- Vue 路由中 `routes` 配置项各个属性的详细讲解
遇见~未来
Vue.jsvue.js前端javascript
1.path说明:字符串,表示路由的路径。细节:路径可以包含动态段,例如/user/:id,其中:id是一个动态参数,用于捕获URL中的值并传递给组件。支持通配符,如*,用于匹配所有路径。路径可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。示例:{path:'/home',component:Home}{path:'/user/:id',component:User}{path
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 全面了解 Vue 路由中 path属性的使用方法和相关配置
遇见~未来
Vue.jsvue.js前端javascript
在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- vue创建项目报错“禁止运行脚本about_Execution_Policies”
yuyanxinyu
运维前端vue.js前端javascript
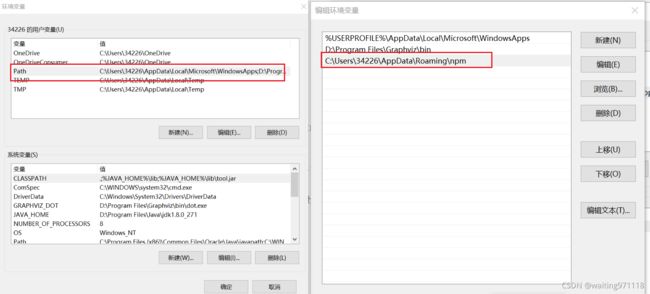
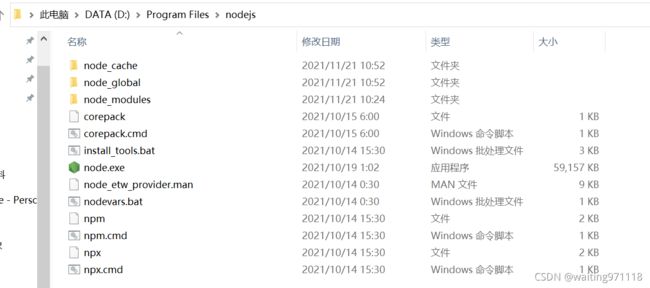
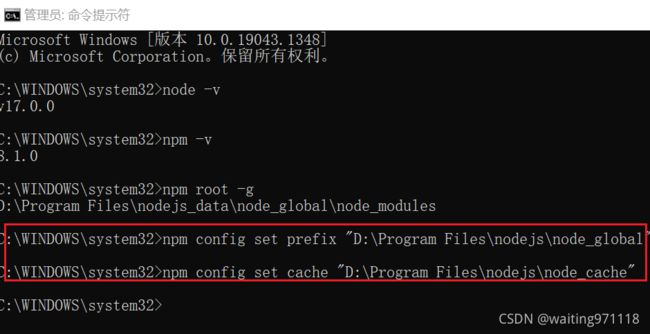
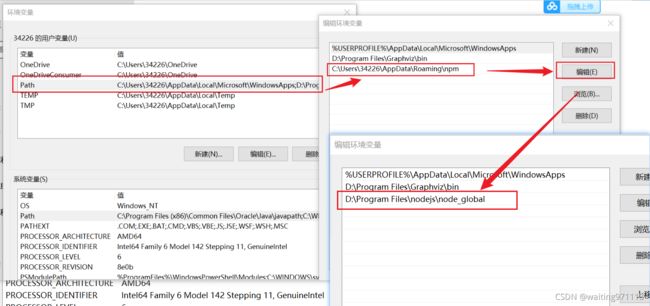
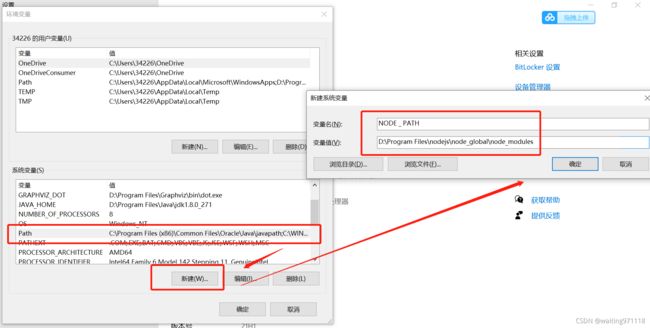
问题现象:使用vue创建项目时(vuecreatecli-demo),出现如下错误信息原因分析:window10系统升级后,PowerShell的执行策略(about_Execution_Policies)设置为Restricted(受限制的),导致系统无法执行脚本。about_Execution_Policies介绍官网地址:关于执行策略-PowerShell|MicrosoftLearnPow
- vue---MVVM、MVC、MVP的区别
煸橙干儿~~
前端面试VUE基础vue.jsmvc前端
MVC、MVP和MVVM都是常见的软件架构设计模式。1、MVCMVC是通过分离Model、View、Controller的方式来组织结构。其中View负责页面的显示逻辑,Model负责存储页面的业务数据,以及对相应数据的操作。并且View和Model应用了观察者模式,当Model层发生改变的时候它会通知有关View层更新页面。Controller层是View层和Model层的纽带,它主要负责用户与
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 重生之我在学Vue--第16天 Vue 3 插件开发
野生的程序媛
Vue前端成仙之路vue.js前端javascript前端框架
重生之我在学Vue–第16天Vue3插件开发文章目录重生之我在学Vue--第16天Vue3插件开发前言一、插件的作用与开发思路1.1插件能做什么?1.2插件开发四部曲二、开发全局通知插件2.1插件基础结构2.2完整插件代码(带注释解析)2.3样式文件notification.css三、插件的安装与使用3.1在main.js中安装3.2在组件中使用四、插件开发进阶技巧4.1支持TypeScript类
- 前端开发:在vue中实现按钮倒计时功能
三掌柜666
前端开发进阶vue.jsjavascript前端
前言在vue中开发中,关于计时器的使用也是比较常见的知识点,如基于移动端的短信60秒倒计时按钮、阅读协议40秒等实际需求,很常见的需求也不复杂,主要是有些细节需要注意。那么本篇博文就来分享一下关于vue中实现倒计时功能的方法,方便查阅使用,如有问题请指正。使用场景在前端开发中基于移动端的短信验证码发送60s倒计时使用,用户协议阅读30s倒计时提示等等。核心原理主要要处理的是倒计时按钮提示的数字以及
- 【SSE】前端vue3使用SSE,EventSource携带请求头
2501_91133273
前端
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire一、[SSE]介绍1.定义SSE(Server-SentEvents)是一种基于HTTP协议,用于实现服务器主动向客户端推送数据的技术。它在客户端与[服务器]之间建立一条持久化连接,并通过这条连接实现服务器向客户端的实时数据推送,而客户端不能发送数
- 前端初学者,有哪些适合的学习网站?
四六的六
前端学习个人开发
对于前端初学者而言,选择合适的学习网站至关重要,以下是一些我知道的优质学习平台,在这里分享给大家:菜鸟教程:该网站以其简洁明了的界面设计和通俗易懂的教程内容而受到广大初学者的欢迎。其前端教程体系涵盖了前端开发的大量入门知识,包括HTML、CSS、JavaScript等基础技术,以及当前主流的前端框架和工具的使用方法,如Vue.js、React、Webpack等。教程内容的讲解方式深入浅出,注重从基
- VUE前端实现防抖节流 Lodash
2501_91133275
前端vue.jsjavascript
写在前面:兄弟们,我手里有个长期项目,考虑接私活的可以看看我GitHub!https://github.com/ccy-233/coder2retire方法一:采用Lodash工具库Lodash是一个一致性、[模块化]、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用
- 【前端】如何依靠纯前端实现拍照获取/选择文件等文字识别OCR技术
爱上大树的小猪
前端ocr前端框架react.js
本文仅介绍第三方依赖包Tesseract.js,Tesseract.js是一个基于网页的OCR(光学字符识别)引擎,可以识别图像中的文本并将其转换为可供计算机处理的文本数据。支持多框架编译,如Vue、React等,这里展示步骤为React开发。下面直接进入主题:附Tesseract.js官方(https://github.com/naptha/tesseract.js)下载安装依赖包npminst
- 从零到精通:用go+vue语言打造高效多语言博客系统的完整指南
程序员爱钓鱼
golangvue.js开发语言
后端部分(Go)首先创建文章相关的数据模型packagemodelimport(“gorm.io/gorm”)//Article文章主表typeArticlestruct{gorm.ModelStatusuint8json:"status"gorm:"default:1"//状态:0-禁用1-启用Sortintjson:"sort"gorm:"default:0"//排序AuthorIduintj
- vue3:request.js中请求方法,api封装请求,方法请求
25号底片~
javascript前端vue.js
方法一request.js//封装GET请求exportconstget=(url,params={})=>{returnrequest.get(url,{params});};//封装POST请求exportconstpost=(url,data={})=>{returnrequest.post(url,data);};api封装import{post}from'@/utils/request'
- Vue 3 vs Vue 2:深入解析从性能优化到源码层面的进化
银之夏雪
vue.js性能优化前端
Vue.js是当今前端开发中最受欢迎的框架之一。随着Vue3的发布,它在性能优化、开发体验、响应式系统、构建工具和热更新等多个方面都带来了巨大提升。本文将深入剖析Vue3的进化,包括其源码实现方面的优化,如diff算法、静态标记、编译优化,以及Vue3在热更新、构建工具上的改进。1.性能提升:底层优化的革命1.1响应式系统的改进:从Object.defineProperty到ProxyVue2的响
- 深度解析前端面试八股文:核心知识点与高效应对策略
赵大仁
前端面试职场和发展
深度解析前端面试八股文:核心知识点与高效应对策略1.引言前端面试是每位开发者迈向职业进阶的重要环节,涉及HTML、CSS、JavaScript、性能优化、浏览器原理、网络、安全、框架(Vue/React)等核心知识点。本文不仅会覆盖前端面试的高频八股文,还会结合生动的案例,让你在面试时能够脱离死记硬背,从理解中突破!2.HTML&CSS高频考点2.1HTML语义化问题:什么是HTML语义化?为什么
- vue 父组件和子组件中v-model和props的使用和区别
zpjing~.~
vue.js前端javascript
一、v-model1、v-model可以在组件上使用以实现双向绑定。即父组件的值可以传递给子组件,子组件的值修改后,父组件的值会同步更新。从Vue3.4开始,推荐的实现方式是使用defineModel()宏;2、示例:最常用的使用方式:父组件的值,传值给子组件,子组件的input绑定了此字段,这样子组件input的内容修改时,父组件里的值便会同步更新,示例如下VueSFCPlayground父组件
- Vue CLI 构建移动端购物商城实战
凌莫凡
本文还有配套的精品资源,点击获取简介:本项目通过VueCLI创建一个针对移动端的电商应用,目的是帮助开发者快速构建一个功能齐全、性能优良的在线购物平台。文章详细解析了Vue.js基础、VueCLI3的项目配置、组件化开发、Vuex状态管理、VueRouter路由管理、移动端适配、热重载与开发服务器配置,以及生产环境优化等关键知识点,对于提升Vue.js技能和项目实战经验具有重要价值。1.Vue.j
- vue3 vite打包后页面控制台报错Access to script at ‘file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist
Dinosaur啊呜
vue.jsjavascript前端
vue3vite打包后页面白屏控制台报错Accesstoscriptat'file:///E:/vueProject/vue3-project/Vue3-big-event-admin/dist1安装兼容插件@vitejs/plugin-legacynpmi@vitejs/plugin-legacy-D2在vite.config.ts中进行配置//引入@vitejs/plugin-legacyim
- 【Vue3+Vite指南】全局引入SCSS文件后出现Undefined mixin?一招解决命名空间陷阱!
积水成江
前端scss前端html5vue.js
【Vue3+Vite全局引入SCSS指南】解决Undefinedmixin错误的完整方案本文目录前置准备:安装SCSS环境问题现象与错误分析根本原因:Sass模块化的命名空间三大解决方案详解方案1:显式命名空间调用方案2:全局暴露命名空间方案3:主文件聚合导出操作验证步骤扩展:@use与@import对比最佳实践与避坑指南常见问题FAQ️前置准备:安装SCSS环境{#-前置准备}步骤1:安装Sas
- Go+Vue通用后台管理项目实战 - 带源码课件 6v6-博客网
6v6-博客
golangvue.js开发语言
Go+Vue通用后台管理项目实战-带源码课件课程描述本课程从0到1搭建前后端项目,帮助学员掌握Go+Vue开发前后端分离项目的能力。通过实战项目,学员将学习到如何设计系统架构、实现核心功能模块,并最终完成一个完整的后台管理系统。课程亮点前后端分离:基于Go语言后端和Vue前端,实现高效开发模式。实战项目:通过完整项目实战,掌握从需求分析到部署上线的全流程。源码提供:附带完整源码,方便学员学习和二次
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- vue2和vue3的diff算法有什么区别?
浮生无聊
vue.jsjavascript前端面试
1、diff算法是什么?diff算法是一种通过同层的树节点进行比较的高效算法。其有两个特点:只会在同层进行比较,不会跨层比较在diff比较过程中,循环从两边向中间比较diff算法在很多场景下都有应用,在vue中,作用于虚拟dom渲染成真实dom的新旧虚拟节点比较。diff整体策略为:深度优先,同层比较。Vue2和Vue3中的diff算法的主要区别:1、vue2的diff算法vue2使用了经典的di
- Python-Django毕业设计医院门诊管理信息系统(程序+Lw)
Python计算机毕设程序源码_
pythondjango课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+Vue等等组成,B/S模式+pychram管理等等。环境需要1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版
- python+django+vue医院门诊挂号预约管理系统57wsx
QQ_402205496
djangopycharmpython
开发语言:Python框架:django/flaskPython版本:python3.7.7数据库:mysql数据库工具:Navicat开发软件:PyCharm主要功能有:管理员功能:系统首页、个人中心、用户管理、医生管理、疫情公告管理、行动轨迹管理、异样报告管理、科室信息管理、异常报告管理、系统管理、医院信息管理、预约信息管理、在线聊天管理、聊天回复管理、我的收藏管理。用户功能模块:系统首页、个
- 【CodeMirror】系列(一)官网文档学习(一)系统指南
一棵开花的树,枝芽无限靠近你
CodeMirror学习CodeMirror前端编辑器
这个系列来学习一下CodeMirror编辑器。这篇文章主要是记录一下官方文档的学习,先把官方文档大致浏览一遍。CodeMirror是一个Web端的代码编辑器,和前面学习的MonacoEditor一样。应该比MonacoEditor轻便一些,而且有Vue版本,对Vue用户友好。另外可以将代码显示成DOM元素,对于代码和DOM元素的转换这块比较简单,在MonacoEditor中就没有这么方便,Mona
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D