Bootstrap之JavaScript的模态框(modal)使用-不离开父窗体的情况下的互动-点击按钮弹出对话框
Bootstrap的JavaScript的模态框(modal)是覆盖在父窗体上的子窗体。通常,目的是显示一个单独的内容,可以在不离开父窗体的情况下有一些互动。
子窗体可以自定义内容,可提供信息展示、交互等功能。
01-一个简单的、基本的模态框示例代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body>
<h3 align="center" >定义模态框<h3>
<a href="#myModal" class="btn btn-default" data-toggle="modal">点此打开模态框a>
<div id="myModal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<h3>模态框h3>
<p>这是弹出的模态框内容p>
div>
div>
div>
body>
html>
02-一个完整的模态框示例代码
一个完整的模态框包括三个部分:头部、正文和页脚,分别使用类modal-header、modal-body和类modal-footer来定义。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一个完整的模态框示例代码title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">一个完整的模态框示例代码h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#Modal">
打开模态框
button>
<div class="modal fade" id="Modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalTitle">早春呈水部张十八员外h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">天街小雨润如酥,草色遥看近却无。div>
<div class="modal-body">最是一年春好处,绝胜烟柳满皇都。div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">更多button>
div>
div>
div>
div>
body>
html>
重点代码说明:
①代码中的 data-dismiss="modal"是什么意思?
在Bootstrap中,data-dismiss 属性用于指定当用户与元素进行交互时,触发何种操作。在代码中,data-dismiss="modal" 是用于关闭模态框(Modal)的属性。
具体来说,这个属性告诉页面,当用户点击这个按钮时,应该关闭具有 id="Modal" 的模态框。这是模态框的关闭按钮,通常以 “X”(×)图标的形式呈现,用户点击它时,模态框会被关闭,不再显示在页面上。这是一种方便的方式来实现模态框的关闭操作,而不需要额外的JavaScript代码来处理关闭操作。
注意×就是代表“叉叉”形状。
所以,data-dismiss="modal" 可以理解为一个标记,告诉页面按钮的点击事件与模态框的关闭操作相关联。
运行效果如下:

03-设置模态框在垂直方向上居中
可以通过给模态框添加类modal-dialog-centered实现模态框在垂直方向上的居中。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模态框垂直居中title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">模态框垂直居中h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#Modal">
打开模态框
button>
<div class="modal fade" id="Modal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalTitle">早春呈水部张十八员外h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">天街小雨润如酥,草色遥看近却无。div>
<div class="modal-body">最是一年春好处,绝胜烟柳满皇都。div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">更多button>
div>
div>
div>
div>
body>
html>
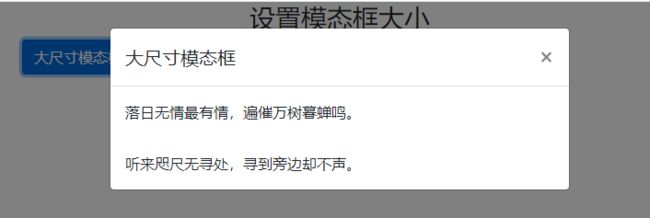
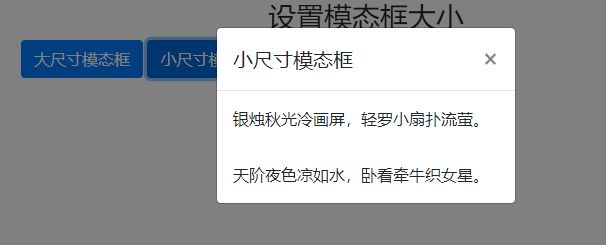
04-设置模态框的大小
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置模态框大小title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">设置模态框大小h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".example-modal-lg">大尺寸模态框button>
<div class="modal example-modal-lg">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">大尺寸模态框h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body"> 落日无情最有情,遍催万树暮蝉鸣。div>
<div class="modal-body"> 听来咫尺无寻处,寻到旁边却不声。div>
div>
div>
div>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".example-modal-sm">小尺寸模态框button>
<div class="modal example-modal-sm">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">小尺寸模态框h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">银烛秋光冷画屏,轻罗小扇扑流萤。div>
<div class="modal-body">天阶夜色凉如水,卧看牵牛织女星。div>
div>
div>
div>
body>
html>
运行效果如下:
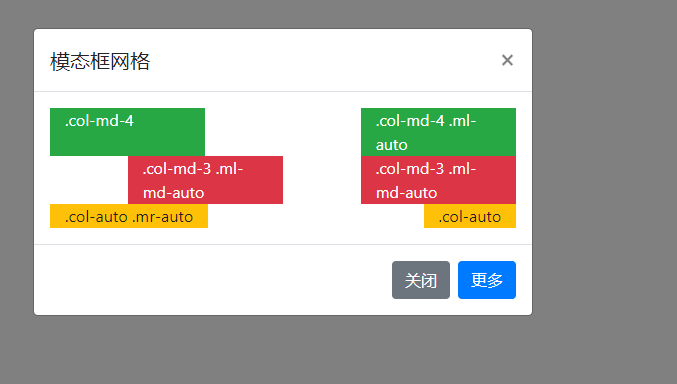
05-模态框网格
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模态框网格title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h2 align="center">模态框网格h2>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#Modal">
打开模态框
button>
<div class="modal" id="Modal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalTitle">模态框网格h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">
<div class="container">
<div class="row">
<div class="col-md-4 bg-success text-white">.col-md-4div>
<div class="col-md-4 ml-auto bg-success text-white">.col-md-4 .ml-autodiv>
div>
<div class="row">
<div class="col-md-4 ml-md-auto bg-danger text-white">.col-md-3 .ml-md-autodiv>
<div class="col-md-4 ml-md-auto bg-danger text-white">.col-md-3 .ml-md-autodiv>
div>
<div class="row">
<div class="col-auto mr-auto bg-warning">.col-auto .mr-autodiv>
<div class="col-auto bg-warning">.col-autodiv>
div>
div>
div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">更多button>
div>
div>
div>
div>
body>
html>
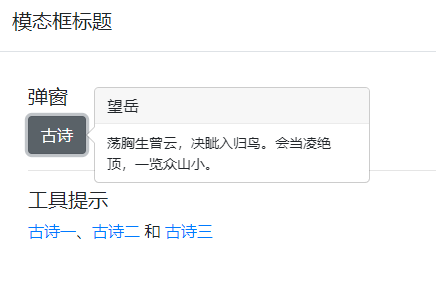
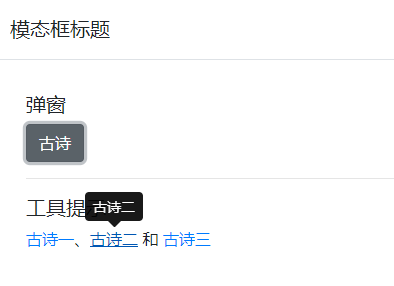
06-给模态框添加弹窗和提示
可以用JavaScript的popover方法实现给模态框添加弹窗,JavaScript的tooltip给模态框添加提示。
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>弹窗和工具提示title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="popper.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<h3 align="center">弹窗和工具提示h3>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#Modal">
打开模态框
button>
<div class="modal" id="Modal">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalTitle">模态框标题h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">
<div class="modal-body">
<h5>弹窗h5>
<p><a href="#" role="button" class="btn btn-secondary popover-test" title="望岳" data-content="荡胸生曾云,决眦入归鸟。会当凌绝顶,一览众山小。">古诗a>p><hr>
<h5>工具提示h5>
<p><a href="#" class="tooltip-test" title="古诗一">古诗一a>、<a href="#" class="tooltip-test" title="古诗二">古诗二a> 和 <a href="#" class="tooltip-test" title="古诗三">古诗三a>p>
div>
<script>
$(document).ready(function(){
//找到对应的属性类别,添加弹窗和工具箱提示
$('.popover-test').popover();
$('.tooltip-test').tooltip();
});
script>
div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">提交button>
div>
div>
div>
div>
body>
html>
上面代码中有一段JavaScript代码,关于这段代码的详细介绍,请参见我的另一篇博文,链接:
https://blog.csdn.net/wenhao_ir/article/details/134029389
07-为模态框添加动作的网页提示信息
示例代码如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加用户行为title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js">script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js">script>
head>
<body class="container">
<button type="button" class="btn btn-primary" data-toggle="modal" data-backdrop="false" data-keyboard="false" data-target="#Modal-test">
打开模态框
button>
<div class="modal" id="Modal-test">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalTitle">模态框标题h5>
<button type="button" class="close" data-dismiss="modal">
<span>×span>
button>
div>
<div class="modal-body">模态框正文div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">保存button>
div>
div>
div>
div>
body>
<script>
$(function(){
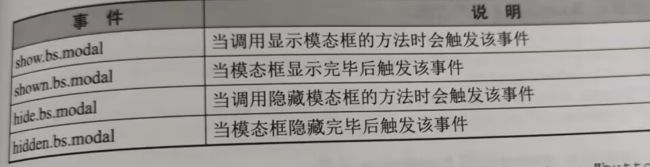
$("#Modal-test").on("shown.bs.modal",function(){
alert("模态框显示完成")
})
$("#Modal-test").on("hidden.bs.modal",function(){
alert("模态框隐藏完成")
})
})
script>
html>
运行效果如下:

点击上面截图中的“打开模态框”,出现下面的提示:

再点击上面截图中的“确定”,出现模态框:

点击上图中的“关闭”按钮,出现下面的提示:

再点击上图中的“确定”,提示和模态框均消失。