Bootstrap的卡片组件相关知识
Bootstrap的卡片组件相关知识
Bootstrap的卡片组件相关知识
01-卡片介绍及常用场合
Bootstrap的卡片组件(Card)是一种常用的UI元素,或者也可称为一种常用的结构,用于呈现信息和内容,通常在网页和应用程序中用于以下情况:
博客文章和新闻文章: 卡片可以用来显示博客文章、新闻文章或其他类似的内容。您可以在卡片内包含文章标题、摘要、作者信息、发布日期和文章图片等。
产品展示: 电子商务网站经常使用卡片来展示产品信息。每个产品都可以在一个独立的卡片中显示,包括产品名称、价格、描述和产品图像。
用户配置文件: 用户配置文件通常以卡片的形式呈现,包括用户头像、姓名、简介、联系信息等。
社交媒体帖子: 社交媒体网站常使用卡片来展示用户的帖子、图片和评论。每个帖子可以在一个卡片中显示,包括帖子文本、图片、点赞和评论等。
任务和待办事项: 卡片可以用于显示任务、待办事项或提醒事项的列表。每个任务可以在一个卡片中显示,包括任务描述、截止日期和状态。
产品特性和服务: 公司网站通常使用卡片来展示其产品特性或提供的服务。每个特性或服务可以在一个独立的卡片中详细介绍。
画廊和图库: 图片画廊和图库常使用卡片来展示图片集。每张图片可以在一个卡片中显示,包括图像、标题和描述。
Bootstrap的卡片组件提供了丰富的样式和排版选项,使您可以轻松地自定义卡片的外观和布局,以适应不同的需求和设计风格。卡片通常用于创建信息块,使内容更具吸引力和可读性。这些卡片可以以单个卡片的形式出现,也可以作为多个卡片的列表或网格排列。
02-一个简单的卡片使用示例
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " container" > < divclass = " card" > < h1class = " card-title" > h1 > < h5class = " card-subtitle text-muted" > h5 > < divclass = " card-body" > < pclass = " card-text" > p > < ahref = " #" class = " card-link" > a > < ahref = " #" class = " card-link" > a > div > div > div > body > html > 运行效果如下:
03-设置卡片中的图片
03-1-设置卡片顶部的图片
类card-img-top定义一张图片中卡片的顶部。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card float-left" style = " width : 25rem; " > < imgsrc = " 1.jpg" class = " card-img-top" alt = " " > < divclass = " card-body" > < pclass = " card-text" > p > div > div > html > 运行效果如下:
03-2-设置卡片的背景图片
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card bg-dark text-white" > < imgsrc = " 2.jpg" class = " card-img" alt = " " > < divclass = " card-img-overlay" > < h3class = " card-title" > h3 > < pclass = " card-text" > p > < pclass = " card-text" > p > div > div > body > html > 运行效果如下:
04-卡片列表组效果
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card" > < divclass = " card-header" > div > < ulclass = " list-group list-group-flush" > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > ul > div > body > html > 运行效果如下:
05-设置卡片的页眉和页脚
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card text-center" > < divclass = " card-header" > div > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > < pclass = " card-text" > p > < pclass = " card-text" > p > < pclass = " card-text" > p > < ahref = " #" class = " btn btn-primary" > a > div > < divclass = " card-footer" > div > div > body > html > 运行效果如下:
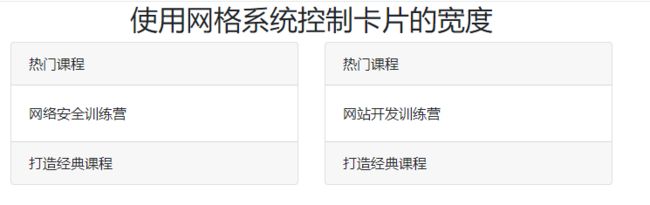
06-设置卡片的宽度
卡片没有固定宽度。默认情况下,卡片的真实宽度是100%。可以根据需要使用网格系统、宽度类或自定义CSS样式来设置卡片的宽度。
06-1-使用网格系统控制卡片的宽度
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h2align = " center" > h2 > < divclass = " row" > < divclass = " col-sm-6" > < divclass = " card" > < divclass = " card-header" > div > < divclass = " card-body" > div > < divclass = " card-footer" > div > div > div > < divclass = " col-sm-6" > < divclass = " card" > < divclass = " card-header" > div > < divclass = " card-body" > div > < divclass = " card-footer" > div > div > div > div > body > html > 运行效果如下:
06-2-使用宽度类控制卡片的宽度
可以使用Bootstrap的宽度类 w-* 设置卡片的宽度。可以选择的宽度类包括 w-25、w-50、w-75、和w-100。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < body> < divclass = " container" > < h2align = " center" > h2 > < divclass = " card w-50 float-left" > < divclass = " card-header" > div > < ulclass = " list-group list-group-flush" > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > ul > < divclass = " card-footer" > div > div > < divclass = " card w-50 float-left" > < divclass = " card-header" > div > < ulclass = " list-group list-group-flush" > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > < liclass = " list-group-item" > li > ul > < divclass = " card-footer" > div > div > div > body > html > 运行效果如下:
06-3-使用CSS样式来控制卡片的宽度
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h2align = " center" > h2 > < divclass = " card mb-3" style = " width : 15rem" > < divclass = " card-body" > div > div > < divclass = " card mb-3" style = " width : 20rem" > < divclass = " card-body" > div > div > < divclass = " card" style = " width : 40rem" > < divclass = " card-body" > div > div > body > html > 运行效果如下:
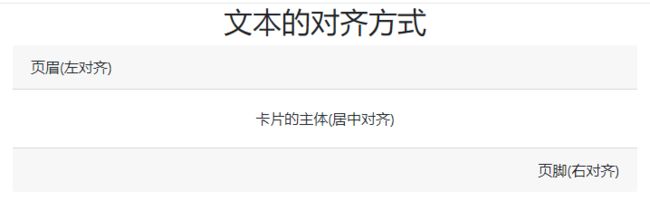
07-卡片中的文本的对齐方式
使用Bootstrap中的文本对齐类 text-center、text-center 、text-right可以设置卡片中内容的对齐方式。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h2align = " center" > h2 > < div> < divclass = " card-header text-left " > div > < divclass = " card-body text-center " > div > < divclass = " card-footer text-right " > div > div > html > 运行效果如下:
08-在卡片中添加导航菜单
关于导航菜单的相关知识,可以参考下面两篇博文:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card " > < divclass = " card-header" > < ulclass = " nav nav-tabs card-header-tabs" > < liclass = " nav-item" > < aclass = " nav-link active" id = " home-tab" data-toggle = " tab" href = " #nav1" > a > li > < liclass = " nav-item" > < aclass = " nav-link" id = " profile-tab" data-toggle = " tab" href = " #nav2" > a > li > < liclass = " nav-item" > < aclass = " nav-link" id = " contact-tab" data-toggle = " tab" href = " #nav3" > a > li > < liclass = " nav-item" > < aclass = " nav-link" id = " profile-tab" data-toggle = " tab" href = " #nav4" > a > li > < liclass = " nav-item" > < aclass = " nav-link" id = " contact-tab" data-toggle = " tab" href = " #nav5" > a > li > ul > div > < divclass = " card-body tab-content" > < divclass = " tab-pane fade show active" id = " nav1" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > < inputtype = " text" class = " form-control" > p > < ahref = " #" class = " btn btn-primary" > a > div > div > < divclass = " tab-pane fade" id = " nav2" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > < inputtype = " text" class = " form-control" > p > < ahref = " #" class = " btn btn-primary" > a > div > div > < divclass = " tab-pane fade" id = " nav3" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > < inputtype = " text" class = " form-control" > p > < ahref = " #" class = " btn btn-primary" > a > div > div > < divclass = " tab-pane fade" id = " nav4" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > < inputtype = " text" class = " form-control" > p > < ahref = " #" class = " btn btn-primary" > a > div > div > < divclass = " tab-pane fade" id = " nav5" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > < inputtype = " text" class = " form-control" > p > < ahref = " #" class = " btn btn-primary" > a > div > div > div > div > body > html > 运行效果如下:
09-设置卡片的背景颜色
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card text-white bg-primary mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-secondary mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-success mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-danger mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-warning mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-info mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-dark bg-light mb-3" > < divclass = " card-header" > div > div > < divclass = " card text-white bg-dark mb-3" > < divclass = " card-header" > div > div > body > html > 运行效果如下:
10-设置卡片的边框颜色
示例代码如下:
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card border-primary mb-3" > < divclass = " card-header text-primary" > div > div > < divclass = " card border-secondary mb-3" > < divclass = " card-header text-secondary" > div > div > < divclass = " card border-success mb-3" > < divclass = " card-header text-success" > div > div > < divclass = " card border-danger mb-3" > < divclass = " card-header text-danger" > div > div > < divclass = " card border-warning mb-3" > < divclass = " card-header text-warning" > div > div > < divclass = " card border-info mb-3" > < divclass = " card-header text-info" > div > div > < divclass = " card border-light mb-3" > < divclass = " card-header" > div > div > < divclass = " card border-dark mb-3" > < divclass = " card-header text-dark" > div > div > body > html > 运行效果如下:
11-多卡片的排版
11-1-卡片组
使用卡片组的类card-group可将多个卡片结为一个群组,使它们具有相同的宽度和高度。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card-group" > < divclass = " card" > < imgsrc = " 3.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > < divclass = " card" > < imgsrc = " 4.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > < divclass = " card" > < imgsrc = " 5.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > div > body > html > 运行效果如下:
11-2-卡片阵列
如果需要一套相互不相连,但宽度和高度相同的卡片,可以使用卡片阵列来实现。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h3align = " center" > h3 > < divclass = " card-deck" > < divclass = " card" > < imgsrc = " 3.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > < divclass = " card" > < imgsrc = " 4.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > < divclass = " card" > < imgsrc = " 5.jpg" class = " card-img-top" > < divclass = " card-body" > < h5class = " card-title" > h5 > < pclass = " card-text" > p > div > < divclass = " card-footer" > < small> small > div > div > div > body > html > 运行效果如下:
11-3-多列卡片浮动排版(瀑布流效果)
将卡片包在类card-columns中,可以将卡片设计成浮动排版,浮动排版的顺序 是从上到下、从左到右,从而实现瀑布流的效果。
DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> title > < metaname = " viewport" content = " width=device-width,initial-scale=1, shrink-to-fit=no" > < linkrel = " stylesheet" href = " bootstrap-4.5.3-dist/css/bootstrap.css" > < scriptsrc = " jquery-3.5.1.slim.js" > script > < scriptsrc = " bootstrap-4.5.3-dist/js/bootstrap.min.js" > script > head > < bodyclass = " container" > < h2align = " center" > h2 > < divclass = " card-columns" > < divclass = " card bg-primary p-3" > < imgsrc = " 1.png" class = " card-img-top" > div > < divclass = " card bg-dark p-3" > < imgsrc = " 2.png " class = " card-img-top" > div > < divclass = " card bg-info p-3" > < imgsrc = " 3.png " class = " card-img-top" > div > < divclass = " card bg-light p-3" > < imgsrc = " 4.png " class = " card-img-top" > div > < divclass = " card bg-success p-3" > < imgsrc = " 5.png " class = " card-img-top" > div > < divclass = " card bg-danger p-3" > < imgsrc = " 6.png " class = " card-img-top" > div > < divclass = " card bg-secondary p-3" > < imgsrc = " 7.png" class = " card-img-top" > div > < divclass = " card bg-warning p-3" > < imgsrc = " 8.png" class = " card-img-top" > div > div > body > html > 运行效果如下:
你可能感兴趣的:(Bootstrap,bootstrap,前端,html)
基于Damo-YOLO和DyHead检测头的YOLOv8优化:多尺度目标检测的创新方案【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏 YOLO 目标检测 人工智能 YOLOv8
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录基于Damo-YOLO和DyHead检测头的YOLOv8优化:多尺度目标检测的创新方案【YOLOv8
提升YOLOv8性能:用Swin Transformer替换Backbone的详细实现与分析【YOLOv8】
步入烟尘
YOLO系列创新涨点超专栏 YOLOv8 YOLO 目标跟踪
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录YOLOv8改进|主干篇|SwinTransformer替换Backbone(附代码+详细修改步骤+
HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发 HarmonyOS 移动开发 harmonyos 架构 ui ArkUI 组件化 插件化 hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS 鸿蒙开发 移动开发 harmonyos 架构 鸿蒙开发 ui Arkui 移动开发 组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端 架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
sqlite3 使用
shengnan_wsn
数据库
https://www.runoob.com/sqlite/sqlite-installation.html
ECharts社区里面的gallery在哪里?ECharts gallery新地址
rgrgrwfe
前端 html 面试 Echarts 地图组件 Gallery 学习资源 新地址
学习echarts-map发现echarts社区里面没有gallery了!!!找了好久,终于找到了,这是新地址:https://www.makeapie.com/explore.html赶紧收藏。
从0到1:AI微信红包开发全攻略,小白也能轻松上手!
人工智能cursor程序员
AI编程时代真的来了!最近我重度沉迷AI编程,发现它简直是开发神器,前端页面、后端服务,都能轻松搞定,效率直接起飞!最近临近过年,我突然冒出一个想法:为什么不试试用AI来做个微信红包呢?说干就干!1.明确需求要用AI做红包,首先得了解微信红包的规则。简单来说,我们需要一张精美的红包封面图,它会出现在发红包、消息气泡、拆红包、详情页等四个地方。而且尺寸也有要求,是957×1278像素。看起来有点复杂
Java全栈项目 - 校园跑腿服务系统
天天进步2015
Java项目实战 java 开发语言
项目介绍校园跑腿服务系统是一个面向高校师生的互助平台,旨在解决校园内取快递、买饭、打印等日常跑腿需求。系统采用前后端分离架构,基于SpringBoot+Vue实现。技术栈后端SpringBoot2.xSpringSecurityMyBatisPlusMySQL8.0RedisRabbitMQJWT前端Vue2.xElementUIAxiosVuexVueRouter核心功能1.用户模块注册/登录实
CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结 css 前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
vue项目中使用mockjs模拟后端接口
上趣工作室
vue3.x vue2.x uniapp vue.js javascript ecmascript
Vue2中使用Mock.js来模拟数据是一个非常常见的做法,尤其是在前端开发时需要与后端接口交互但后端尚未完成的情况下。下面是一个简单的案例,演示如何在Vue2项目中使用Mock.js来模拟数据。1.安装Mock.js首先,确保在你的项目中安装了Mock.js。可以使用npm或yarn来安装:npminstallmockjs--save-dev或者yarnaddmockjs--dev2.将Mock
Java全栈项目--校园餐饮点评平台项目实战
天天进步2015
Java项目实战 java 开发语言
项目介绍本项目是一个面向校园师生的餐饮点评平台,用户可以在平台上查看校园内各个餐厅的信息、菜品评价、发表点评等。项目采用SpringBoot+Redis+MySQL实现,包含用户登录、商户查询、优惠券秒杀、点评发布等功能。技术栈后端:SpringBoot、MyBatis-Plus、Redis前端:Vue.js、ElementUI数据库:MySQL缓存:Redis核心功能实现1.登录功能采用Redi
Java全栈项目 - 农产品溯源管理系统开发实践
天天进步2015
Java项目实战 java 开发语言
一、项目介绍农产品溯源管理系统是一个基于Java全栈技术开发的现代化信息系统,旨在实现农产品从种植、生产到销售的全过程追踪管理。本系统帮助提高农产品质量安全监管效率,保障食品安全。二、技术架构后端技术栈:SpringBoot2.5.xSpringSecurityMyBatisPlusMySQL8.0RedisJWT认证前端技术栈:Vue.js3.0ElementPlusAxiosEchartsVu
JavaScript 操作符与表达式
布兰妮甜
# JavaScript 基础 javascript 操作符 表达式 箭头函数 前端开发
Hi,我是布兰妮甜,编写流畅、愉悦用户体验的程序员。JavaScript是一种功能强大且灵活的编程语言,广泛应用于前端和后端开发。它提供了一系列丰富的操作符和表达式来处理数据、执行逻辑判断以及控制程序流程。理解这些概念对于编写高效、可读性强的代码至关重要。下面将详细探讨JavaScript中的操作符与表达式。文章目录一、操作符(Operators)二、表达式(Expressions)三、总结一、操
【商城系统技术选型】
启山智软 商城 源码
微信小程序 小程序 java
商城系统技术选型是一个复杂但至关重要的过程,它直接关系到商城系统的性能、可扩展性、安全性以及用户体验等多个方面。以下是一些关键的技术选型考虑因素:前端技术选型框架选择:React或Vue.js等流行前端框架是不错的选择,它们具有良好的可组件化和可重用性,且社区资源丰富,有大量的插件和工具可供使用,能提高开发效率和界面的交互性。响应式设计:确保系统能自适应不同设备屏幕,如手机、平板、电脑等,提供一致
前端建议玩node???
web网站装修工
前端 javascript vue.js 前端框架 node.js 后端
想搞个小项目玩玩顺便挣点零花钱,那node是最简单和方便的。我就发现一个node+vue后台管理比较实用,可以直接那来用。直通车:vue+node源码https://gitee.com/MMinter/vue_node核心功能模块用户管理用户信息维护:管理员可以创建、更新和删除用户账户。用户状态控制:包括激活或禁用用户账户,确保安全性和合规性。角色管理角色创建与分配:根据业务需求创建不同的角色,并
都用vue3了,还这样用emit?
web网站装修工
javascript vue.js 前端 node.js vue
今天查验一位前端同事代码,发现他为了方便封装了一个通用输入框。但也发现了很严重问题!!!先看看他的封装:子组件:import{ref}from'vue'constname=ref('')constemits=defineEmits(['getName'])constnameBlur=()=>{emits('getName',name.value)}父页面:importInputComponents
C#html生成pdf之wkhtmltopdf及参数说明
Mick_小马哥
C# WEB c# html pdf
实现方法#regionHTML生成PDF//////HTML生成PDF//////页面URL如:http://127.0.0.1/index.html///保存地址如:/upload/pdf/123.pdf///publicstaticboolHtmlToPdf(stringurl,stringpath){if(string.IsNullOrEmpty(url)||string.IsNullOrE
Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
spring boot java 后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
Vben5登录过期无法再次登录问题,http状态码
前端typescript
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview前言最近在做项目前端,使用的https://doc.vben.pro/,在登录过期时出现了无法再次登录的问题,在此记录一下。项目前面那些直接略过,如果感兴趣直接看官方文档就可以,以下会根据解决过程附带部分官网说明。分析原因梳理流程文档前面的都已按照要求配置修改好了,所有的
Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vue c# npm vue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
SpringBoot + Vue 项目超简单的合并部署方案
小北不想努力
教程 spring boot vue.js java nginx maven
文章目录前言一、Vue项目二、SpringBoot项目三、服务器上的部署四、端口映射五、请求跨域前言最近在捣鼓SpringBoot与Vue整合的项目,看了网上很多套的方案,自己总结了一套为轻量级个人开发提供的项目部署方案,简单有效!通过maven的打包在服务器上仅需要运行一个Jar包即可运行包括前端的整个项目。(全文无图!别问问就是太懒惹,下次有机会再补上。。)个人博客内有更多详细内容:https
在线格式化XML
weixin_34250709
有时候要格式化一下XML,有没有好的小工具,这里有一个在线版本,好使!http://xmlindent.com/转载于:https://www.cnblogs.com/DotNetNuke/archive/2010/07/14/1777096.html
html在线xml编辑,XML/HTML
马力的爸爸
html在线xml编辑
在HTML页面中显示XML数据在下面的实例中,我们打开一个XML文件("cd_catalog.xml"),然后遍历每个CD元素,并显示HTML表格中的ARTIST元素和TITLE元素的值:if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safarixmlhttp=newXMLHttpRequest();}else{//cod
reac 后端接口返回二进制文件流前端导出文件
初遇你时动了情
前端
axios配置在你的请求中加入responseType:'blob'导出函数exportinterfaceDownloadFileOptions{filename:string;//文件名称}/***下载二进制文件流*@paramdata-二进制数据*@paramoptions-下载配置*/exportconstdownloadBinaryFile1=(data:any,//这里使用any是因为后
前端必知必会-Node.js连接MongoDB 删除集合
编程岁月
前端 node.js mongodb
文章目录Node.js连接MongoDB删除集合删除集合db.dropCollection总结Node.js连接MongoDB删除集合删除集合您可以使用drop()方法删除表或MongoDB中所谓的集合。drop()方法采用包含错误对象和结果参数的回调函数,如果成功删除集合,则返回true,否则返回false。示例获取您自己的Node.js服务器删除“customers”表:varMongoCli
TCP 粘包问题浅析及其解决方案
mhx123456789
TCP java Socket 计算机网络
TCP粘包问题浅析及其解决方案参考文章:(1)TCP粘包问题浅析及其解决方案(2)https://www.cnblogs.com/haifeiWu/p/9358499.html(3)https://www.codeprj.com/blog/8ecca31.html备忘一下。
大文件上传的解决办法~文件切片、秒传、限制文件并发请求。。。
行咘行啊细狗
javascript 开发语言 ecmascript
1、项目背景:针对大文件上传,如果将文件作为一个请求去发送给后端,会有以下几种问题,首先是上传时间长,用户不能进行其他操作,包括页面刷新等操作,其次有的接口会设置响应时间限制,可能大文件还没上传完就触发响应限制了,这样对用户很不友好,那么怎么解决呢?2、首先前端针对大文件使用文件切片技术,将大文件切成多个小文件,然后再将多个小文件传给后端,由后端进行组合即可。(文件切片)import{ref}fr
Gateway网关
胡尔摩斯.
后端 spring cloud java gateway
GatewayGateway网关是微服务架构中的重要组件,作为所有微服务的统一入口,扮演着“门卫”的角色。它负责处理进入系统的所有请求,并根据预设的规则将请求路由到相应的微服务进行处理。(需要进行服务的注册与发现)官网地址:SpringCloudGatewayhttps://docs.spring.io/spring-cloud-gateway/docs/4.0.4/reference/html/
微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
Map 与 JavaBean之间的转换
周凡杨
java 自省 转换 反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereport web报表 java报表 总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
linux 系统cpu 内存等信息查看
墙头上一根草
cpu 内存 liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
Spring中的AOP
aijuans
spring AOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScript jquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符 变量的值域 Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
JDK1.5 Condition接口
bijian1013
java thread Condition java多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
开源中国OSC源创会记录
bijian1013
hadoop spark MemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
[开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
XSD中的targetNameSpace解释
darrenzhu
xml namespace xsd targetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
yii2 restful web服务快速入门
dcj3sjt126com
PHP yii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档 MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
网页特效大全 jQuery等
ini
JavaScript jquery css html5 ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
java POJO xml Aegis xfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
js get max value in (json) Array
qiaolevip
每天进步一点点 学习永无止境 max 纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJO json Ajax xml XMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo