vs2019开发qt项目环境搭建(摆脱qt-vsaddin-msvc2019.vsix的束缚)
1、本文描述的是如何使用初始安装好的vs2019调用qt库的形式来开发qt项目,vs2019不需要安装qt-vsaddin-msvc2019.vsix插件,电脑不需要安装qt,不使用qtcreator。目的是一份代码只要在装有vs2019的电脑上就可以快速开发。
2、工具准备
(1)、vs2019
(2)、qt库的include、lib、bin,这里需要注意的是,lib和bin只需要我们要用的,基本功能开发的
话,只需要下图中的文件即可。Qt5Core、Qt5Gui、Qt5Widgets是我们程序需要链接使用的库,Qt5Designer、Qt5DesignerComponents、Qt5Network、Qt5PrintSupport、Qt5Xml这5个动态库+前面3个动态库是designer.exe moc.exe uic.exe运行的时候需要的(后面谈如何使用这3个exe)。

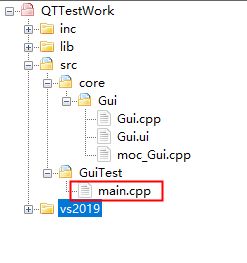
3、vs2019创建一个空白解决方案


4、写个静态库,实现功能是调用qt生成一个界面
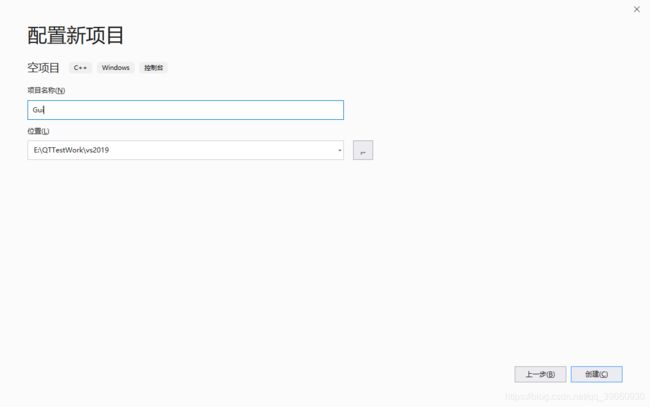
(1)、创建空项目,并且设置该项目为静态库



(2)、写代码,三个文件:Gui.ui Gui.h Gui.cpp:

Gui.ui :
<UI version="4.0" >
<class>GuiClass</class>
<widget class="QMainWindow" name="GuiClass" >
<property name="objectName" >
<string notr="true">GuiClass</string>
</property>
<property name="geometry" >
<rect>
<x>0</x>
<y>0</y>
<width>600</width>
<height>400</height>
</rect>
</property>
<property name="windowTitle" >
<string>Gui</string>
</property>
<widget class="QMenuBar" name="menuBar" />
<widget class="QToolBar" name="mainToolBar" />
<widget class="QWidget" name="centralWidget" />
<widget class="QStatusBar" name="statusBar" />
</widget>
<layoutDefault spacing="6" margin="11" />
<pixmapfunction></pixmapfunction>
<connections/>
</UI>
Gui.h:
#pragma once
#include Gui.cpp:
#include "Gui.h"
Gui::Gui(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
}
(3)、将这3个文件添加到Gui项目中

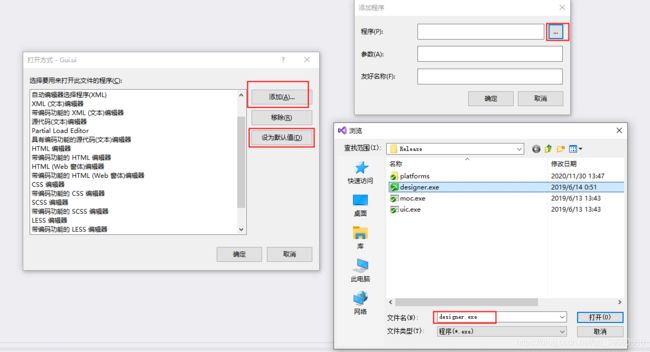
(4)、右击Gui.ui->打开方式设置默认打开方式,这样只要双击这个ui就可以使用designer来设计ui界面了,比如我拖一个关闭按钮到界面中(注意每次修改ui后要重新生成此项目)。


(5)、项目配置自动生成编译需要的文件:ui_Gui.h(需要使用uic.exe),moc_Gui.cpp(需要使用moc.exe)

$(SolutionDir)..\lib\openbsd\qt\$(Platform)\Release\uic.exe $(SolutionDir)..\src\core\$(ProjectName)\Gui.ui -o $(SolutionDir)..\inc\core\$(ProjectName)\ui_Gui.h
$(SolutionDir)..\lib\openbsd\qt\$(Platform)\Release\moc.exe $(SolutionDir)..\inc\core\$(ProjectName)\Gui.h -o $(SolutionDir)..\src\core\$(ProjectName)\moc_Gui.cpp
(6)、生成该项目,然后把生成的文件添加到工程中


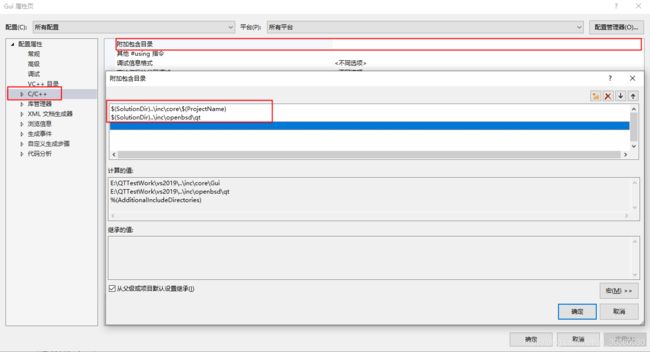
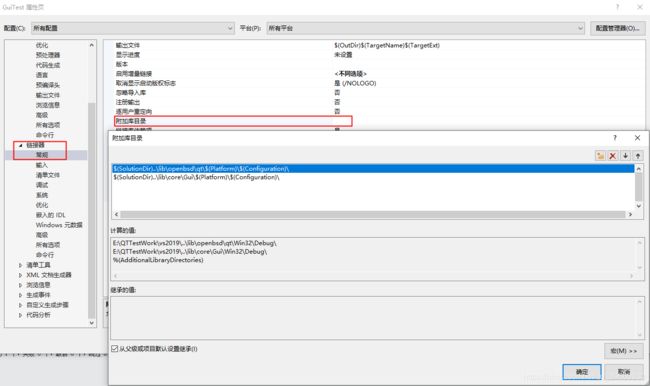
(7)、配置该项目依赖的头文件及库生成目录


(8)、生成该项目

5、创建控制台应用程序

(1)、设置为启动项目,并且生成依赖项勾上Gui项目


(2)、将自动生成的GuiTest.cpp删除,在src目录下写自己的main.cpp,并且添加到项目里
main.cpp
//#pragma comment(linker,"/subsystem:windows /entry:mainCRTStartup")
#pragma comment(lib, "Gui.lib")
#ifndef _DEBUG
#pragma comment(lib, "Qt5Core.lib")
#pragma comment(lib, "Qt5Gui.lib")
#pragma comment(lib, "Qt5Widgets.lib")
#else
#pragma comment(lib, "Qt5Cored.lib")
#pragma comment(lib, "Qt5Guid.lib")
#pragma comment(lib, "Qt5Widgetsd.lib")
#endif
#include "Gui.h"
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
Gui v;
v.show();
app.exec();
return 0;
}


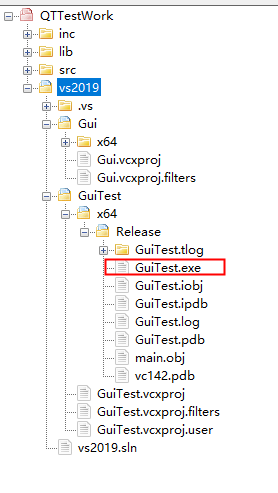
(4)、生成项目exe

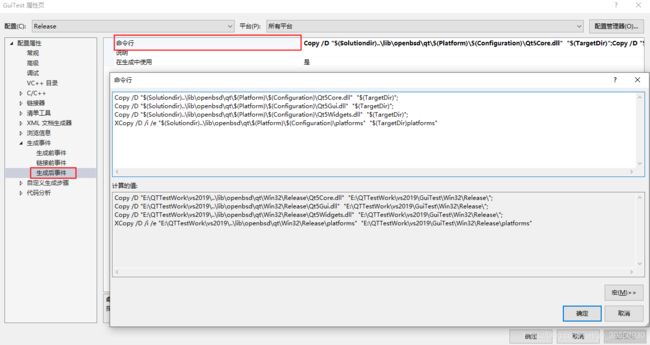
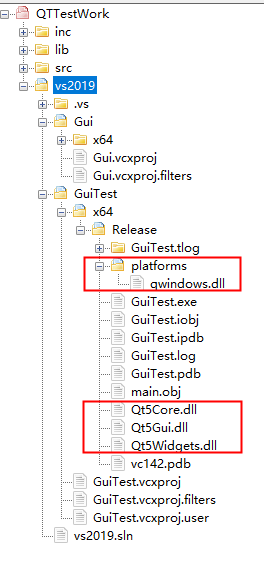
(5)、配置项目自动拷贝dll到exe目录,这样生成后exe下面就有了所需要的dll

Copy /D "$(Solutiondir)..\lib\openbsd\qt\$(Platform)\$(Configuration)\Qt5Core.dll" "$(TargetDir)";
Copy /D "$(Solutiondir)..\lib\openbsd\qt\$(Platform)\$(Configuration)\Qt5Gui.dll" "$(TargetDir)";
Copy /D "$(Solutiondir)..\lib\openbsd\qt\$(Platform)\$(Configuration)\Qt5Widgets.dll" "$(TargetDir)";
XCopy /D /i /e "$(Solutiondir)..\lib\openbsd\qt\$(Platform)\$(Configuration)\platforms" "$(TargetDir)platforms"

(6)、运行程序(vs运行或者在文件夹下双击exe都可以)如果双击exe不想显示控制台,则把main.cpp里的//#pragma comment(linker,"/subsystem:windows /entry:mainCRTStartup")改为#pragma comment(linker,"/subsystem:windows /entry:mainCRTStartup")

(7)、给程序添加logo,在项目工程目录下放一个logo.ico,然后新建一个logo.rc,文件内容为IDI_ICON1 ICON DISCARDABLE “logo.ico”,然后在GuiTest.vcxproj里增加下面三行:
<ItemGroup>
<ResourceCompile Include="logo.rc" />
</ItemGroup>

这样的话,我们的exe和窗口左上角都有了这个logo

6、开始写代码
(1)、实现点击关闭按钮退出的功能(原理,qt的信号和槽函数)
关闭按钮的对象是pushButton(当然,这个在ui设计界面可以改),给这个按钮添加一个槽函数,并且绑定(注意:如果槽函数的名称为on_pushButton_clicked,则系统会自动绑定pushButton的单击操作到槽函数中,不需要自己手动绑定,否则点击按钮会调用两次槽函数)在Gui.h中声明此函数:

在Gui.cpp中实现此函数:

然后手动重新生成Gui项目后再生成可执行程序,这样点击关闭按钮就会退出程序。当然,ui界面设计也可以实现信号和槽。
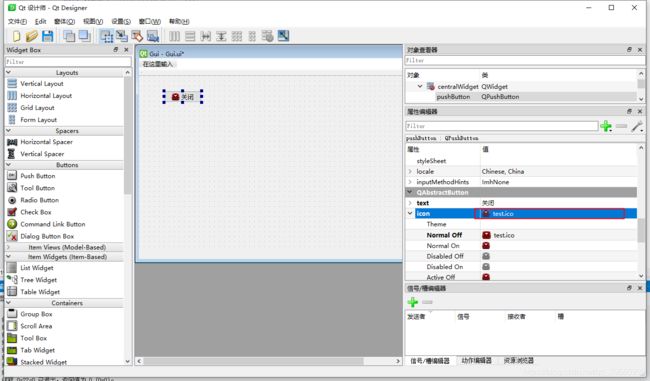
7、为关闭按钮添加ico
(1)、把ico放到ui所在目录下

(2)、ui设计界面选择ico文件设置按钮ico后保存。

(3)、手动重新生成Gui项目(因为ui界面修改的ui文件,vs不会根据ui文件修改来重新生成项目,所以只要修改ui文件,就手动重新生成)
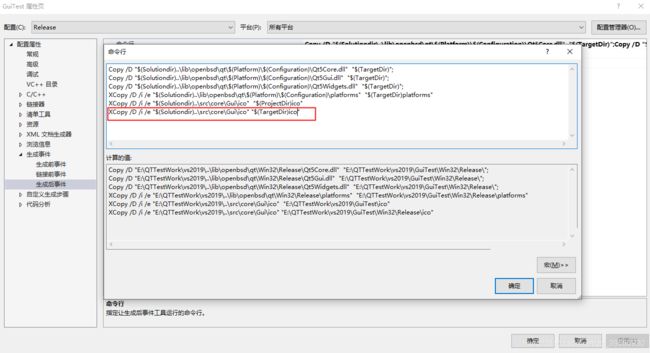
(4)、项目生成后运行发现无效,是因为ico是动态加载的,需要程序运行时能够加载这个文件。
如果是vs运行,则需要把ico拷贝到启动项工程所在目录下:

如果要双击exe运行,则需要拷贝到exe所在目录

这样运行程序后就可看到ico:

8、发布程序
(1)、绿色版
这个简单,只要把exe,动态库,资源文件放到一个目录下发布就行。

(2)、安装版
使用Setup Factory这个软件,对绿色版文件夹打包即可生成安装包:

双击安装包即可选择安装目录,快捷方式等,安装完成后开始菜单,桌面快捷方式即可生成:

运行:

9、工程下载地址(Win32,x64的Release/Debug都支持):
链接:https://pan.baidu.com/s/1C_hScro__Qh2E-j7aZ2cKw
提取码:vd3v
10、后续
如果使用qt的其他特性,则需要了解其原理进行工程配置。如qrc的文件需要使用qrc.exe生成可编译文件cpp