- 【Python 第五篇章】数据类型
蜗牛 | ICU
Python专栏pythonwindows开发语言
一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列
- 【WPF】Slider滑动方法(INotifyPropertyChanged、ValueChanged )响应速度对比分析
wangnaisheng
WPFC#c#wpf
一、Slider基础用法在XAML中添加一个Slider控件,并设置其基本属性:Maximum="100"Value="50"Width="200"Height="30"HorizontalAlignment="Left"VerticalAlignment="Top"TickFrequency="10"TickPlacement="BottomRight"IsSnapToTickEnabled="
- Python:每日一题之错误票据
努力的敲码工
蓝桥杯每日一题python蓝桥杯
题目描述某涉密单位下发了某种票据,并要在年终全部收回。每张票据有唯一的ID号。全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出断号的ID和重号的ID。假设断号不可能发生在最大和最小号。输入描述输入描述要求程序首先输入一个整数N(N<100)表示后面数据行数。接着读入N行数据
- 批量共享,一步到位的软件神器
维度哥
批量共享
今天介绍一个可以一键共享文件夹的软件神器,更厉害的是可以批量设置共享并编辑共享和安全权限。批量共享一键批量共享文件夹这个软件下载之后打开就能直接使用,不需要安装。选择好文件之后设置访问权限以及共享权限,就可以直接共享给别人了。可以根据需求自己增删系统用户。也可以选择指定的用户进行共享。这里可以方便你更好的查看、管理共享用户和对应的权限。在共享设置里,如果不清楚怎么设置,可以全选设置即可。如果还有一
- linux: make & autoconf & automake & autoreconf & aclocal
mzhan017
gcclinuxbuild
文章目录参考make首先需要写一个makefileMakefile包含的内容targetvariable两步走语法\规则定义操作隐式规则先决条件order-onlyforceFORCE变量变量的高级功能陷阱建议使用变量时,加括号/大括号变量的替换$$@$indentationmaybenon-portableautoconfM4shautomakeconfigure参考http://savanna
- 【高级RAG技巧】使用二阶段检索器平衡检索的效率和精度
深度学习机器
大语言模型深度学习入门人工智能语言模型
一传统方法之前的文章已经介绍过向量数据库在RAG(RetrievalAugmentedGenerative)中的应用,本文将会讨论另一个重要的工具-Embedding模型。一般来说,构建生产环境下的RAG系统是直接使用Embedding模型对用户输入的Query进行向量化表示,并且从已经构建好的向量数据库中检索出相关的段落用户大模型生成。但是这种方法很明显会受到Embedding模型性能的影响,比
- Dify 工作流组件完全开发指南
程序员查理
AIweb前端javascriptjavascript前端react.js
1.如何添加新的工作流节点组件1.1添加新节点的步骤要在Dify工作流中添加一个新的节点类型,需要完成以下步骤:1.1.1更新节点类型枚举首先,在app/components/workflow/types.ts文件中的BlockEnum中添加新节点类型:exportenumBlockEnum{//现有节点类型//...//添加新节点类型NewNodeType='new-node-type',}1.
- AI大模型零基础金融人如何一周自学大模型,从零基础到入门,看这篇就够了!
冻感糕人~
人工智能金融AI大模型LLM大模型技术大模型学习路线大模型基础
前几天参加了字节跳动在上海举办的火山引擎Force原动力大会,OpenAI也连续开了12天发布会,最近堪称科技界的春晚了。如果说2022年ChatGPT横空出世把人工智能的发展带上了一个新的台阶,那么2024年末,大模型对工作、生活的全面“侵入”让我们越来越接近库兹韦尔所描述的那个奇点时刻。作为金融民工,我们想通过这篇文章讲讲从用户的角度如何一周快速掌握大模型,以及为什么我建议每一个金融从业人员(
- C语言回调函数
812503533
c语言java开发语言
前文函数指针中说到了,函数指针的一个重要作用就是实现回调函数,那么什么是回调函数,回调函数有什么作用,在那些场景下使用,具体应该怎么使用,本文就分享下这块的知识。1、回调函数简介回调函数(CallbackFunction)是指将一个函数作为参数传递给另一个函数,然后在适当的时候由被调用的函数执行该回调函数。回调函数是实现事件驱动编程、异步编程和灵活接口设计的核心工具。回调函数通常用于实现高阶函数,
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- 并发编程(三)——线程间的共享和协作
霸图&
java并发编程并发编程
并发编程(三)——线程间的共享和协作一线程间的共享线程开始运行,拥有自己的栈空间,就如同一个脚本一样,按照既定的代码一步一步地执行,直到终止。但是,每个运行中的线程,如果仅仅是孤立地运行,那么没有一点儿价值,或者说价值很少,如果多个线程能够相互配合完成工作,包括数据之间的共享,协同处理事情。这将会带来巨大的价值。1.1synchronized内置锁synchronized关键字:synchroni
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- 12.1go语言sync.Map和atomic包
chxii
go语言#go基础后端golang
sync.Map在Go语言中,sync.Map是sync包提供的一个并发安全的映射(map)类型。与内置的map类型不同,sync.Map无需在外部加锁即可安全地在多个goroutine中进行读写操作。这使得sync.Map在某些特定场景下,如高并发读写、键值对频繁变动等,具有更好的性能表现。1.特点并发安全:sync.Map内部实现了同步机制,多个goroutine可以同时对其进行读写操作,而无
- 【Swift】面向协议编程之HelloWorld
coooliang
Swiftswift
定义一个协议(protocol),swift中可以对protocol进行扩展(extension)通过协议的扩展可以对函数有默认的实现protocolSleepable{funcsleep()}protocolEatable{funceat()}extensionEatable{funceat(){print("eatfood")}}在类(class)或结构体(struct)中实现protocol
- SeisMoLLM: Advancing Seismic Monitoring via Cross-modal Transfer with Pre-trained Large Language
UnknownBody
LLMDailyMultimodal语言模型人工智能自然语言处理
摘要深度学习的最新进展给地震监测带来了革命性变化,但开发一个能在多个复杂任务中表现出色的基础模型仍然充满挑战,尤其是在处理信号退化或数据稀缺的情况时。本文提出SeisMoLLM,这是首个利用跨模态迁移进行地震监测的基础模型,它无需在地震数据集上进行直接预训练,就能充分发挥大规模预训练大语言模型的强大能力。通过精心设计的波形标记化处理和对预训练GPT-2模型的微调,SeisMoLLM在DiTing和
- 50 种不同编程语言的“Hello World”,你知多少?
逗逗逗逗666
编程helloworld编程语言
当我们学习一门编程语言时,都是从“Hello,World!”开始。所有程序员在其职业生涯中,都至少接触过一个经典的“Hello,World!”程序。通常程序员会使用多种编程语言,多的甚至实现了十几种。还有一种称为TTHW(Timeto“Hello,World!”)的方法,来衡量程序员创建一个新的“Hello,World!”程序的时间。你可以用多少种不同的语言编写一个“Hello,World!”程序
- 【批量图片区域识别改名】有没有可以自动批量识别jpg图片上的区域文字,并直接提取文字命名的软件么? 没有我们教你基于WPF和腾讯api的方案做一个
如沐春风菜鸡收割机
图片OCR识别扫描PDF提取内容PDF明细提取表格工具实现PDF明细转ExcelPDF数据导出Excel批量PDF内容提取工具批量图片识别区域内容改名批量图片识别多个区域内容导表格
应用场景描述在很多实际工作场景中,我们可能会遇到大量的图片文件,这些图片中包含特定区域的文字信息,比如发票图片上的发票号码、合同图片上的合同编号等。手动识别并为图片命名效率极低且容易出错。使用自动批量识别JPG图片上的区域文字,并直接提取文字为图片命名的软件,可以大大提高工作效率,减少人工操作带来的错误。实现方案:基于WPF和腾讯云OCRAPI步骤1:准备工作注册腾讯云账号:访问腾讯云官网(腾讯云
- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- 学习笔记12——并发编程之线程之间协作方式
码代码的小仙女
高级开发必备技能javajvm开发语言
线程之间协作有哪些方式当多个线程可以一起工作去解决某个问题时,如果某些部分必须在其他部分之前完成,那么就需要对线程进行协调。共享变量和轮询方式实现:定义一个共享变量(如volatile修饰的布尔标志)。线程通过检查共享变量的状态来决定是否继续执行。publicclassTest{ privatestaticvolatilebooleanflag=false; publicstaticvoi
- autoreconf --install的作用
812503533
git
autoreconf--install是在使用GNUAutotools构建系统的项目中常用的一条命令,下面为你详细解释其含义以及使用--install选项的原因。autoreconf命令概述autoreconf是一个用于自动重新生成Autotools项目所需配置脚本的工具。Autotools是一组用于创建可移植构建系统的工具集合,主要包括autoconf、automake和libtool。在开发或
- Spring MVC 拦截器
跪在镜子前喊帅
javajava
前言SpringMVC提供了一个拦截器的机制,它专门用于拦截controller层的路由请求。它的本质是:AOP面向切面的编程,也就是说符合横切关注点的功能都可以考虑使用拦截器实现。比如一些应用场景:权限检查例如:用户登录检查,访问项目的内部接口时,可以通过拦截器检测用户是否登录,如果登录,直接放回用户登录页面。日志记录更新推荐用原生的AOP机制会更好一点,粒度会更细,控制起来也更方便,如果你是针
- JavaScript -闭包
嗷呜~嗷呜~呜呜~
JavaScript前端javascript开发语言
闭包定义:函数声明时会保存其所在的作用域(词法环境),必然有一个全局作用域,除了全局作用域剩余的对于当前函数来说叫--闭包闭包特征:函数在声明时会保存其所在的所有作用域(词法环境)闭包本质:作用域中所使用到的值组成的对象闭包的作用:把使用到的来自于其他作用域的值保存起来,保障函数在执行时能顺利运行window里面的ashow对象拥有一个scopes属性,其中存放了函数使用到的其他作用域中的值:这些
- docker命令实战运用部署服务
云原生的爱好者
docker容器运维
1.接上篇博文,先讲一下如何利用docker来对容器进行一个守护进程的启动,以及如何进入日期,如下:[root@cjr~]#dockerimagesREPOSITORYTAGIMAGEIDCREATEDSIZEcentoslatest5d0da3dc97643yearsago231MB[root@cjr~]#dockerrun-td--nametestcentos:latest1b0cfe7658
- 四种主要的 API 架构风格:RPC、SOAP、REST、GRAPHQL
小马不敲代码
系统设计架构rpcgraphql
讨论四种主要的API架构风格,比较它们的优缺点,并重点介绍每种情况下最适合的API架构风格。RPCSOAPRESTGRAPHQL两个单独的应用程序需要中介程序才能相互通信,因此,开发人员经常需要搭建桥梁——也就是应用程序编程接口(API),来允许一个系统访问另一个系统的信息或功能。为了快速、大规模地集成不同的应用程序,API使用协议或规范来定义那些通过网络传输的消息的语义和信息。这些规范构成了AP
- R+VIC 模型融合实践技术应用及未来气候变化模型预测
weixin_贾
水文模型集合水文水资源防洪评价风险评估滑坡泥石流数学建模经验分享
目前,无论是工程实践或是科学研究中都存在很多著名的水文模型如SWAT/HSPF/HEC-HMS等。虽然,这些软件有各自的优点;但是,由于适用的尺度主要的是中小流域,所以在预测气候变化对水文过程影响等方面都有所不足。VIC模型是一个大尺度的半分布式水文模型,其设计之初就是为了模拟大流域的水文过程;它能够计算陆地-大气的能量通量,考虑土壤性质和土地利用的影响,自带有简化的湖泊/湿地模块,也能够将植被状
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- 使用LangChain访问个人数据第一章-简介
明志刘明
大模型学习手册langchain
需要学习提示词工程的同学请看面向开发者的提示词工程需要学习ChatGPT的同学请查看搭建基于ChatGPT的问答系统需要学习LangChian开发的同学请查看基于LangChain开发应用程序正文在大数据时代,数据价值逐渐凸显,打造定制化、个性化服务,个人数据尤为重要。要开发一个具备较强服务能力、能够充分展现个性化智能的应用程序,大模型与个人数据的对齐是一个重要步骤。作为针对大模型开发应运而生的框
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
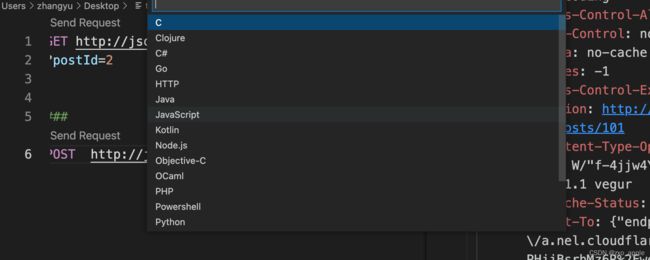
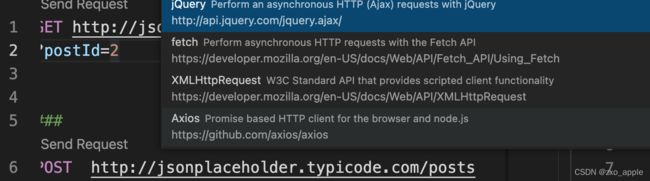
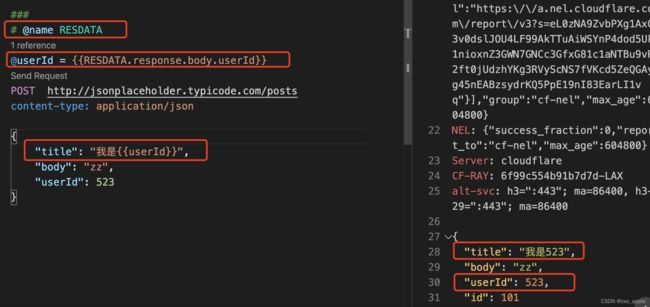
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL