Typora markdown公式换行等号对齐_求求你了学一学markdown吧
这篇文章先发在博客上,再从github页复制样式到微信公众平台,一些格式没法完全显示。
前言
作为一个有博客也有公众号还需要每天写一些接口文档的高级技术工人,每天对于写作的需求量还是很大的。在用markdown之前一直在用各种奇奇怪怪的方式来写文档,其中不乏word、txt等传统方式。倒不是说人们常用的传统的方式不对,想表达的是markdown较其他的编辑方式有其自己的优点。
如果你
有写文档或写作的需求
对格式有一定的要求,但不是很要求精准的格式
希望注重于写作内容本身,想要在格式上倾注更少的精力
那你来对了。
如果你还在用txt和word写作,用聊天窗口写接口文档,那我真的,求求你了学一学markdown吧。
markdown介绍
百度百科说
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
维基百科说
Markdown is a lightweight markup language with plain text formatting syntax. Its design allows it to be converted to many output formats, but the original tool by the same name only supports HTML.Markdown is often used to format readme files, for writing messages in online discussion forums, and to create rich text using a plain text editor.
总之,markdown是一种语言,它可以被用来编写文档。你可以使用简单的标记语法,来写出具有一定格式和样式的文档。
markdown被广泛用于博客程序,在一些博客引擎中,markdown最终会被转译为html元素,markdown最终被翻译为html文档。使用这种方式的博客引擎有hexo、typecho等。
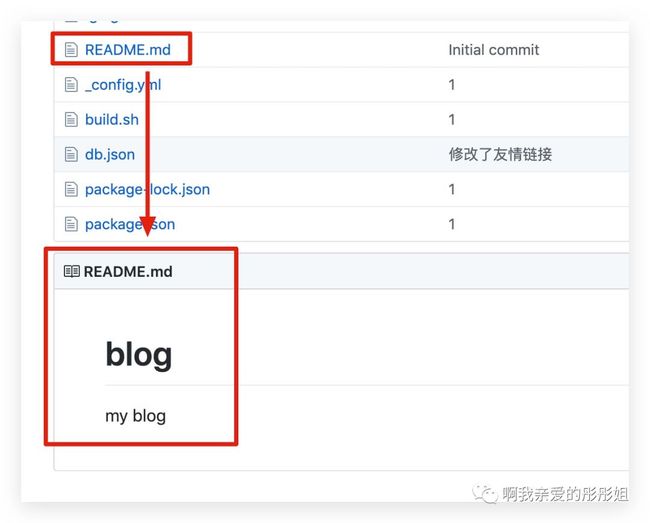
markdown被github指定为README专用的文档格式,github中的每一个目录下的README.md文件都会被当成是当前目录的解释文件,被显示在详情页上。
图:README.md文件在github上的作用
markdown的语法特别简单,只需要稍作学习,就可以轻松运用。
但markdown也有局限性,例如大多数markdown的使用场景都是在电脑上,由于移动端的输入特性,markdown没有一个好的方式为移动端提供支持。再就是markdown支持的格式没办法实现类似于论文那样的精准格式要求,所以不适用于一些对格式要求过强的场景。
markdown基础语法
markdown文档的后缀名是.md。
markdown文档不需要任何标签,你可以在一个.md为后缀名的文件中的任意位置写符合markdown语法的内容。
markdown语法指的是通用的markdown文档的约定,不代表下面叙述的内容在实际应用上能被全部编辑器或解释系统输出为同样的结果。通常在博客系统中,markdown还会被转译为html,在转译过程中,开发者会按照自己的喜好或主题的要求,将markdown内容转化为一些特定的样式,将markdown文档进行相应的美化。但通常来讲,markdown文档都会遵循下面语法所描述的约定。
标题
在一行文字前写1~6个#号,当前行会被当成标题来处理。1个#号表示1级标题,字号在标题中最大;6个#号表示6级标题,字号在标题中最小。标题会加粗处理,并且单独占领一行。
# 这是一级标题## 这是二级标题### 这是三级标题#### 这是四级标题##### 这是五级标题###### 这是六级标题实现效果是
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
字体
下面将展示一些字体的写法。
**加粗的文字两边用两个 * 包围***倾斜的文字两边用一个 * 包围****加粗倾斜的文字两边用三个 * 包围***
~要加删除线的文字两边用 ~ 包围~实现结果是
加粗的文字两边用两个*包围
倾斜的文字两边用一个*包围
加粗倾斜的文字两边用三个*包围
要加删除线的文字两边用两个~包围
引用
引用的文字使用 > 来开始,下面的一段都会被显示为引用形式。例如
这段是引用文字
如果需要多行,可以在引用中使用
> 第一行
第二行
第一行
第二行
如果内容太多,则需要使用
这段文字
你真的放心
不管换几行
都是引用
这段文字你真的放心
不管换几行
都是引用
而且,引用可以和其他标记一起使用。
> # 这段引用里放了个一级标题
这段引用里放了个一级标题
引用可以使用多级
> 我打算在这引用点东西
>> 我打算弄个第二层
我打算在这引用点东西
我打算弄个第二层
分割线
使用 >= 3个的 * 或 - 号都可以表示一个分割线。
------
******
下边是两个分割线
列表
使用 + - * 来表示无序列表,符号和内容之间要有一个空格。
+ 列表
- 列表
* 无序列表
列表
列表
无序列表
使用任意数字来表示有序列表,数字和内容之间要有一个空格。数字顺序不会影响列表真正的数字顺序。
1. 第一个
2. 第二个
4. 就算写的是4实际上也是3
第一个
第二个
就算写的是4实际上也是3
列表之间可以嵌套,子级比父级多打3个空格即可。
1. 第一个
1. 第一个里的第一个
1. 第一个里的第二个
2. 第二个
3. 第三个
+ 第二个里咋啥都没有
* 我也不知道
- 我也不敢问
第一个
第一个里的第一个
第一个里的第二个
第二个
第三个
我也不敢问
我也不知道
第二个里咋啥都没有
链接
使用[链接显示内容](链接地址)来表示一个点击了会跳转的超链接。
[百度](http://www.baidu.com)
百度
图片
使用来表示一个图片。

表格
表格的格式较复杂,但是一些markdown编辑器都会提供快捷的编写表格的功能。
表格的格式是
|表头|表头|表头|表头|
|--:|--|--:|:--:|
|右|默认左对齐|靠右|中|
|右|默认左对齐|靠右|中|
|右|默认左对齐|靠右|中|
实现效果是
| 表头 | 表头 | 表头 | 表头 |
|---|---|---|---|
| 右 | 默认左对齐 | 靠右 | 中 |
| 右 | 默认左对齐 | 靠右 | 中 |
| 右 | 默认左对齐 | 靠右 | 中 |
表格使用类似|:--:|:--:|:--:|:--:|来分割表头和身体。表头、分割线、表体的格子数都要一样。分割线中不加:,该列默认左对齐;右边加:,该列右对齐;两边加:,该列居中对齐。
原生的markdown语法要求表格两边都要用
|包起来,一些特殊的markdown引擎没有此要求。
代码
`单行代码两边使用反引号包起来`
单行代码两边使用反引号包起来
```
多行代码上下使用三个反引号包起来
```
//多行代码上下使用三个反引号包起来
function fun($a) {
return a + 1;
}
在多行代码的第一组三个反引号右边,可以标注代码所属的语言,这样可以方便markdown转译时做相应处理。例如
```php
public function split($d, $str) {
return explode($d, $str);
}
```
public function split($d, $str) { return explode($d, $str);}代码功能也不一定应用于代码,在一些文献的编写中,可以用于公式。代码块的功能主要是可以将里边写入的内容按原样显示,不被markdown解释器所解释。本文的markdown标记部分全部都是使用代码块的方式写的。
markdown高级用法
应用于一些博客系统
在上一篇文章中提到如何使用hexo搭建一个个人博客。搭建成功后,就可以使用markdown语法来写文章了。由于hexo使用的是markdown引擎,所以在执行hexo g的时候markdown会被hexo转译为对应的html形式。再加上hexo有优秀的主题模块,同样的markdown遇到不同的主题,也会变成不同的样子。
如果使用typecho博客引擎的话,hi在编写博客的时候使用markdown,但是不会被马上转译为html。在查看对应内容的时候,typecho会使用markdown解释器来显示文档内容。
如果你会使用html标签
markdown文档中是可以插入html标签的,所以如果你会使用html标签,你的markdown文档会更加丰富的。例如我们可以使用css样式来使markdown文档内容具有颜色。例如:
这行字是红色的span>这行字是红色的
虽然markdown支持使用html来丰富内容,但在实际使用上还是不建议过多依赖于这种形式。因为我们选择使用markdown时就是看中了markdown简单快速,但是html标签的支持却与markdown本身的理念背道而驰。所以建议偶尔使用或者是在必要的时候使用html标签来增强markdown的功能或者是完成必要的内容,而不是过度依赖于html来编写markdown文档。
一些工具
typora
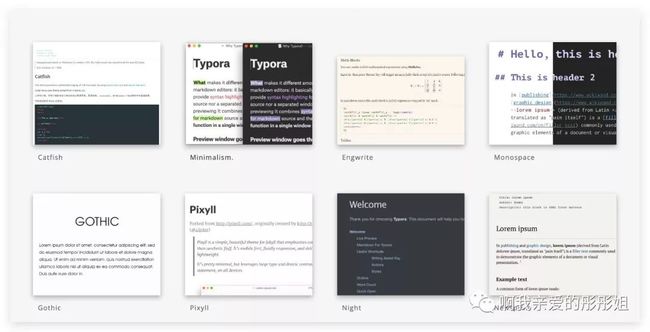
推荐使用typora来作为markdown编辑器。它符合markdown的初衷,简洁、高效。输入好的一段markdown文档,会在你光标切换到下一段的时候直接显示为markdown应该成为的样式。但是缺点也有一些,例如不支持多标签,没有命令行工具。typora支持windows、macOS、Linux平台,官网提供主题下载功能。
图:typeora的界面
图:typeora官网提供的主题下载
vscode
如果你的电脑上有vscode,同样推荐你使用vscode来编写markdown。vscode默认支持markdown解析,并可以将界面分成左右两边显示,左边输入markdown文档,右边显示结果。vscode比typora更多地支持命令行工具,所以在使用一些博客系统的时候会感觉到更舒服一些。
图:在vscode下编辑markdown文档
vscode也有更多的插件可供选择,如果对typora的“马上就能看到结果”不太感兴趣的话,不妨试试vscode。
sublime
sublime和vscode原理相同,支持命令行,可以安装插件。但是vscode完全免费,就没有尝试sublime。
结语
markdown真的很好用,很多编辑器也支持将markdown导出为其他格式。试想老板让你几分钟之内做出一篇文档,当别人还在等待word打开的时候,你的文档已经写好开头了。当别人给老板甩过去一个.doc的超大文件,老板也在等待word打开的时候,你使用markdown生成的html两秒内就展示在老板面前了,是不是这样的结果可以让人眼前一亮呢。
还有那个notepad,打开就白底黑字,缩进都支持不全,打上去的都是楷体字巴丑巴丑的。还有好多同行在聊天窗口里打代码,每行有几个缩进就按几个Tab,还不一定缩得准;一个手滑就把换行里的shift忘掉了导致打了一半的代码发出去了。所以我求求你们了,都学一学markdown吧,真的比你们用的好用好几百倍,效果更是比你们实现的效果强好几千倍。