Android-登录注册页面(第三次作业)
第三次作业 - 登录注册页面
题目要求
嵌套布局。使用线性布局的嵌套结构,实现登录注册的页面。(例4-3)
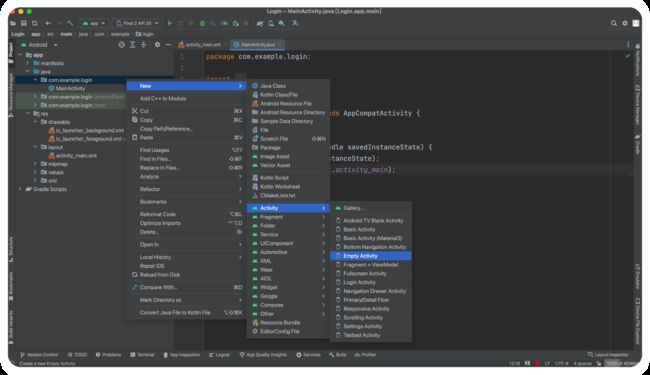
创建空的Activity
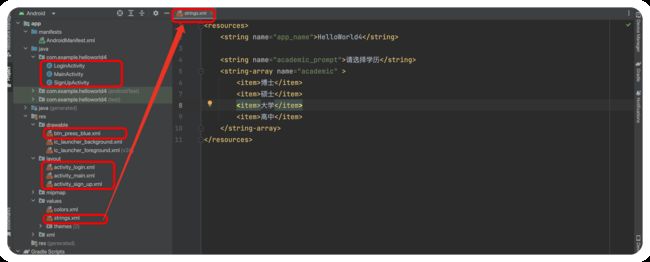
项目结构树如下图所示:
注意:MainActivity.java文件并为有任何操作,主要功能集中在LoginActivity和SignUpActivity两个Activity中。
创建LoginActivity和SignUpAcivity
- 创建Activity
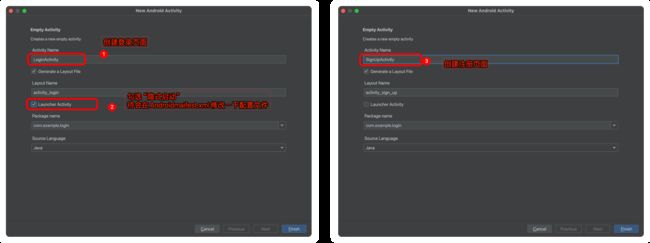
- 创建LoginActivity和SignUpActivity
修改AndroidManifest.xml文件,注释掉MainActivity的隐式启动代码
-
values文件夹中string.xml和color.xml修改
-
color.xml(添加blue代码)
<resources> <color name="purple_200">#FFBB86FCcolor> <color name="purple_500">#FF6200EEcolor> <color name="purple_700">#FF3700B3color> <color name="teal_200">#FF03DAC5color> <color name="teal_700">#FF018786color> <color name="black">#FF000000color> <color name="white">#FFFFFFFFcolor> <color name="blue">#FF7BBAF7color> resources> -
string.xml(添加如下代码)
<string name="academic_prompt">请选择学历string> <string-array name="academic" > <item>博士item> <item>硕⼠item> <item>大学item> <item>高中item> string-array>
-
-
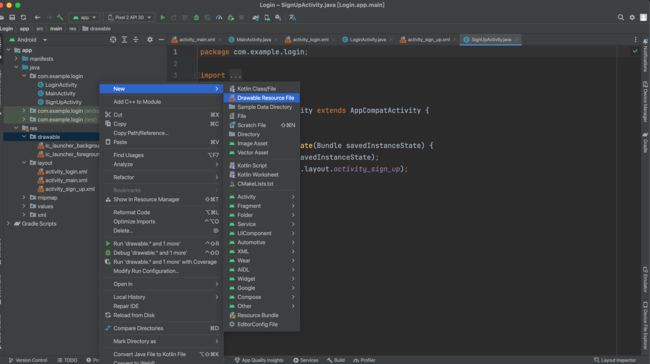
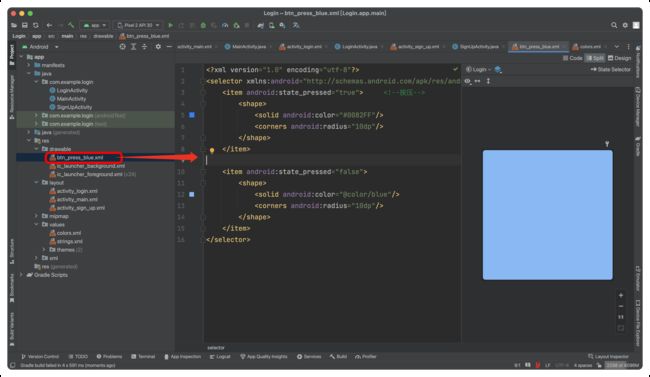
自定义
按钮样式布局文件,并且命名为btn_press_blue<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <solid android:color="#0082FF"/> <corners android:radius="10dp"/> shape> item> <item android:state_pressed="false"> <shape> <solid android:color="@color/blue"/> <corners android:radius="10dp"/> shape> item> selector>
修改LoginActivit和SignUpActivity的布局文件
-
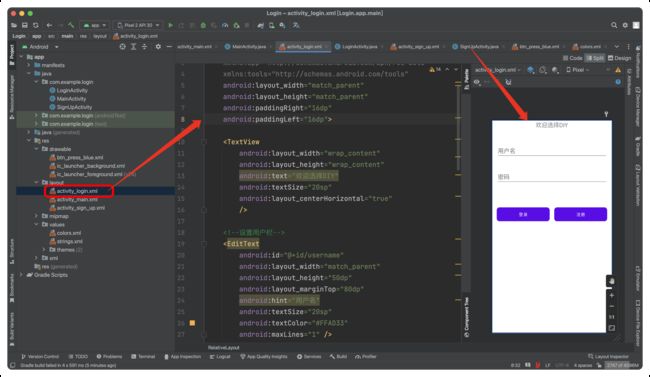
activity_login.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingRight="16dp" android:paddingLeft="16dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="欢迎选择DIY" android:textSize="20sp" android:layout_centerHorizontal="true" /> <EditText android:id="@+id/username" android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="80dp" android:hint="用户名" android:textSize="20sp" android:textColor="#FFAD33" android:maxLines="1" /> <EditText android:id="@+id/password" android:layout_width="match_parent" android:layout_height="50dp" android:layout_below="@id/username" android:layout_marginTop="40dp" android:hint="密码" android:inputType="textPassword" android:textSize="20sp" android:textColor="#FFAD33" android:maxLines="1"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/password" android:layout_marginTop="80dp"> <Button android:id="@+id/btnLogin" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:background="@drawable/btn_press_blue" android:text="登录" android:textColor="#FFFFFF"/> <Button android:id="@+id/btnRegister" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:layout_marginStart="8dp" android:background="@drawable/btn_press_blue" android:text="注册" android:textColor="#FFFFFF"/> LinearLayout> RelativeLayout> -
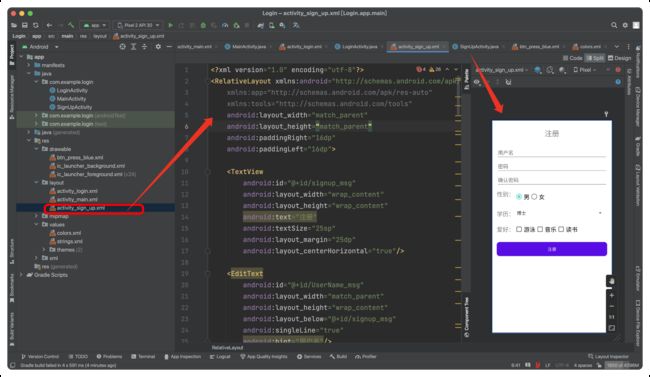
activity_sign_up.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingRight="16dp" android:paddingLeft="16dp"> <TextView android:id="@+id/signup_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册" android:textSize="25sp" android:layout_margin="25dp" android:layout_centerHorizontal="true"/> <EditText android:id="@+id/UserName_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/signup_msg" android:singleLine="true" android:hint="用户名"/> <EditText android:id="@+id/PassWord_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/UserName_msg" android:singleLine="true" android:hint="密码"/> <EditText android:id="@+id/RPassWord_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/PassWord_msg" android:singleLine="true" android:hint="确认密码"/> <TextView android:id="@+id/sex_msg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/RPassWord_msg" android:layout_marginTop="10dp" android:textSize="20sp" android:text="性别:"/> <RadioGroup android:id="@+id/rg_sex" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/RPassWord_msg" android:layout_toRightOf="@+id/sex_msg" android:layout_marginTop="10dp" android:orientation="horizontal"> <RadioButton android:id="@+id/sex_male" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" android:textSize="20sp" android:checked="true"/> <RadioButton android:id="@+id/sex_female" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp"/> RadioGroup> <TextView android:id="@+id/academic_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="学历:" android:textSize="20sp" android:layout_below="@+id/rg_sex" android:layout_marginTop="20dp"/> <Spinner android:id="@+id/academic_msg" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:prompt="@string/academic_prompt" android:entries="@array/academic" android:spinnerMode="dialog" android:layout_below="@+id/rg_sex" android:layout_toRightOf="@+id/academic_text" android:layout_toEndOf="@id/academic_text" android:fadeScrollbars="true" android:scrollIndicators="right" android:textSize="20sp"/> <LinearLayout android:layout_marginTop="20dp" android:id="@+id/hobby_msg" android:layout_below="@+id/academic_msg" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱好:" android:textSize="20sp"/> <CheckBox android:id="@+id/hobby_swim" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="游泳" android:textSize="20sp"/> <CheckBox android:id="@+id/hobby_music" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="音乐" android:textSize="20sp"/> <CheckBox android:id="@+id/hobby_book" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="读书" android:textSize="20sp"/> LinearLayout> <Button android:id="@+id/btn_RegisterPlus" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/hobby_msg" android:layout_marginTop="20dp" android:layout_centerHorizontal="true" android:text="注册" android:background="@drawable/btn_press_blue" android:onClick="onRegClick"/> RelativeLayout>
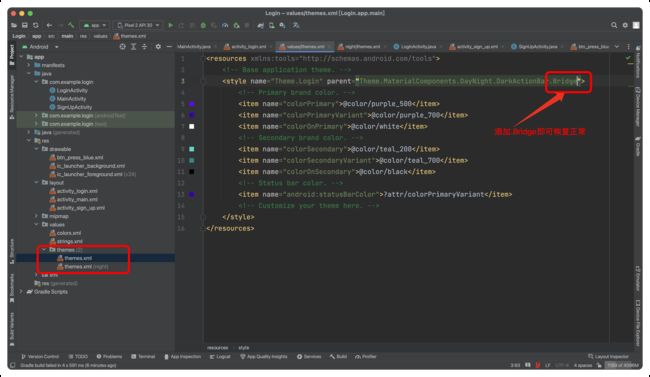
这里我们看到布局文件并不是我们之前在color.xml预设的blue(蓝色)的颜色,修改values/themes/themes.xml文件内容即可。
设置页面跳转和按钮的监听事件
LoginActivit.java
public class LoginActivity extends AppCompatActivity {
private Button btnLogin, btnRegister;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题行
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_login);
btnLogin = findViewById(R.id.btnLogin);
btnRegister = findViewById(R.id.btnRegister);
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
}
});
btnRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(LoginActivity.this, SignUpActivity.class);
startActivity(intent);
}
});
}
}
SignUpActivity.java
public class SignUpActivity extends AppCompatActivity {
private Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sign_up);
spinner = findViewById(R.id.academic_msg);
}
public void onRegClick(View view){
Toast.makeText(this,spinner.getSelectedItem().toString(),Toast.LENGTH_SHORT).show();
}
}
启动项目
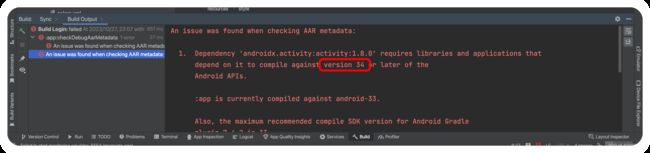
最后启动项目,可能会报错,大概率是下面的错误:
修改代码即可
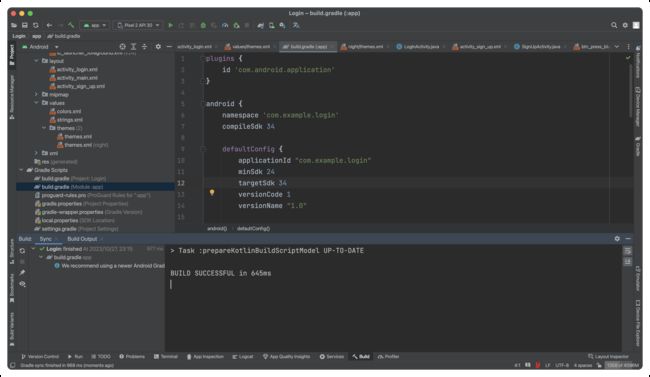
修改后点击Sync Now更新
更新完毕后如下图所示:
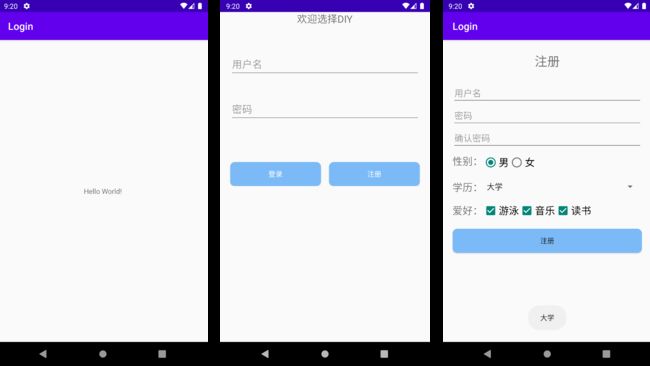
效果展示
点击登录按钮,跳转到MainActivity页面,点击注册页面,跳转到注册页面,选择学历后,点击注册按钮后,Toast弹出显示你选择的学历。
如果大家在这个过程中遇到了问题,可以在评论区或者私信我✌️