- p5.js 交互应用实战 —— 音乐可视化(案例)
十一迪迪
数据可视化canvas
案例一将振幅转化为图形准备工作:打开编辑器左边菜单,uploadmp3音乐素材(不超过5m)//定义变量//Sound--声音,amplitude--振幅letSound,amplitude;//1.预读器(新建函数用来读取上传的音频)functionpreload(){Sound=loadSound('sound.mp3');}//2.初始化functionsetup(){createCanva
- Rabbitmq从入门到精通
XJzz3
消息中间件rabbitmq
文章目录1.RabbitMQ简介1.2组件介绍1.1消息队列的选择1.2Docker安装rabbitmq1.4消息应答机制2.1交换机类型2.1direct2.2fanout2.3topic:2.4header3RabbitMQ集群搭建3.1docker搭建rabbitmq集群4死信队列4.1ttl消息过期:生产者添加延迟生产4.2队列最大长度4.35.延迟队列6.发布确认机制6.1发布确认原理1
- 非root用户如何操作docker
底格里歇斯
javadocker容器linux
背景公司项目基于docker部署。但是docker是需要root权限的,集团通过堡垒机控制服务器权限,root权限需要申请,每次申请都巨麻烦,尝试普通用户操作docker。解决办法赋予普通用户root权限需要修改:/etc/sudoers#现在是不可更改的,需要调整权限:chmod0755sudoers(需要root权限的)root@SRV252:/etc#llsudoers-r--r-----1
- FairyGUI 投影 图片,文本,组件
王王王渣渣
UnityFairyGUI投影图片Unity
FairyGUI中,文本控件自带了投影的功能,我们可以在设置中设置投影的偏移以及颜色。但是我们的UI同学想给图片等也添加投影的效果,就无从实现了。然后就丢给我们程序帮忙解决=。=需求可以给组件,图片等添加投影,文字投影需要可以设置透明度(目前不行)。思路首先自己莫得水平去改FairyGUIEditor编辑器,那就得从unity那下手。如何让unity知道哪些组件我们是想设置投影的,并且获得投影的相
- 【Elasticsearch】es 脚本编程使用详解
逆风飞翔的小叔
运维es脚本es脚本编程es脚本使用es脚本编程详解es脚本编程总结
目录一、es脚本语言介绍1.1什么是es脚本1.2es脚本支持的语言1.3es脚本语言特点1.4es脚本使用场景二、环境准备2.1docker搭建es过程2.1.1拉取镜像2.1.2启动容器2.1.3配置参数2.1.4重启容器并访问2.2docker搭建kibana过程2.2.1拉取镜像2.2.2启动容器2.2.3修改配置文件2.2.4重启容器并访问三、Scripting使用详解3.1数据准备3.
- CentOS7 安装docker并配置镜像加速
遇见火星
服务器dockerdocker安装
一、Yum安装docker【不推荐】/var/lib/docker路径主要用于存储容器数据,在使用和操作过程中数据量会逐渐增加。因此,在生产环境中,建议为/var/lib/docker单独挂载一个硬盘。也可以使用软连接的方式1.1安装必要的一些系统工具yuminstall-yyum-utilsdevice-mapper-persistent-datalvm21.2添加软件源信息yum-config
- Docker环境下DeepSeek和Open WebUI服务部署教程
江湖有缘
Docker部署项目实战合集docker容器运维
Docker环境下DeepSeek和OpenWebUI的部署教程前言一、OpenWebUI介绍1.1OpenWebUI简介1.2主要特点1.3主要使用场景二、ollama和deepseek介绍2.1Ollama简介2.2DeepSeek简介二、本地环境介绍3.1本地环境规划3.2本次实践介绍三、检查本地环境3.1检查本地操作系统版本3.2检查系统内核版本四、安装ollama4.1创建部署目录4.2
- docker-compose部署项目
后端
Docker容器访问挂载文件权限问题问题描述在使用docker-compose部署项目时,yaml文件如下:version:'3'services:purchasing-contract-consumer:image:my-registry.com/consumer:latestenvironment:-TZ=Asia/Shanghai-app_env=prodrestart:alwayswork
- Docker之数据卷挂载
运维实习生~
运维docker容器
在Docker中,数据卷挂载是实现容器与宿主机之间数据持久化和共享的关键技术1.数据卷挂载的三种方式绑定挂载(BindMount):直接将宿主机目录映射到容器。Docker管理卷(Volume):由Docker自动创建和管理的存储卷。临时文件系统(tmpfs):数据仅存储在内存中(本文不展开)。2.绑定挂载(BindMount)#将宿主机的`/host/path`目录挂载到容器的`/contain
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- Visual Studio Code 基本使用指南
The god of big data
教程神器?三叉戟?vscodeide编辑器
VisualStudioCode(简称VSCode)是一款由微软开发的免费、开源、跨平台的代码编辑器,凭借其轻量级设计、丰富的插件生态和强大的功能,成为全球开发者的首选工具。本文将从安装配置到核心功能,全面解析VSCode的基本使用方法。一、安装与配置下载与安装访问VSCode官网下载对应操作系统的安装包(支持Windows、macOS、Linux)134。安装类型选择:UserInstaller
- Linux虚拟化技术:Docker与KVM的原理与应用
鸽芷咕
linuxdocker运维
鸽芷咕:个人主页个人专栏:《C++干货基地》《粉丝福利》⛺️生活的理想,就是为了理想的生活!博主简介博主致力于嵌入式、Python、人工智能、C/C++领域和各种前沿技术的优质博客分享,用最优质的内容带来最舒适的阅读体验!在博客领域获得C/C++领域优质、CSDN年度征文第一、掘金2023年人气作者、华为云享专家、支付宝开放社区优质博主等头衔。个人社区&个人社群加入点击即可介绍加入链接个人社群社群
- 【2025】Cursor深度使用指南|环境配置与常见问题解决方案
herobrineAC12
AI编程
本文详细解析新一代智能编程工具的核心功能,提供环境搭建指引与典型问题应对策略,助力开发者提升工作效率。本文配套资料下载cursor永久免费完整资源包1.开发工具特性解析该编程工具整合了先进的智能辅助技术,采用与主流编辑器相似的界面布局。对于熟悉常见开发环境的用户,可以快速实现功能迁移与操作适配,同时支持扩展管理、运行环境配置等核心功能。2.核心操作指令汇总提升效率的四大组合键:Tab键:智能补全代
- Etcd学习笔记
江小年
etcd学习笔记
etcd的介绍与安装主要用于微服务的配置中心和服务发现,数据可靠性比redis更强在对外api的应用中,如何知道order服务的rpc地址?如果服务的ip地址变化了怎么办?在传统的配置文件模式,修改配置文件,应用程序是需要重启才能解决的,所以引入etcdwindows安装etcd-v3.5.16-windows-amd64.zipdocker安装dockerrun--nameetcd-d-p237
- 使用服务器搭建无门槛ChatGPT WEB应用LobeChat
莱卡云(Lcayun)
服务器chatgpt前端网络linux运维
一、服务器实例配置实例选型推荐配置:2核4GB内存,保障AI推理和并发访问的流畅性67。操作系统:选择Ubuntu22.04LTS,适配Docker环境与LobeChat依赖库23。安全组规则:开放以下端口:3210(LobeChat默认Web端口)SSH(22)(用于远程管理)25。二、Docker环境与LobeChat部署安装Docker与Compose
- 虚拟机网络设置最佳实践
2401_85327573
网络服务器linux
一、虚拟网卡配置1.1设置虚拟网卡点击VMwareNetworkAdapterVMnet8设置虚拟网卡注意要点:设置静态IP,地址为:192.168.2.100设置子网掩码(默认):255.255.255.0设置默认网关:192.168.2.1(重要!!!这里要跟下面虚拟机网络设置中的NAT设置中的网关IP一致)二、设置虚拟网络编辑器2.1虚拟网络编辑器①点击编辑==>虚拟网络编辑器==>点击更改
- UE5 蓝图项目转换为 C++项目
子燕若水
UE5ue5c++java
步骤1:确认项目类型蓝图项目:仅支持蓝图脚本,"File"菜单中不会有C++相关选项。C++项目:支持C++代码,允许创建和使用C++类。图像描述表明当前项目是蓝图项目,因此需要将其转换为C++项目。步骤2:启用C++支持以下是转换项目的详细操作:关闭UnrealEditor:确保UE5编辑器已完全关闭,以便修改项目文件。生成VisualStudio项目文件:找到项目根目录下的.uproject文
- Vue 技术博客:从零开始构建一个 Vue Markdown 编辑器
王大师王文峰
Java基础到框架vue.js编辑器前端
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)学习教程(传送门)Vue技术博客:从零开始构建一个VueMarkdown编辑器前言环境准备实现步骤1.引入组件与库2.模板设计3
- 通过 Docker openssl 容器生成生成Nginx证书文件
JunLan~
LinuxDockerdockernginx容器linux运维
使用alpine/openssl镜像生成证书1.拉取容器[root@localhost~]#dockerrun--rmalpine/opensslversionOpenSSL3.3.311Feb2025(Library:OpenSSL3.3.311Feb2025)2.运行alpine/openssl生成证书(Nginx)#生成1个.key私钥文件,1个.crt的证书文件,存放在当前路径[root@
- 开源模型应用落地-Qwen2.5-7B-Instruct与vllm实现推理加速的正确姿势-Docker-OpenResty(三)
开源技术探险家
开源模型-实际应用落地#深度学习自然语言处理语言模型
一、前言目前,大语言模型已升级至Qwen2.5版本。无论是语言模型还是多模态模型,均在大规模多语言和多模态数据上进行预训练,并通过高质量数据进行后期微调以贴近人类偏好。另外,使用Docker实现便捷测试成为一种高效的解决方案。通过将模型及其运行环境封装在Docker容器中,开发者可以确保模型在不同环境下的行为一致性,避免由于环境差异导致的不可预见的错误。Docker的轻量级特性使得测试可以迅速部署
- CentOS Docker 安装指南
lly202406
开发语言
CentOSDocker安装指南引言Docker是一个开源的应用容器引擎,它允许开发者打包他们的应用以及应用的依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。Docker容器是完全使用沙箱机制,相互之间不会有任何接口(类似iPhone的app)而且更轻量级。本指南旨在为CentOS用户详细讲解Docker的安装过程。系统要求在安装Docker之前,请确保您的Ce
- 【收藏】ansible可视化自动化平台-semaphore详细搭建教程
玄学魔术师
ansible自动化运维devopsci/cd
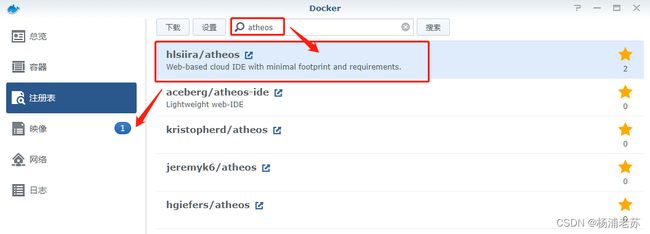
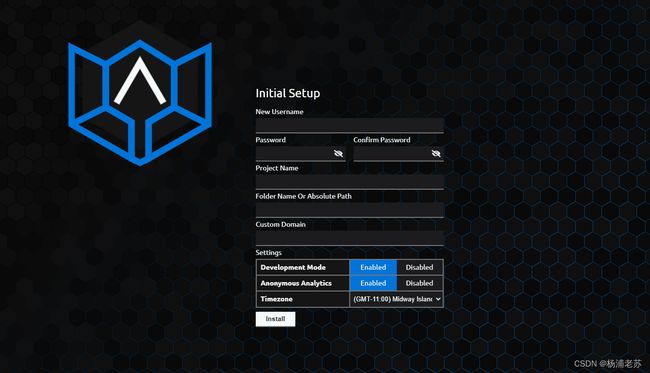
1、简介SemaphoreUI是一个开源的CI/CD工具,专注于简化和自动化软件交付流程,可轻松管理和运行Ansibleplaybook,提供了一个直观的Web用户界面(UI),帮助DevOps团队轻松管理任务、部署和流水线。官网地址:https://semaphoreui.com/zh2、部署教程2.1docker环境准备本文采用docker部署,需提前准备docker和docker-compo
- 【搞机】黑群晖SA6400安装笔记
菜萝卜子
NAS服务器linux
环境介绍注意事项:本次使用rr项目搭建黑群晖,项目地址:https://github.com/RROrg/rr前提知识:1.rr引导系统必须占用一个存储设备,不管是硬盘还是U盘,所以得准备至少两个存储设备!一个用作RR的刷入(可u盘或者sata硬盘),一个SATA硬盘用作数据盘(必须sata),安装完成后不能取走刷入RR的存储设备(比如U盘中装RR引导,那么U盘以后都要一直插到电脑,当作黑群晖启动
- docker 容器备份成镜像
被编程为难的小娃娃
dockereureka容器
要将Docker容器备份为镜像,可以按照以下步骤操作:1.确定容器名称或ID首先,您需要知道要备份的容器的名称或ID。您可以使用以下命令查看所有正在运行的容器:dockerps如果包含停止的容器:dockerps-a2.提交容器为镜像使用dockercommit命令将容器保存为镜像。格式如下:dockercommit[容器ID或容器名称][镜像名称:标签]例如:dockercommitmy_con
- 番外篇 - Docker的使用
穿梭的编织者
Python爬虫训练营docker容器爬虫
一、Docker的介绍Docker是一个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源。Docker可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似iPhone的app),更重要的是容器性能开销极低二、Docker的安装1.Windows系统的安装win7
- Ubuntu 下 Docker 企业级运维指南:核心命令与最佳实践深度解析20250309
Narutolxy
技术干货分享行业知识笔记运维ubuntudocker
Ubuntu下Docker企业级运维指南:核心命令与最佳实践深度解析在当今的数字化时代,Docker已成为企业应用部署和运维的基石。其轻量级、高效且灵活的容器化技术,为企业带来了前所未有的敏捷性和可扩展性。然而,随着容器化应用的普及,如何高效、安全地管理和运维这些容器,成为了企业IT团队面临的一大挑战。本指南旨在为企业提供一份详尽的Docker运维手册,涵盖从容器全生命周期管理到镜像全链路管理,再
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- Apache Doris 现行版本 Docker-Compose 运行教程
atbigapp.com
大数据doris大数据mpp
特别注意!DorisOnDocker部署方式仅限于开发环境或者功能测试环境,不建议生产环境部署!如有生产环境或性能测试集群部署诉求,请使用裸机/虚机部署或K8SOperator部署方案!原文阅读:ApacheDoris现行版本Docker-Compose运行教程引言随着ApacheDoris项目的火热,很多想尝鲜或者试用的小伙伴都希望通过Docker来快速拉起一个功能测试或者开发的集群,但由于一些
- Python3 与 VSCode:深度对比分析
lly202406
开发语言
Python3与VSCode:深度对比分析引言Python3和VisualStudioCode(VSCode)在软件开发领域扮演着举足轻重的角色。Python3作为一门强大的编程语言,拥有丰富的库和框架,广泛应用于数据科学、人工智能、网络开发等多个领域。而VSCode作为一款轻量级且功能强大的代码编辑器,以其出色的性能和丰富的插件支持,受到了广大开发者的喜爱。本文将对Python3和VSCode进
- 本地大模型-使用Open WebUI页面关联Ollama和Stable Diffusion可视化问答及画图/Ollama常用命令
瑶山
AI学习指南pythonOllama本地大模型
目录下载地址安装关联Ollama关联StableDiffusion效果下载地址GitHub-open-webui/open-webui:User-friendlyAIInterface(SupportsOllama,OpenAIAPI,...)安装可以使用docker,安装更方便dockerrun-d-p3450:8080--add-host=host.docker.internal:host-g
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR