精通CSS读书笔记 (第三章 可视化格式模型)
第三章 可视化格式模型
最重要的三个CSS概念:浮动、定位、盒模型
本章学习:
1、盒模型的复杂性和特点
2、如何以及为什么使用外边距叠加
3、绝对定位和相对定位之间的差异
4、浮动和清理是如何工作的
3.1 盒模型概述
每个元素被看成一个矩形框,由四部分组成:内容、内边距、边框、外边距。

背景会应用于内边距和内容组成的区域。
边框可以设置粗细、样式。
外边距是透明的,一般用于控制元素间的距离。
CSS2.1中含有轮廓outline,与border不同,轮廓outline是绘制在边框上的,所以不影响元素的大小布局。
内边距、边框、外边距都是可选的,默认为零。但是,许多元素会由用户代理样式表设置,故我们可以将其显式地设为零以覆盖浏览器样式。
width和height设置的是内容的宽和高。增加内边距、边框、外边距不会增加内容宽和高,但是会增加元素框的总尺寸。
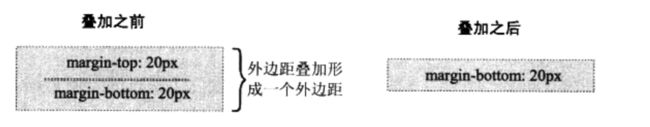
3.1.2 外边距叠加
两个或更多垂直外边距相遇时,它们将形成一个外边距。这个外边距等于高度中的较高者。

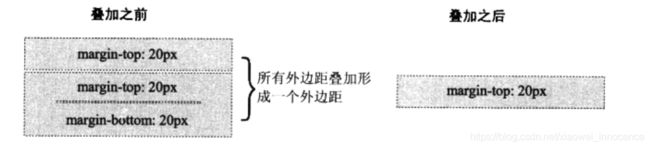
一个元素被包含于另一个元素中时,也会发生叠加。



只有普通文档流中块框的垂直外边距会发生外边距叠加。行内框、浮动框、绝对定位框之间的外边距不会叠加。
3.2 定位概述
3.2.1 可视化格式模型
CSS中有3中流:普通流、浮动流、绝对定位。
块级框自上而下排列,框间的垂直距离由垂直外边距计算而来。
行内框在一行中排列,可以使用水平行内矩、边框、外矩来调整水平方向大小,但是,垂直内矩、边框、外矩对高度没有影响。在行内框上显示设置width和height没有影响。行框总是足以容纳所有行内框。但是,设置行高可以增加这个框的高度。因此,修改行高的唯一办法是修改行高或水平内边矩、边框、外边矩。

没有显示定义也能生成块级框的情况:在块级元素开头的文本。此时,它会生成一个匿名块级框,不能设置样式。
<div>
some text
<p>some more textp>
div>
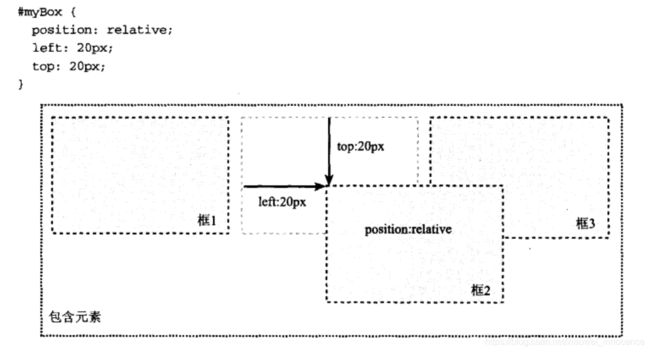
3.2.2 相对定位
如果对一个元素相对定位,那么它会相对于原来的位置进行调整。

使用相对移动时,元素仍然占用原来的位置,所以它会覆盖其他元素。
相对定位元素被看作是普通流中的一部分。
3.2.3 绝对定位
绝对定位元素和普通流无关,普通流中其他元素的布局就像当绝对定位元素不存在一样。

绝对定位元素是相对于离它最近的那个已定位的祖先元素定位的。如果没有已定位的祖先元素,那么位置相对于初始包含块(可能是canvas也可能是html元素)。
相对定位与文档流无关,可以覆盖页面上的其他元素。可以通过设置z-index属性来控制框的叠放次序。z-index越大,位置越高。
相对于已定位的祖先元素绝对定位可以实现一些很有意思的效果。例如,让一个文本和一个框的右下角对其,见如下代码:
#branding{
position: relative;
width:70em;
height:10em;
}
#branding .tel{
position: absolute;
right:1em;
bottom:1em;
text-align:right;
}
<div id="branding">
<p class="tel">Tel: 13840980990p>
<div>
固定定位
固定定位是绝对定位的一种。差异在于,固定定位元素的包含块是视口,这使得我们可以创建总是出现在同一位置的浮动元素。
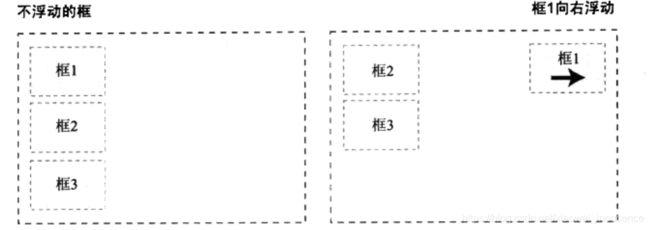
3.2.4 浮动
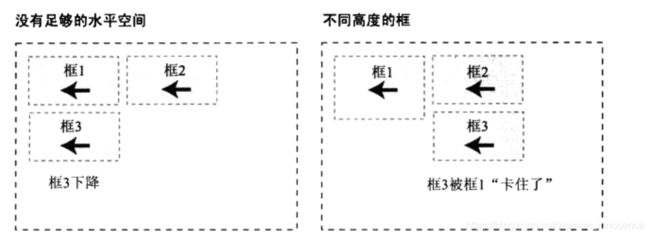
浮动框可以左右浮动,直到碰到包含框或另一个浮动框的外边缘。浮动元素不在欧通流中,故普通流中其他元素的布局就像当浮动元素不存在一样。



行框和清理
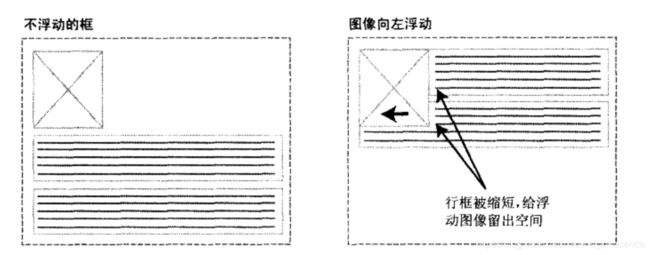
前面说浮动元素脱离文档流,不影响非浮动元素,实际不完全如此。非浮动元素的框内文本会受到影响,留出一定的空间。
行框围绕浮动框。

要想组织行框围绕浮动框,使用clear属性,可以设置left,right,both和none。表示哪一边不应该挨着浮动框。
在清理元素时,浏览器在元素顶上添加足够的外边距,使元素的顶边缘垂直下降到浮动元素的下面。
浮动元素脱离了文档流,不影响周围元素。但是,元素清理后实际上为浮动元素留出了垂直空间。

让周围元素为浮动元素留出空间是一个有用的工具。它解决了之前绝对定位修改高度会破坏布局的问题。
.news{
background-color:grey;
border: solid 1px black;
}
.news img{
float:left;
}
.news p{
float:right;
}
.clear{
clear:both;
}
<div class="news">
<img src="xxx.jpg"/>
<p>some textp>
<br class="clear"/>
div>
另一种方法是将父元素也设为浮动(即.news{float: left})。但是下一个元素会受到这个浮动元素的影响。
overflow属性定义了内容尺寸太大的情况下,元素应该如何表现。在默认情况下,会溢出到相邻空间中去。应用值为hidden或auto时,会产生一个有效的副作用,这会自动清理包含的任何浮动元素。但是这个方法不适合所有情况,因为overflow会有其他效果,可能造成滚动条或截断内容。
还有一些人使用CSS生成的内容或JavaScript清理浮动。
增加一个不起眼的.且设置高度为0可见为hidden。因为被清理的元素在它们的顶外边距添加了空间,所以display要设为block。
.clear:after{
content: ".";
height: 0;
visibility: hidden;
display: block;
clear:both;
}
<div class="news clear">
<img src="xxx.jpg"/>
<p>some textp>
div>
3.3 小结
这章内容包括:
盒模型以及内边距、边框、外边距、宽高如何影响大小;
外边距的叠加以及如何影响布局;
CSS中的3中格式化模型:普通流,浮动流,绝对定位;
此外还了解了行内框和块框的差异,如何在相对定位的祖先元素中进行绝对定位,并讨论了清理的实现方式。
