1、TabLayout与Fragment结合使用的常见方式通常会使用FragmentPagerAdapter或FragmentStatePagerAdapter与ViewPager配合,再将TabLayout与ViewPager关联,实现通过TabLayout切换Fragment。以下是布局文件示例activity_main.xml:
解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
iOS组件化详解
ideal树叶
iOSobjective-cswiftios
一、为什么要做组件化开发?在iOS项目迭代过程中,随着业务复杂度提升、团队规模扩大,传统单体架构会逐渐暴露以下问题:代码耦合严重:模块间直接依赖(如#import"XXViewController.h"),改一处动全身,维护成本高;团队协作低效:多人开发同一仓库易冲突,代码合并成本高;编译速度慢:单工程代码量过大,每次编译需全量处理,耗时久;复用性差:功能模块无法单独抽离复用(如登录模块在多APP
小架构step系列19:请求和响应
秋千码途
架构
1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前
Android 系统设置,“隐私”中关闭相机权限
Android系统设置中,“隐私”里面,有一项是关于“摄像头使用权限”,如果关闭了,则所有的app都没法正常去打开相机。我们如果需要做类似禁用相机的功能,也是可以参考该部分的代码流程逻辑。这一功能涉及到的相关代码,如下图所示。CameraService.cpp---------CameraService.cppSetcameramutingbehaviorbool isCameraPrivacyE
iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消
android单个页面切换_Android实现界面切换的两种方式
weixin_39939918
android单个页面切换
在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi
Logcat命令详解 和 adb 常用命令
九月的蓝天
android调试Logcat命令详解和adb常用命
Android日志系统提供了记录和查看系统调试信息的功能。日志都是从各种软件和一些系统的缓冲区中记录下来的,缓冲区可以通过logcat命令来查看和使用.在使用logcat之前,请确保手机的USB调试模式已经开启,可以通过"Setting->Application->Development->USBdebugging"来开启。logcat本身是android的shell的一个命令,你可以通过“adb
Android常用ADB和LINUX命令
摸鱼摸一天
androidadb
Android常用ADB命令前言一、adb命令二、linux命令总结前言本文章主要记录android可能经常用到的一些adb命令和linux命令一、adb命令logcat日志写入外部文件adbshelllogcat-vtime>D:/log/log.txt把文件从手机拉到电脑上adbpull/data/local/tmp/log.txtD:\log把文件从电脑上推到手机里adbpushD:\apk
Android-Compose初步学习总结
一、JetpackCompose的生命周期JetpackCompose中,组合是由可组合项构成的树状结构,用于描述应用界面。它通过初始组合生成,并仅能通过重新组合更新——当应用状态变化时,Compose会安排重新组合,仅重新执行受状态变化影响的可组合项,而非整个UI树。可组合项的生命周期包含三个阶段:进入组合、经历0次或多次重新组合、最终离开组合。组合中可组合项的实例由其调用点(即调用可组合项的源
Android-API调用学习总结
每次的天空
学习
一、Postman检查API接口是否支持1.“HTTPRequest”来创建一个新的请求。——请求构建界面,这是你进行所有API调用的地方。2.设置请求方法和URL:选择请求方法:在URL输入框左侧,有一个下拉菜单。点击它,选择你想要测试的HTTP请求方法(例如:GET,POST,PUT,DELETE等)。GET:获取数据区别:GET请求通常用于从服务器获取或读取数据。它不应该对服务器上的数据产生
Android-jetpack之DataBinding实战应用
一、DataBinding基础配置1.启动流程在build.gradle中启用:android{dataBinding{enabled=true}}这会让编译器为每个布局文件生成对应的绑定类(如ActivityMainBinding、DetailsFragmentBinding)。2.布局文件转换将普通布局文件转换为DataBinding布局,需要在根标签外包裹标签:二、绑定基础操作1.绑定基本数
iOS hitTest:withEvent:
豪冷
前言处理自定义视图内超出视图范围的子视图事件重写#pragmamark---override-(UIView*)hitTest:(CGPoint)pointwithEvent:(UIEvent*)event{if(!self.isUserInteractionEnabled||self.isHidden||self.alpha<0.01){returnnil;}for(UIView*viewin[
Android常用的adb和logcat命令
每次的天空
androidadb
ADBADB,即AndroidDebugBridge是一种允许模拟器或已连接的Android设备进行通信的命令行工具,它可为各种设备操作提供便利,如安装和调试应用,并提供对Unixshell(可用来在模拟器或连接的设备上运行各种命令)的访问。adb简单命令//查看版本adbversion//查看已经连接的设备和开始连接设备命令adbdevicesadbconnectadb应用命令//查看所有应用a
使用Debug-View Kotlin,提升你的Android调试体验!
侯深业Dorian
使用Debug-ViewKotlin,提升你的Android调试体验!去发现同类优质开源项目:https://gitcode.com/1、项目介绍Debug-ViewKotlin是一个专为Android开发者设计的高效、直观的浮层调试控制台。它会在应用界面的最上方提供实时的性能指标和日志信息,包括但不限于内存占用、帧率(FPS)、启动时间和各种自定义的日志数据。只需简单集成,就能让开发和测试过程变
【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
android ROOM kotlin官方文档完全学习
androidROOMkotlin官方文档完全学习2.6使用Room将数据保存到本地数据库|AndroidDevelopers(google.cn)一、简介1.1引入dependencies{defroom_version="2.6.1"implementation"androidx.room:room-runtime:$room_version"//如下三选一annotationProcesso
Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
January 13th 2018 -1
monkey_y
2018年1月13日20:18:37InternationalTeenagers‘behaviour:Theyouthoftoday泛读单词hedonistic享乐主义的2.hangout闲逛3.inviewof鉴于,由于4.marijuana大麻5.cohort同生群;一群6.opioid类鸦片(引起)的7.procreative有生殖能力的8.abstention弃权;避免9.carrythr
视频直播源码在Android端实现1对1音视频实时通话
程序员老舅
音视频开发进阶音视频androidstudio视频编解码webrtc实时音视频
我们要使用WebRTC进行音视频互动时需要申请访问硬件的权限,至少要申请以下三种权限Camera权限RecordAudio权限Intenet权限在Android中,申请权限分为静态权限申请和动态权限申请,这对于做Android开发的同学来说已经是习以为常的事情了。下面我们就看一下具体如何申请权限:静态权限申请在Android项目中的AndroidManifest.xml中增加以下代码:视频直播源码
Android音视频探索之旅 | C++层使用OpenGL ES实现音频渲染
慢行的骑兵
音视频android音视频NDK
一.前言OpenGLES实现视频渲染已经实现-在Android音视频探索之旅|C++层使用OpenGLES实现视频渲染中,这一次我们使用OpenGLES实现音频渲染。二.通过OpenSLES播放音频2.1.整体流程1.创建OpenSL引擎2.创建混音器3.创建播放器4.执行播音操作(OpenSLES的播音过程比较特别,不像视频那样每放完一帧就主动休眠,而是每帧音频播放结束会自己回调,在回调的时候才
Android音视频探索之旅 | Webrtc 1对1音视频通话核心流程分析
慢行的骑兵
音视频android音视频webrtc
一.前言使用Webrtc实现1对1的音视频通话,先从Web端进行学习要比直接从Android端进行学习要轻松许多(若没有JS和Html以及Node基础,查找相关基础教程,能梳理代码的逻辑即可)。本文Android端接入Webrtc是通过引入官方的sdk来实现的。本文涉及到的Demo代码包含三部分,服务器端、Web端、Android端。服务器端使用的是Node,Web使用的是Html和JS,Andr
对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
[读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
[MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul
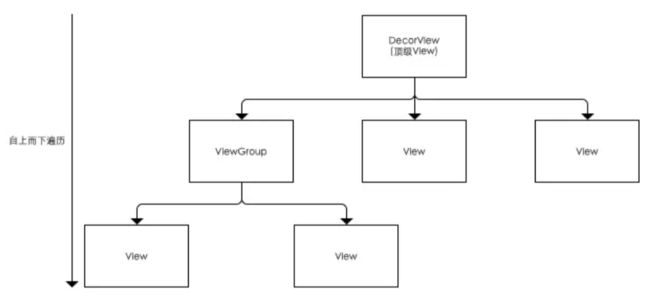
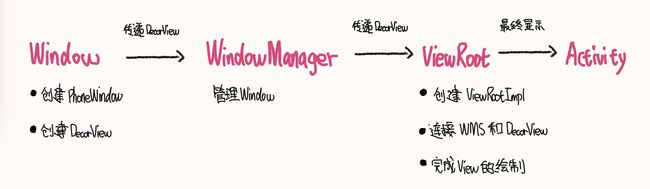
 二、绘制前的准备 DecorView
二、绘制前的准备 DecorView