【Vscode】 Vscode常用插件
Vscode常用插件
1. Chinese
一款VSCode汉化插件
2. Bracket Pair Colorizer 2
配置
在Vscode> settings.json 中加入
{ "editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs":"active", }
3. Auto Close Tag
// 输入
// 就可以自动补全
4. Auto Rename Tag
5. carbon-now-sh
使用
安装好插件以后,在VSCode中选中要生成的代码,然后按Alt+Cmd+A或者(Alt+Windows+A on Windows),就会跳到浏览器生成页面 ,然后自定义导出图片
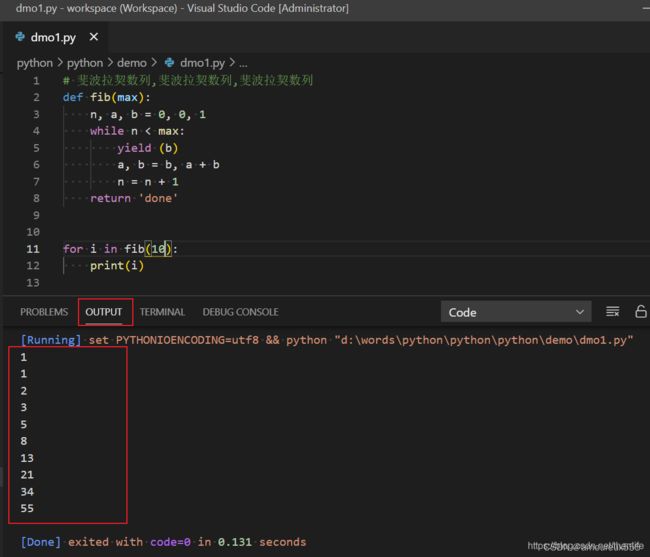
6. Code Runner
7. Code Spell Checker
帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)
效果
![]()
8. Dracula Official
9. Git Graph
在Vscode中查看Git历史,分支以及它们的具体内容和相互关系

10. Git History
使用
右击文件> Git View History
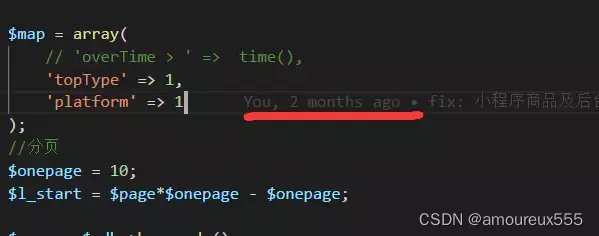
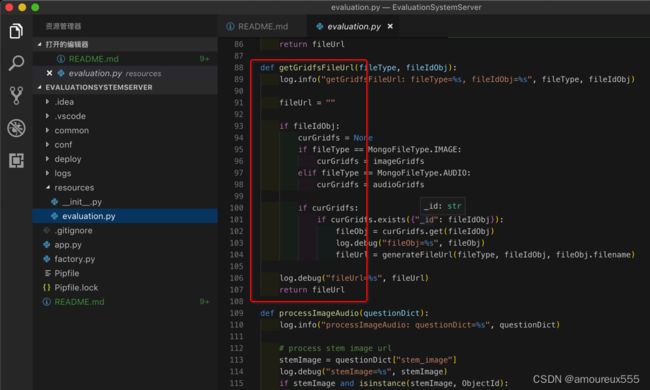
11. GitLens
Gitlens这个插件主要是引用在当前文件某个地方的审查中会比较方便,可直接跟踪最新的修改记录

12. Highlight Matching Tag
13. indent-rainbow
高亮(每行代码之前的)缩进
14. Live Server
我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果
使用
右击>Open with Live Server
配置
{
"liveServer.settings.port": 8080, //设置本地服务的端口号
"liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找
"liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器
"liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222",
"liveServer.settings.NoBrowser": false,
"liveServer.settings.ignoredFiles": [//设置忽略的文件
".vscode/**",
"**/*.scss",
"**/*.sass"
]
}
15. Markdown All in One
Markdown All in One 是 VSCode 热门的 Markdown 插件,可以在左边书写,右边即时预览。
16. Markdown Preview Enhanced
让你拥有飘逸的 Markdown 写作体验 ,即时预览
17. open in browser
18. Path Intellisense
19. Prettier
代码格式化工具
配置
{
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.printWidth": 100, // 超过最大值换行
"prettier.tabWidth": 4, // 缩进字节数
"prettier.useTabs": false, // 缩进不使用tab,使用空格
"prettier.semi": true, // 句尾添加分号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.singleQuote": true, // 使用单引号代替双引号
"prettier.proseWrap": "preserve", // 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.disableLanguages": ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
"prettier.endOfLine": "auto", // 结尾是 \n \r \n\r auto
"prettier.eslintIntegration": false, //不让prettier使用eslint的代码格式进行校验
"prettier.tslintIntegration": false, // 不让prettier使用tslint的代码格式进行校验
"prettier.htmlWhitespaceSensitivity": "ignore",
"prettier.ignorePath": ".prettierignore", // 不使用prettier格式化的文件填写在项目的.prettierignore文件中
"prettier.jsxBracketSameLine": false, // 在jsx中把'>' 是否单独放一行
"prettier.jsxSingleQuote": false, // 在jsx中使用单引号代替双引号
"prettier.parser": "babylon", // 格式化的解析器,默认是babylon
"prettier.requireConfig": false, // Require a 'prettierconfig' to format prettier
"prettier.stylelintIntegration": false, //不让prettier使用stylelint的代码格式进行校验
"prettier.trailingComma": "es5" // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号)
}
20. Preview on Web Server
保存文件时,此扩展会自动重新加载浏览器或侧面板(实时预览功能)。

21. px2rem
将px转为rem,书写的时候直接写px就可以,编译的时候会将px单位自动转换为对应的rem单位
22. Simple icons
23. Todo Tree
24. Vetur
Vue代码高亮显示的一款插件,在没有使用此插件前,以 .vue的文件名代码是没有颜色的

25. ESLint
用来检测代码的语法格式,以便我们规范书写,避免因编译所发生的错误
26. Volar
用于为.vue单文件组件提供代码高亮以及语法支持