VUE模板语法、数据绑定、el与data的写法
文章目录
- 模板语法
-
- 插值语法
- 指令语法
-
- v-bind
- v-model
- v-on
- 模板语法的总结
- 对于需要重名的变量,可以设置层级来访问
- 数据绑定
-
- 单向数据绑定——v-bind
- 双向数据绑定——v-model
- 绑定小结
- el与data的写法
-
- el的两种写法
- data的两种写法
模板语法
即html模板块的语法。
插值语法
使用 {{js表达式}}作为vue语法。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
div>
<script>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'jack'
}
});
script>
body>
html>
指令语法
当遇到 ”“中需要填写变量,就不能直接使用插值语法了,会报错。
eg:
<a href="{{url}}">点我去百度a>
v-bind
在属性名之前使用 v-bind:指令,使用该指令表示该属性的属性值是一个js表达式 ,js表达式会通过vue实例获取值然后再赋值给该属性。
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<a v-bind:href="url">点我去百度a>
div>
<script>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
url:'http://www.baidu.com',
}
});
script>
body>
html>
浏览器:
![]()
点我去百度:看到v-bind:知道url是一个js表达式,会通过vue实例获取url对应的值http://www.baidu.com,然后再将该值赋给a的href。
简写: v-bind: 可以直接简写成 :
<a :href="url">点我去百度a>
v-model
双向数据绑定。双向数据绑定指的是值可以从源码修改影响到页面,而且页面修改也会影响源码数据。
格式:v-model:value="变量名"
<div id="root">
双向数据绑定:<input type="text" v-model:value="name">
div>
v-model只能应用于value属性,所以可以简写为:v-model="变量名"
<div id="root">
双向数据绑定:<input type="text" v-model="name">
div>
v-on
v-on:当…时候,监听事件触发
如:v-on:click="函数名":点击的时候执行函数。
函数名后面可以加也可以不加(),如果想要传参数可以添加(),里面填写参数。
但是传参是需要注意一个问题,因为v-on是监听事件所以会有一个默认参数event,所以如果需要传递参数时要写成:v-on:click="函数名($event,参数)"
同时对应的函数要定义如下参数:函数名(event,参数)
eg:
<body>
<div id="root">
<h1>欢迎,{{name}}h1>
<button @click="showInfo1">点我提示信息button>
<button @click="showInfo2($event,12)">点我提示信息button>
div>
<script type='text/javascript'>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data: {
name:"yang"
},
methods:{
showInfo1(event){
// console.log(event.target)
// 被vue管理的函数不要使用箭头函数
alert("hello")
},
showInfo2(event,number){
console.log(number)
alert("hello2")
}
}
})
script>
body>
v-on:click="函数名"可以简写为@click=“函数名”
<div id="root">
<h1>欢迎,{{name}}h1>
<button @click="showInfo">点我提示信息button>
div>
模板语法的总结
- 插值语法:
使用情况 :用于解析标签体内容。
( 标签体即起始标签和结束标签之间的内容。如:标签体
插值语法写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 - 指令语法:
使用情况 :用于解析标签(包括:标签属性、标签体内容、绑定事件等)。
标签属性:使用v-bind标签指令
eg:标签属性:
v-bind:href="xxx”或简写为:href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
eg:
<a v-bind:href="url.toUpperCase()">点我去百度a>
则开发者工具显示:
![]()
注意: 指令当然不止有v-bind,还有其他指令,但是形式都是v-????,不同的指令对应不同的功能,此处v-bind就对应标签属性。
对于需要重名的变量,可以设置层级来访问
配置对象中可以无限嵌套对象,一层层嵌套。所以可以在data再嵌套对象,如下:
data:{
name:'jack',
school:{
name:'百度',
url:'http://www.baidu.com',
}
}
调用 jack 时直接写 name;
调用 百度 时,写 school.name.
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr>
<h2>欢迎来到{{school.name}}h2>
<a v-bind:href="school.url.toUpperCase()">点我去百度a>
div>
<script>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'百度',
url:'http://www.baidu.com',
}
}
});
script>
body>
html>
数据绑定
数据绑定也是通过指令实现的。
单向数据绑定——v-bind
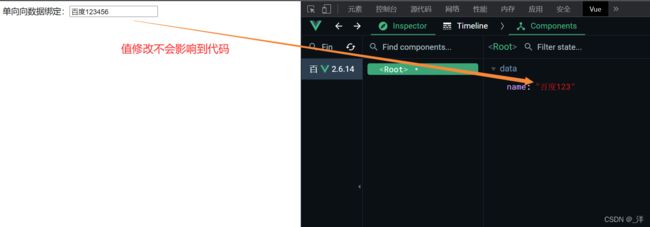
单向数据绑定指的是源码数据发生变化,页面数据就跟着发生变化。
但是页面数据的变化不能影响源码数据。
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">单向数据绑定:<input type="text" v-bind:value="name" />div>
body>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "百度",
},
});
script>
html>
双向数据绑定——v-model
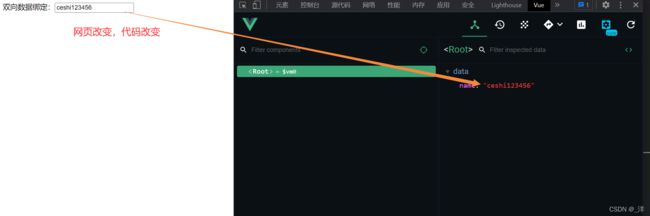
双向数据绑定指的是值可以从源码修改影响到页面,而且页面修改也会影响源码数据。
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
双向数据绑定:<input type="text" v-model:value="name">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'ceshi'
}
})
script>
html>
绑定小结
Vue中有2种数据绑定的方式:
- 单向绑定(v-bind):
数据只能从data流向页面。
简写:属性="属性值" - 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
简写v-model="属性值"
备注:
- 双向绑定一般都应用在
表单类元素上(如:input、select等)。
即有value属性的标签,想想如果没有value属性代表不能输入,不能输入又如何使用双向数据绑定呢 v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
eg:
双向数据绑定:<input type="text" v-model="name">
el与data的写法
el的两种写法
- vue使用 el指定容器,格式如下
el:容器名
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "百度",
},
});
script>
html>
- 还有一种写法:
定义变量v接收Vue的值,然后再使用$mount('容器名')属性指定容器。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script>
Vue.config.productionTip = false
const v = new Vue({
data: {
name: "百度",
},
})
v.$mount('#root')
script>
html>
data的两种写法
- 对象式写法
data: {
属性名: 属性值,
},
- 函数式写法,通过返回值将值传出去
data:function(){
return{
属性名: 属性值,
}
},
可以简写成
data(){
return{
属性名: 属性值,
}
},
注:该函数的 this代表的是vue对象。
所以由Vue管理的函数,一定不要写箭头函数,因为箭头函数没有this就会想外找,那么最终会取的this就是window了。
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
<script src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script>
Vue.config.productionTip = false
const v = new Vue({
data:function(){
return{
name: '百度',
}
},
})
v.$mount('#root')
script>
html>