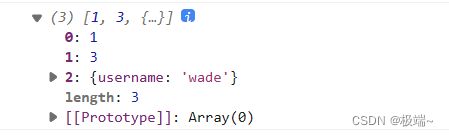
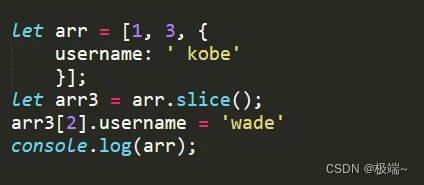
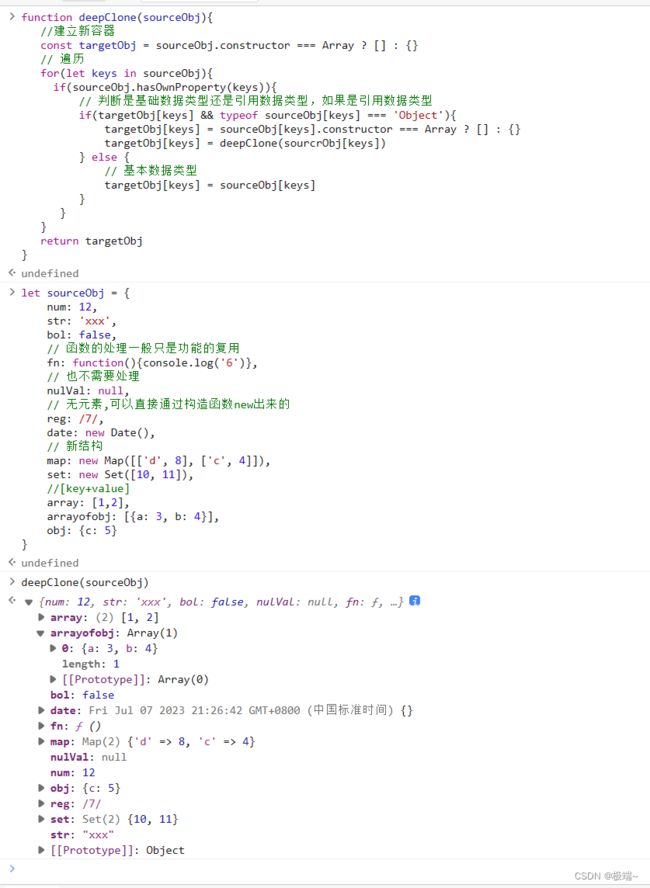
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地