vue项目实现excel表格导入到el-table表格
1.先安装第三方插件,该组件会帮我们解析excel文件
npm i xlsx
封装一个组件,点击可以上传excel表格文件,并实现拖拽也可以上传,使用该组件时给该组件传入一个success函数,上传成功的回调
<template>
<div class="upload-excel">
<div class="btn-upload">
<el-button
:loading="loading"
size="mini"
type="primary"
@click="handleUpload"
>
点击上传
</el-button>
</div>
<input
ref="excel-upload-input"
class="excel-upload-input"
type="file"
accept=".xlsx, .xls"
@change="handleClick"
/>
<div
class="drop"
@drop="handleDrop"
@dragover="handleDragover"
@dragenter="handleDragover"
>
<i class="el-icon-upload" />
<span>将文件拖到此处</span>
</div>
</div>
</template>
<script>
import * as XLSX from "xlsx/xlsx.mjs";
export default {
props: {
beforeUpload: Function, // eslint-disable-line
onSuccess: Function, // eslint-disable-line
},
data() {
return {
loading: false,
excelData: {
header: null,
results: null,
},
};
},
methods: {
generateData({ header, results }) {
this.excelData.header = header;
this.excelData.results = results;
//使用该组件的时候,传入一个onSuccess 在函数里实现导入成功的回调
this.onSuccess && this.onSuccess(this.excelData);
},
handleDrop(e) {
e.stopPropagation();
e.preventDefault();
if (this.loading) return;
const files = e.dataTransfer.files;
if (files.length !== 1) {
this.$message.error("Only support uploading one file!");
return;
}
const rawFile = files[0]; // only use files[0]
if (!this.isExcel(rawFile)) {
this.$message.error(
"Only supports upload .xlsx, .xls, .csv suffix files"
);
return false;
}
this.upload(rawFile);
e.stopPropagation();
e.preventDefault();
},
handleDragover(e) {
e.stopPropagation();
e.preventDefault();
e.dataTransfer.dropEffect = "copy";
},
handleUpload() {
this.$refs["excel-upload-input"].click();
},
handleClick(e) {
const files = e.target.files;
const rawFile = files[0]; // only use files[0]
if (!rawFile) return;
this.upload(rawFile);
},
upload(rawFile) {
this.$refs["excel-upload-input"].value = null; // fix can't select the same excel
if (!this.beforeUpload) {
this.readerData(rawFile);
return;
}
const before = this.beforeUpload(rawFile);
if (before) {
this.readerData(rawFile);
}
},
readerData(rawFile) {
this.loading = true;
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
const data = e.target.result;
const workbook = XLSX.read(data, { type: "array" });
const firstSheetName = workbook.SheetNames[0];
const worksheet = workbook.Sheets[firstSheetName];
const header = this.getHeaderRow(worksheet);
const results = XLSX.utils.sheet_to_json(worksheet);
this.generateData({ header, results });
this.loading = false;
resolve();
};
reader.readAsArrayBuffer(rawFile);
});
},
getHeaderRow(sheet) {
const headers = [];
const range = XLSX.utils.decode_range(sheet["!ref"]);
let C;
const R = range.s.r;
/* start in the first row */
for (C = range.s.c; C <= range.e.c; ++C) {
/* walk every column in the range */
const cell = sheet[XLSX.utils.encode_cell({ c: C, r: R })];
/* find the cell in the first row */
let hdr = "UNKNOWN " + C; // <-- replace with your desired default
if (cell && cell.t) hdr = XLSX.utils.format_cell(cell);
headers.push(hdr);
}
return headers;
},
isExcel(file) {
return /\.(xlsx|xls|csv)$/.test(file.name);
},
},
};
</script>
<style scoped lang="less">
.upload-excel {
display: flex;
justify-content: center;
margin-top: 100px;
.excel-upload-input {
display: none;
z-index: -9999;
}
.btn-upload,
.drop {
border: 1px dashed #bbb;
width: 350px;
height: 160px;
text-align: center;
line-height: 160px;
}
.drop {
line-height: 80px;
color: #bbb;
i {
font-size: 60px;
display: block;
}
}
}
</style>
<template>
<UploadExcel :onSuccess="success" />
</template>
<script>
import { importEmployee } from "@/api/employees";
export default {
name: "Import",
methods: {
async success({ header, results }) {
const obj = {
入职日期: "timeOfEntry",
手机号: "mobile",
姓名: "username",
转正日期: "correctionTime",
工号: "workNumber",
};
/* results.forEach((item) => {
let obj2 = {};
Object.keys(item).forEach((key) => {
obj2[obj[key]] = item[key];
});
arr.push(obj2);
}); */
console.log(results);
let arr = [];
arr = results.map((item) => {
let obj2 = {};
Object.keys(item).forEach((key) => {
if (obj[key] === "timeOfEntry" || obj[key] === "correctionTime") {
console.log(this.formatDate(item[key], "/"));
obj2[obj[key]] = new Date(this.formatDate(item[key], "/"));
console.log(new Date(this.formatDate(item[key], "/")));
} else {
obj2[obj[key]] = item[key];
}
});
return obj2;
});
//转换户后的数据符合要求,发送请求保存
await importEmployee(arr);
this.$router.back(); //返回上一个页面
},
formatDate(numb, format) {
const time = new Date((numb - 1) * 24 * 3600000 + 1);
time.setYear(time.getFullYear() - 70);
const year = time.getFullYear() + "";
const month = time.getMonth() + 1 + "";
const date = time.getDate() - 1 + "";
if (format && format.length === 1) {
return year + format + month + format + date;
}
return (
year +
(month < 10 ? "0" + month : month) +
(date < 10 ? "0" + date : date)
);
},
},
};
</script>
<style></style>
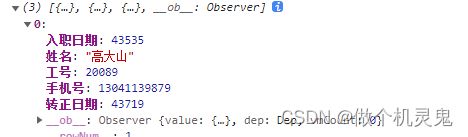
success函数可以会传入两个参数,第二个参数results是一个数组,该数组里面的对象对应excel的每一行


对象的属性名对应表头的每一列,键值对应每一列数据,一个对象为一行数据
当excel中有日期格式的时候,实际转化的值为一个数字,我们需要一个方法进行转化
formatDate(numb, format) {
const time = new Date((numb - 1) * 24 * 3600000 + 1)
time.setYear(time.getFullYear() - 70)
const year = time.getFullYear() + ''
const month = time.getMonth() + 1 + ''
const date = time.getDate() - 1 + ''
if (format && format.length === 1) {
return year + format + month + format + date
}
return year + (month < 10 ? '0' + month : month) + (date < 10 ? '0' + date : date)
}
这里还有一个问题,后端要求的数据形式是这样,属性名为英文,属性值为字符串,返回的数据与要求的数据不符合,需要进行转换,声明一个对象,进行转换
const obj = {
入职日期: "timeOfEntry",
手机号: "mobile",
姓名: "username",
转正日期: "correctionTime",
工号: "workNumber",
};
let arr = [];
arr = results.map((item) => {
let obj2 = {};
Object.keys(item).forEach((key) => {
if (obj[key] === "timeOfEntry" || obj[key] === "correctionTime") {
console.log(this.formatDate(item[key], "/"));
obj2[obj[key]] = new Date(this.formatDate(item[key], "/"));
console.log(new Date(this.formatDate(item[key], "/")));
} else {
obj2[obj[key]] = item[key];
}
});
return obj2;
});

