- vue中的mixin传参(混入)的用法
牧杉-惊蛰
vue.js前端javascript
项目场景:提示:这里简述项目相关背景:在项目开发的过程中总会遇到一些需要复用的事件和逻辑,我们可以将其单独的抽离出来,放到一个js文件中,在需要的地方进行引入,比如通过mixin混入实现。用于实现把多个组件共用的配置提取成一个混入对象今天在做uniapp是遇到一个问题,uniapp在做微信小程序的时候背景图class中的background-image不生效,需要在标签中使用style,且路径需要
- 最新最全的阿里云服务器部署Django项目教程(2021)
阿里云Linux服务器以Nginx+uWSGI部署Django项目教程前言:本教程适用于以Windows和Linux系统环境开发Django项目的初学者,帮助其将第一个Django项目部署上线,同时包含了一部分的DeBug方案,供其参考。-作者本地环境是Django2.0+Python3.8.3+Sqlite,以virtualenv在本地建立的虚拟环境。-作者Web代理服务器使用的是uWSGI,反
- 手把手全程带你使用springboot2.6.7+vue2前后端分离腾讯云对象存储COS上传文件
星绪173
腾讯云javaspringbootvueelementui
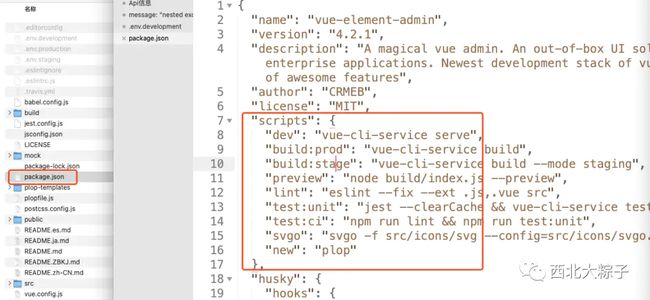
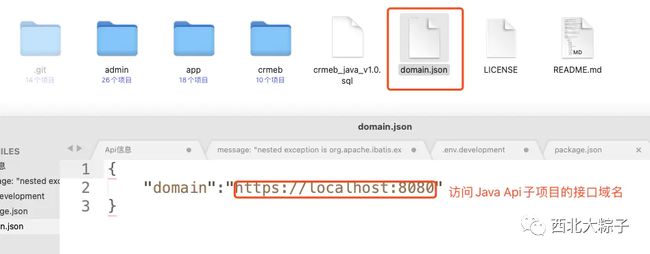
时间:2022.6.27往后的版本可能需要更改依赖前后端分离腾讯云对象存储COS上传文件创建腾讯云COS对象存储存储桶后端添加pom依赖在application.yml中添加动态配置以下为方法示例SQLEntityMapperControllerServiceServiceImplServiceExceptionConstants前端按钮上传对话框相关方法完整示例File.vueconfig.js
- 【微信小程序】小程序的双线程架构,为什么要设计成双线程的,双线程之间如何通信
我有一棵树
小程序微信小程序
在开始学习之前,建议看一下官方文档逻辑层和渲染层微信小程序是双线程的,有渲染层和逻辑层两个执行环境,渲染层负责页面的渲染和样式,逻辑层负责小程序的逻辑和数据处理。渲染线程:渲染层使用了WebView负责渲染界面,包括解析wxml,wxss,样式计算,布局排版和绘制试图等操作。一个页面是一个WebView,所以渲染层会有多个webview逻辑线程:基于有JsCore运行js脚本,负责处理业务逻辑和数
- 微信小程序在用户拒绝授权后无法使用wx.opensetting再次获取定位授权
一渊之隔
jQuery微信小程序微信小程序小程序
_getLocation(callback,errCall){if(app.globalData.isLocationIng){setTimeout(()=>{this._getLocation(callback);},100);return;}app.globalData.isLocationIng=true;wx.getSetting({success:(resData)=>{//检查永久拒绝
- 微信小程序弹框组件封装
dreamimport
微信小程序开发实际功能微信小程序javascript前端
popup组件,居中和底部弹起1.popup.wxml<
- uniapp微信小程序pdf预览,且可以添加自定义水印(兼容安卓和ios)
柒染染呀
微信小程序pdfandroidios
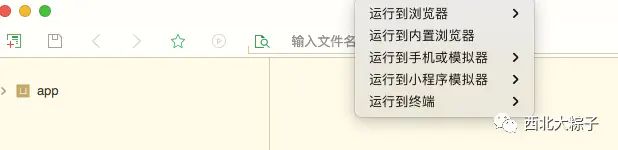
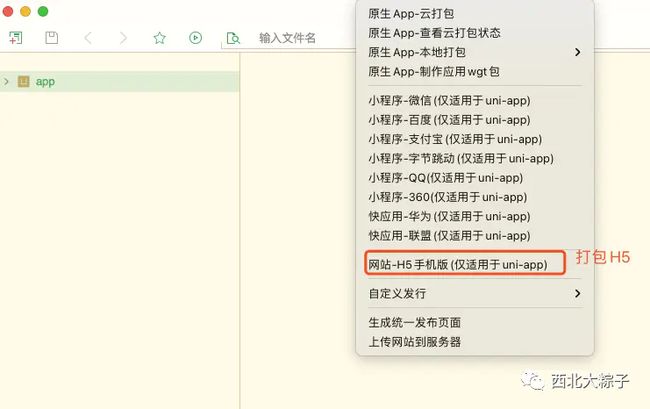
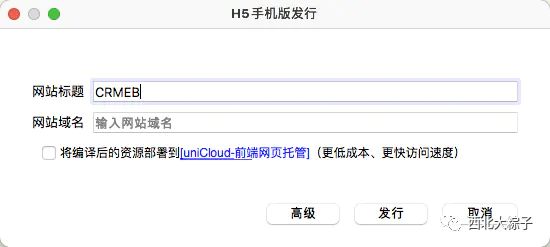
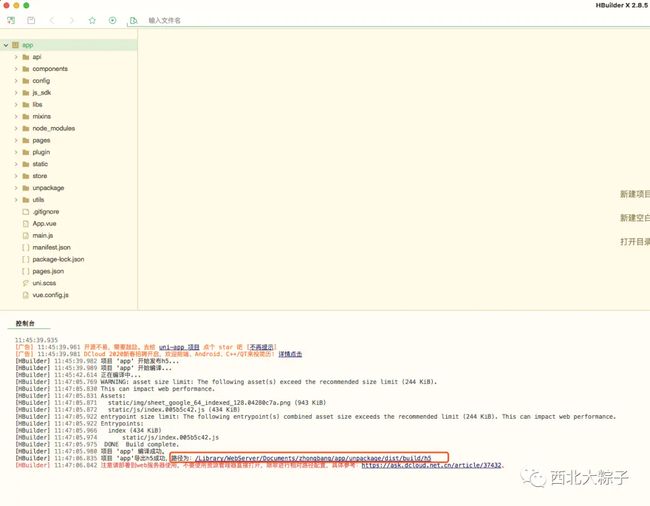
微信小程序pdf预览,且可以添加自定义水印(兼容安卓和ios)uniapp微信小程序pdf预览一、使用webview方式,访问pdf文件地址//showFilePath是pdf文件访问路径但是这样有个问题,如果这个访问地址是使用了代理,不是直接访问pdf文件的路径(以pdf结尾的路径),在小程序上安卓真机上会显示白屏,IOS可以显示。那么这个方式就不太可行使用pdfjs实现预览pdf文件,支持自定
- uniapp开发微信小程序,选择地理位置uni.chooseLocation
zhuà!
uni-app微信小程序小程序
点击选择位置toCommunity(){constthat=thisuni.getSetting({success:(res)=>{conststatus=res.authSetting//如果当前设置是:不允许,则需要弹框提醒客户,需要前往设置页面打开授权if(!status['scope.userLocation']){uni.showModal({title:"是否授权当前位置",conte
- react-数据Mock实现——json-server
前端小趴菜05
react.jsjson前端
什么是mock?在前后端分离的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发json-server实现数据Mockjson-server是一个node的包,可以在不到30秒内获得零编码的完整Mock服务实现步骤安装npmijson-server-D项目根目录下创建mock文件夹创建一个json文件json文件{"takeaway":[{"tag":"31
- 50个Java+SpringBoot+Vue毕业设计选题(含技术栈+核心功能)
21光年
javaspringbootvue.js毕业设计毕设
适合人群:计算机专业毕业设计/实战项目/求职作品技术亮点:前后端分离、主流技术栈、多领域覆盖一、电商与交易类智能推荐电商平台技术栈:SpringBoot+Vue+Redis+Elasticsearch核心功能:协同过滤推荐算法、秒杀系统、物流跟踪二手商品交易平台技术栈:SpringBoot+Vue+OSS存储核心功能:多维度检索、信用评分、实名认证社区团购管理系统技术栈:SpringBoot+Vu
- uniapp路由拦截解决方案
柏昕凤Driscoll
uniapp路由拦截解决方案【下载地址】uniapp路由拦截解决方案uniapp路由拦截解决方案为开发者提供了高效的路由管理工具,支持vue2和vue3版本。通过`uni.addInterceptor`API,开发者可以轻松实现路由跳转的拦截处理,适用于H5及多种小程序平台。该方案不仅支持全拦截功能,还能获取当前路由信息,便于进行更多自定义操作。已在H5、微信小程序、支付宝小程序、抖音小程序等平台
- 微信小程序实现路由拦截的方法
半点寒12W
javascript前端
微信小程序路由拦截实现方法微信小程序本身没有提供直接的路由拦截功能,但可以通过以下几种方式实现类似的效果:1.使用页面跳转前的拦截方法一:封装路由跳转方法//utils/router.jsconstrouteInterceptor={navigateTo:function(params){if(checkAuth()){//你的拦截条件wx.navigateTo(params)}else{wx.r
- uniapp路由拦截实现方法
Uniapp路由拦截实现方法Uniapp提供了比微信小程序更灵活的路由拦截方式,可以通过以下几种方法实现:1.使用全局前置守卫(推荐)在main.js或router.js中配置全局前置守卫://main.jsimportAppfrom'./App'import{onLaunch}from'@dcloudio/uni-app'//路由拦截器constrouterInterceptor=(to,fro
- python+uniapp基于微信小程序的河湟文化宣传系统nodejs+java
文章目录具体实现截图本项目源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍摘要随着互联网技术的飞速发展和移动互联网的
- 基于Python+Vue开发的酒店宾馆客房预订管理系统/旅馆房间/源码+远程运行
西门吹雪1998
python课程设计python毕业设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的酒店客房预订管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的酒店客房预订管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习共同进步在线演示https://jiudian.gitapp
- 基于Python+Vue开发的农产品/蔬菜/水果/助农/特产商城管理系统源码+远程运行
西门吹雪1998
python课程设计python毕业设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的农产品商城管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的农产品商城管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习共同进步源码地址https://github.com/net93
- 基于Python/django/Vue开发的口腔牙科诊所预约管理系统
西门吹雪1998
python课程设计python毕业设计pythondjangovue.js
项目简介该项目是基于Python+Vue开发的口腔牙科预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的口腔牙科诊所预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。关键词:口腔/牙科/诊所/牙医在线演示演示地址:https://
- 基于Python+Vue开发的民宿客房预订管理系统源码+远程运行
西门吹雪1998
python课程设计python毕业设计pythonvue.js开发语言
项目简介该项目是基于Python+Vue开发的民宿客房预订管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的民宿客房预订管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。给师弟开发的课程作业,希望他能学习。在线演示演示地址:https:/
- 微信小程序——自定义顶部菜单navigationBar方式(可详细了!)
朕.
微信小程序小程序前端
前言:开发中,设计师也是奇思妙想,把小程序顶部的默认菜单改成了自己觉得好看的样式,改了返回icon的样式,加了各种返回首页、收藏、什么鬼的按钮,甚至把胶囊按钮都给改了~~~,好吧,遵从设计师的审美,盘他(除了胶囊按钮)(本文字数较多,因为我把每一步都分的很细,都写出来了,望客官细品,仔细品)要点概述:(助于童鞋们更好的理解)小程序默认的navigationBar是占据手机顶部区域的,小程序的页面内
- taro3 微信小程序input输入框从中间删除文字时光标乱跳到结尾
Misha韩
#Taro3小程序微信小程序小程序
问题描述:微信小程序真机不管是taroui的AtInput还是原生的Input,在输入一段文字后,从中间删除文字,光标会乱跳到结尾,支付宝小程序没有这个问题解决方案:const[cursor,setCursor]=useState(0){const{value,cursor}=e.detailconstval=value.replace(/\s/g,"")getValue(val)setCurso
- web服务器之云主机、物理机租用、服务器托管的区别
wayuncn
服务器租用托管云服务器服务器运维
云主机、物理机租用和服务器托管是三种不同的Web服务器部署方式,它们各有特点,适用于不同需求的用户。以下是这三种服务的区别:云主机(CloudHosting):资源分配:基于虚拟化技术,多个用户共享物理服务器的资源,但每个用户的环境是隔离的。灵活性与扩展性:用户可以根据需要快速调整资源(CPU、内存、存储等),具有较高的弹性和按需付费的特点。管理维护:通常由云服务提供商负责硬件维护和部分软件环境的
- SpringBoot +Vue3前后端分离项目入门基础实例五
没刮胡子
软件开发技术实战专栏springboot后端java
项目说明项项目名称使用框架说明后端项目springboot_vue_element_demoSpringBoot+MyBatis-plus+MySQL完成基本的增删改查操作API前端项目vue-projectVue3+ElementUIplus+axios界面展示,调用后端API项目文档目录SpringBoot+Vue3前后端分离项目入门基础实例一SpringBoot+Vue3前后端分离项目入门基
- 用springboot+vue+mybatis写一个前后端分离的后台管理系统
13572025090
mybatisspringbootvue.jsjava后端
在写一个前后端分离的后台管理系统时,您可以使用SpringBoot作为后端框架,Vue.js作为前端框架,MyBatis作为数据访问框架。首先,您需要在SpringBoot中配置MyBatis,连接到数据库并编写相应的SQL语句。然后,您可以编写后端控制器来处理HTTP请求,并使用MyBatis执行数据库操作。在前端部分,您可以使用Vue.js构建用户界面,并使用Axios等库与后端进行交互。当用
- 前后端分离架构下的跨域问题与解决方案
Code季风
微服务入门指南架构go微服务jsonproxy模式
在现代Web开发中,特别是随着前后端分离架构的普及,跨域问题成为了开发者必须面对的一个重要议题。本文将详细介绍什么是跨域问题、其产生的原因以及如何从前端和后端两个角度来解决这个问题,并提供一些实用的代码示例。一、跨域问题概述1.定义跨域问题是指当一个资源试图从一个源加载时,如果该资源的域名、协议或端口号与当前网页的域名、协议或端口号不同,则会被浏览器阻止访问。这是为了防止恶意网站读取另一个网站的数
- 基于 Python Flask 的 B/S 架构项目的软件设计思路
文章目录基于PythonFlask的B/S架构项目的软件设计思路1.引言2.B/S架构概述2.1什么是B/S架构2.2B/S架构的组成层次2.3B/SvsC/S架构对比2.4现代B/S架构的发展趋势3.Flask在B/S架构中的定位3.1Flask作为B/S架构的后端框架3.2Flask的架构优势3.3Flask在不同B/S架构模式中的应用传统B/S架构(服务器端渲染)现代B/S架构(前后端分离)
- 【学习笔记】微信小程序代码构成(附图)
一、微信小程序有四种类型文件:1.JSON配置文件(.json后缀)2.WXML模板文件(.wxml后缀)3.WXSS样式文件(.wxss后缀)4.JS脚本逻辑文件(.js后缀)二、JSON配置:1.JSON配置:JSON是一种数据格式,用来静态配置。app.json小程序配置project.config.json工具配置page.json页面配置语法:JSON文件都是被包裹在一个大括号中{},通
- 基于Spring Boot + MyBatis-Plus + Thymeleaf的评论管理系统深度解析
召田最帅boy
javaspringbootmybatis后端
你好呀,我是小邹。个人博客系统日渐完善,现在的文章评论以及留言数量逐渐增多,所以今天重构了管理后台的评论列表(全量查询->分页条件搜索)。示例图网页端手机端一、系统架构设计与技术选型系统采用前后端分离架构,但后端保留模板渲染能力(Thymeleaf),兼顾管理后台的快速开发与前后端协作的灵活性。核心选型如下:层次技术/框架选择理由后端SpringBoot2.7.x简化配置、自动装配、内置Tomca
- 记忆翻牌记忆力小游戏流量主微信小程序开源
云起SAAS
微信小程序小程序记忆翻牌记忆力小游戏流量主微信
记忆翻牌游戏包含以下功能:游戏界面采用4x4网格布局,共16张卡片卡片使用emoji图标,每次游戏随机打乱顺序记录游戏步数和用时匹配成功的卡片会保持翻开状态游戏结束后显示成绩并可以重新开始项目结构严格遵循微信小程序规范:app.js小程序入口app.json全局配置app.wxss全局样式pages/index/下是游戏页面相关文件
- 微信小程序能不能获取物联网的上的设备数据
MonkeyKing.sun
微信小程序物联网小程序
微信小程序可以获取物联网设备的数据,主要通过以下几种方式实现:通过MQTT协议获取数据微信小程序可以通过MQTToverWebSocket连接物联网平台(如阿里云IoT、腾讯云IoT或其他支持MQTT的平台),订阅设备发布的Topic,从而实时获取设备上报的数据(如温度、湿度等传感器数据)。实现步骤包括:在物联网平台(如阿里云IoT)创建产品和设备,获取设备三元组(ProductKey、Devic
- Java——JWT详细讲解
引言在当代Web应用与API开发里,用户认证和授权无疑是极为关键的环节。JSONWebToken(JWT)作为一种轻量级的身份验证机制,凭借其简洁性、可扩展性以及跨域支持等显著优势,在众多前后端分离项目中得到了广泛应用。本文将全面深入地探讨JWT的原理、工作流程,并且结合Java代码示例,展示如何在一个简单的登录系统中运用JWT进行认证。一、JWT概述1.什么是JWTJWT是一种用于在网络应用间安
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc