什么是node.js?有什么作用?
什么是node.js
node.js 一种javascript的运行环境,能够使得javascript能够脱离浏览器运行。以前js只能在浏览器基础上运行,能够操作的也知识浏览器,比如浏览器上的放大缩小操作,前提是浏览器开启的基础上进行操作(浏览器是客户端)。有了node.js之后,js可以在服务端进行操作,直接在系统上进行操作,可以打开、关闭浏览器等操作。
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
想快速了解node.js,请看b站up的视频,讲得很清晰:https://www.bilibili.com/video/BV1bs411E7pD?p=3(视频)
除了上面的视频,还有两个解说也讲解得挺好的:
第一个,来自https://zhuanlan.zhihu.com/p/47822968
Node.js 的诞生
先来聊聊 Node.js 诞生的故事,了解一下它最早的定位,以及后来定位的变化。
Node.js 是2009的时候由大神 Ryan Dahl 开发的。Ryan 的本职工作是用 C++ 写服务器,后来他总结出一个经验,一个高性能服务器应该是满足“事件驱动,非阻塞 I/O”模型的。C++ 开发起来比较麻烦,于是 Ryan 就想找一种更高级的语言,以便快速开发。
可以说有两点促成了 Nodejs 的诞生。首先第一点,Ryan 发现 JS 语言本身的特点就是事件驱动并且是非阻塞 I/O 的,跟他的思路正是绝配。第二点,Chrome 的 JS 引擎,也就是 V8 引擎是开源的,而且性能特别棒。于是 Ryan 就基于 V8 开发了 Node.js ,注意 Node.js 听名字好像是个 JS 库,其实不是的,Node.js 是 C++ 开发的,到官网 http://nodejs.org 可以看到
Node.js 是一个基于 Chrome V8 引擎的 Javascript 运行环境
所以说 Node.js 不是库,是一个运行环境,或者说是一个 JS 语言解释器。
Node.js 最初的定位是提升 Ryan 自己的日常工作效率,也就是用来写服务器代码的,但是后来没有想到的是 Node.js 在前端领域却大放异彩。
先说几句 Node.js 在服务器端的发展。Node.js 的诞生带给人们的是个大大的惊喜,传统上 Web 开发者,前端用 JS 写,但是写服务器端代码的时候还必须用另外一种语言,类似 Ruby/Java/PHP 等。但是 Node.js 出现之后,JS 前后通吃了。如果去网上搜 Node.js 的资料,很多都是用 Node.js 去写服务器代码的。
但是,Node.js 今天也成为了 Web 前端开发必不可少的基础设施。注意,Web 前端的 JS 代码最终还是运行在浏览器中的,所以运行的时候,或者说在产品环境下,不依赖于 Node.js 。但是,Node.js 诞生以后,前端大爆发,类似 React/Vuejs 这样的前端框架的开发环境变得非常强大和负责,Node.js 是这些开发环境运行的基础。
这就是关于 Node.js 诞生,以及它如何从纯后端发展到前后通吃的故事。
Nodejs 中运行 JS 代码
接下来,演示一下 Nodejs 中如何运行 JS 代码。
以前 JS 只能运行在浏览器中,Node.js 出现之后,不管是服务器上,还是我们自己的的笔记本上,只要安装了 Node.js 就可以运行 JS 代码了。假设,咱们已经安装好了 Node.js ,那么进入命令行,
node
执行 node 命令,就可以进入 Node.js 的交互环境。
1 + 1执行加法操作,回车,就可以看到代码正确执行了。Ctrl-D 可以退出这个交互环境。
但是更为常见的一种执行方式,是把把代码写入到一个文件中。
app.js
console.log("hello");然后这样来在命令行中执行
node app.js就可以看到 hello 被打印出来了,而这样过程跟浏览器没有一毛钱关系。
另外有一点是要特别注意的。Node.js 和浏览器是不同的环境,是有着很多细小的差异的。首先,二者各自包含的全局变量不同。document 对象是用来操作页面的,所以只有浏览器环境下才可以直接使用。但是如果是要放到 Node.js 环境下运行代码,就不要使用 document 。同样的道理,Node.js 中可以直接拿来使用的 http 对象,在浏览器环境下就没有。其次,Node.js 和浏览器对 ES6 新特性的支持程度也是不同的,这一点也要注意。
关于如何在 Node.js 环境下运行 JS 代码,我们就聊到这里。
npm 是世界上最大软件包仓库
最后来聊 npm 。Node.js 引发了前后端开发的爆发,尤其是前端。 JS 开发者众多,所以贡献开源代码的人就非常多,所有这些凝结成了 npm 这个世界上最大的软件包仓库。
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。Nodejs 现在如日中天,其中 npm https://www.npmjs.com/ 这个功不可没。在这里,我们要实现各种功能几乎都能找到现成的别人写好的包,直接拿了用就好了。
很多 npm 包都对应一个 Github 项目,但是如果只有代码,那么使用起来还不是特别方便。而当系统上安装好了 Node.js 之后,就会配套安装一个命令,叫做 npm 。
npm install moment执行 npm install moment 就可以把 moment 这个包从 npm 的软件包仓库中下载这个包,然后安装到本地了。而 npm 的软件包仓库中,有数以万计的 moment 这样的包。
关于 npm ,我们就聊到这里。
总结
什么是 Node.js 这集主体内容就是这么多了。总结一下:首先,Nodejs 是基于 Chrome 的 V8 引擎开发的一个 C++ 程序,目的是提供一个 JS 的运行环境。最早 Nodejs 主要是安装在服务器上,辅助大家用 JS 开发高性能服务器代码,但是后来 Nodejs 在前端也大放异彩,带来了 Web 前端开发的革命。Nodejs 下运行 JS 代码有两种方式,一种是在 Node.js 的交互环境下运行,另外一种是把代码写入文件中,然后用 node 命令执行文件代码。Nodejs 跟浏览器是不同的环境,写 JS 代码的时候要注意这些差异。最后,我们介绍了 npm ,通过 npm 装包的方式,开发中我们再也不用重造轮子了。
参考:
- https://nqdeng.github.io/7-days-nodejs/
- https://nodejs.org/en/
第二个来自
作者:厂长
链接:https://www.zhihu.com/question/33578075/answer/56951771
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
国外有一篇非常好的Node.js 介绍文章,从原理入手讲解,在这里给大家翻译一下(本人非翻译出身,一些地方结合了点个人理解,有错误欢迎指出)。
原文地址 Node.js is the New Black
译文如下:
如果你去年注意过技术方面的新闻,我敢说你至少看到node.js不下一两次。那么问题来了“node.js是什么?”。有些人没准会告诉你“这是一种通过JavaScript语言开发web服务端的东西”。如果这种晦涩解释还没把你搞晕,你没准会接着问:“为什么我们要用node.js?”,别人一般会告诉你:node.js有非阻塞,事件驱动I/O等特性,从而让高并发(high concurrency)在的轮询(Polling)和comet构建的应用中成为可能。
当你看完这些解释觉得跟看天书一样的时候,你估计也懒得继续问了。不过没事。我这篇文章就是在避开高端术语的同时,帮助你你理解node.js的。
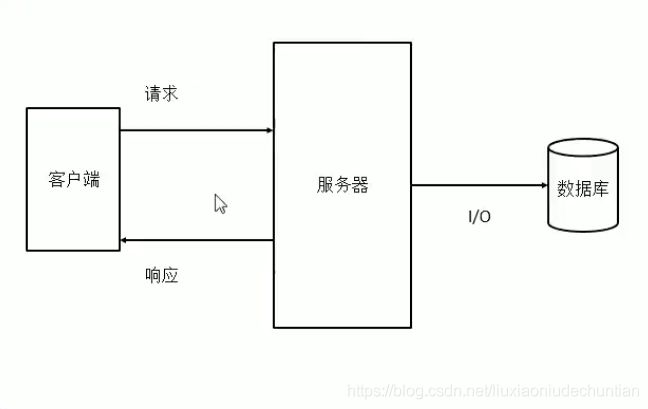
浏览器给网站发请求的过程一直没怎么变过。当浏览器给网站发了请求。服务器收到了请求,然后开始搜寻被请求的资源。如果有需要,服务器还会查询一下数据库,最后把响应结果传回浏览器。不过,在传统的web服务器中(比如Apache),每一个请求都会让服务器创建一个新的进程来处理这个请求。
后来有了Ajax。有了Ajax,我们就不用每次都请求一个完整的新页面了,取而代之的是,每次只请求需要的部分页面信息就可以了。这显然是一个进步。但是比如你要建一个FriendFeed这样的社交网站(类似人人网那样的刷朋友新鲜事的网站),你的好友会随时的推送新的状态,然后你的新鲜事会实时自动刷新。要达成这个需求,我们需要让用户一直与服务器保持一个有效连接。目前最简单的实现方法,就是让用户和服务器之间保持长轮询(long polling)。
HTTP请求不是持续的连接,你请求一次,服务器响应一次,然后就完了。长轮训是一种利用HTTP模拟持续连接的技巧。具体来说,只要页面载入了,不管你需不需要服务器给你响应信息,你都会给服务器发一个Ajax请求。这个请求不同于一般的Ajax请求,服务器不会直接给你返回信息,而是它要等着,直到服务器觉得该给你发信息了,它才会响应。比如,你的好友发了一条新鲜事,服务器就会把这个新鲜事当做响应发给你的浏览器,然后你的浏览器就刷新页面了。浏览器收到响应刷新完之后,再发送一条新的请求给服务器,这个请求依然不会立即被响应。于是就开始重复以上步骤。利用这个方法,可以让浏览器始终保持等待响应的状态。虽然以上过程依然只有非持续的Http参与,但是我们模拟出了一个看似持续的连接状态
我们再看传统的服务器(比如Apache)。每次一个新用户连到你的网站上,你的服务器就得开一个连接。每个连接都需要占一个进程,这些进程大部分时间都是闲着的(比如等着你好友发新鲜事,等好友发完才给用户响应信息。或者等着数据库返回查询结果什么的)。虽然这些进程闲着,但是照样占用内存。这意味着,如果用户连接数的增长到一定规模,你服务器没准就要耗光内存直接瘫了。
这种情况怎么解决?解决方法就是刚才上边说的:非阻塞和事件驱动。这些概念在我们谈的这个情景里面其实没那么难理解。你把非阻塞的服务器想象成一个loop循环,这个loop会一直跑下去。一个新请求来了,这个loop就接了这个请求,把这个请求传给其他的进程(比如传给一个搞数据库查询的进程),然后响应一个回调(callback)。完事了这loop就接着跑,接其他的请求。这样下来。服务器就不会像之前那样傻等着数据库返回结果了。
如果数据库把结果返回来了,loop就把结果传回用户的浏览器,接着继续跑。在这种方式下,你的服务器的进程就不会闲着等着。从而在理论上说,同一时刻的数据库查询数量,以及用户的请求数量就没有限制了。服务器只在用户那边有事件发生的时候才响应,这就是事件驱动。
FriendFeed是用基于Python的非阻塞框架Tornado (知乎也用了这个框架) 来实现上面说的新鲜事功能的。不过,Node.js就比前者更妙了。Node.js的应用是通过javascript开发的,然后直接在Google的变态V8引擎上跑。用了Node.js,你就不用担心用户端的请求会在服务器里跑了一段能够造成阻塞的代码了。因为javascript本身就是事件驱动的脚本语言。你回想一下,在给前端写javascript的时候,更多时候你都是在搞事件处理和回调函数。javascript本身就是给事件处理量身定制的语言。
Node.js还是处于初期阶段。如果你想开发一个基于Node.js的应用,你应该会需要写一些很底层代码。但是下一代浏览器很快就要采用WebSocket技术了,从而长轮询也会消失。在Web开发里,Node.js这种类型的技术只会变得越来越重要。