简介
Facebook官网介绍:React 是一个用来构建用户界面的 JavaScript 库。相当于 MVC 架构的 V 层。
React 的核心思想是:封装组件,各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件。
React的优点(React为什么这么火?):
首先在学习React之前,你需要对以下知识有所了解:
-
原生JavaScript基础
-
CSS基础
-
npm包管理基础
-
webpack构建项目基础
-
ES6规范
简单的使用
React构建界面的三要点:组件、路由、状态管理。
1. 组件
React的组件撰写和调用主要依赖于ES6的模块化和JSX的语法。
【 main.js 】 import React from 'react-dom'; // 子组件 (定义组件,即定义一个类) 【 main.css 】 |
React主要的优点就是增量更新(虚拟DOM)和组件化(状态机)。
虚拟DOM:提升页面的性能,防止XSS攻击。
React 的核心内容:JSX和虚拟 DOM。
一个最基本的 React 组件由数据和JSX两个主要部分构成,我们先来看看数据。
- 这是一个简单完整的React组件(类),props 主要作用是提供数据来源,可以简单的理解为 props 就是构造函数的参数。 state 唯一的作用是控制组件的表现,用来存放会随着交互变化状态,比如开关状态等。JSX 做的事情就是根据 state 和 props 中的值,结合一些视图层面的逻辑,输出对应的 DOM 结构。
在组件内部,可以通过this.props来访问props
React的一大创新,就是把每一个组件都看成是一个状态机,组件内部通过state来维护组件状态的变化,这也是state唯一的作用。
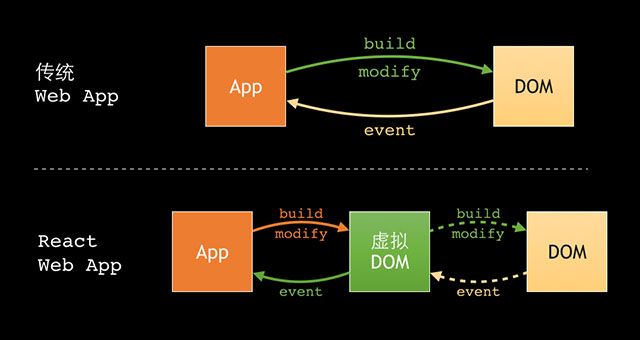
- 与传统App比较
- 传统 Web App:是直接和DOM交互,由App来控制DOM的构建和渲染、元素属性的读写、事件的注册和销毁等。
- React Web App:是通过虚拟DOM来交互。虚拟DOM是在DOM的基础上建立了一个抽象层,我们对数据和状态所做的任何改动,都会被自动且高效的同步到虚拟DOM,最后再批量同步到DOM中。(渲染效率高)
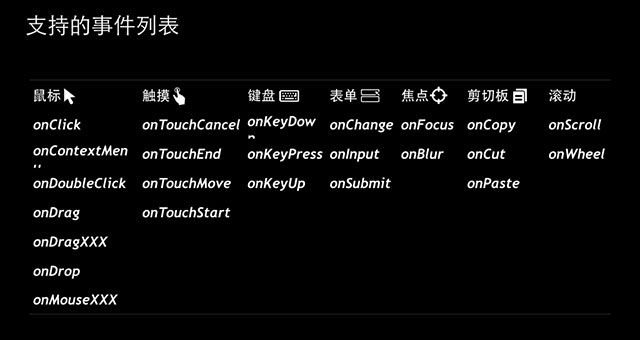
React目前支持的事件列表:
生命周期
大体可以分为三个过程:初始化、更新和销毁,在组件生命周期中,随着组件的props或者state发生改变,它的虚拟DOM和DOM表现也将有相应的变化。
一、初始化:
解析:
- 组件类在声明时,会先调用 getDefaultProps() 方法来获取默认props值,这个方法会且只会在声明组件类时调用一次,这一点需要注意,它返回的默认props由所有实例共享。
- 在组件被实例化之前,会先调用一次实例方法 getInitialState() 方法,用于获取这个组件的初始state。
- 实例化之后就是渲染,componentWillMount方法会在生成虚拟DOM之前被调用,你可以在这里对组件的渲染做一些准备工作,比如计算目标容器尺寸然后修改组件自身的尺寸以适应目标容器等等。
- 接下来就是渲染工作,在这里你会创建一个虚拟DOM用来表示组件的结构。
对于一个组件来说,render 是唯一一个必须的方法。render方法需要满足这几点:
1)只能通过 this.props 或 this.state 访问数据
2)只能出现一个顶级组件
3)可以返回 null、false 或任何 React 组件
4)不能对 props、state 或 DOM 进行修改
-
需要注意的是,render 方法返回的是虚拟DOM。
渲染完成以后,我们可能需要对DOM做一些操作,比如截屏、上报日志、或者初始化iScroll等第三方非React插件,可以在 componentDidMount() 方法中做这些事情。当然,你也可以在这个方法里通过 this.getDOMNode() 方法取得最终生成DOM节点,然后对DOM节点做爱做的事情,但需要注意做好安全措施,不要缓存已经生成的DOM节点,因为这些DOM节点随时可能被替换掉,所以应该在每次用的时候去读取。
二、更新
组件被初始化完成后,它的状态会随着用户的操作、时间的推移、数据更新而产生变化,变化的过程是组件的更新。
解析:
- 当组件已经被实例化后,使用者调用 setProps() 方法修改组件的数据时,组件的 componentWillReceiveProps() 方法会被调用,在这里,你可以对外部传入的数据进行一些预处理,比如从props中读取数据写入state。
-
默认情况下,组件在 setState() 之后,React会遍历这个组件的所有子组件,进行“灌水”,将props从上到下一层一层传下去,并逐个执行更新操作。有时候,props发生了变化,但组件和子组件并不会因为这个props的变化而发生变化,打个比方,你有一个表单组件,你想要修改表单的name,同时你能够确信这个name不会对组件的渲染产生任何影响,那么你可以直接在shouldComponentUpdate()这个方法里return false来终止后续行为。这样就能够避免无效的虚拟DOM对比了,对性能会有明显提升。
- 组件在更新前,React会执行componentWillUpdate() 方法,这个方法类似于前面看到的 componentWillMount()方法,唯一不同的地方只是这个方法在执行的时候组件是已经渲染过的。需要注意的是,不可以在这个方法中修改props或state,如果要修改,应当在 componentWillReceiveProps() 中修改。
- 然后是渲染,React会拿这次返回的虚拟DOM和缓存中的虚拟DOM进行对比,找出【最小修改点】,然后替换。
- 更新完成后,React会调用组件的componentDidUpdate 方法,这个方法类似于前面 componentDidMount 方法,你仍然可以在这里可以通过 this.getDOMNode() 方法取得最终的DOM节点。
三、销毁
- componentWillUnmount 除了擦屁股什么也做不了。你可以在这个方法中销毁非React组件注册的事件、插入的节点,或者一些定时器之类。这个过程可能容易出错,比如绑定了事件却没销毁,这个React可帮不了你,你自己约的炮,含着泪也要打完。
扩展
React能够用一套代码同时运行在浏览器和node里,而且能够以原生App的姿势运行在iOS和Android系统中,即拥有了web迭代迅速的特性,又拥有原生App的体验。这个姿势叫做 React-Native。可以看出React-Native也是相当热门——因为React-Native能够使React的价值最大化,这个价值是什么呢——对业务来说,意味着不需要为了做终端版本就招聘和前端等量人力的终端开发,同时意味着我们成为全栈工程师有了一个捷径。
了解iOS开发的同学都知道,水果公司对应用上架的审核效率实在让人无力吐槽,很多团队上一个版本还没审核结束,下一个版本就已经做好了。而React-Native支持从网络拉取JS,这样iOS应用也能够像web一样实现快速迭代了。