《Cesium 进阶知识点》 - 加载天地图三维地名服务(无Cesium 版本依赖)
一、解决依赖
天地图官网说只支持 1.52、1.58、1.63.1 这 3个版本,其它版本报错。但我只使用三维地名服务。所以做了如下修改。
我在 1.80 版 和 1.84 版中测试有效。操作部署是:
1. 根据官网安装 cesium-tdt 插件;
2. 将 node_modules\cesium-tdt\dist\cesiumTdt.js 文件拷贝出来。使用script标签方式引入。
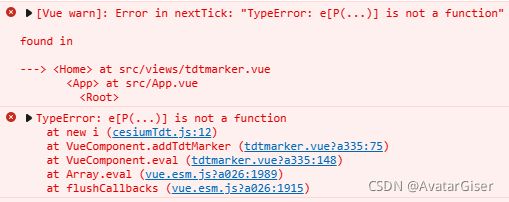
但报如下错误。
找到错误位置,与可用的 1.58 版做对比,发现将 cesiumTdt.js 做如下修改即可:
e[P("0x71")](this[P("0xa4e")])?this[P("0xa4e")]=this[P("0xa4e")].slice():e[P("0x14")](this[P("0xa4e")])&&0将上面一行代码找到,替换成下面即可。有点简单粗暴,但亲测有效。。。
this[P("0xa4e")]=['0','1','2','3','4','5','6','7']二、实现
添加
// 天地图 token(这是乱写的,请自己申请)
var token = '3f2332132139e8c21af5e34a25ef0dc88';
// 服务域名
var tdtUrl = 'https://t{s}.tianditu.gov.cn/';
// 服务负载子域
var subdomains=['0','1','2','3','4','5','6','7'];
// 叠加三维地名服务
var wtfs = new Cesium.GeoWTFS({
viewer,
subdomains:subdomains,
metadata:{
boundBox: {
minX: -180,
minY: -90,
maxX: 180,
maxY: 90
},
minLevel: 1,
maxLevel: 20
},
aotuCollide: true, //是否开启避让
collisionPadding: [5, 10, 8, 5], //开启避让时,标注碰撞增加内边距,上、右、下、左
serverFirstStyle: true, //服务端样式优先
labelGraphics: {
font:"28px sans-serif",
fontSize: 28,
fillColor:Cesium.Color.WHITE,
scale: 0.5,
outlineColor:Cesium.Color.BLACK,
outlineWidth: 5,
style:Cesium.LabelStyle.FILL_AND_OUTLINE,
showBackground:false,
backgroundColor:Cesium.Color.RED,
backgroundPadding:new Cesium.Cartesian2(10, 10),
horizontalOrigin:Cesium.HorizontalOrigin.MIDDLE,
verticalOrigin:Cesium.VerticalOrigin.TOP,
eyeOffset:Cesium.Cartesian3.ZERO,
pixelOffset:new Cesium.Cartesian2(0, 8)
},
billboardGraphics: {
horizontalOrigin:Cesium.HorizontalOrigin.CENTER,
verticalOrigin:Cesium.VerticalOrigin.CENTER,
eyeOffset:Cesium.Cartesian3.ZERO,
pixelOffset:Cesium.Cartesian2.ZERO,
alignedAxis:Cesium.Cartesian3.ZERO,
color:Cesium.Color.WHITE,
rotation:0,
scale:1,
width:18,
height:18
}
});
//三维地名服务,使用wtfs服务
wtfs.getTileUrl = function(){
return tdtUrl + 'mapservice/GetTiles?lxys={z},{x},{y}&tk='+ token;
}
// 初始化
wtfs.initTDT([{"x":6,"y":1,"level":2,"boundBox":{"minX":90,"minY":0,"maxX":135,"maxY":45}},{"x":7,"y":1,"level":2,"boundBox":{"minX":135,"minY":0,"maxX":180,"maxY":45}},{"x":6,"y":0,"level":2,"boundBox":{"minX":90,"minY":45,"maxX":135,"maxY":90}},{"x":7,"y":0,"level":2,"boundBox":{"minX":135,"minY":45,"maxX":180,"maxY":90}},{"x":5,"y":1,"level":2,"boundBox":{"minX":45,"minY":0,"maxX":90,"maxY":45}},{"x":4,"y":1,"level":2,"boundBox":{"minX":0,"minY":0,"maxX":45,"maxY":45}},{"x":5,"y":0,"level":2,"boundBox":{"minX":45,"minY":45,"maxX":90,"maxY":90}},{"x":4,"y":0,"level":2,"boundBox":{"minX":0,"minY":45,"maxX":45,"maxY":90}},{"x":6,"y":2,"level":2,"boundBox":{"minX":90,"minY":-45,"maxX":135,"maxY":0}},{"x":6,"y":3,"level":2,"boundBox":{"minX":90,"minY":-90,"maxX":135,"maxY":-45}},{"x":7,"y":2,"level":2,"boundBox":{"minX":135,"minY":-45,"maxX":180,"maxY":0}},{"x":5,"y":2,"level":2,"boundBox":{"minX":45,"minY":-45,"maxX":90,"maxY":0}},{"x":4,"y":2,"level":2,"boundBox":{"minX":0,"minY":-45,"maxX":45,"maxY":0}},{"x":3,"y":1,"level":2,"boundBox":{"minX":-45,"minY":0,"maxX":0,"maxY":45}},{"x":3,"y":0,"level":2,"boundBox":{"minX":-45,"minY":45,"maxX":0,"maxY":90}},{"x":2,"y":0,"level":2,"boundBox":{"minX":-90,"minY":45,"maxX":-45,"maxY":90}},{"x":0,"y":1,"level":2,"boundBox":{"minX":-180,"minY":0,"maxX":-135,"maxY":45}},{"x":1,"y":0,"level":2,"boundBox":{"minX":-135,"minY":45,"maxX":-90,"maxY":90}},{"x":0,"y":0,"level":2,"boundBox":{"minX":-180,"minY":45,"maxX":-135,"maxY":90}}]);删除
wtfs.destroy();透明度
// 字体透明度设置。但注意这是在加完之后才能设置,没有找到加载完的回调loaded方式。刚加载时wtfs.labelCache是空数组
wtfs.labelCache.forEach(entity => {
entity.label.fillColor = entity.label.fillColor.getValue().withAlpha(alpha/100);
entity.label.outlineColor = entity.label.outlineColor.getValue().withAlpha(alpha/100);
});三、效果
四、注意
如果加载完成发现标注被遮挡,请这样设置
// 关闭地形深度检测
viewer.scene.globe.depthTestAgainstTerrain = false;五、隐藏
暂无解决方案
六、完整代码
cesiumTdt.js-互联网文档类资源-CSDN下载![]() https://download.csdn.net/download/sinat_31213021/44669390
https://download.csdn.net/download/sinat_31213021/44669390