ECharts-雷达图
-
-
- 前言
- 雷达图特点
- 雷达图的基本实现
- 雷达图的常见效果
-
前言
雷达图特点
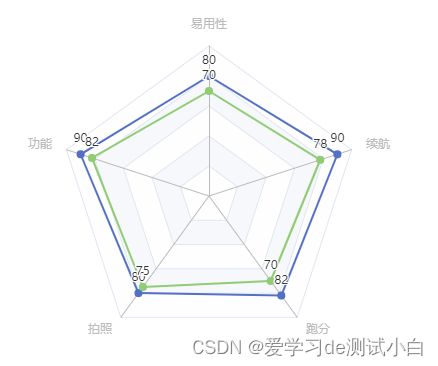
雷达图的基本实现
- ECharts 最基本的代码结构
- 定义各个维度的最大值
- 准备具体产品的数据
- 在 series 下设置 type:radar
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>雷达图的实现title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js">script>
head>
<body>
<div id='app' style="width: 600px;height:400px">div>
<script>
var mCharts = echarts.init(document.getElementById("app"))
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var phone1 = [80, 90, 80, 82, 90]
var phone2 = [70, 82, 75, 70, 78]
var option = {
radar: {
indicator: dataMax,
},
series: [
{
type: 'radar',
data: [
{
name: '手机1',
value: phone1
},
{
name: '手机2',
value: phone2
}
]
}
]
}
mCharts.setOption(option)
script>
body>
html>

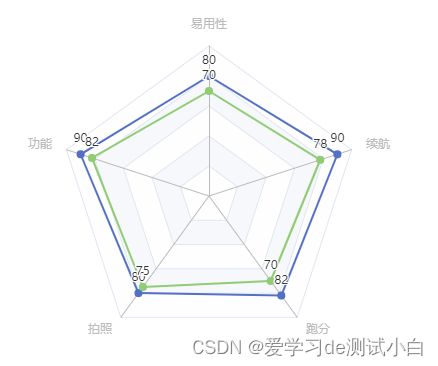
雷达图的常见效果
显示数值
var option = {
series: [
{
type: 'radar',
label: {
show: true
}
]
}
- 效果

区域面积
- areaStyle:{}

绘制类型
- shape:支持 ‘polygon’ (多边行 )和’circle’ (圆形)

完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>雷达图的实现title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js">script>
head>
<body>
<div id='app' style="width: 600px;height:400px">div>
<script>
var mCharts = echarts.init(document.getElementById("app"))
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var phone1 = [80, 90, 80, 82, 90]
var phone2 = [70, 82, 75, 70, 78]
var option = {
radar: {
indicator: dataMax,
shape: 'circle'
},
series: [
{
type: 'radar',
label: {
show: true
},
areaStyle: {},
data: [
{
name: '手机1',
value: phone1
},
{
name: '手机2',
value: phone2
}
]
}
]
}
mCharts.setOption(option)
script>
body>
html>