JavaScript(JS)的基本语法
前端三剑客之间的关系:
JavaScript:网页的行为(魂)-Behavioral
CSS:网页的表现(皮)-Presentational
HTML:网页的结构(骨)-Structural
重要概念: ECMAScrip
这是一套 "标准", 无论是啥样的 JS 引擎都要遵守这个标准来实现.
如何进行JS编写:
1.关联在HTML中执行
(1)内部方式管理
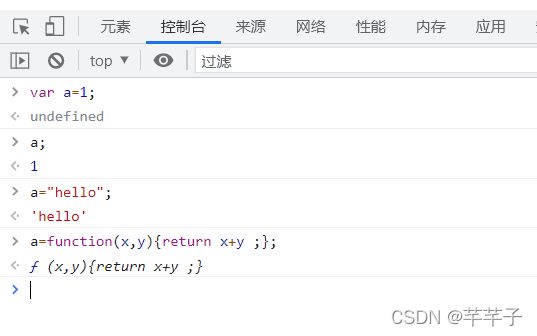
(2)外部方式引入 2.学习阶段,可以直接在浏览器的开发者工具的控制台(console)中进行js 语句编写(每行都独立执行) 注意:JavaScript是一种解释型语言,没有编译只有运行,所以只会有运行时错误(即使是语法错误),js发生的错误,只能在控制台看 1.输出alert(messenge):弹窗,消息;是一个函数调用 具体的是window.alert(message),很多时候window可以省略,window是一个全局存在的对象 window是个对象(指向(refer to)一个对象),window.alert是执行window对象下的alert方法 2.输入prompt(message):弹出输入框,并得到用户的值 3.console.log(message):在控制台打印一条日志 console.error(message):在控制台打印一条错误日志 还可以改变打印日志的字体颜色和大小(固定用法) 1.数据类型:number、boolean、String、undefined、null、function、object、array (1)number类型 -Infinity:负无穷 Infinity:正无穷 NaN:Not a Number,不是一个数字 (2)String类型 单引号和双引号都可以 模板字符串,使用反引号,例:`hello${world}`:尝试把world变量展开 字符串拼接,使用“+” (3)undefined/null 都是针对一种不存在的抽象,但分成两个了undefined(未定义) null (空) 2.变量:只有一种(引用类型),变量没有类型之分 例:var a=1 ; var a="hello" ; var a=true ; var a=[1,2,3];... JS中的变量,必须先定义才能使用 var a;//定义 a=10;//使用 变量是对内存上某段空间的逻辑抽象 赋值操作:把等号右侧的值装入等号左侧的内存空间中 JS是弱类型语言,动态类型语言 1.===和==: a===b 严格相等判断,必须要求a和b的类型相同,且a的值等于b的值 a==b 不要求类型一致,可以做类型转换 2.!==和!=(同上) 1.if (条件){...} 问:什么条件算 true? (1)boolean的true (2)number不是0 (3)string类型不是“” (4)其他类型不是undefine以及null 条件是个表达式,表达式尤其类型,根据其类型+其值确定true / false 数组更像顺序表,可以动态增长 类似js中的变量是无类型的,js 的数组的元素也是无类型(元素的类型可以不统- ) 例:var a= [1, 2, 3, "hello", "world", true, false, [1,2,3], [4, 5, 6]](想象Java中的Object[]数组) 把JS中的数组想象成Java中的 ArrayList 数组的遍历 如果下标超出范围读取元素, 则结果为 undefined 不要给数组名直接赋值, 此时数组中的所有元素都没了(相当于本来 arr 是一个数组, 重新赋值后变成字符串了) 和Java中函数的区别: 1. function关键字 匿名函数 js中语言中的第一等公民, 享有和其他公民同样的地位(函数也是一种数据类型),例:var b = add; 关于参数个数 可以省去重载的过程 打印传入的参数 作用域链 函数中可以嵌套函数 alert("你好世界");
console.log("我是打印输出");//输出在控制台显示
输入输出:
JS中的变量和数据类型:
运算符(与java不同的):
条件语句:
var a=prompt("请输入一个数字");
if(isNaN(a)){
alert("请输入数字")
}else{
if(a%2===0){
alert(`${a}`+"是一个偶数");
}else{
alert(`${a}`+"是一个奇数");
}
}
数组(array):
var a= []; // 定义了一个空的数组
a[0]= ... // 下标越界错误
a.push(..) //尾插
a.unshift(...)//头插
a.pop()//尾删
a.shift()//头删
a[index] //类似a.get()
a[index] = ... //类似a.set()前提是:下标要求正确
合法下标[0, a.length)
a.sort() //排序
//排序
var a=[1, 24, 3, 4, 5];
function compare(first,second) {
return first-second;
}
a.sort(compare);
console.log(a);
//数组的遍历
//方法一
var a=[1,'qwe',true,null,[2,2,3]];
for(var i=0;ivar arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr = '小猫凯迪';
函数(function)-没有明确方法:
function add(x,y){
return x+y;
}
2.没有返回值类型(因为 js中的变量无类型)
3.形参列表中的形参没有类型+也不需要var
//冒泡排序
function sort(arr,comFun){
for(var i=0;ifunction print(x,y,z){
if(x!==undefined){
console.log(x);
}
if(y!==undefined){
console.log(y);
}
if(z!==undefined){
console.log(z);
}
}
print(1,2,3);
print(1,2); //print(1,2,undefined)
print(1); //print(1,undefined,undefined)
print(); //print(undefined,undefined,undefined)function print() {
console.log(arguments);
}
print(1,2,3);//嵌套函数
function getAdd() {
function add(x,y) {
return x+y;
}
return add;
}
var a=getAdd();
console.log(a(1,2));function printArguments(f){
function actualFunc(){
console.log(arguments);
return f();
}
return actualFunc;
}
function sayHello(){
return "hello";
}
sayHello=printArguments(sayHello);
console.log(sayHello("你好"))