web前端简单介绍
一、什么是web前端?
网页。由多种技术制作,用来给用户展示的网页,也称作网站的前台部分。
多种技术:
1、HTML:(超文本标签,hyper text markup language)编译型
2、CSS:装饰器,通过CSS,让网页更好看。是数据,需结合HTML
3、JavaScript:动态解释型的编程语言。宗旨:write less,do more
4、jQuery:代码库,制作动态网页,切换等
5、BT(bootstrap):开源,建立在HTML,CSS,JS上的库
更多更高端前端技术
AngurlarjS,VUE,React,webpack
二、HTML
1、什么是HTML
HTML(typer text markup language)是一个超文本标记语言,标记也可以称作标签或者元素。
它也是目前网络上使用最广泛之一的,也是最主要的基石。
是一个描述性文本,浏览器通过这个描述性文本渲染和呈现网页。
他之所以被称为超文本语言是因为它拥有所谓的“超级链接”和媒体文件。
它能展示文字,表格,声音,图像,动画等。
特点:1、简单灵活 2、可扩展性强 3、平台无关性
注:HTML并不是一个编程语言,他是一个描述性的文本。
2、运行环境的配置以及浏览器的介绍
运行环境:有浏览器即可
开发环境:有记事本工具即可
什么是浏览器?
是渲染和呈现网页的软件
用户接口层
B/S架构:Browser/Server
C/S架构:Client/Server
HTML的语法结构
语法结构图:
<标签 属性 = "值">内容
标签内容
表示标签开始
表示标签结束
align表示属性名称,标记上下左右
center表示属性值标签定义:
1、标签通常是由开始标签和结束标签构成,自结束标签例外
2、标签可以有属性,属性必有值
3、开始标签和结束标签之间包裹的内容成为区域
4、标签不区分大小写()
网页的分类
(1)静态网页:是指不修改源码的前提下,无论何时何地去访问都讲显示相同的内容。(静态网页的后缀名通常为html htm )
(2)动态网页:通过用用户提交的信息给网站,而反馈出的页面效果。(动态网页的后缀名通常为asp aspx jsp php)
3、HTML的编写
(1)、加粗字体*斜体*删除字体*
(2)、指定加粗用
(3)、强调,加粗 strong
(4)、斜体
(5)、删除线
(6)、下划线
(7)、换行
(8)、段落(与上一段和下一段中间都空一行)
(9)、按输入格式输出
(10)、行内标签(指它只修饰被包裹的内容,不能直接支持宽高属性)
(11)、块标签之一(占满一行,即使内容不够,并且支持宽高属性)
(12)、下标,上标
(13)、分割线
(
就居中了)
(14)、标题标签
(h1~h6)逐渐缩小(h7不被识别)(15)、规定文本的字体、字体尺寸、字体颜色
3、语义化标签
定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
页脚,只有当父级是body时,才是整个页面的页脚。
语义化标签的优点:
1、增强代码可读性,提高程序员的维护效率,降低维护成本。
2、可以为搜索引擎起到引导作用。
4、多媒体标签
标签:用来引入图片到页面中 src是一个必须的属性,该属性表示图片的地址
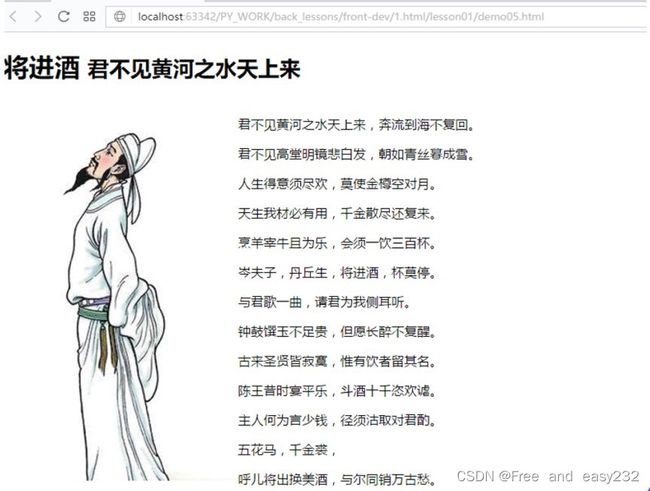
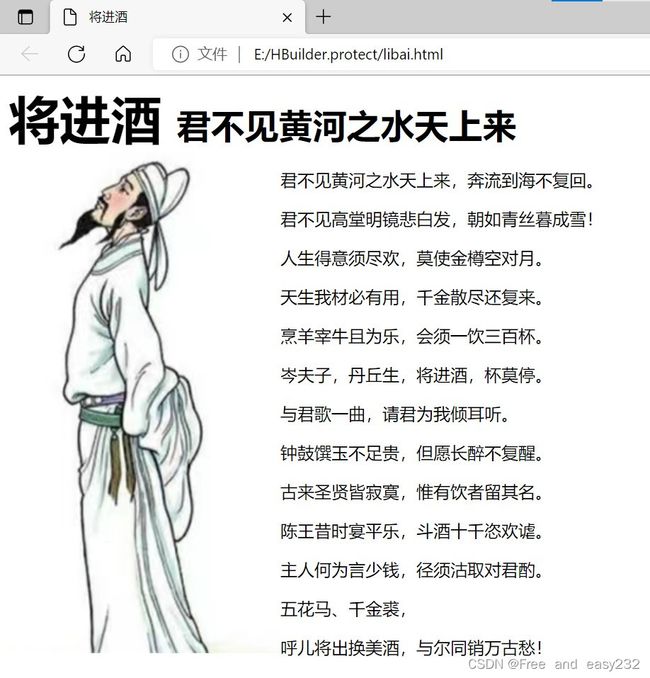
三、使用所学过的HTML标签制作如图所示的页面。
代码呈现:
将进酒
将进酒 君不见黄河之水天上来

君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪!
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不复醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马、千金裘,
呼儿将出换美酒,与尔同销万古愁!
页面呈现: