- PythonGUI编程从入门到精通,24个实用案例解析
东眠的鱼
数据库android性能优化python数据分析开发语言Python学习
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!分享一Python做GUI的一些小技巧,结合24个实用案例,让你也能轻松做出好看又好用的界面。1.GUI库的选择:Tkinter,PyQt,wxPythonPython做GUI的库很多,我比较常用的是Tkinter、PyQt和wxPython。Tkinter是Python自带的,比较简单;PyQt功能强大,但是比较复杂;wxPyth
- PyQt5 图形标注工具开发教程(可扩展)
蜡笔小新星
PyQt5qt开发语言python经验分享学习前端
文章目录概述核心功能解析1.智能多边形系统2.数据持久化设计3.工业级交互设计使用指南多边形标注流程矩形标注流程数据保存示例完整实现代码扩展建议概述本教程将指导您创建一个专业的图形标注工具,支持以下核心功能:智能十字准星:实时跟随鼠标的辅助对齐线多边形标注:三点自动闭合,支持实时预览矩形标注:拖拽式绘制,自动坐标标准化数据持久化:JSON格式保存标注坐标交互优化:右键清空、模式切换等功能初版界面示
- PySide(PyQT),怎样在非QObject对象上应用信号槽框架
深蓝海拓
pyside6系统学习pyside6学习笔记数据库
在PySide(以及PyQt)中,信号和槽机制是基于QObject类实现的。只有继承自QObject的类才能够定义和使用信号与槽。那么如果画面中的对象不是QObject类,就无法使用信号和槽。比如下面的代码就会出错:importsysfromPySide6.QtCoreimportSignalfromPySide6.QtWidgetsimportQApplication,QGraphicsScen
- Python图形界面开发:PyQt与Tkinter对比分析
萧鼎
python基础到进阶教程pythonpyqt数据库
Python图形界面开发:PyQt与Tkinter对比分析图形用户界面(GUI)是应用程序中不可或缺的一部分,可以帮助用户更直观地与程序进行交互。Python拥有许多开发GUI的库,其中PyQt和Tkinter是最受欢迎的两个选择。本篇博客将从功能、易用性、性能、社区支持、学习曲线等角度对比分析这两个库,并通过一个简单的实战项目帮助你更直观地理解它们的差异。一、PyQt与Tkinter简介1.Py
- 如何在 Conda 环境中使用 PySide6 将 .ui 文件转换为 .py 文件
元素之窗
condaui
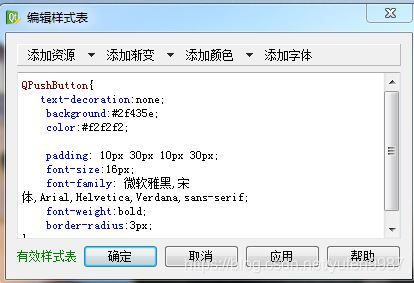
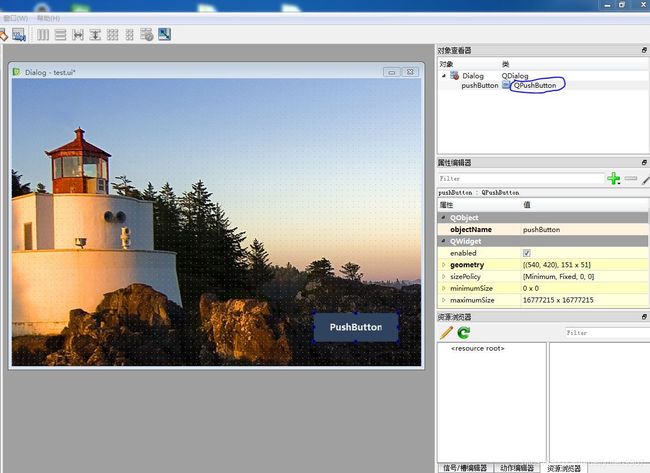
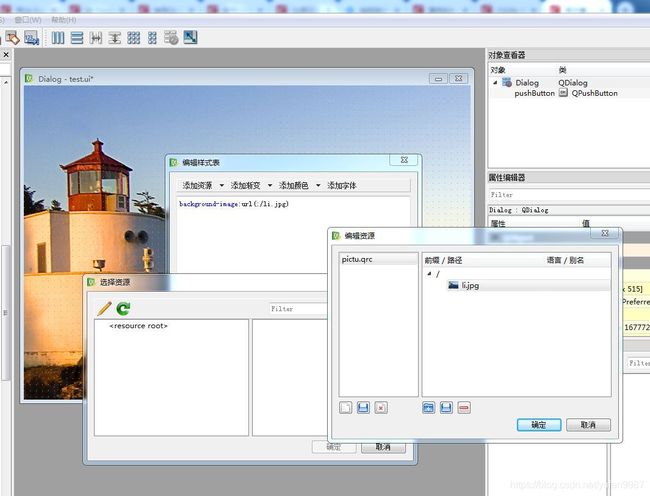
如何在Conda环境中使用PySide6将.ui文件转换为.py文件在PyQt或PySide6开发中,通常会使用QtDesigner设计UI界面,并生成.ui文件。但为了在Python代码中使用这些UI设计,我们需要将.ui文件转换为.py文件。本文将介绍如何在Conda环境中使用PySide6进行转换。1.确保Conda环境已激活在PowerShell或命令行中,首先激活你的Conda环境,例如
- PySide(PyQT)的@Slot()、@pyqtSlot()装饰器的作用
深蓝海拓
pyside6系统学习pyside6学习笔记pyqt
以PySide为例,PyQT原理与其类似。在PySide6中,槽函数可以使用@Slot()装饰器进行修饰,也可以不使用该装饰器,它们之间存在一些区别,下面从多个方面介绍@Slot()装饰器的作用:1.类型检查和元数据当使用@Slot()装饰器时,可以显式地指定槽函数接受的参数类型。这有助于进行类型检查,并且可以提供更准确的元数据。例如:importsysfromPySide6.QtCoreimpo
- PySide(PyQT)重新定义contextMenuEvent()实现鼠标右键弹出菜单
深蓝海拓
pyside6系统学习pyside6学习笔记python开发语言pyqt
在PySide中,contextMenuEvent()是QWidget类(以及继承自它的所有子类)的一个事件处理方法,主要用于处理上下文菜单事件,也就是当用户在控件上右键点击时触发的事件。•通过重新定义contextMenuEvent()来实现自定义的鼠标右键菜单fromPySide6.QtGuiimportQActionfromPySide6.QtWidgetsimportQApplicatio
- python打印小票_pyqt5 商店小票打印的实现模板
weixin_39789327
python打印小票
说明最近在用pyqt5做商店小票打印,用的是得力DL-581PW(NEW)热敏小票打印机。商店小票打印,属于escpos打印。在网上找了很多实现方法,看了很多相关文章,经历了很多困难,最后终于实现了。这里先分享一下我看过的文章和尝试过的方法,最后分享我的实现套路。一.使用execl打印很多场景,我都是使用win32com模块的execl打印,基本能解决大部分的打印问题。(相关的方法网上也有,可以找
- vs code写python图形化界面_VSCode + PYQT5 搭建图形化界面
花儿街参考
vs
1,安装依赖pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5-tools2,找到designer绘制ui界面程序例:windowsC:\Users\Administrator\AppData\Local\Programs\P
- AttributeError: module ‘sipbuild.api‘ has no attribute ‘prepare_metadata_for_build_wheel‘
东木月
六年编程Bug大总结ubuntupythonlinux
在Ubuntu中安装pyqt5时报这个错误错误如下:Collectingpyqt5DownloadingPyQt5-5.15.6.tar.gz(3.2MB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━3.2/3.2MB44.6kB/seta0:00:00Installingbuilddependencies...doneGettingrequirementsto
- 测试工程师必备!多格式接口用例结合deepseek生成工具完整实现与实战验证
Python测试之道
python测试提效pythondeepseek
在接口测试中,测试工程师往往需要处理多种格式的文档(HAR、Swagger、Excel等)以生成测试用例。然而,手动处理这些文档既耗时又容易出错。为了解决这一问题,本文将实现一款基于PyQt5的多格式接口用例生成工具,支持从文档导入到解析、推理生成、导出等全流程功能。文章提供完整的实现代码、详细的测试用例、实用的解析策略,并验证工具的功能,确保测试工程师能够快速上手并应用于实际工作。工具功能概述多
- 使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解
m0_57781768
qttcp/ipudp
使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解引言在现代网络通信中,TCP(传输控制协议)和UDP(用户数据报协议)是两种最常用的传输层协议。TCP提供可靠的、面向连接的服务,而UDP则提供无连接的、不可靠的数据传输服务。PyQt5是一个非常流行的Python图形用户界面(GUI)框架,它不仅支持创建丰富的用户界面,还能用于网络通信和串口通信的开发。本文将详细介绍如何使用PyQt5
- Python Kivy 中文教程:安装(Windows)
weixin_30650039
操作系统python移动开发
Kivy是一套用于跨平台快速应用开发的开源框架,只需编写一套代码,便可运行于各大桌面及移动平台上(包括Linux,Windows,OSX,Android,iOS,以及RaspberryPi)Kivy采用Python和Cython编写,在国外已经十分火爆,受关注程度甚至一度超越了老牌的PythonGUI工具PyQt。可惜Kivy在国内还鲜为人知,咪博士将会陆续推出一系列Kivy中文教程。这一篇先教大
- pyQT学习笔记-----pushbutton控制Graphics view内对象移动
汉东省长达康
pyQTpyQTGraphicsviewpushbutton控制移动
pyQT学习笔记-----pushbutton控制Graphicsview内对象移动引言项目需要制作一个美观,大气,高逼格的控制界面,出于项目的需要,以及本人对于python语言的掌握程度远高于C,所以果断采用了python+pyQT这个框架,今天本人终于完成了这个控制系统二维操作的动态显示,历时三个周,前前后后试过很多的方法。第一种尝试:从lable显示图片开始,接着使用openCV,用labl
- 2024年Python最新PyQt5 小工具:Excel数据分组汇总器
2401_84556783
程序员pythonqtexcel
importpandasaspd编写UI界面组件布局,UI布局函数init_ui()。init_ui()的函数整体内容都贴在下面这里,大佬们可以根据自己的需要随意发挥。definit_ui(self):标题、图标设置self.setWindowTitle(‘Excel数据汇总工具公众号:[Python集中营]’)self.setWindowIcon(QIcon(‘:/data_sum.ico’))
- Graphics View画一个可调速的风机(pyqt)
m0_37662818
pyqtpython
效果如图:风机具备调节转速的功能,转速通过扇叶旋转的快慢来区别,共分为四档,其中零档为静止状态,而一、二、三档则依次增加转速。在代码中,BlowerWrapper类包含了可旋转的扇叶、风机外框以及选项三个主要部分。此处有两处关键点值得注意:BlowerWrapper选择继承QObject的主要原因是为了配合QPropertyAnimation的使用,由于普通的QGraphicsItem并未继承QO
- Python GUI开发:PyQt5 vs. PySide6
Sherry Wangs
GUI开发pythonqt开发语言
文章目录项目应用许可证适用场景PyQt5和PySide6之间区别导入语句信号与槽工具和命令事件循环项目应用许可证PyQt5:采用GPL或商业许可证。如果开发闭源商业应用,必须购买商业许可证。PySide6:采用LGPLv3许可证,允许在闭源项目中使用,且无需公开整个项目的源代码。如果使用PyQt5开发项目,需要购买商业许可证,而PySide可以免费使用。适用场景PyQt5:需要长期稳定性的项目。有
- ImportError: cannot import name ‘QAction‘ from ‘PyQt6.QtWidgets‘ - 问题解决
lczdyx
pythonpyqt
遇到这种“ImportError:cannotimportname'QAction'from'PyQt6.QtWidgets'”的错误通常是因为尝试从PyQt6的QtWidgets模块中导入QAction,但在PyQt6中,QAction的位置已经发生了变化。在PyQt5及之前的版本中,QAction确实位于QtWidgets模块中,但在PyQt6中,一些类的组织结构发生了改变。为了解决这个问题,
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- pip._vendor.packaging.version.InvalidVersion: Invalid version: ‘-PKG-VERSION‘
Yue谷
qtpython开发语言
ImportError:NocompliantGUIlibrarycouldbeimported.EitherPyQt5,PyQt4,PySide2,PySide,orwxPython脚本正在尝试使用图形用户界面(GUI)库,但找不到已安装的任何GUI库pipinstallPyQt5报错pip._vendor.packaging.version.InvalidVersion:Invalidvers
- 【附源码】基于opencv+pyqt5搭建的人脸识别系统
~啥也不会~
opencv人工智能计算机视觉人脸识别pyqt
文章目录前言一、人脸检测二、人脸识别1.训练识别器2.识别人脸三、界面相关1.Qlabel展示图片2.表格跟随内容而增加和减少3.选择图片文件4.警告框四、源码获取总结前言人脸识别技术作为人工智能领域的一颗璀璨明珠,正逐渐渗透到我们生活的每一个角落,从智能手机的解锁到机场的快速通关,从金融交易的安全认证到智慧城市的高效管理,它正以其独特的优势和强大的功能,为我们的生活带来前所未有的便捷与安全。本篇
- PyQt5编程学习之控件基类QObject深入
weixin_30546933
c/c++内存管理python
一、QObject描述:PyQt几乎所有的类都是从QObject直接或间接继承的,QObject是所有PyQt类的基类,是PyQt对象模型的核心。二、基类QObject的功能:(一)操作对象名称、属性:1、API介绍:(1)setObjectName("唯一名称"):给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用;(2)objectName():获取一个Qt对象的名称;(3
- PyQt中QObject对象中父子关系
python_xiaofeng
PyQt5界面设计pyqt
代码#coding:utf-8#Author:WuXiaofeng#Data:2022/6/279:07fromPyQt5.Qtimport*importsysclassWindow(QWidget):def__init__(self):super().__init__()self.resize(600,500)self.setWindowTitle('')self.setup_ui()defse
- PyQt5之QObject
threesevens
qtqt开发语言
一、QObject1.描述QObject是所有的Qt对象的基类2.功能作用(1)对象名称,属性#给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用setObjectName("唯一名称")#获取一个Qt对象的名称objectName()#给一个Qt对象动态的添加一个属性与值setProperty("属性名称",值)#获取一个对象的属性值property("属性名称")#获取一个
- 项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(Splash Screen)
柏赢安Simona
项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(SplashScreen)去发现同类优质开源项目:https://gitcode.com/1、项目介绍在软件开发中,启动屏(SplashScreen)通常用于在应用程序加载时给用户提供一种交互体验,展示品牌形象或者加载进度。这个开源项目正是为你提供了一个基于Python和PySide2/PyQt5框架实现的现代化、优雅的
- PyQt5基础语法
SOBE_rrr
PyQt5车牌识别python
本文根据近期的学习对PyQt5的语法使用进行总结1.窗体的相关设置self.setWindowTitle("xxx")#设置窗体名称self.resize(630,480)#设置窗体尺寸setFixedSize设置不可拉伸的尺寸self.setWindowIcon(QIcon("./img/comic.png"))#设置窗体左上角的Logo2.背景的设置fromPyQt5.QtGuiimportQ
- 目标检测YOLO实战应用案例100讲-面向无人机图像的小目标检测
林聪木
无人机目标检测人工智能
目录知识储备YOLOv8无人机拍摄视角小目标检测数据集结构环境部署说明安装依赖模型训练权重和指标可视化展示训练YOLOv8PyQt5GUI开发主窗口代码main_window.py使用说明无人机目标跟踪一、目标跟踪的基本原理二、常用的目标跟踪算法基于YOLOv8+图像分割优化关键优化策略(基于VisDrone数据集实验验证)1.模型结构改进2.数据增强策略3.后处理优化4.训练技巧三、性能优化建议
- python写一个数据库的界面_Python GUI教程(十四):在PyQt5中使用数据库
weixin_39716043
python写一个数据库的界面
在桌面图像化界面编程中,我们通常需要将一些数据或配置信息存储在本地。在本地进行数据的存储,我们可以直接使用文本文件,比如ini文件、csv文件、json文件等,或者是使用文件型的数据库(比如sqlit3)进行存储。PyQt5的SQL数据库支持Qt平台对SQL编程有着良好的支持,PyQt5也一并继承了过来。在PyQt5中,QtSql子模块提供对SQL数据库的支持:从上图我们可以发现,QtSQL模块中
- Python 俄罗斯方块
akio_medue
Pythonpythonpyqt
#!/usr/bin/python3#-*-coding:utf-8-*-"""ZetCodePyQt5tutorialThisisaTetrisgameclone.author:JanBodnarwebsite:zetcode.comlastedited:January2015"""importsys,randomfromPyQt5.QtWidgetsimportQMainWindow,QFra
- PyQt5控件使用总结
wperseverance
杂项qtpython前端pyqt
pyqt5控件总结一、常用控件及其方法二、弹窗控件及其方法三、其他工具和模块四、QtGui模块中的重要类和函数提示:以下是本篇文章正文内容,下面案例可供参考一、常用控件及其方法1.QLabel功能:用于显示文本或图片。常用方法:setText(text):设置显示的文本。setPixmap(pixmap):设置显示的图片。setAlignment(alignment):设置文本对齐方式(如Qt.A
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]root@192.168.9.136:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发