详解服务器Nginx部署SpringBoot+Vue前后端分离项目以及解决bug
1.前后端分别打包
1.1后端:jar包
1.2前端
生成一个dist文件夹
2.部署后端jar包
1.创建一个文件夹存放jar包
我是在/usr/local 下创建了一个java目录:
如未安装mysql、redis、jdk、nginx请查看我该专栏下的几篇文章
2.上传jar包到该目录(Xftp)
3.运行jar包
注意:我们需要jar在后台运行,否则我们关闭会话,它就停止运行了
nohup java -jar practice.jar >logs.log 2>&1 &
日志文件不存在,会自动帮你创建
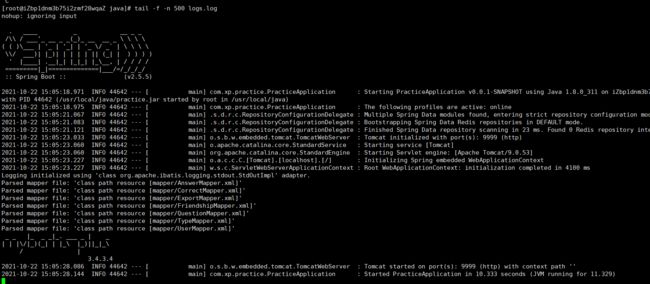
如何查看日志?拿我的logs.log来说
tail -f -n 500 logs.log
tail:从日志文件尾部看
-f:循环看,比如我们程序一致在运行,一直在生成日志,使用-f就能一直看到源源不断地日志
-n:行数,我这里写的500行,就是只看最后500行,循环看,如图
Ctrl + c 结束查看
执行java -jar后,会给我们一个pid,进程号
我们可以根据这个pid将这个进程鲨掉(-9 强行干掉)
kill -9 44582
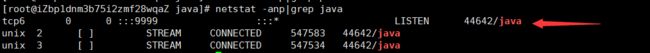
也可以可以这样查到它地pid:
netstat -anp|grep java
3.nginx部署vue项目
1.将打好地dist上传到服务器,上传到哪根据你的想法来
我这里就选择将dist文件夹放到nginx下的html中(依旧Xftp完成)
2.配置nginx
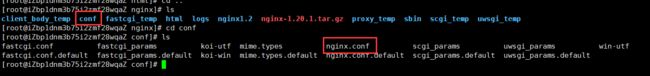
- 首先找到nginx的配置文件,conf------>nginx.conf
- vim编辑(不习惯的Xftp中修改也行,右键记事本打开、编辑、保存,但是并不推荐)
vim nginx.conf
按下 i 或者Insert键进入编辑模式
目前我们只需要关注这一块
server_name改为服务器ip
将root改为我们的dist路径
root说明:将接收到的资源根据/usr/local/nginx/html/dist文件夹去查找资源
index说明:默认去上述路径中找到index.html或者index.htm
因为我是在部署自己的一个项目的时候写的这篇文章记录下
该项目是一个单体项目,也就没有反向代理、负载均衡了
后面会补充的,或者重新写一篇博客
重启nginx:(nginx安装目录sbin下的命令:)
./nginx -s reload
ok,配置好了,访问一下(浏览器输入你的ip即可,默认就是80端口)
但是验证码没出来:
3.坑—页面刷新404
发给后端的请求404,这里被坑了,我阿里云java项目端口9999没开放、redis6379没开放(redis配置也有问题),大家一定要记得端口开放了,如果redis、mysql在部署过程中出现问题,可以看看我linux系列的几篇文章:
-
linux安装mysql:https://blog.csdn.net/qq_42682745/article/details/120886092
-
linux安装redis:https://blog.csdn.net/qq_42682745/article/details/120902149
然后还有一个问题就是:刷新页面就404
这个问题是vue中的路由导致的,有两种路由模式:history和hash模式,history模式就会导致刷新404;hash模式就是路由有个#号
俺是个后端,就没有深究history刷新的解决方案了,网上很多的,大家自行搜索一下
我采用了简单粗暴的方法,将vue的路由模式改为hash
在index.js中做如下修改:
我们需要将其改为hash模式:
ok!npm run build 一下,重新上传即可
4.坑----redis的坑,没用redis的同学们可忽略该小节
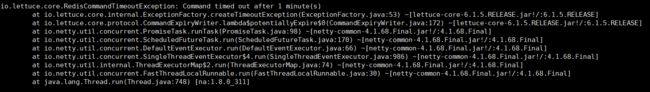
io.lettuce.core.RedisCommandTimeoutException: Command timed out after 1 minute(s)
网上找了一下,原因就是这个lettuce,需要换成jedis(此方法不行,解决方案在下面)
参考:https://blog.csdn.net/single_cong/article/details/101019146
参考:https://blog.csdn.net/zw521cx/article/details/101212549
回到springboot:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Yyfns3ej-1634981082065)(…/AppData/Roaming/Typora/typora-user-images/image-20211022210801193.png)]
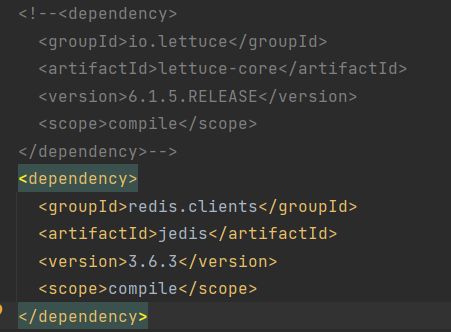
<dependency>
<groupId>redis.clientsgroupId>
<artifactId>jedisartifactId>
<version>3.6.3version>
<scope>compilescope>
dependency>
重新打包上传之后,本以为ok了
解决方案:
但是,我换上之后它又报jedis连接超时,我真的服了
显然不是依赖的问题了
我找到解决方案已经是第二天,被redis整整耗了一天
经过我的大量测试,发现并不是依赖的问题,而是由于根本无法访问redis。
也就是端口开放出了问题,可是我明明就在阿里云开放了6379端口的,将redis bind注释,保护模式也关了。我就抱着试试的心态,将阿里云redis的端口该了,redis配置端口也改为阿里云开放的6739
就可以了????真的服
好像是阿里云不支持自定义开放这个端口?不管了,反正换个端口就能用了
后面单独写一篇blog记录redis的问题
然后将springboot的redis配置端口改一下重新打包上传运行即可
将redis配置中的端口改为6739:
找到你的redis目录
vim redis.conf
5.跳转新建页标签404
可以看到我使用的是a标签跳转,我们应该改为路由的resolve:
![]()
let routeData = this.$router.resolve({ path: '/questionmanage' });
window.open(routeData.href, '_blank');
ok!