6.1 简介
- ES6(ECMAScript6.0):是通过ECMA-262标准化的脚本程序语言,是JavaScript语言的下一代标准。 2015.6月发布。 ECMAScript是浏览器脚本语言的规范,而各种js语言就是这种规范的具体实现,如:javascript.
6.2 变量的声明
6.2.1 使用let声明参数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
{
var x = 100;
let y = 200;
}
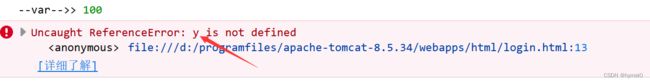
console.log('--var-->>',x)
console.log('--let-->>',y)
script>
body>
html>

1.2.2 let声明的变量不可以多次赋值和使用

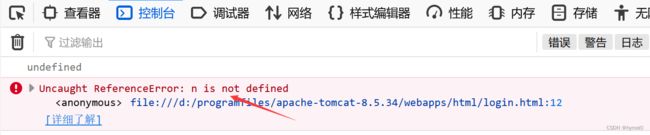
6.2.3 变量提升
<script>
{
console.log(i);
var i = 10;
console.log(n);
let b = 20;
}
script>

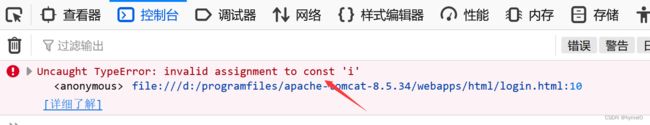
6.2.4 使用const声明变量
<script>
{
const i = 10;
i = 20;
}
script>

6.2.5 创建函数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const show=()=>{
alert('函数');
}
script>
<button onclick="show()">按钮button>
body>
html>
6.3 结构表达式
6.3.1 数组结构
<script>
let arr = [1,2,3];
let [a,b,c] = arr;
console.log(a,b,c)
script>

6.3.2 对象结构
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const person = {
name:'leo',
sex:'boy',
age:11,
books:['java','mysql','hadoop']
}
const {name,sex,age,books} = person;
console.log(name,sex,age,books) ;
script>
body>
html>

DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const person = {
name:'leo',
sex:'boy',
age:11,
books:['java','mysql','hadoop']
}
const {name:username,sex:xb,age:nl,books:ts} = person;
console.log(username,xb,nl,ts) ;
script>
body>
html>

6.4 字符串扩展
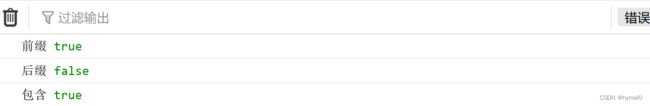
6.4.1 扩展的方法(函数)
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
let params = 'java.txt';
console.log('前缀',params.startsWith('ja'));
console.log('后缀',params.endsWith('ja'));
console.log('包含',params.includes('va'));
script>
body>
html>

6.4.2 字符串模板
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
let params = `
hello
` ;
console.log(params);
script>
body>
html>
6.4.3模板添加参数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const name = '小明';
let params = `
hello:${name}
` ;
console.log(params);
script>
body>
html>

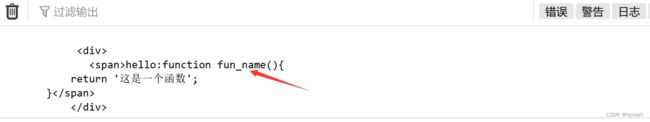
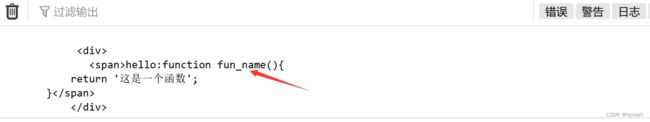
6.4.4 调用函数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
function fun_name(){
return '这是一个函数';
}
let params = `
hello:${fun_name}
` ;
console.log(params);
script>
body>
html>

6.5 函数-优化
6.5.1 函数的默认值
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
function fun_name(i,n=1){
return i+n;
}
var sum = fun_name(10);
console.log(sum)
script>
body>
html>
6.5.2 不定参数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
function fun_name(...i){
if(i.length>0){
i.forEach(el=>console.log(el))
}else{
console.log('无数据:元素')
}
}
var sum = fun_name(1,2,3,4,5);
script>
body>
html>
6.5.3 匿名参数
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
var fun=params=>console.log('参数:',params);
fun(200);
script>
body>
html>
6.5.4 如果函数有返回值
- 如果一行代码可以省略return关键字,但是,不能编写{}
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
var fun=(par1,par2)=>par1+par2;
var sum = fun(200,300);
console.log(sum)
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
var fun=(par1,par2)=>{
return par1+par2
};
var sum = fun(200,300);
console.log(sum)
script>
body>
html>
6.5.5 传递对象
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const person={
name:'小明',
books:['java','hadoop','spark']
}
const fun=(obj)=>console.log(obj.name);
fun(person);
script>
body>
html>
6.5.6 使用结构化方式
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const person={
name:'小明',
books:['java','hadoop','spark']
}
const fun=({name})=>console.log(name);
fun(person);
script>
body>
html>
6.6 对象的优化
6.6.1 对象中的方法
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const person={
name:'小明',
age:11,
books:['java','hadoop','spark']
}
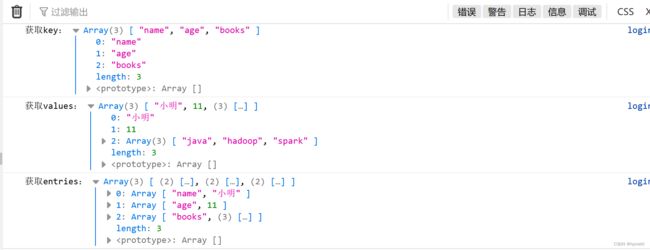
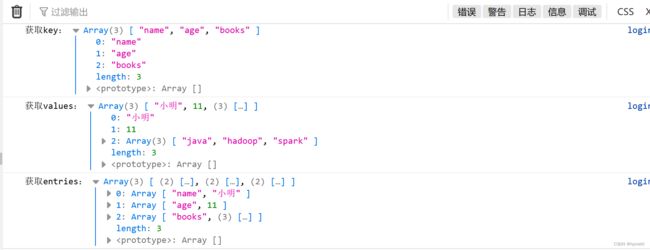
console.log('获取key:',Object.keys(person))
console.log('获取values:',Object.values(person))
console.log('获取entries:',Object.entries(person))
script>
body>
html>

6.6.2 合并对象
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const obj1 = {name:'leo'};
const obj2 = {sex:'boy'};
const obj3 = {age:11};
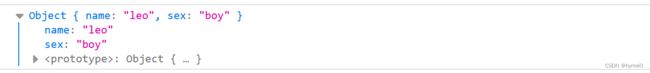
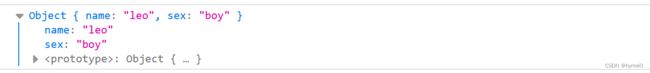
console.log(Object.assign(obj1,obj2,obj3));
script>
body>
html>

6.6.3 对象的简写
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
const name = 'leo';
const sex = 'boy';
const person = {name,sex}
console.log(person);
script>
body>
html>

6.6.4 函数属性的简写
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
let person = {
name:'leo',
demo:(par)=>console.log(person.name,'*****',par),
demo1(par){console.log(this.name,'*****',par);}
}
person.demo('hello');
person.demo1('world');
script>
body>
html>

6.7 数组的方法
6.7.1 map方法
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
let arr = [1,2,3,4,5];
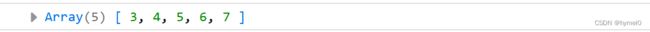
let res = arr.map(el=>el+2);
console.log(res);
script>
body>
html>

6.7.2 redcue方法:统计
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
head>
<body>
<script>
let arr = [1,2,3,4,5];
let res = arr.reduce((x,y)=>x+y);
console.log(res);
script>
body>
html>
6.7.3 promise读取远程的数据
演示的数据地址
http://jsonplaceholder.typicode.com/users
http://jsonplaceholder.typicode.com/todos
DOCTYPE html>
<html lang="en">
<head>
<title>登录title>
<script src="js/jquery-3.5.1.min.js">script>
head>
<body>
<script>
let fun = new Promise((data,err)=>{
$.ajax({
url: 'http://jsonplaceholder.typicode.com/users/1',
success:function(res){
data(res);
},
error:function(e){
err(e);
}
})
});
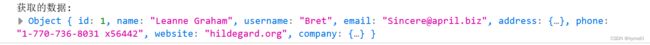
fun.then((obj)=>console.log('获取的数据:',obj))
.catch((err)=>console.log('异常信息:',err));
script>
body>
html>

![]()