整理的有点琐碎,尽量使用简单的语言描述清楚,后续会修改,如有错误请斧正。
一、outline与border的异同
相同点:都显示边框。
不同点:1.outline不参与布局;border参与布局
2.outline必然是环绕着元素,元素要么有轮廓,要么没有,不可单独设置四边中的某一侧的样式;border则可设置四边中的某一侧样式
备注:outline可用于检测页面元素占用的空间位置
下面举例说明一下不同点,有如下html:
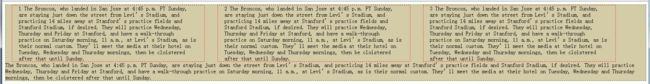
<body> <div> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> body>
没有什么特别,body中包含3个div,为其添加如下样式,div使用outline,并设置浮动和宽度:
body { width: 1000px; } div { outline: 3px dashed red; /*border: 3px dashed blue;*/ float: left; width: 33.33%; }
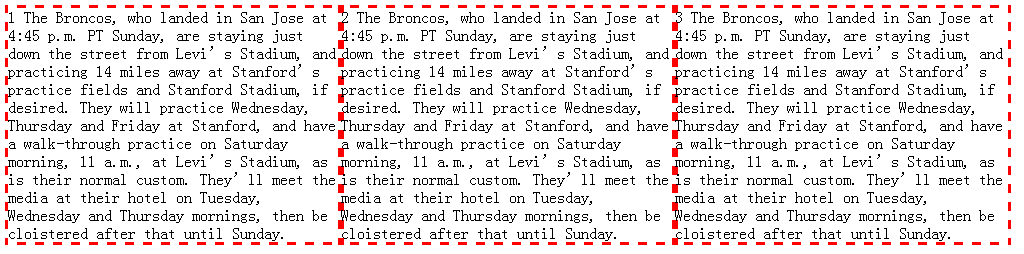
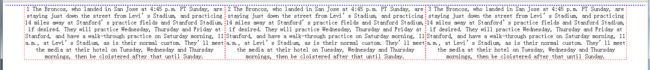
显示效果如下,注意,无论outline的宽度设置为多少,轮廓的粗细不会打乱页面原有的布局,因为outline不参与布局:
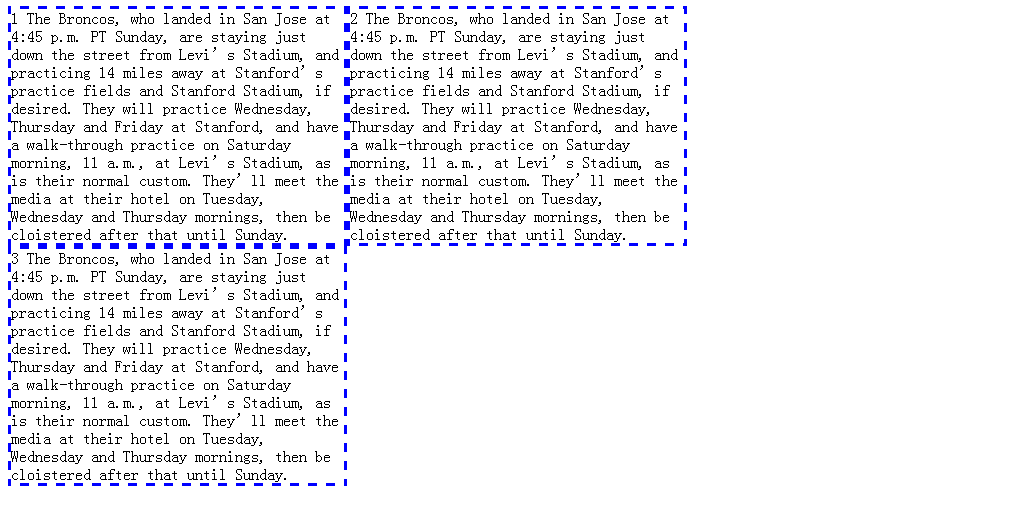
如果对div使用border的话,显示效果如下:
第三个div被挤到了下方,因为border是参与布局的,边框的宽度占用布局空间,即:3个div的宽度+边框的宽度>1000
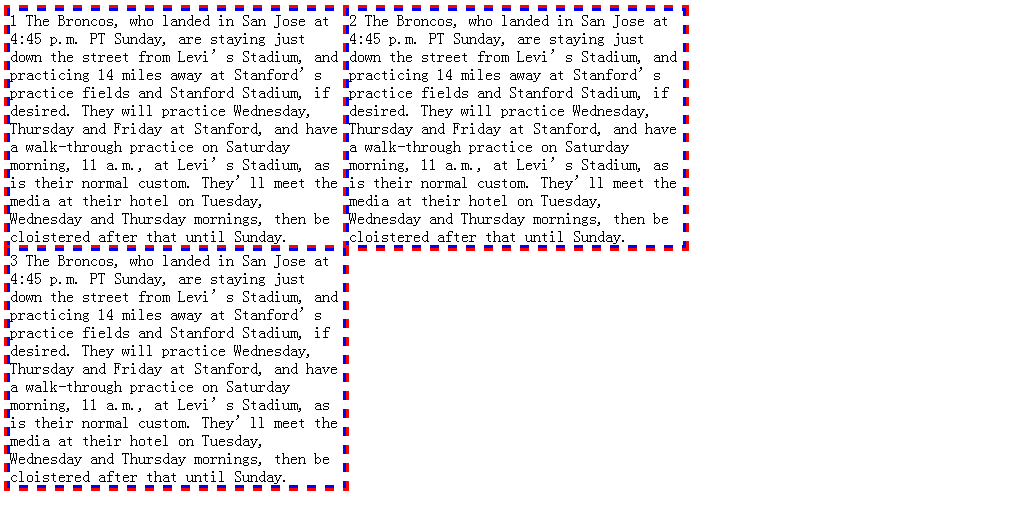
如果同时使用outline和border(只是为了演示),轮廓是在边框之外的,如下:
二、居中块状框
1.外边距实现方式
可以使用外边距来实现特定元素居中。
有如下html,将上例中的3个div作为一个整体放入容器中:
<body> <div id="contain"> <div id="main"> <div> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> div> div> body>
CSS设置如下:
div#contain { width: 1000px; height: 500px; /*写死了高度,是为了看到容器的边框,请根据实际需要调整*/ outline: 1px dashed blue; /*outline只是为了显示容器的位置*/ } div#main { width: 960px; margin: 0 20px; /*注意外边距与宽度的和正好等于1000,即: 960 + 20(左) + 20(右) */ } div#main div { outline: 1px dashed red; float: left; width: 33.33%; }
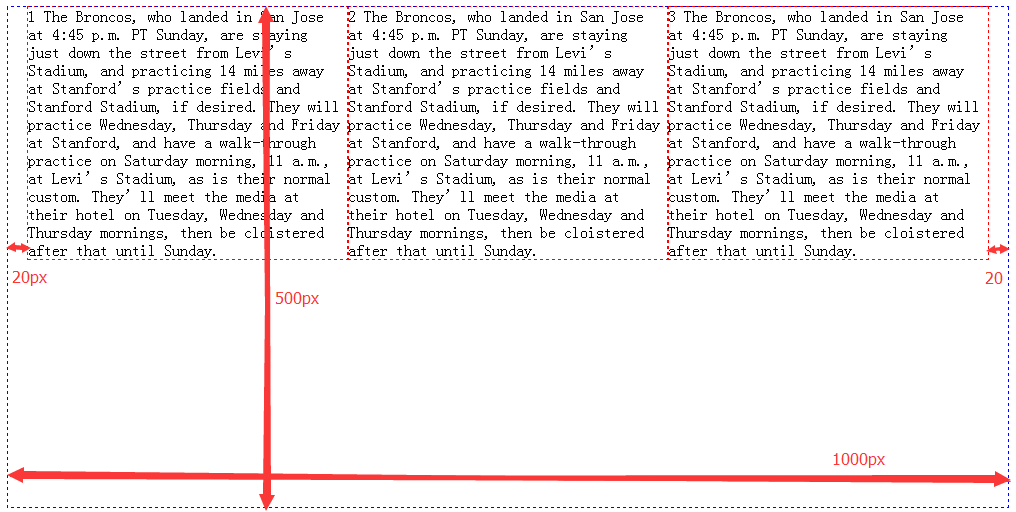
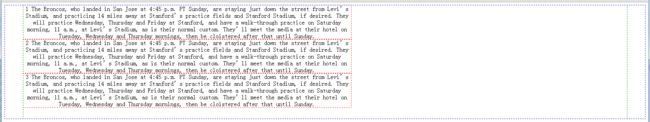
用此方法实现了和上例中同样的效果,main(div元素)块在容器中是居中的(解析:通过外边距实现,这就要求计算出容器的宽度、居中块的宽度、外边距的宽度)显示如下:
2.内边距实现方式
同样的效果也可以换一种方式实现,使用内边距,与上面的区别是,删除了main(div元素)元素:
<body> <div id="contain"> <div> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> div> body>
CSS如下,给容器添加了内边距:
div#contain { width: 1000px; height: 500px; /*写死了高度,是为了看到容器的边框,请根据实际需要调整*/ outline: 1px dashed blue; /*outline只是为了显示容器的位置*/ padding: 0 20px; } div#contain div { outline: 1px dashed red; float: left; width: 33.33%; }
显示效果和外边距实现方式相同。
3.容器是body的情况
如果body作为整个块(main块)的容器,要使 main(div元素)块居中,但是由于每个浏览器窗口可能具有不同的宽度,因此并不知道body的宽度、高度。此时只需要给main(div元素)块一个特定的宽度,并把左右外边距的值设置为auto即可。
html如下,body作为容器:
<body> <div id="main"> <div> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> div> body>
CSS如下:
body { outline: 1px dashed blue; /*outline只是为了显示容器的位置*/ } div#main { width: 100em;/*给定main的宽度,这个宽度根据实际调整!*/ margin: 0 auto;/*将main块的左右外边距设为auto,css规范中说明:当一个元素具有特定的宽度,且左右外边距都为auto时,浏览器会取元素和容器的宽度之差,除以2后,分别应用到元素的左右外边距。*/ text-align: center;/*要使块中文本居中,需添加此属性,请根据实际需要调整*/ } div#main div { outline: 1px dashed red; float: left; width: 33.33%; }
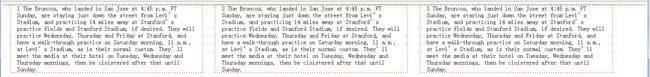
显示效果如下:
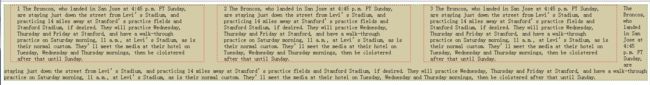
注意div比它的容器宽的情况(此例中为,main(div元素)块中的子div元素的宽度比main块的宽度[还是body的宽度?]宽),浏览器会将元素框左对齐或右对齐,视书写语言而定。(不知是否理解错误,是宽度超出容器的宽度,还是div的宽度和超出了容器的宽度,例子中并不是div的宽度超过容器的宽度。??待明确)
main块添加了轮廓和高度,是为了更直观的看到效果,同时main中的div增加了宽度,CSS如下:
body { outline: 1px dashed blue; /*outline只是为了显示容器的位置*/ } div#main { width: 100em; /*给定main的宽度*/ margin: 0 auto; /*将main块的左右外边距设为auto,css规范中说明:当一个元素具有特定的宽度,且左右外边距都为auto时,浏览器会取元素和容器的宽度之差,除以2后,分别应用到元素的左右外边距。*/ text-align: center; /*要使块中文本居中,需添加此属性,请根据实际需要调整*/ outline: 1px dashed green; height: 300px; } div#main div { outline: 1px dashed red; float: left; width: 54.33%;/*增加div宽度*/ }
显示效果如下:
三、通过溢出遏制浮动
html如下:
<body> <div id="main"> <div class="column"> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div class="column"> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div class="column"> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> div> body>
CSS如下:
<style type="text/css"> div#main { outline: 1px dashed green; background: #d4cba7; } div.column { outline: 1px dashed red; float: left; width: 28%; padding: 0 1%; margin: 0 1%; } style>
显示结果如下:
可以看到最上面的一条绿线,在之前的例子中也出现过,这是main块的轮廓线,因为main的高度是0,所以,其内部的div伸到了它的外面。(这并不是CSS的错误或瑕疵)
解决这个问题,样式调整如下,div#main添加了overflow属性:
显示如下:
上面的两个例子中的边框使用的是outline,如果使用了border,div#main的宽度设置为100%时,意味着div#main实际上伸出了它的容器2px,可将div#main的 width设置为auto解决,但就不能兼容旧版本的IE了。
四、通过浮动遏制浮动
html同上
CSS如下:
显示效果同上。
使用这种方式浮动元素框时,可能会存在正常文档流的内容跟随到浮动元素后面的风险。
(下面的例子有误的话请斧正)
看下面的例子,div#main中增加了一个div元素,html如下:
<body> <div id="main"> <div class="column"> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div class="column"> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div class="column"> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> <div id="footer"> The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. div> div> body>
CSS如下:
显示结果:
如图,div元素footer是跟随在main中的第三个div之后的,要解决这个问题,将CSS中的div#footer注释放开即可。
清除浮动后,显示结果如下:
五、简单的两栏布局