Javascript之dom
1.DOM简介
什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容,结构和样式。
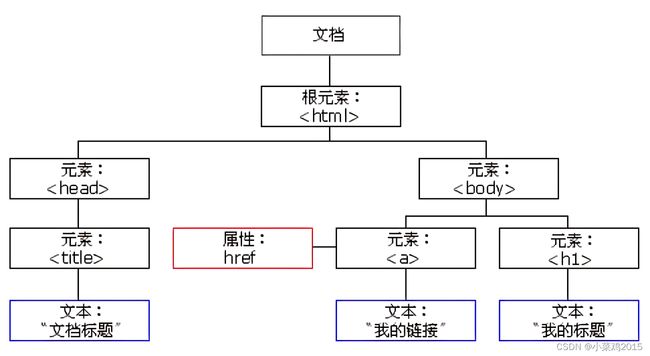
DOM树
2.获取元素
根据id获取
- document.getElmentById(“id名”)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="time">2022</div>
<script>
// 因文档页面从上往下加载,故先得有标签,所以我们script写到标签下面
// get获得element元素by通过驼峰命名法
// 参数id是大小写敏感的字符串
// 返回的是一个元素对象
var timer = document.getElmentById("time");
console.log(timer);
console.log(typeof timer);
// 打印我们返回的元素对象,更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
</html>
根据标签名获取
- document.getElementsByagName(‘标签名’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol id="ol">
<li>6</li>
<li>66</li>
<li>666</li>
</ol>
<script>
var lis = document.getElementsByTagName('li');
console.log(lis); //返回的是 获取过来元素对象的集合 以伪数组的形式存储
console.log(lis[0]);
//遍历
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
//如果页面中只有一个li或者没有这个元素 返回的还是伪数组
//element.getElementsByTagName('标签名'); 父元素必须是单个对象
//伪数组的形式,不能作为单个对象
var ol = document.getElementsByTagName('ol') //返回的是[ol]
console.log(ol[0].getElementsByTagName('li')); //要指定某个元素
//第二种写法
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>
</html>
html5新增方式
- 根据类名返回元素对象集合
document.getElementsByClassName(‘box’)
- 根据指定选择器返回(切记符号)
返回指定选择器第一个元素–document.querySelector(‘.box’)
返回指定选择器的所有元素对象集合—document.querySelectorAll(‘.box’)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<ul id="nav">
<li>首页</li>
<li>产品</li>
</ul>
<script>
document.getElementsByClassName('box');//根据类名返回元素对象集合
console.log('box');
var firstBox=document.querySelector('.box');//根据指定选择器返回第一个元素,切记里面的选择器需要加符号
console.log(firstBox);
var nav=document.querySelector('#nav');
console.log(nav);
var li=document.querySelector('li');
console.log(li);
var allbox=document.querySelectorAll('.box'); //返回指定选择器的所有元素对象集合
console.log(allbox);
</script>
</body>
</html>
获取html和body标签
- 获取html:document.body
- 获取body标签:document.documentElement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//获取body元素
var bodyEle = document.body;
console.log(bodyEle);
//获取html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>
3. 事件基础
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">唐伯虎</button>
<script>
//点击一个按钮,弹出对话框
//事件三要素 事件源(谁) 事件类型 事件处理对象
var btn=document.getElementById('btn');
//事件类型 鼠标点击,经过
//事件处理对象 通过一个函数赋值的方式完成
btn.onclick = function(){
alert('点秋香');
}
</script>
</body>
</html>
4.操作元素
操作元素内容
-
innerText 与 innerHTML区别
1.innerText不识别html标签 非标准 2.innerHTML识别html标签 W3C标准 保留空格和换行 3.这两个属性是可读写的 可以获取元素里面的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<script>
//获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
//注册事件
btn.onclick = function () {
div.innerText = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day];
}
</script>
</body>
</html>
修改元素属性
- src title href alt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过操作元素img修改属性href src alt title </title>
<style>
img {
width: 160px;
height: 260px;
}
</style>
</head>
<body>
<button id="jisoo">金智秀</button>
<button id="rose">朴彩英</button><br>
<img src="JS/images/1.webp" alt="">
<script>
//获取元素
var jisoo = document.getElementById('jisoo');
var rose = document.getElementById('rose');
var img = document.querySelector('img');
//注册事件
rose.onclick = function () {
img.src = 'JS/images/2.webp'
img.title = 'rose';
}
jisoo.onclick = function () {
img.src = 'JS/images/1.webp'
img.title = 'jisoo';
}
</script>
</body>
</html>
- type value disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单属性</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//注册事件
btn.onclick = function () {
//表单里的值,通过value来修改 而不是innerHTML
input.value = '被点击了';
//如果想要某个表单被禁用,this指向的是事件函数的调用者 btn
this.disabled = true;
}
</script>
</body>
</html>
样式属性操作
我们可通过JS修改元素的大小,颜色,位置等
1.element.style 行内样式操作
2.element.className 类名样式操作
-
注意:
1.JS里面的样式采取驼峰命名法
2.JS残剩的是行内样式,权重比较高
3.如果样式修改较多,可以采取类名方式更改元素样式
4.className因为是个保留字,因此使用className来操作类名属性
5.className会直接更改元素的类名,会覆盖原先的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>操作元素之修改样式属性</title>
<style>
div {
width: 300px;
height: 300px;
background-color: palegoldenrod;
}
.change{
background-color: pink;
font-size: 24px;
}
</style>
</head>
<body>
<div></div>
<p class="first">文本</p>
<script>
var div = document.querySelector('div');
div.onclick = function () {
this.style.backgroundColor = 'pink';
this.style.width = '400px';
}
var p=document.querySelector('p');
p.onclick=function(){
this.className='change';
}
</script>
</body>
</html>
显示隐藏文本框内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示隐藏文本框内容</title>
<style>
</style>
</head>
<body>
<input type="text" value="手机">
<script>
//获取元素
var text = document.querySelector('input');
//注册事件 获得焦点事件onfocus
text.onfocus = function () {
if (this.value === '手机') {
this.value = '';
}
this.style.color = '#333';
}
//注册事件 失去焦点事件onblur
text.onblur = function () {
if (this.value === '') {
this.value = '手机';
}
//失去焦点需要把文本框里面的文字颜色变成浅色
this.style.color = '#999';
}
</script>
</body>
</html>
排他思想
顺序不能颠倒,干掉所有人,留下我自己
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>排他思想</title>
</head>
<body>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
<button>按钮</button>
</body>
<script>
//获取所有元素
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
//先把所有的按钮背景颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
//后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
</script>
</html>
自定义属性
获取元素属性值
element.属性
例如:div.id
element.getAttribute('属性')//自己定义的
设置元素属性值
主要针对自定义属性
(1)element.属性='值'
例如:(div.id=’test‘)
(2)element.setAttribute('属性','值')
例如:div.setAttribute('index',2) div.setAttribute('class','footer')
移除属性
removeAttribute('属性')
例如:div.removeAttribute('')
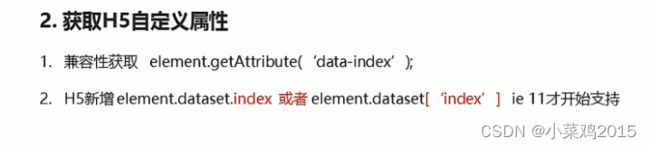
H5自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div=document.querySelector('div');
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time',20);
// 获取自定义属性
console.log(div.getAttribute('data-index'));
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset['index']);
console.log(div.dataset.listName);
console.log(div.dataset['listName']);
</script>
</body>
</html>
5.节点操作
1.利用DOM提供的方法获取元素:逻辑性不强,繁琐
2.利用节点层级关系获取元素:逻辑性强,但是兼容性较差(更简单)
父级节点
node.parentNode----(最近的一个父结点)
子节点
parentNode.children—(返回所有的子元素节点)
返回第一个子结点:parentNode.firstChild
返回最后一个子结点:parentNode.lastChild
兄弟节点
返回当前元素的下一个兄弟元素节点:node.nextSibling
返回当前元素的上一个兄弟元素节点:node.previousSibling
创建,添加节点
我们想要页面添加一个新的元素分两步: 1. 创建元素 2. 添加元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>hh</li>
</ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node(父级) child(子级) 在后面追加元素
// 先获取父亲ul
var ul = document.querySelector('ul');
ul.appendChild(li);//创建的新的li
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
</script>
</body>
</html>
删除,复制节点
- 返回删除的节点:
node.removeChild(child)
- 复制节点(克隆节点):
node.cloneNode(true)
若括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点
若为false,则是浅拷贝,只复制节点本身,不克隆里面的子节点