html中添加滑动控件,用jquery实现Web控件中的滑动条自定义风格
![]()
类型:网页设计大小:50KB语言:中文 评分:5.0
标签:
立即下载
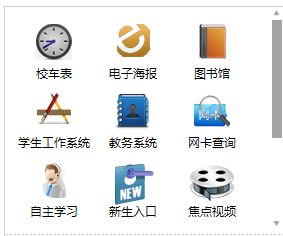
前些天我们学生在线首页改版,要做一个工具栏,由于版面的限制,原先策划的很多工具只好安排在一个小区域里面,具体效果如下:
当然,这样的效果,用html自带的控件也可以实现。不过自定义的话就可以自己设置滑动条的样式啦,比如说设为红色、蓝色等,按钮形状也可以自己做啦。
需要实现的效果是,这些工具一次最多在可见区域显示9个(这里假设工具项总数多于9个,不满9个的话,将来也很有可能扩展到9个),点击上下的按钮即可将可见区域内的工具区域上下移动。
但是这样做好后,运营人员给我提意见了:要是移动滑动条就可以实现工具栏上下滑动,那用户体验会更好,不过说的简单,做起来就有点麻烦了。
首先从头开始讲解吧。我的构思如下:
整个区域分为两个,一个是工具区域(class=” toolBox”),一个是滑动条区域(class="slideBar")。
工具区域(class=” toolBox”)设为相对定位,内部有一个大长条(class="innerToolBox"),存放所有的工具,一行三个工具,超出部分不可见(这很关键哦),并且相对外部工具区域(class=” toolBox”)是绝对定位的,刚开始时,top=0,这样每次滑动只需改变其top值即可。
右边的滑动条区域(class="slideBar")有三个东西:向上按钮(class="upBtn")、向下按钮(class="downBtn")、滑动条框(class="barBox")。滑动条框(class="barBox")仅仅是存放滑动条的“盒子”,里面有一个滑动条(class=” innerBar”)。和工具栏类似,滑动条(class=” innerBar”)相对滑动条框(class="barBox")是绝对定位的,只需改变滑动条(class=” innerBar”)的top值即可实现滑动。并且是和左边的工具条是同步滑动的。那么滑动条的高度是固定的吗,当然不是,它的高度得由左边工具的行数决定。这就需要由js来实现了(这个后面会提到)。
html代码如下:
1
2
3
4
5
6 校车表
7
8
9 电子海报
10
11
12 图书馆
13
14
15
16
17 学生工作系统
18
19
20 教务系统
21
22
23 网卡查询
24
25
26
27
28 自主学习
29
30
31 新生入口
32
33
34 焦点视频
35
36
37
38
39 自主学习
40
41
42 新生入口
43
44
45 焦点视频
46
47
48
49
50 自主学习
51
52
53 新生入口
54
55
56 焦点视频
57
58
59
60
61
68
69
css代码如下:
1 /***大框***/
2 #smallTools
3 {
4 background:url(../images10/smallBarBg.gif) repeat-x left bottom;
5 position:relative;
6 height:227px;
7 overflow:hidden;
8 }
9
10 /***左右两边的布局***/
11 #smallTools .toolBox /***左边的工具框区域***/
12 {
13 height:207px;
14 margin-top:10px;
15 float:left;
16 width:237px;
17 margin-left:10px;
18 overflow:hidden;
19 position:relative;
20
21 }
22 #smallTools .slideBar /***右边的滑动条区域***/
23 {
24 height:227px;
25 float:right;
26 width:11px;
27 }
28
29 /***左框内元素的具体样式***/
30 .innerToolBox
31 {
32 position:absolute;
33 left:0px;
34 top:0px;
35 }
36 #smallTools ul
37 {
38 height:69px;
39 }
40 #smallTools ul li
41 {
42 float:left;
43 width:79px;
44 height:69px;
45 text-align:center;
46 }
47 #smallTools ul li a
48 {
49 display:block;
50 width:79px;
51 height:22px;
52 padding-top:47px;
53 color:#000;
54 }
55 /***以下是给各工具项设置背景***/
56 #smallTools ul li.tool1
57 {
58 background:url(../images/tool1.gif) no-repeat center 7px
59 }
60 #smallTools ul li.tool2
61 {
62 background:url(../images/tool2.gif) no-repeat center 7px
63 }
64 #smallTools ul li.tool3
65 {
66 background:url(../images/tool3.gif) no-repeat center 7px
67 }
68 #smallTools ul li.tool4
69 {
70 background:url(../images/tool4.gif) no-repeat center 7px
71 }
72 #smallTools ul li.tool5
73 {
74 background:url(../images/tool5.gif) no-repeat center 7px
75 }
76 #smallTools ul li.tool6
77 {
78 background:url(../images/tool6.gif) no-repeat center 7px
79 }
80 #smallTools ul li.tool7
81 {
82 background:url(../images/tool7.gif) no-repeat center 7px
83 }
84 #smallTools ul li.tool8
85 {
86 background:url(../images/tool8.gif) no-repeat center 7px
87 }
88 #smallTools ul li.tool9
89 {
90 background:url(../images/tool9.gif) no-repeat center 7px
91 }
92
93 /***右边滑动条框的具体样式***/
94 .slideBar .upBtn /***向上滑动按钮***/
95 {
96 display:block;
97 line-height:0px;
98 width:9px;
99 height:7px;
100 background:url(../images/up_btn.png) no-repeat left top;
101 margin-top:2px;
102 padding:0px;
103 }
104 .slideBar .upBtn:hover
105 {
106 border:1px solid #000000;
107 }
108 .slideBar .downBtn /***向下滑动按钮***/
109 {
110 display:block;
111 line-height:0px;
112 width:9px;
113 height:7px;
114 background:url(../images/down_btn.png) no-repeat left top;
115 margin:0px;
116 padding:0px;
117 }
118 .slideBar .downBtn:hover
119 {
120 border:1px solid #000000;
121 }
122 #smallTools .barBox
123 {
124 height:196px;
125 margin:4px 0px;
126 width:11px;
127 position:relative;
128 }
129
130 .innerBar
131 {
132 position:absolute;
133 width:10px;
134 background:#a4a4a4;
135 cursor:s-resize;
136 top:0px;
137 }
接下来就是给它添加脚本代码了。为了方便,在这里用的是jQuery库。
我决定为它建立一个对象,大致成员变量如下:
1 $( function()
2 {
3 /***对象方法,进行一些成员变量的赋值
4 变量:elem:要被上下移动的工具条区域名(元素名、id和class的组合)
5 perHight:每一格一次被移动的长度
6 slideN:工具栏中工具的行数
7 showN:可见的工具的行数(这里是3)
8 speed:一次移动所花的毫秒数
9 index:可见区域的第一行的索引
10 barElem:滑动条名(元素名、id和class的组合)
11 ***/
12 function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
13 {……}
14 toolBar.prototype=
15 {
16 /***滑动条的高度的设置
17 高度计算公式:滑动条可设置的最大高度*可见的工具的行数/工具栏中工具的总行数
18 ***/
19 initBar:function()
20 {……},
21 /***工具条滑动的函数,to是要被滑动到的索引,这函数在点上下按钮或移动滑动条的时候会被触发***/
22 slide:function(to)
23 {……},
24 /***滑动条滑动的函数,to是要被滑动到的索引,这函数在点上下按钮的时候会被触发,和slide函数同步实现***/
25 barSlide:function(to)
26 {……},
27 /***本函数为上下按钮添加点击事件
28 upelem:向上按钮的名字(元素名、id和class的组合)
29 downelem:向下按钮的名字(元素名、id和class的组合)
30 ***/
31 clickTab:function(upelem,downelem)
32 {……},
33 /***拖动滑动条的函数,拖动后,工具框也进行相应移动。
34 elem:需要被移动的元素名(元素名、id和class的组合)
35 handle:使相应元素被移动所需要拖动的把柄元素名(元素名、id和class的组合)
36 uplev:被拖动元素最高点(这里是0)
37 downlev:被拖动元素的最低点(这里是196)
38 ***/
39 drag:function(elem,handle,uplev,downlev)
40 {……}
41 }
42
43 /***这里进行对象的实例化,与相关函数的调用***/
44 })
完整的js代码如下:
View Code
1 $(function()
2 {
3 function toolBar(elem,perHeight,slideN,showN,speed,index,barElem)
4 {
5 this.elem=$(elem);
6 this.perHeight=perHeight;
7 this.slideN=slideN;
8 this.showN=showN;
9 this.speed=speed;
10 this.index=index;
11 this.barElem=barElem;
12 }
13 toolBar.prototype=
14 {
15 initBar:function()
16 {
17 var tl=$(this.barElem).parent().height();
18 $(this.barElem).css({'height':tl*this.showN/this.slideN});
19 },
20 slide:function(to)
21 {
22 this.elem.animate({'top':-(to*this.perHeight)},this.speed)
23 },
24 barSlide:function(to)
25 {
26 var tl=$(this.barElem).parent().height();
27 $(this.barElem).animate({'top':tl*to/this.slideN},this.speed)
28 },
29 clickTab:function(upelem,downelem)
30 {
31 var _this=this;
32 $(upelem).bind('click',function()
33 {
34 if(_this.index>0)
35 {
36 _this.index--;
37 _this.slide(_this.index);
38 _this.barSlide(_this.index);
39 }
40 return false;
41 });
42 $(downelem).bind('click',function()
43 {
44 if(_this.index<_this.sliden-_this.shown>
45 {
46 _this.index++;
47 _this.slide(_this.index);
48 _this.barSlide(_this.index);
49 }
50 return false;
51 });
52 },
53 drag:function(elem,handle,uplev,downlev)
54 {
55 var _this=this;
56 var tl=$(this.barElem).parent().height();
57 var C=$(elem);
58 var dy, moveout;
59 var T = $(handle);
60 T.bind("selectstart", function()
61 {
62 return false;
63 });
64 T.mousedown(function(e)
65 {
66 //dx = e.clientX - parseInt(C.css("left"));
67 e=e?e:window.event;
68 dy = e.clientY - parseInt(C.css("top"));
69 C.mousemove(move).mouseout(out).css('opacity', 0.8);
70 T.mouseup(up);
71 });
72 function move(e)
73 {
74 e=e?e:window.event;
75 moveout = false;
76 if((e.clientY - dy)>=uplev&&(e.clientY - dy)<=(downlev-C.height()))
77 C.css({"top": e.clientY - dy});
78 }
79 function out(e)
80 {
81 e=e?e:window.event;
82 moveout = true;
83 setTimeout(function(){checkout(e);}, 100);
84 }
85 function up(e)
86 {
87 e=e?e:window.event;
88 var adaptTop;
89 var presTop=parseInt(C.css("top"));
90 C.unbind("mousemove", move).unbind("mouseout", out).css('opacity', 1);
91 T.unbind("mouseup", up);
92 //alert(parseInt(_this.slideN));
93 if(((presTop/(tl/_this.slideN))-parseInt(presTop/(tl/_this.slideN)))>=0.5)
94 {
95 _this.index=parseInt(presTop/(tl/_this.slideN))+1;
96 }
97 else
98 {
99 _this.index=parseInt(presTop/(tl/_this.slideN));
100 }
101 adaptTop=_this.index*(tl/_this.slideN);
102 _this.slide(_this.index);
103 C.css({"top":adaptTop});
104 }
105 function checkout(e)
106 {
107 e=e?e:window.event;
108 moveout && up(e);
109 }
110 }
111 }
112
113
114
115 var slength=$("#smallTools .innerToolBox ul").length;
116 var stBox=new toolBar("#smallTools .innerToolBox",69,slength,3,700,0,"#smallTools .innerBar");
117 stBox.initBar();
118 stBox.clickTab("#smallTools .upBtn","#smallTools .downBtn");
119 stBox.drag("#smallTools .innerBar","#smallTools .innerBar",0,196);
120 })