uniapp:如何在数组中添加新的对象和删除对象,以及更改对象中的属性(vue)
由于源码过多,然后可能影响阅读主要内容,我就先争对这个功能进行编写,后面会放源码来解释,先看运行效果:
针对这个功能我写一个简洁版大家查看的时候也好理解:
简洁版
1、创建一个包含对象的数组,每个对象都有名字和图片属性:
data() {
return {
itemList: [
{ name: '对象1', image: '图片1' },
{ name: '对象2', image: '图片2' },
{ name: '对象3', image: '图片3' }
],
newItemName: '',
newItemImage: ''
}
}2、使用v-for指令在页面中渲染列表,并显示每个对象的名字和图片:因为我定义的是前三个对象是固定的无法删除所以有一个判断index<3,如果想都可以删除的话把这个判断去掉就行了
-
![]() {{item.name}}
{{item.name}}
3、实现添加对象的方法。当点击添加按钮时,在列表末尾添加一个对象,根据输入的名字和图片和属性进行赋值:
methods: {
addItem() {
if (this.newItemName && this.newItemImage) {
this.itemList.push({ name: this.newItemName, image: this.newItemImage });
this.newItemName = '';
this.newItemImage = '';
}
}
}4、实现删除对象方法。点击某个对象对的删除按钮时,移除该对象从列表中:
methods: {
deleteItem(index) {
this.itemList.splice(index, 1);
}
}5、修改对象名字的方法。当点击某个地下时,将起名字绑定到输入框上,进行修改:
methods: {
editItem(item) {
this.newItemName = item.name;
}
}源码
源码如下所示:
分类管理
长按拖动分类可排序,轻触你添加的分类可编辑。
支出
入账
不计入收支
{{item.name}}
{{item.name}}
轻触编辑
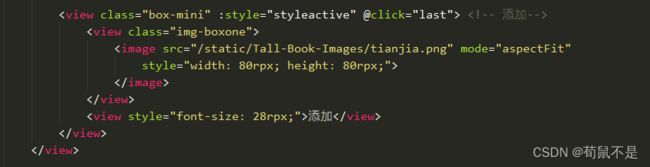
添加
添加分类
{{showCharacterCount}}
删除
修改
取消
删除后。“私消”分类下的内容将归类为“其他”分类
删除
取消
插入操作:
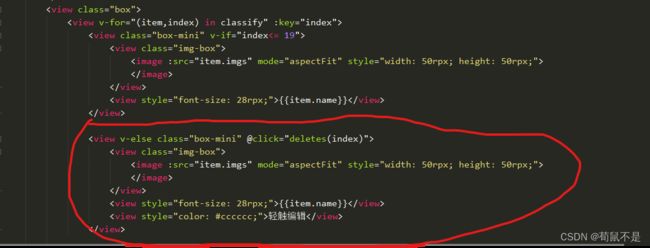
1、因为我的设置是前20个不能更改后面添加的才能进行增加删除修改属性,所以列表渲染这里用来if-else结构else后的就是新添加的对象
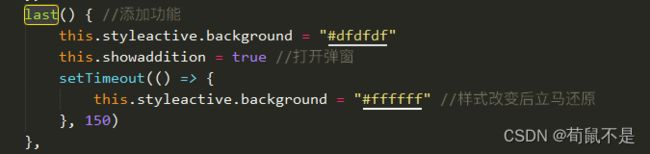
3、打开添加对象弹窗:这里使用的是uview组件uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
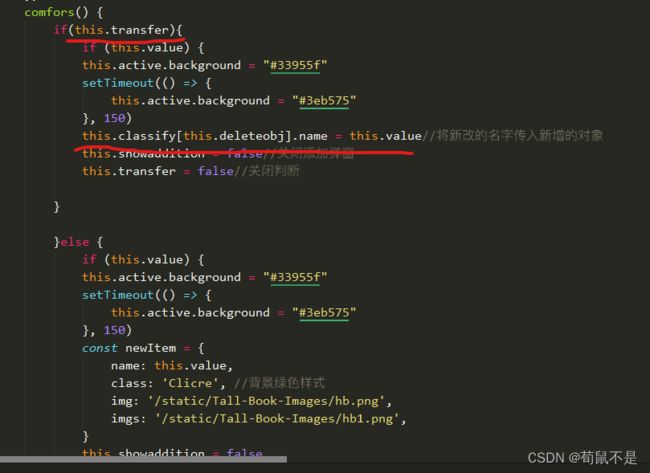
写好需要输入的内容点击确定触发点击事件comfors:
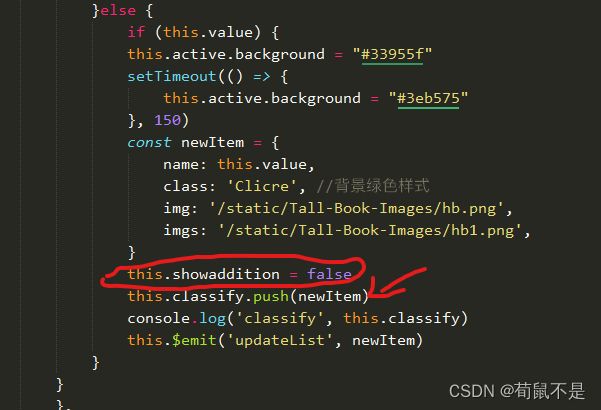
transfer是用来判断该对象是不是更改名字的,当点击修改按钮的时候transfer=true这个时候confors只修改对象的名字不新增对象并且将transfer的值变为false,如果为false则新增数组的对象,transfer默认为false:
关闭新增弹窗将新对象newItem通过push放入数组classify中,这样就完成了数组的插入。
删除操作:
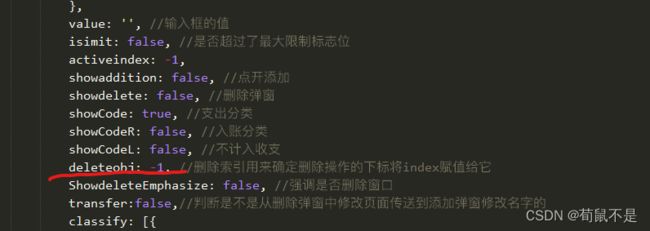
1、定义一个值deleteobj用于获取数组中每个对象的下标index:
data:
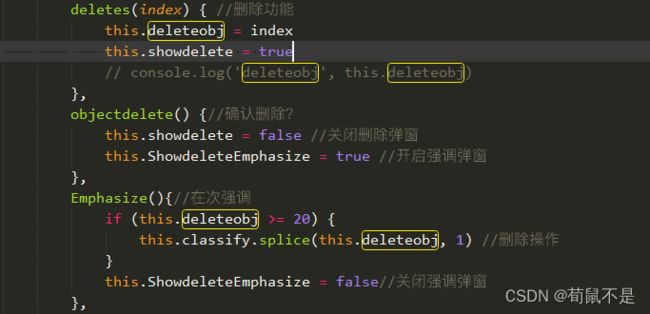
methods:
通过splice找到对应需要删除的对象的位置this.deleteobj从而删除该对象。
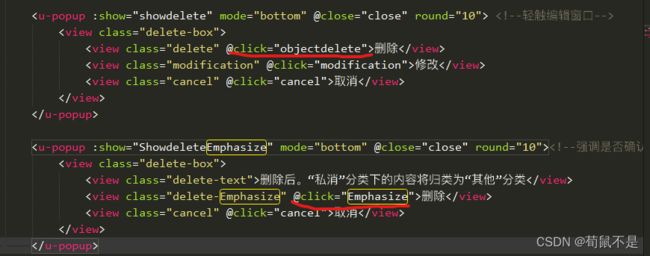
弹窗:
修改操作:
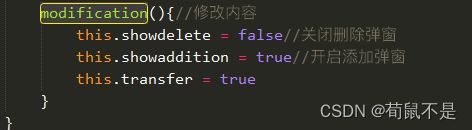
通过修改点击事件modification进入添加弹窗界面
此时关闭删除弹窗打开添加弹窗并打开transfer=ture让添加弹窗知道这次这是修改对象的属性而不是添加对象:
从而完成修改操作。最后在发一下运行效果